uniapp过滤器使用
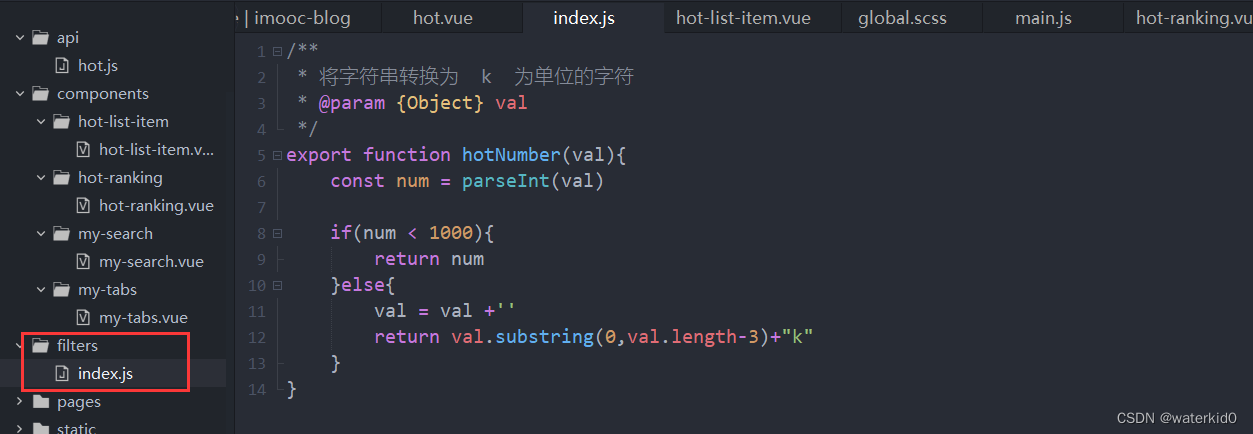
创建一个过滤器:

在入口函数注册过滤器
// 注册过滤器
import * as filters from "./filters/index.js"Object.keys(filters).forEach(key=>{Vue.filter(key,filters[key])
})
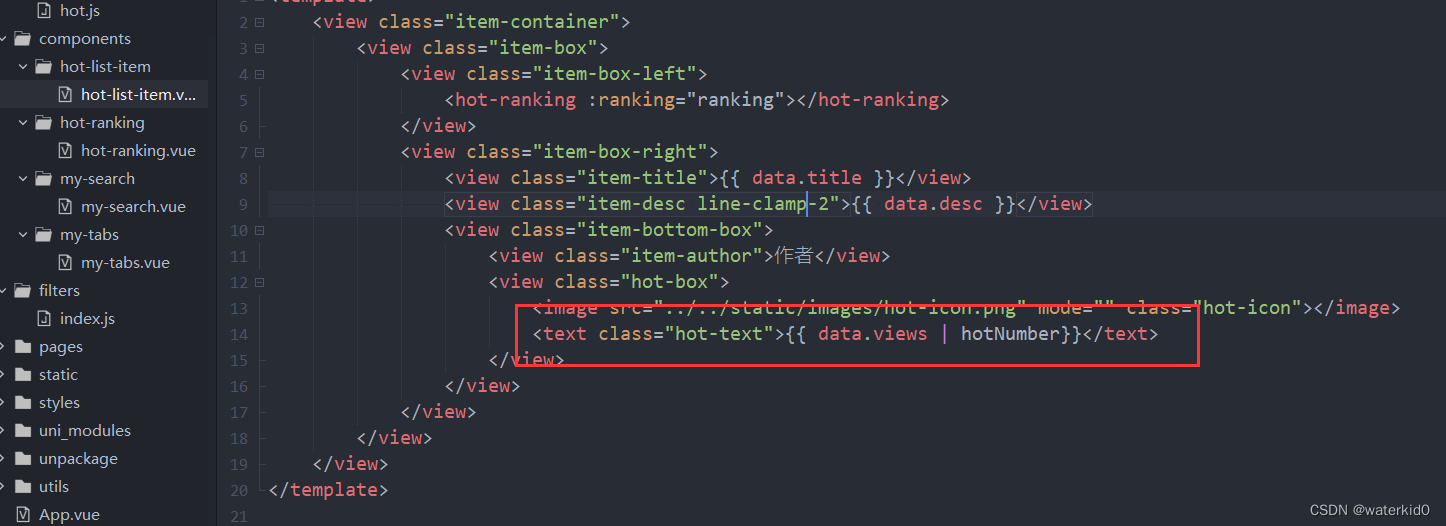
使用过滤器:

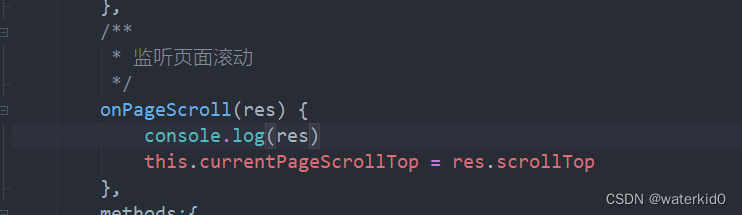
onPageScroll , uniapp监听滚动

钩子函数 onPageScroll 监听页面滚动高度,,,
uni.pageScrollTo({ scrollTop:130 }) : uniapp设置页面滚动高度
uniapp获取dom节点
// 在当前vue页面中查找
const query = uni.createSelectorQuery().in(this)query.selectAll(`.hot-list-item-${this.currentIndex}`).boundingClientRect((res)=>{// 这个res就是实际的dom节点}).exec()
swiper使用
swiper用到的方法:
- @animationfinish : swiper每次切换都会有一次切换动画,,这个是在swiper自身切换动画完成后,执行
- @change : 改变swiper执行的方法
swiper用到的属性:
- current: 当前swiper的序号,默认为0,,swiper默认展示序号为0的页面,,如果需要swiper展示其他序号页面,需要修改current属性
<swiper class="swiper" :current="currentIndex" :style="{height:currentSwiperHeight+'px'}"@animationfinish="onSwiperEnd"@change="onSwiperChange"><swiper-item v-for="(tabItem,tabIndex) in tabData">{{tabIndex}}<view><uni-load-more status="loading" v-if="isLoading"></uni-load-more><block v-else><hot-list-item v-for="(item,index) in listData[currentIndex]" :key="index":class="'hot-list-item-'+tabIndex":data="item":ranking="index+1"></hot-list-item></block></view></swiper-item></swiper>
用到的uniapp组件
- uni-load-more : loading加载
考虑的问题
- swiper 和 tab切换的联动
- tab点击跟随滑动
- swiper加载数据动态计算高度
)




)









)



: You are not allowed to create a user with GRANT)