文章目录
- 一、功能简介
- 二、软件设计
- 三、实验现象
- 联系作者
一、功能简介
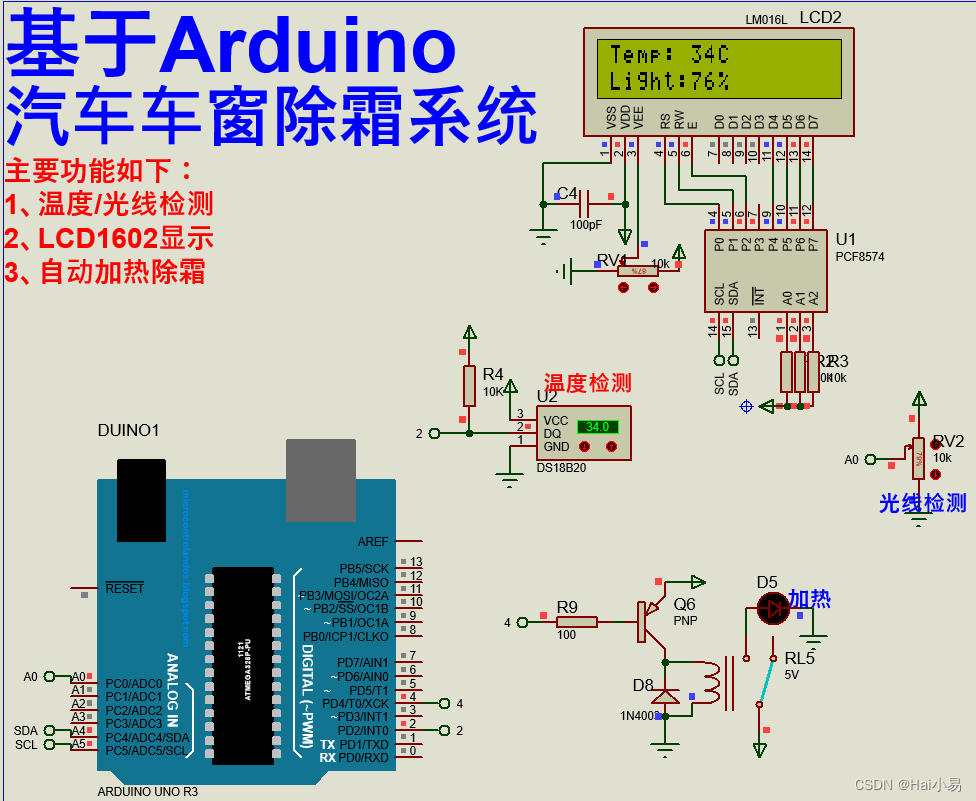
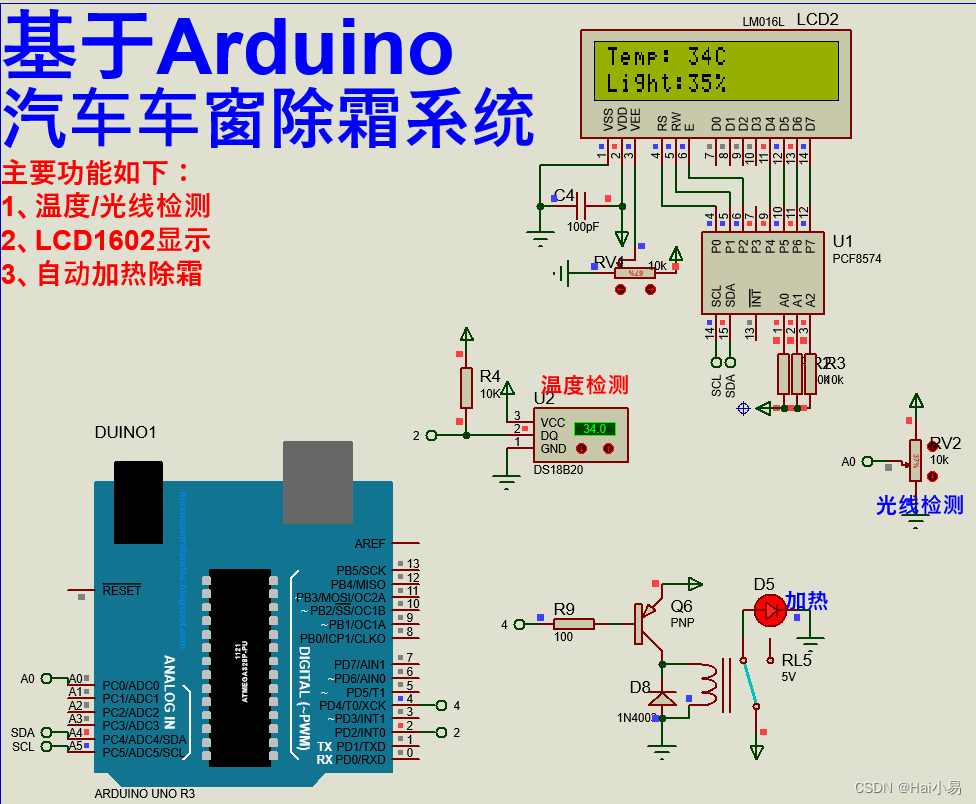
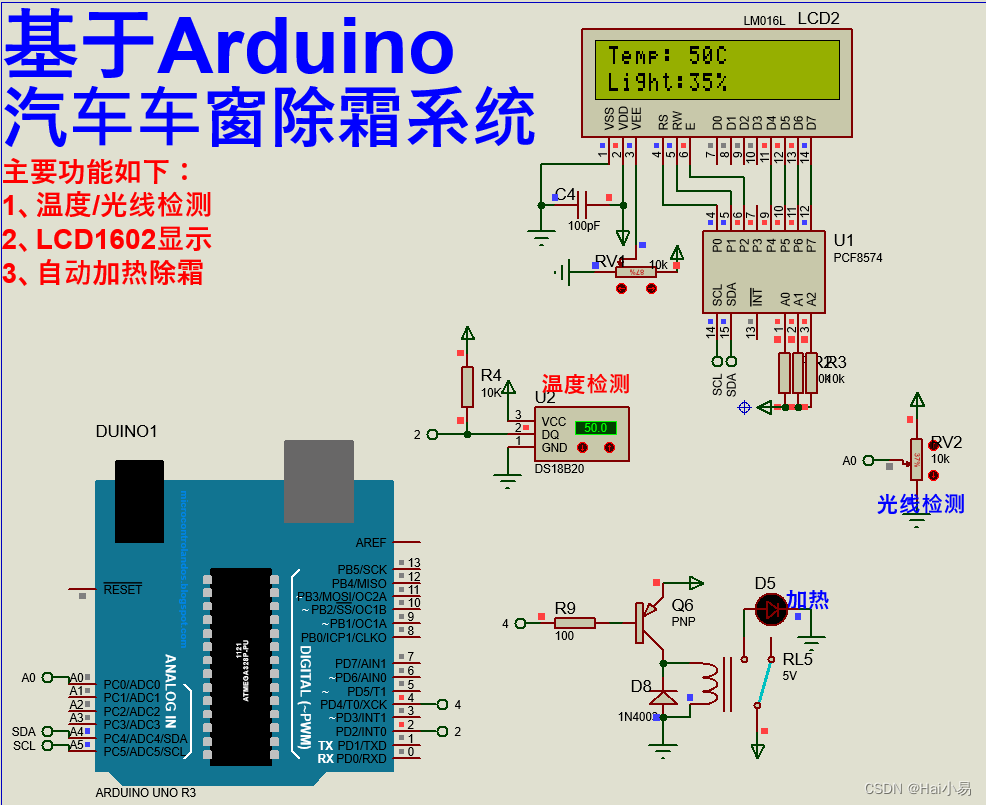
本项目使用Proteus8仿真Arduino单片机控制器,使用LCD1602显示模块、光线传感器、DS18B20温度传感器、PCF8691 ADC模块、继电器加热模块等。
主要功能:
系统运行后,LCD1602显示温度和光线强度值;
当车窗光线强度低于一定值,且车窗温度低于一定值,车窗开启加热;当光线强度达到要求或者温度达到要求,关闭加热。
二、软件设计
/*
作者:嗨小易(技术QQ群:570487280)*///系统数据获取
void sys_data_get(void)
{static u8 i=0;while(1){//温度获取i++;if(i%10==0)sys_ctrl.temp=ds18b20_read_temperture();//光线获取sys_ctrl.light=analogRead(A0)/10;sys_ctrl.light=cal_map(sys_ctrl.light,0,103,0,99);break;}
}//系统数据显示
void sys_data_show(void)
{u8 temp=0;while(1){//温度显示if(sys_ctrl.temp>=0){temp=sys_ctrl.temp;lcd1602_show_string(5,0," ");}else {temp=-sys_ctrl.temp;lcd1602_show_string(5,0,"-");}lcd1602_show_nums(6,0,temp,2,0);//光线强度显示lcd1602_show_nums(6,1,sys_ctrl.light,2,0); break; }
}//系统功能控制
void sys_fun_ctrl(void)
{//如果光线强度小于最大值if(sys_ctrl.light<LIGHT_MAX){//如果加热温度小于最大值if(sys_ctrl.temp<TEMP_MAX)RELAY(0);//加热 //如果车窗温度很高,无需加热elseRELAY(1);//关闭加热 }//如果车窗光线很强,无需加热else{RELAY(1);//关闭加热 }
}//应用控制程序
void app_ctrl_demo(void)
{u8 i=10;sys_parm_init();//系统参数初始化ctrl_pin_init();lcd1602_init();//LCD1602初始化DS18B20_Init();//等待数据稳定while(i--){//温度获取sys_ctrl.temp=ds18b20_read_temperture()*10;delay_ms(100);}sys_open_show();//系统开机界面显示while(1){sys_data_get();//系统数据获取sys_data_show();//系统数据显示sys_fun_ctrl();//系统功能控制}
}三、实验现象
B站演示视频:https://space.bilibili.com/444388619



联系作者
视频地址:https://space.bilibili.com/444388619/video
专注于51单片机、STM32、国产32、DSP、Proteus、arduino、ESP32、物联网软件开发,PCB设计,视频分享,技术交流。





: windows线程同步详解示例)


 -我创建的投票列表实现)


: Spark Doris Connector - (2)-使用)





)

