gitee域名:https://gitee.com
gitee域名:https://github.com
一、从github导出项目到gitee上面,从而实现加速访问与下载
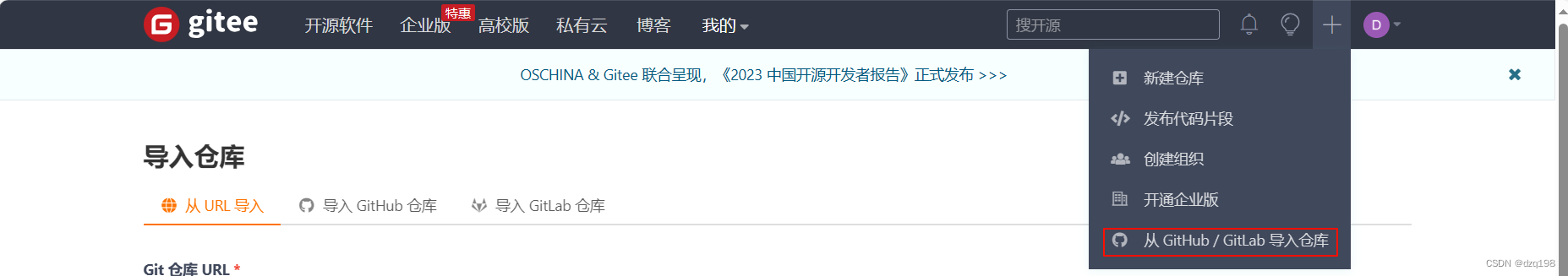
gitee和github都有同步其他仓库的功能,比如码云上就能直接从github或gitlab中导入;

只需要填写仓库链接进行简单的设置就能进行同步

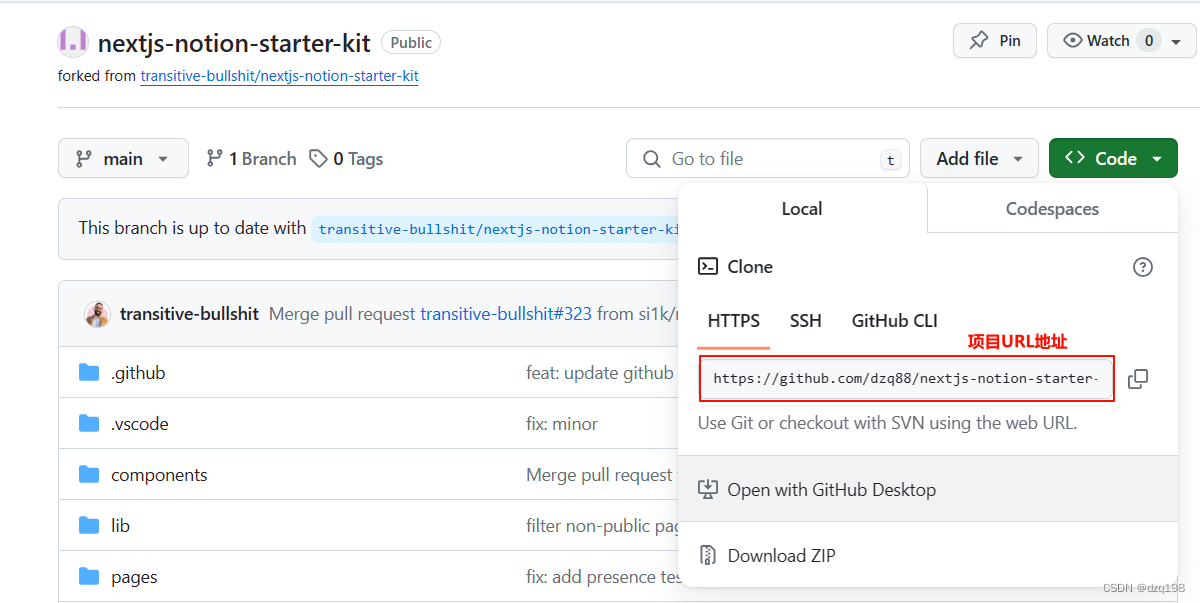
打开Github复制项目地址


二、从Gitee导出项目到Github中实现同步步骤如下:
复制自己gitee仓库中的项目URL地址

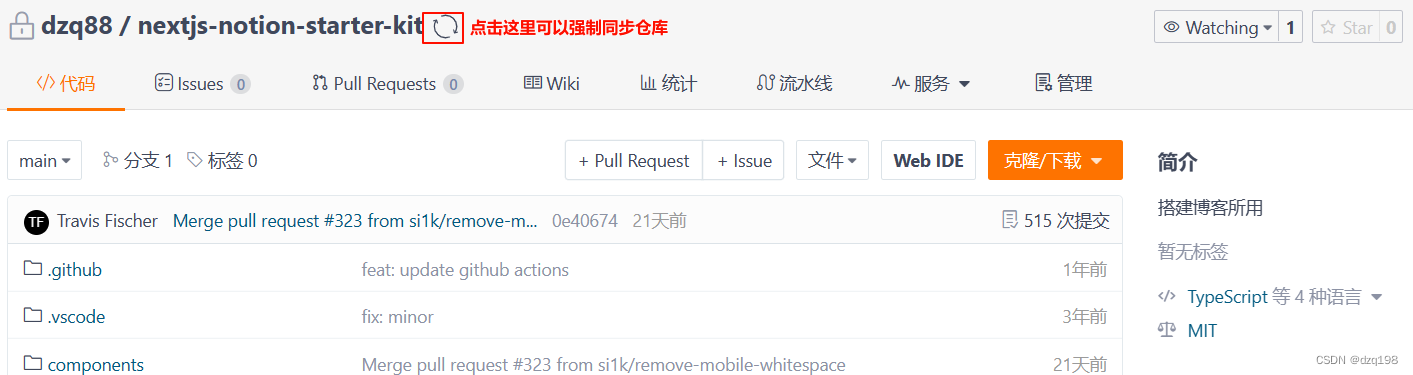
打开自己的github仓库按下图操作





—— 懂 Pod 就懂了 Kubernetes 的一半)







)

)




