
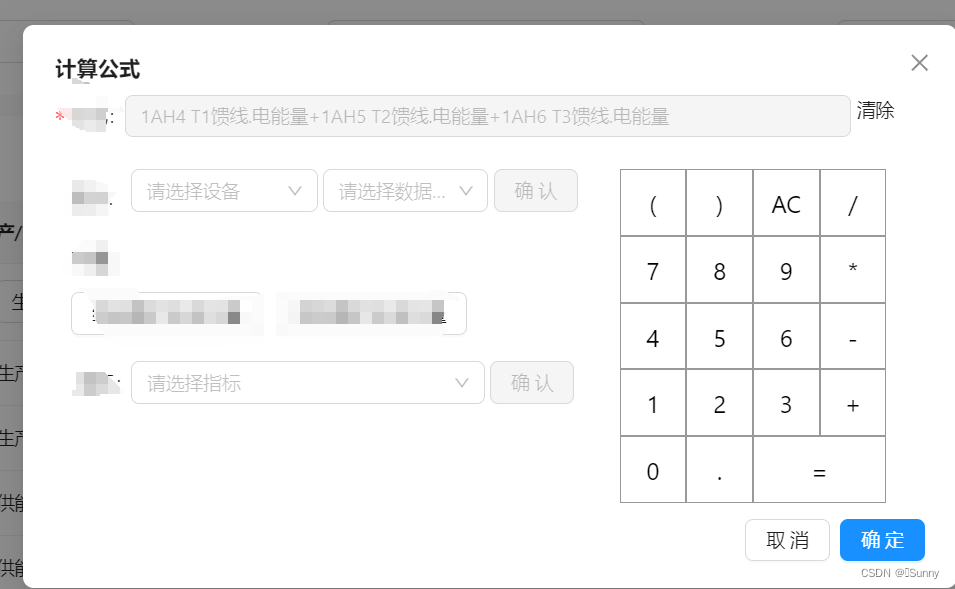
计算器的源码


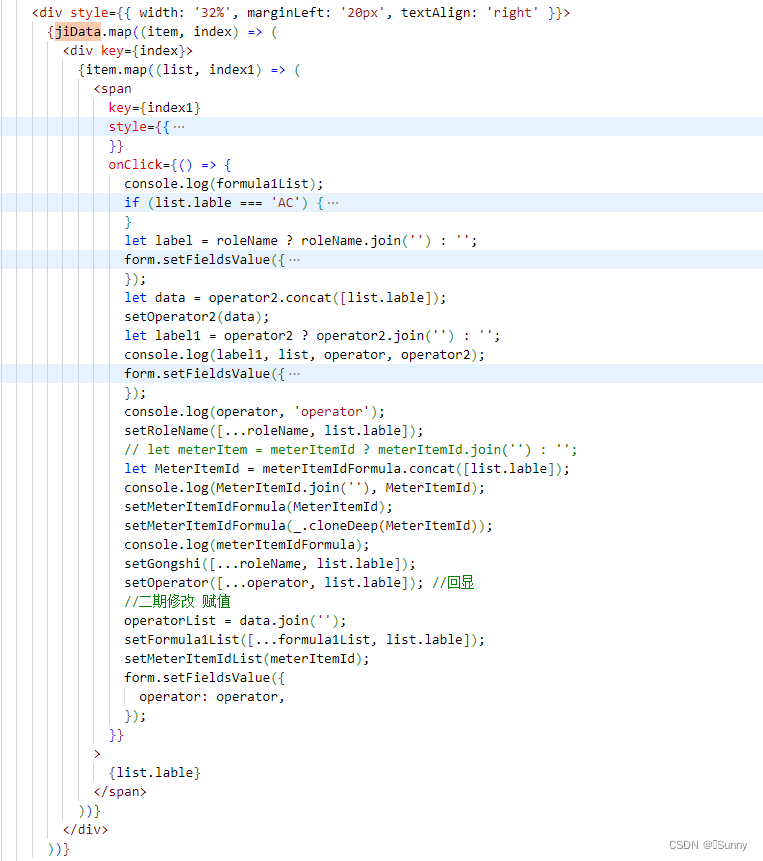
计算器触发事件

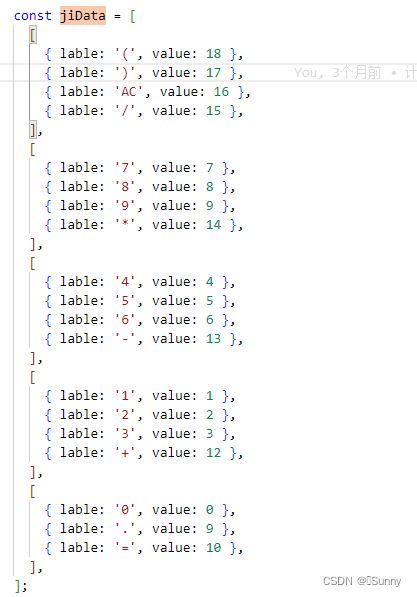
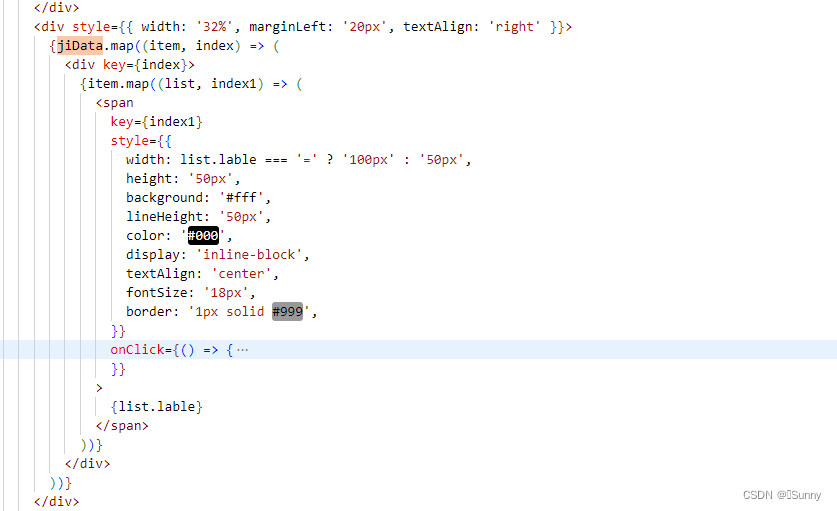
源码
import { DictValueEnumObj } from '@/components/DictTag';
import { getDeptTree, getFormulaListAll, getListAll } from '@/services/Energy/Metering';import { getListAllInfo, getDepartmentName } from '@/services/Energy/Calculation';
import { ProForm, ProFormText, ProFormTreeSelect } from '@ant-design/pro-components';
import { useIntl } from '@umijs/max';
import { Button, Cascader, Form, Modal, message, Tag } from 'antd';
import { DataNode } from 'antd/es/tree';
import React, { useEffect, useState, useRef } from 'react';
import './index.scss';
import _, { forEach } from 'lodash';
import { json } from 'express';
import Item from 'antd/es/list/Item';
export type RoleFormData = Record<string, unknown> & Partial<API.System.Role>;
let data = [];
export type RoleFormProps = {onCancel: (flag?: boolean, formVals?: RoleFormData) => void;onSubmit: (values: RoleFormData) => Promise<void>;open: boolean;values: Partial<API.System.Role>;menuTree: DataNode[];menuCheckedKeys: string[];statusOptions: DictValueEnumObj;currentRow: DictValueEnumObj;
};
let meterItemIdList: string | string[];
let operatorList: string;
let formula1List: string | string[];
let chanLiangList: any[] = [];
const RoleForm: React.FC<RoleFormProps> = (props) => {const [form] = Form.useForm();const { menuTree, menuCheckedKeys } = props;const [menuIds, setMenuIds] = useState<string[]>([]);const [treeData, setTreeData] = useState<[]>([]);const [treeDataString, setTreeDataString] = useState<any>([]);const [textData, setTextData] = useState<any>('');const [treeData1, setTreeData1] = useState<string[]>([]);const [treeData2, setTreeData2] = useState<string[]>([]);const [formulaBatch, setFormulaBatch] = useState<string[]>([]);const [meterItemIdBatch, setMeterItemIdBatch] = useState<string[]>([]);const [disabled, setDisabled] = useState<boolean>(true);const [disabled1, setDisabled1] = useState<boolean>(true);const [operator, setOperator] = useState<string[]>([]); //回显字典const [operator1, setOperator1] = useState<string>(); //回显字典const [operator2, setOperator2] = useState<string[]>([]); //回显字典const [statusTypeOptions, setStatusTypeOptions] = useState<any>([]);const [meterItemId, setMeterItemId] = useState<string[]>([]); //回显idconst [meterItemIdFormula, setMeterItemIdFormula] = useState<string[]>([]); //回显id// const [meterItemIdFormula, setMeterItemIdFormula] = useState<string[]>([]); //回显idconst [formula1List, setFormula1List] = useState<any>([]); //回显idconst [meterItemIdList, setMeterItemIdList] = useState<string[]>([]); //回显idconst [statusOptions, setStatusOptions] = useState<string[]>([]);const [gongshi, setGongshi] = useState<string[]>([]);const cascaderCatergoryRef = useRef(null);const displayRender = (labels: string[]) => labels[labels.length - 1];const [roleName, setRoleName] = useState<string[]>([]);// const { statusOptions } = props;const childFun1 = (res: any) => {// let children = [];for (let itemChilf of res.children) {itemChilf['label'] = itemChilf.meterName;itemChilf['value'] = itemChilf.id;itemChilf['key'] = itemChilf.id;itemChilf['children'] = itemChilf.tbMeterInfoVoList || [];childFun1(itemChilf);}};const childFun = (res: any) => {if (res.tbMeterInfoVoList != null) {const opts: DictValueEnumObj = {};for (let itemChilf of res.tbMeterInfoVoList) {opts[itemChilf.id] = {text: itemChilf.id,label: itemChilf.meterName,value: itemChilf.id,tbMeterInfoVoList: childFun(itemChilf),};}return opts;}return;};const getlistFormula = () => {getFormulaListAll().then((res) => {// console.log(res);if (res.code === 200) {const opts2: DictValueEnumObj = {};res.data.map((item: any) => {item['label'] = item.indexName;item['value'] = item.id;opts2['B' + item.id] = {text: item.indexName,label: item.indexName,value: 'B' + item.id,key: 'B' + item.id,idString: item.idString,formulaString: item.formulaString,};return opts2;});setTreeData2(opts2);}});};const operaIndexOf = (itemList: any, key: any) => {console.log(itemList, key);for (let item of itemList) {if (item.indexOf('+'








)









