项目启动准备
- 创建项目( 使用Vite 构建工具创建项目模板)
- 目录介绍
- 插件安装
- 创建别名
- 编译说明
- 项目配置
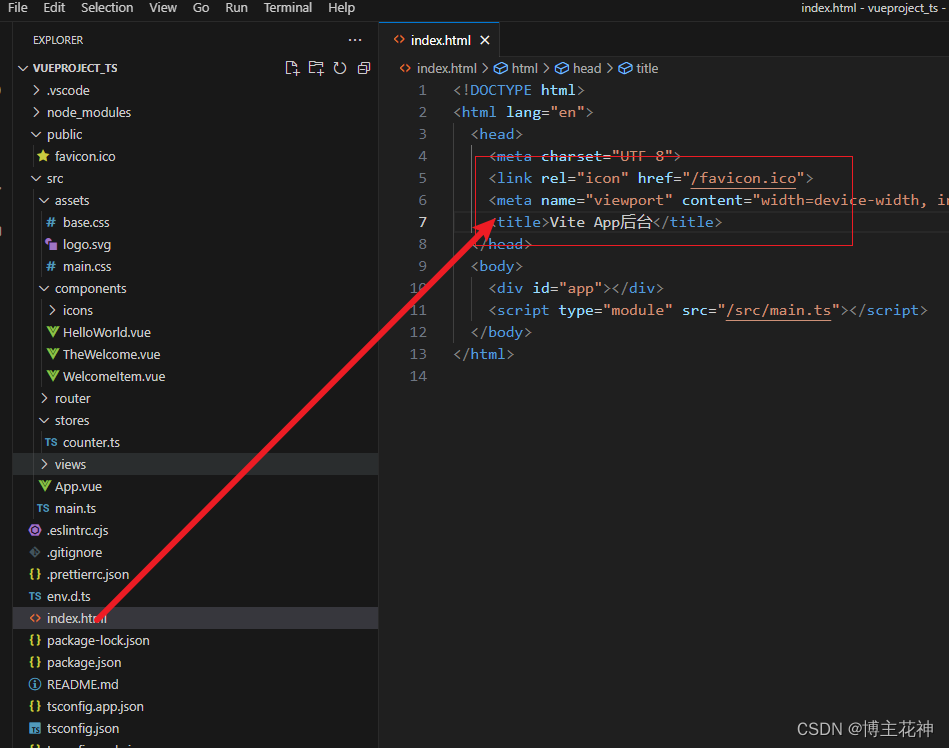
- 配置icon和标题
- 配置项目别名
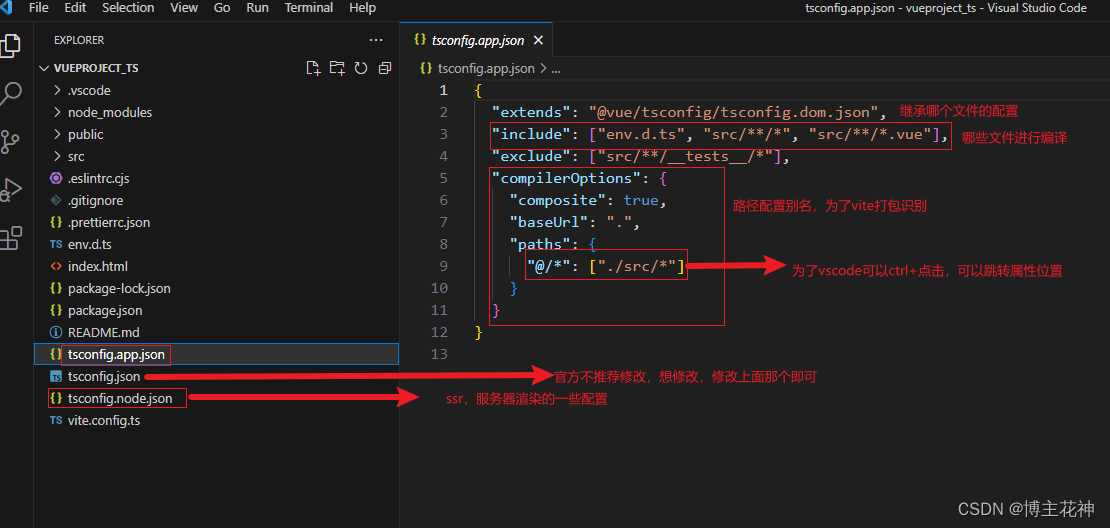
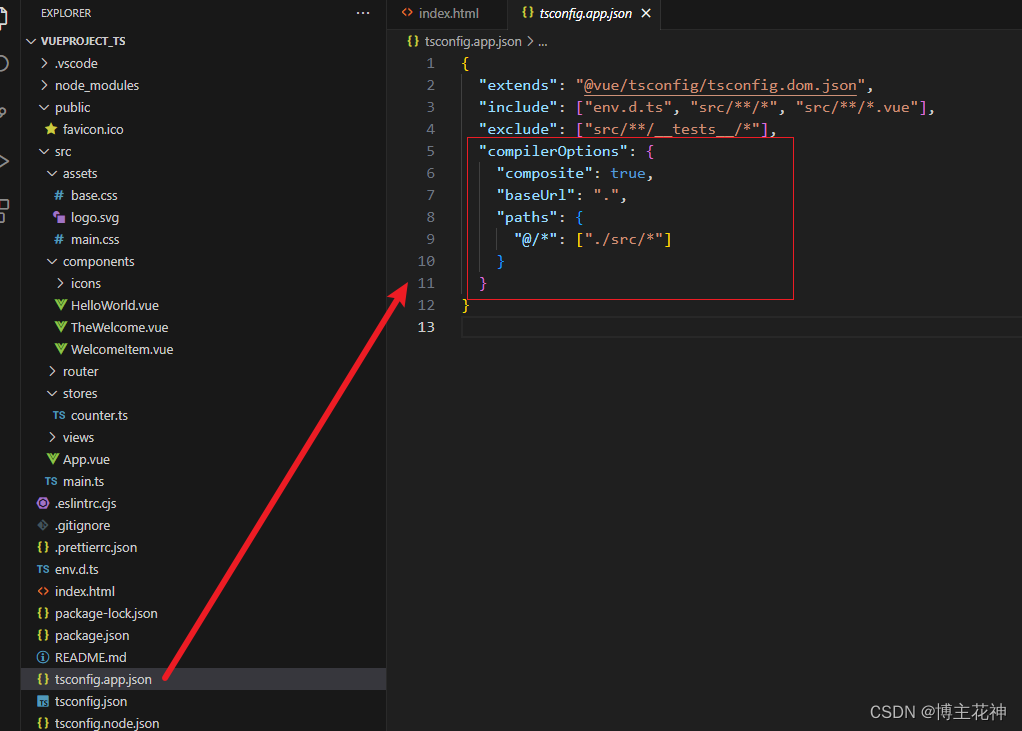
- 配置ts.config.json
- 检测vscode的插件是否配置
- 配置项目代码规范
- 集成editorconfig配置
- prettier工具库
- ESLint检测配置
- CSS样式重置
- 步骤:main.ts里面
- 步骤一,新建css文件夹
- 步骤二,main.ts中导入index.less
- 步骤三,直接使用,识别不到less,导入less
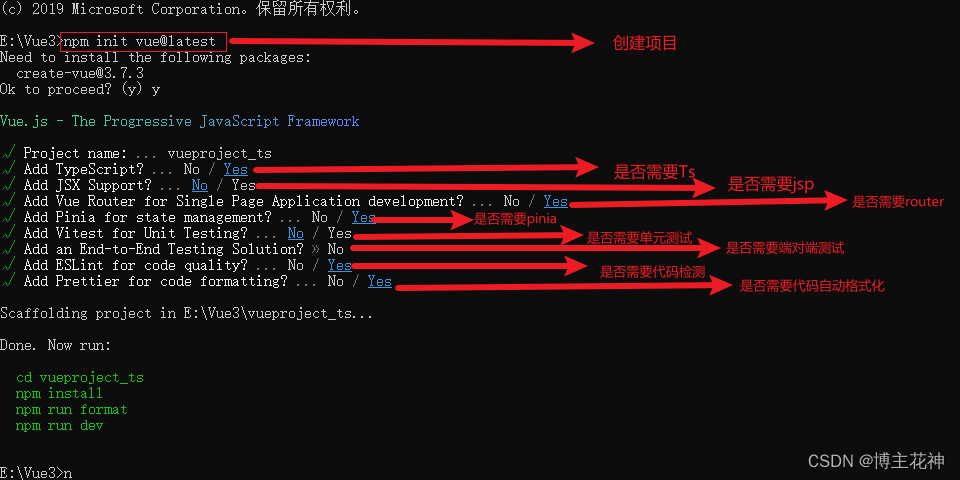
创建项目( 使用Vite 构建工具创建项目模板)
npm init vue@latest

- 创建完项目,npm install 一下即可
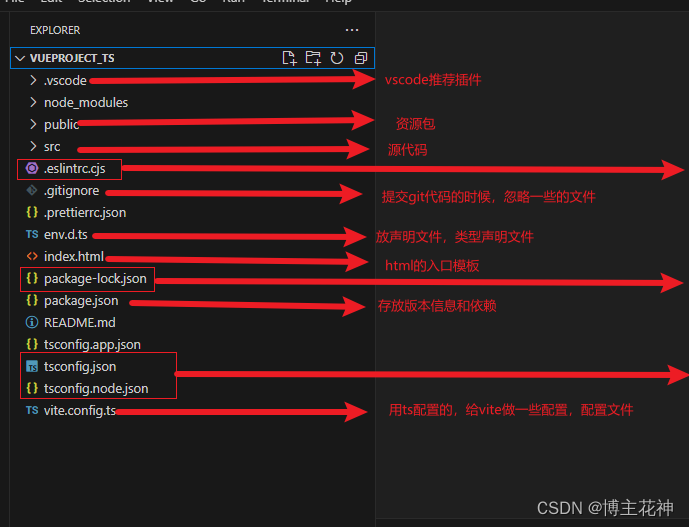
目录介绍

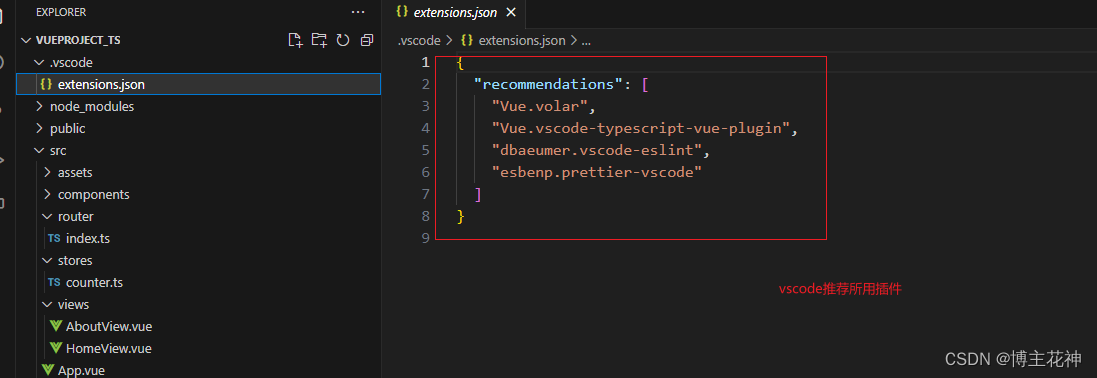
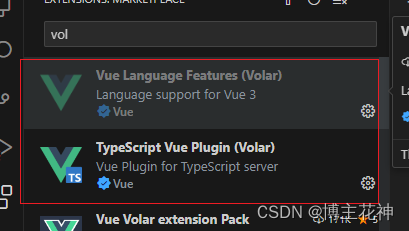
插件安装
- 看一下vscode推荐的插件

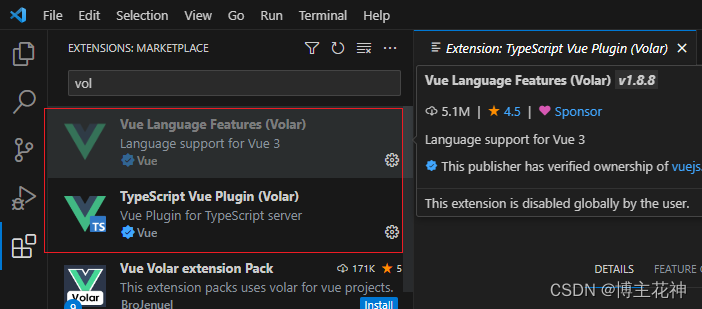
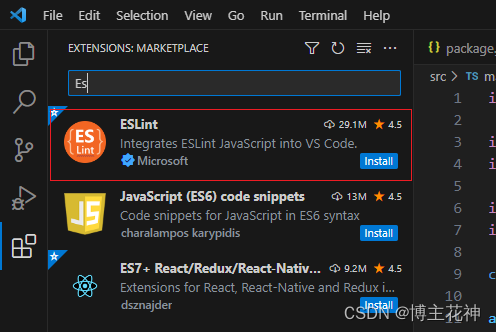
- 安装所推荐的插件,为了更好的类型检测

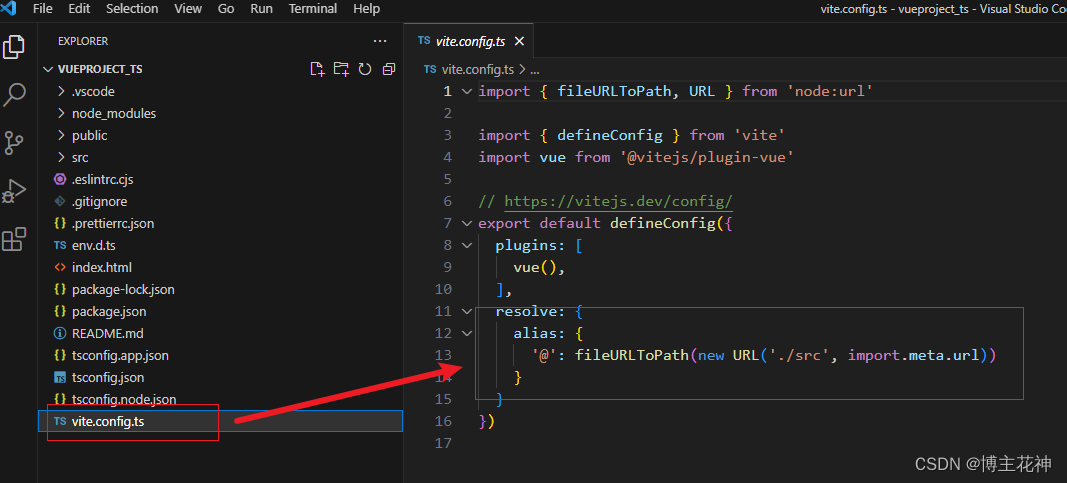
创建别名

编译说明

项目配置
配置icon和标题

配置项目别名
配置ts.config.json

检测vscode的插件是否配置

配置项目代码规范
集成editorconfig配置
- 有助于为不同IDE编辑器上处理同一个项目的多个开发人员维护一致的编码风格
- Vscode需要安装一个插:EditorConfig for VS Code
prettier工具库
- 一个强大的代码格式化工具,类似空行这些也能删除
- 这个创建项目的时候有提示你是否安装,若未安装,自己也可按命令安装
- 1,安装
npm install prettier
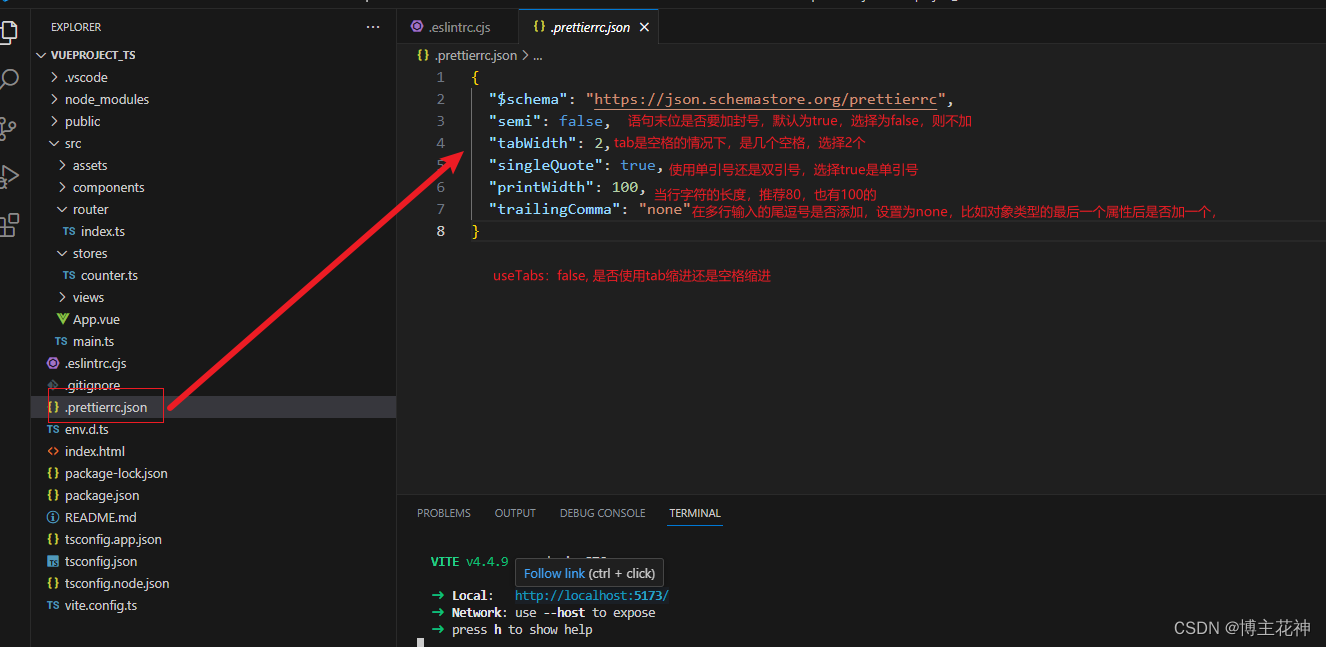
- 2,配置

- 3,也可配置.prettlerignore忽略文件(以上安装的时候都已完成)
- 4,测试prettler是否生效,保存一下,发现没有删除空行
- 5,在package.json配置一个scripts(可以不用这个方法,下面更简便)
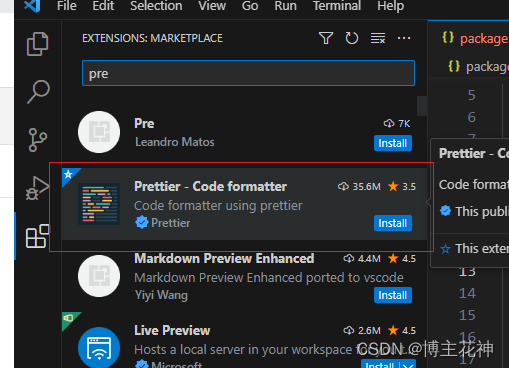
"prettier":"prettier --write",但操作麻烦,不能一直npm run prettier- 6,利用vscode插件

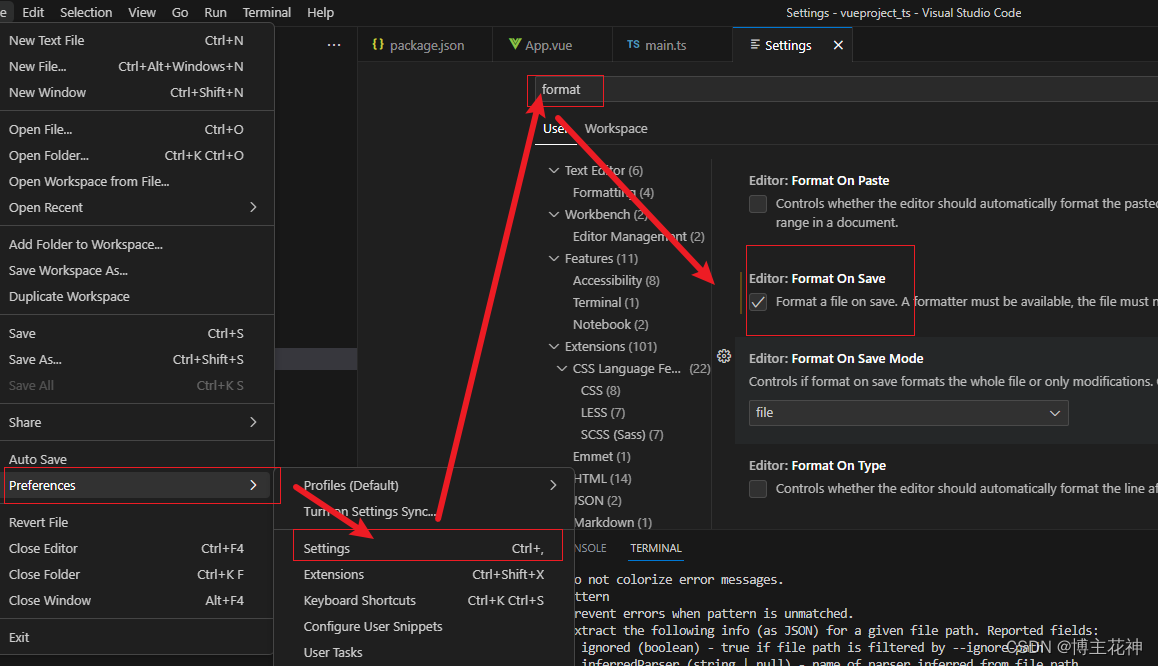
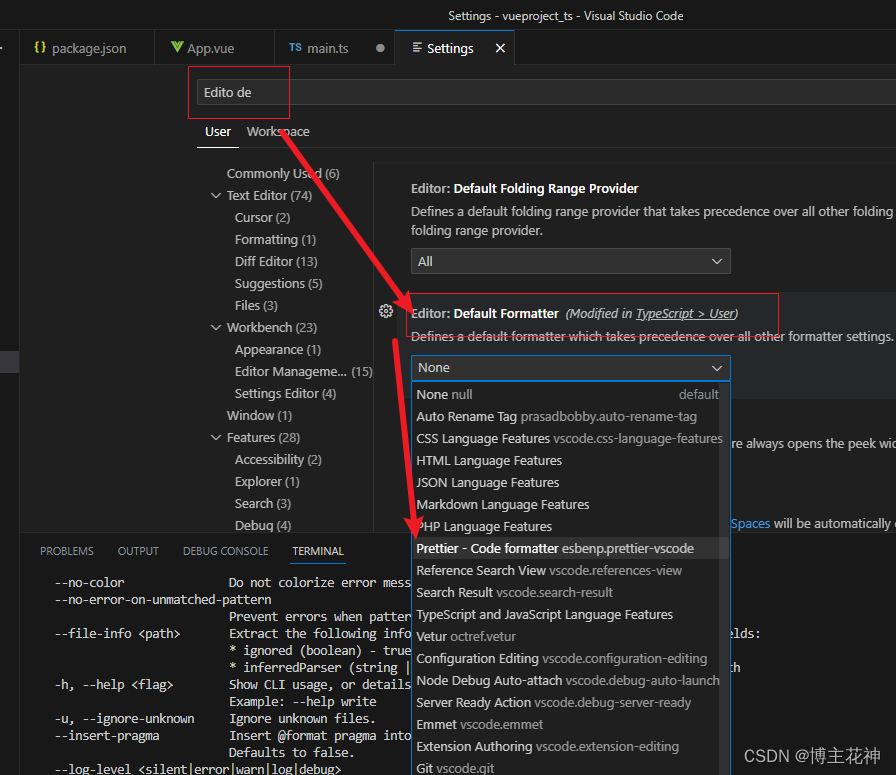
- 7,配置先勾选

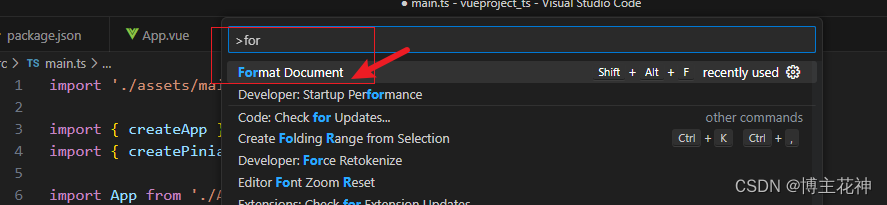
- 8,方法1,ctrl +p,点击下面这个即可格式化一次

- 9,但想设置一下保存即可格式化

10,生效了,这样就可以保存按prettier风格优化了
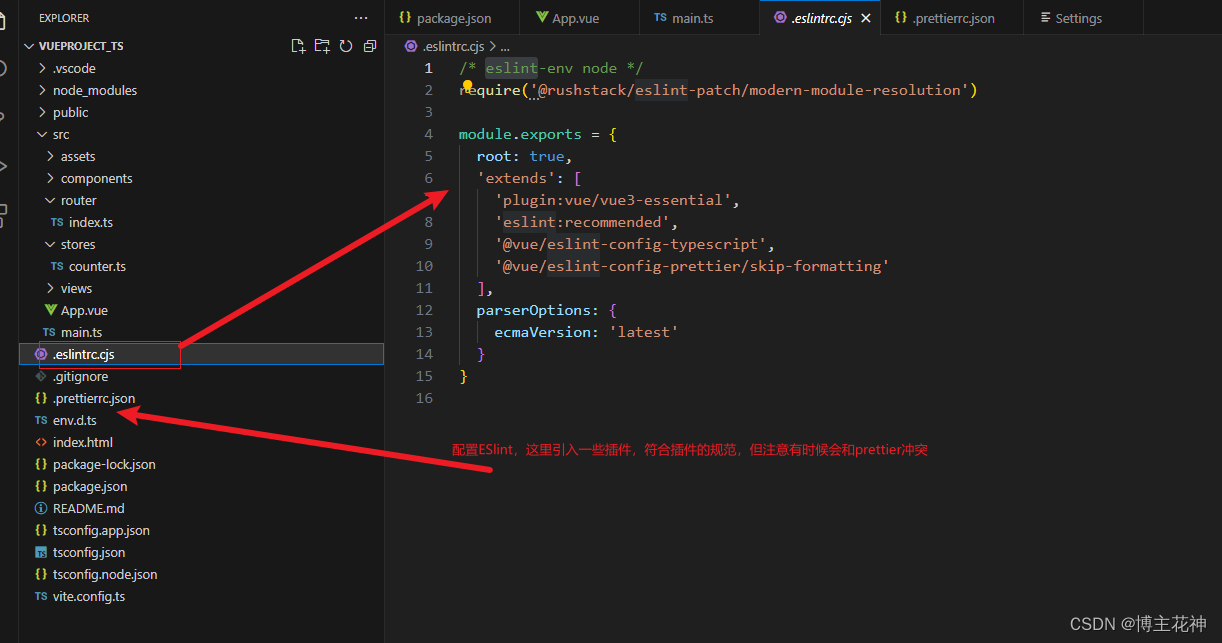
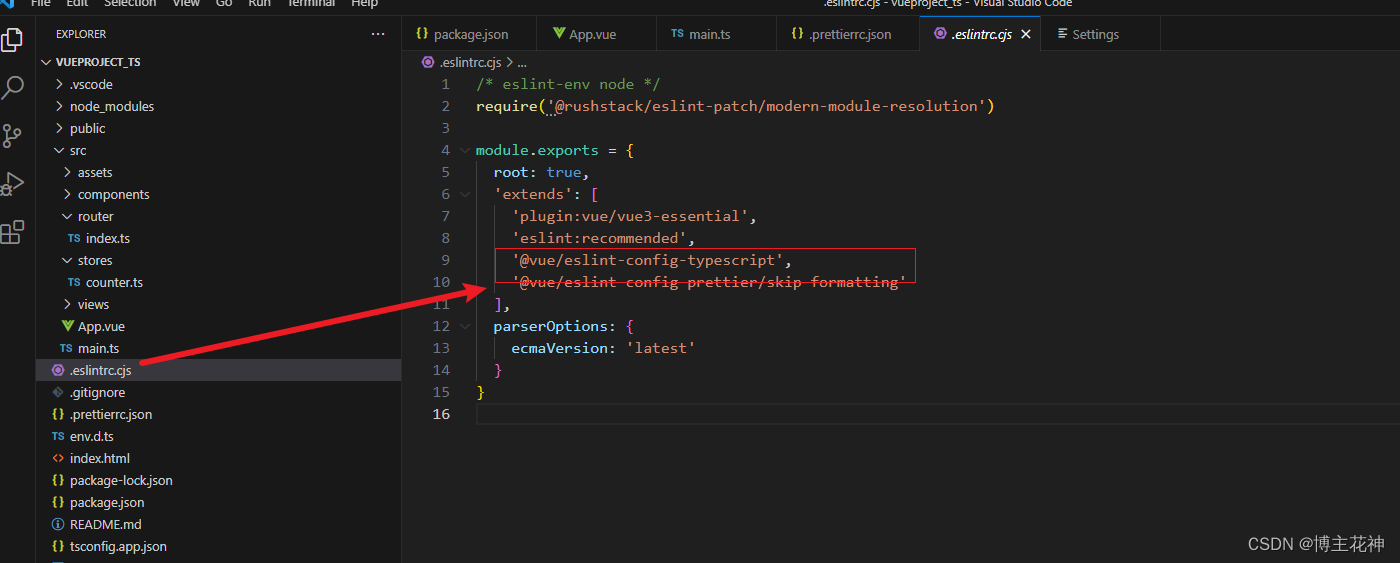
ESLint检测配置
- 用于检测不规范代码,给予提示或警告


- 为了解决他们之间的冲突
- 会安装这个解决(如果创建项目的时候开启过,这里就不用配置)
npm install eslint-pluugin-prettier eslint-config-prettier -D

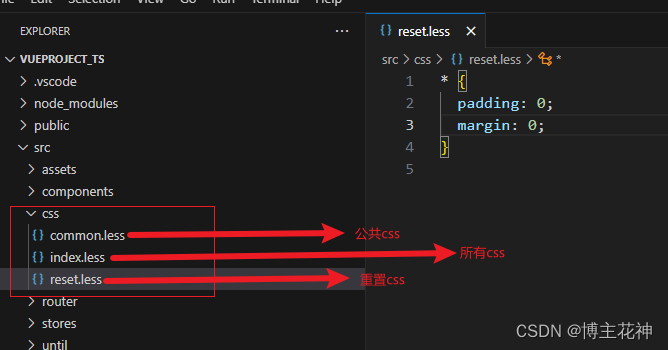
CSS样式重置
- normalize.css
- reset.css
npm install normalize.css
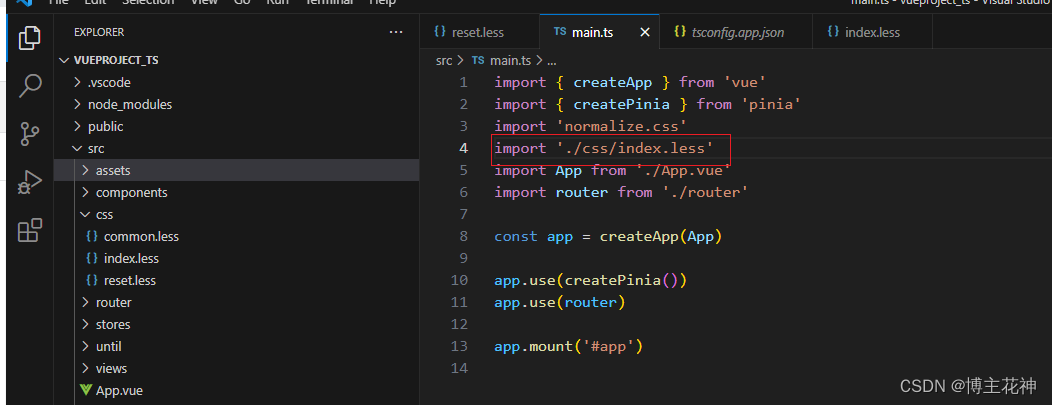
步骤:main.ts里面
import 'normalize.css'
步骤一,新建css文件夹


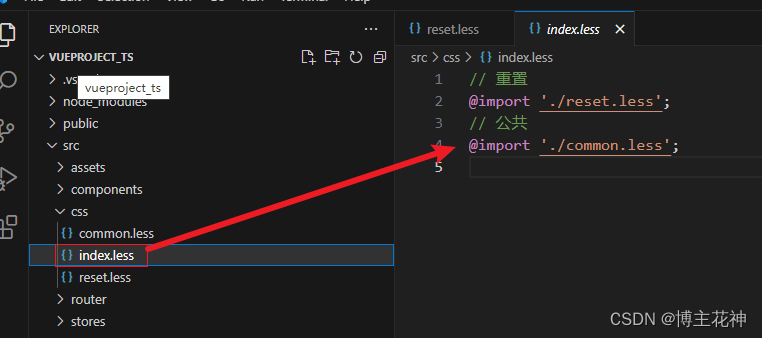
步骤二,main.ts中导入index.less

步骤三,直接使用,识别不到less,导入less
- 如果提示less找不到,就导入less
npm install less -D
- css生效


)

)















