- 函数一般用来实现某种重复使用的功能,在需要使用该功能的时候,直接调用函数就可以了,不需要再重复地编写一大堆代码。并且在需要修改该函数功能的时候,也只需要修改和维护这一个函数就行。
- 函数一般会在两种情况下使用:一种是“重复使用的功能”,另外一种是“特定的功能”。
函数的定义
在JavaScript中,函数可以分为两种:一种是“没有返回值的函数”,另外一种是“有返回值的函数”。都使用function来定义。
没有返回值的函数
语法
function 函数名(参数1 ,参数2 ,...,参数n)
{……
}- 使用“{}”括起来的一块代码,之为一个语句块。函数本质上是一个语句块,但它并不是简单的一个语句块,而是一个可重复使用、具有特定功能的语句块。对于语句块来说都是把它当作一个整体来处理的。
- 对于函数的参数,是可以省略的(即不写),当然也可以是1个、2个或n个。如果是多个参数,则参数之间需要用英文逗号(,)隔开。

- “function addSum(a,b){…}”是函数的定义,这里的a、b是参数,也叫作“形参”。
- addSum(1,2)是函数的调用,这里的1、2也是参数,叫作“实参”。
- 函数的调用,其实就是把“实参”传递给“形参”,然后把函数执行一遍。
- 函数只有在调用的时候,才会被执行。
有返回值的函数
语法
function 函数名(参数1 ,参数2 ,...,参数n)
{……return 返回值;
}- return语句是用来返回一个结果的。
- 一般情况下,如果后面的程序需要用到函数的计算结果,就要用return返回;如果后面的程序不需要用到函数的计算结果,就不用return返回。
全局变量与局部变量
| 全局变量 | 一般在主程序中定义,其有效范围是从定义开始,一直到整个程序结束。全局变量在任何地方都可以使用。 |
| 局部变量 | 一般在函数中定义,其有效范围只限于在函数中。局部变量只能在函数中使用,函数之外是不能使用函数中定义的变量的。 |
函数的调用
| 直接调用 |
|
|
| 在表达式中调用 | 一般用于“有返回值的函数”,函数的返回值会参与表达式的计算。 |
|
| 在超链接中调用 | 在a元素的href属性中用“javascript:函数名”的形式来调用函数。当用户点击超链接时,就会调用该函数。 |
|
| 在事件中调用 | 当一个事件产生的时候,就可以调用某个函数来针对这个事件作出响应。 |
|
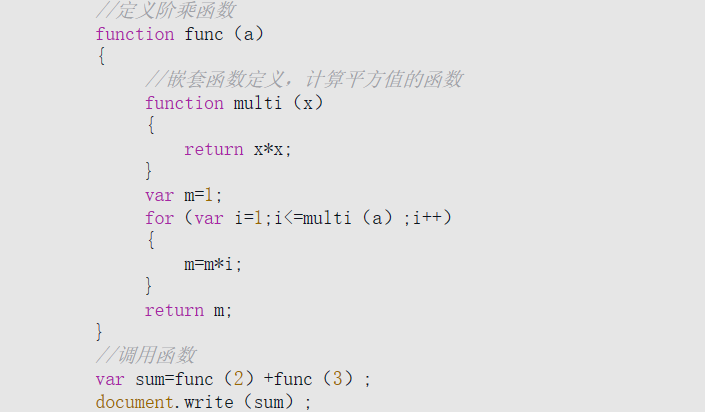
嵌套函数
嵌套函数,是在一个函数的内部定义另外一个函数。但是在内部定义的函数只能在内部调用,如果在外部调用,就会出错。

内置函数
内置函数,指的是JavaScript内部已经定义好的函数,不需要写函数体,直接调用所需函数。
| 函数 | 说明 |
| parselnt() | 提取字符串中的数字,只限提取整数 |
| parseFloat() | 提取字符串中的数字,可以提取小数 |
| isFinite() | 判断某一个数是否是一个有限数值 |
| isNaN() | 判断一个数是否是NaN值 |
| escape() | 对字符串进行编码 |
| unescape() | 对字符串进行解码 |
| eval() | 把一个字符串当作一个表达式来执行 |



)

:Git概述)





)










