Word 2019 默认保存后压缩变模糊的问题,解决方案
1,新建word 文件,插入一张原始图片,1080*1920,如下图:

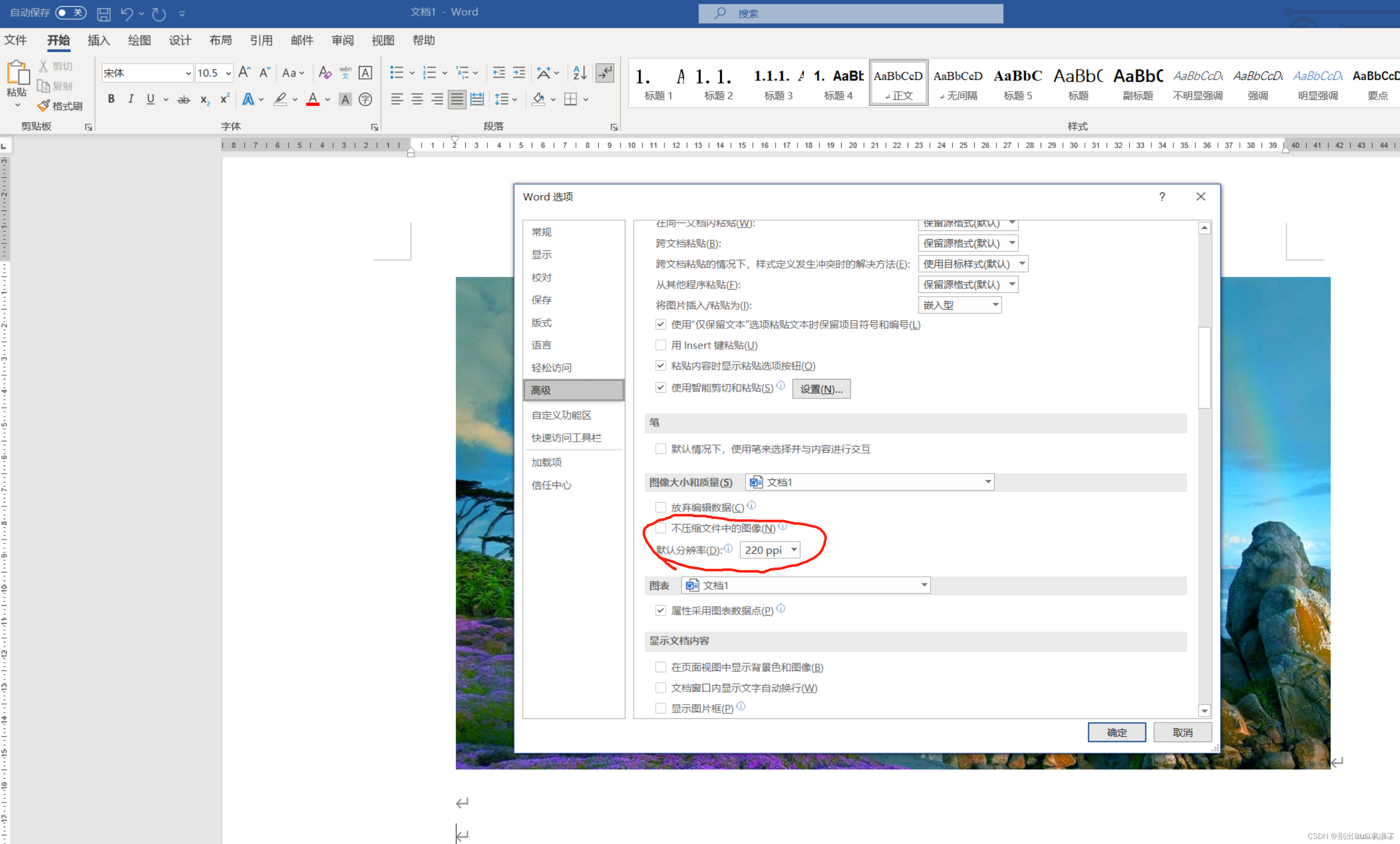
2,保存时,word 2019默认选项,导致word 保存后,图片变模糊的原因如下图:

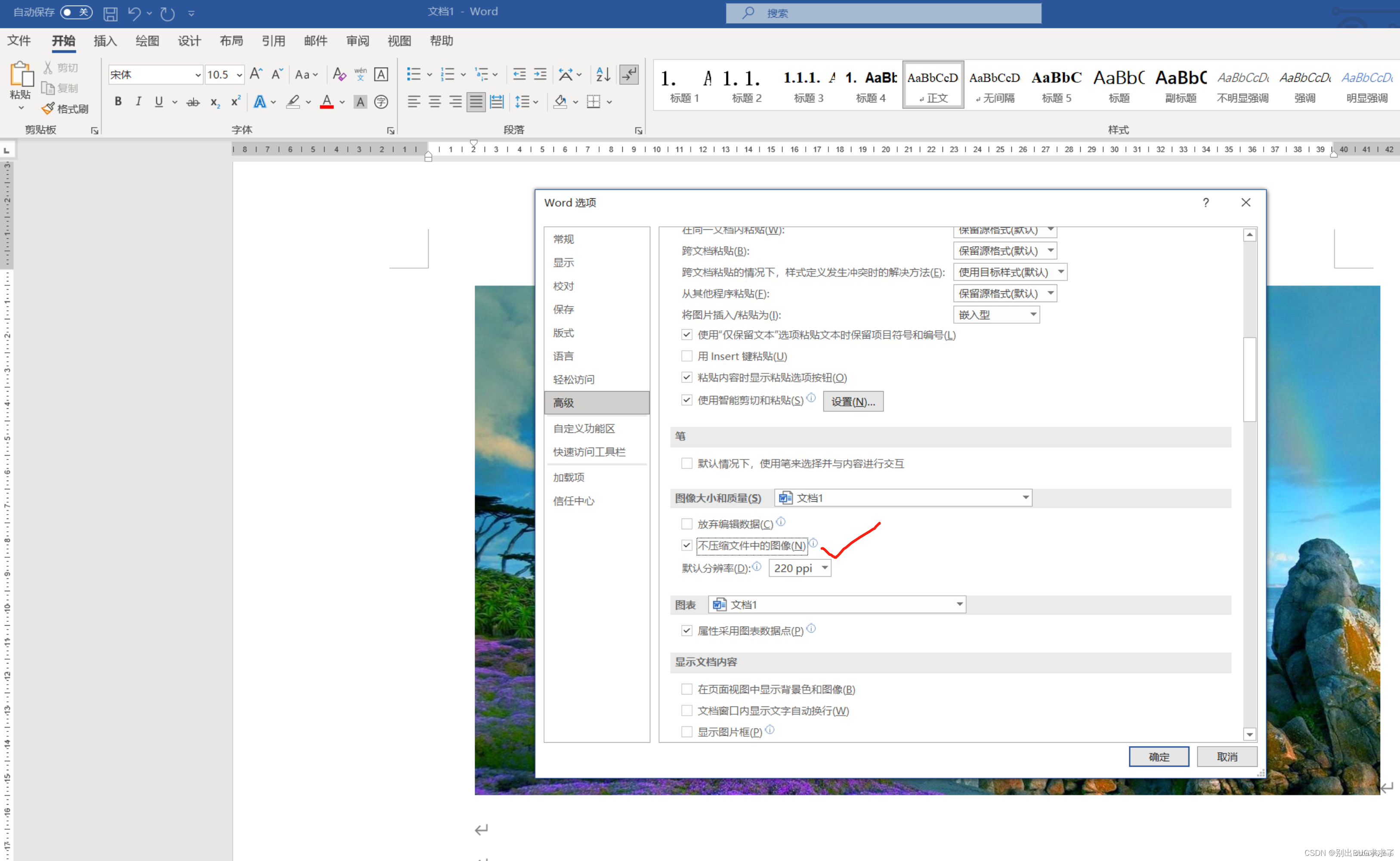
3,勾选选项如下图:

4,点击“确定”, 以后word将不再压缩图片,保持原有的清晰度(分辨率);
5,总结:养成新建word文件后,勾选 不压缩图片的好习惯!完美解决!
Word 2019 默认保存后压缩变模糊的问题,解决方案
1,新建word 文件,插入一张原始图片,1080*1920,如下图:

2,保存时,word 2019默认选项,导致word 保存后,图片变模糊的原因如下图:

3,勾选选项如下图:

4,点击“确定”, 以后word将不再压缩图片,保持原有的清晰度(分辨率);
5,总结:养成新建word文件后,勾选 不压缩图片的好习惯!完美解决!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/600715.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!