只有vue3.2以上版本可以使用
优点:
更少的样板内容,更简洁的代码
能够使用纯 Typescript 声明props 和抛出事件
更好的运行时性能
更好的IDE类型推断性能
在sciprt标识上加上setup
顶层绑定都可以使用
不需要return ,可以直接使用
使用组件时不需要在definCompent的components引用
不用在使用setup函数
在组件Myprofile里,使用setup
defineProps() 和 defineEmits()
声明 props 和 emits 选项时获得完整的类型推导支持,
我们可以使用 defineProps 和 defineEmits API,
它们将自动地在 <script setup> 中可用
props 和 emit 也可以通过给 defineProps 和 defineEmits 传递纯类型参数的方式

APP.vue中引入组件,并去使用setup方式

对类型的 defineProps 声明的不足之处在于,它没有可以给 props 提供默认值的方式。
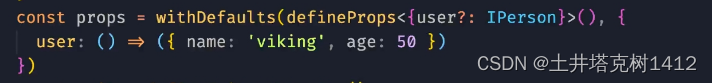
为了解决这个问题,我们还提供了 withDefaults
在Myprofile文件里修改,在App.vue中,调 用时,去掉:user,获取的就是组件默认值

效果:

参考资料

)
)







)



)
)


