写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
【亚马逊云科技】自家的AI助手 - Amazon Q
本文关键字:亚马逊、Amazon、AI、Amazon Q、人工智能
文章目录
- 【亚马逊云科技】自家的AI助手 - Amazon Q
- 一、产品概述
- 1. Amazon Q
- 2. 预览版介绍
- 二、使用实践
- 1. 网页版入口
- 2. 服务故障排除
- 3. 产品选型建议
- 三、定制学习
- 1. 应用创建
- 2. 数据源配置
- 3. 使用测试
- 四、插件集成
一、产品概述
1. Amazon Q
- 产品链接:Amazon Q(预览版)

Amazon Q 是一种生成式人工智能赋能的新型助手,专为完成工作而设计,并且为您的业务量身定制。
以上是官方对产品的描述,说起AI助手,大家应该都不陌生了。那么Amazon Q到底独特在哪里呢?小编认为最主要的特点就是可以和各种云服务的使用整合起来,另外一个就是可以构建自己的知识库,将各种文档类资源直接学习起来,效果真的拔群!
除此之外,其它AI Chat产品具备的特点都同样具备,比如交互式问答、连续对话、专业类问题回答等等,唯一美中不足就是目前还不支持中文,并且对于一些不能回答的问题并不能够很好的应对。当然,在实际体会之后,小编觉得每个产品的定位是不同的,如果把Amazon Q当作一个日常的AI助手来使用的话显然并不是那么合适的,可以说自身的优势并没有发挥出来。在企业场景中,Amazon Q是第一个基于云资产的AI助手,可以在安全环境下帮助管理云服务、错误排查、辅助开发等等。并且,可以将Amazon Q以应用的形式独立发布和部署,供公司内部使用,整合内部数据存储库,不仅可以自主学习还可以帮助公司人员快速了解业务以及辅助决策。
从各个方面来说,这都是一个企业级解决方案,虽然目前只是预览版,但是很多功能的设计可以说十分振奋人心。
2. 预览版介绍
目前的预览版是完全免费的,如果你需要让它有更丰富的知识,可以自己创建一个应用,然后同步数据进行学习,这个时候才需要考虑到存储单元,可以先用一个来进行测试。

除此之外,还有很多免费产品可以结合Amazon Q一起进行测试哦,如下文中提到的Amazon EC2、Amazon ElastiCache等等,只要创建账号即可免费使用一年:https://aws.amazon.com/cn/free/?sc_channel=seo&sc_campaign=blog1227
二、使用实践
这里对于一些简单问题就不做测试了,主要突出介绍一下Amazon Q自身特有的功能。
1. 网页版入口
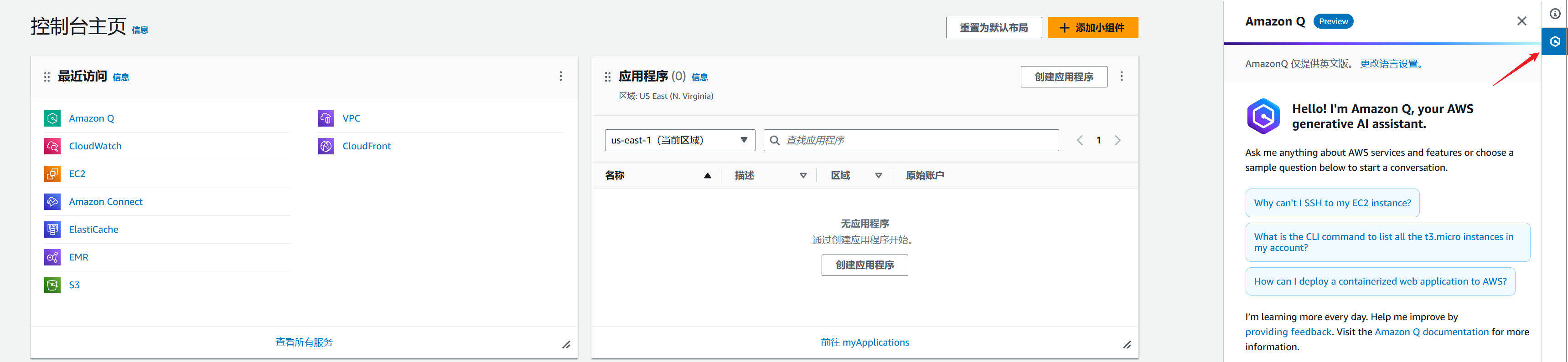
首先,想要使用Amazon Q,只需要在登录后留意网页右侧的侧边栏,一键呼出即可。【如果没有亚马逊账号可以点击亚马逊云科技注册】比如,在控制台主页可以看到:

这个时候我们就可以开始对话了,并且助手此时已经能够读取这个账户下的各种云资产,可以帮助排查各种问题。
2. 服务故障排除
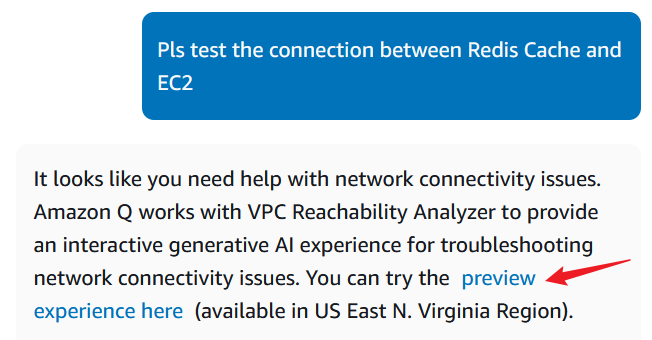
小编此前创建了一个ElasticCache产品,想查看一下在EC2上是否能够成功连接,于是乎我只需要这样说:
- Pls test the connection between Redis Cache and EC2

- 此时继续点击链接:preview experience here
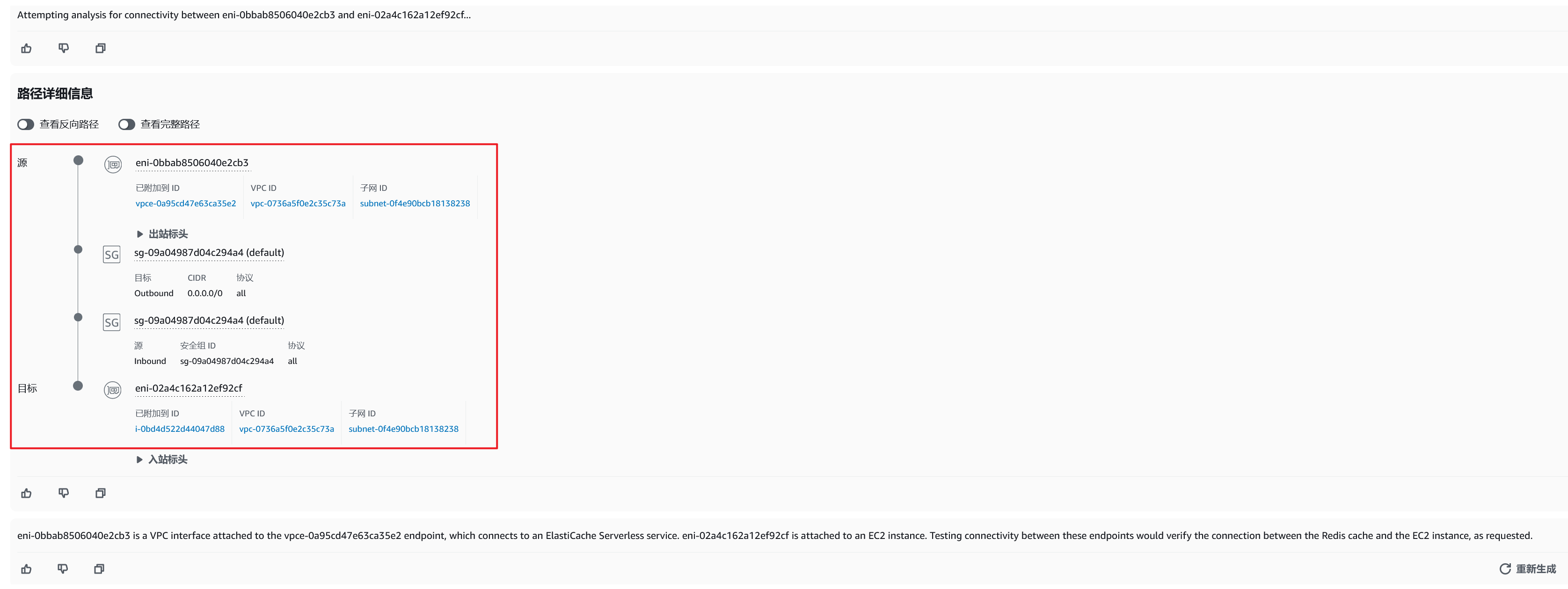
在新弹出的窗口中会自动开始测试,读取账号下的相关实例,然后进行连接测试:

可以看到,此时将读取账号下的相关云资产,根据当前网络设置进行连通性测试,这样我们直接就可以知道,当前网络是否可以联通。因为目前越来越多的服务并不开放公网访问,所以对于VPC的管理是十分重要的,而Amazon Q就是一个很好的测试工具,并且在结果页面中可以快速跳转到相关的实例或配置,如果存在问题则会直接标红指出。
3. 产品选型建议
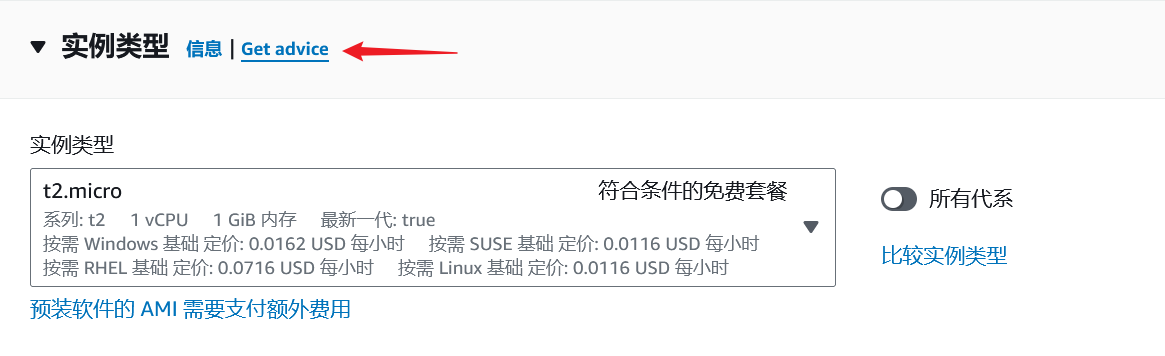
在创建一些产品时,Amazon Q还能够直接给出选择建议,帮助我们做出合适的选择。比如在创建新的EC2时,里面有各种各样的型号,对于新手很难知道其中的区别,并且不知道如何选择,一般都是看硬件配置。现在则会发现多了一个Get advice选项:

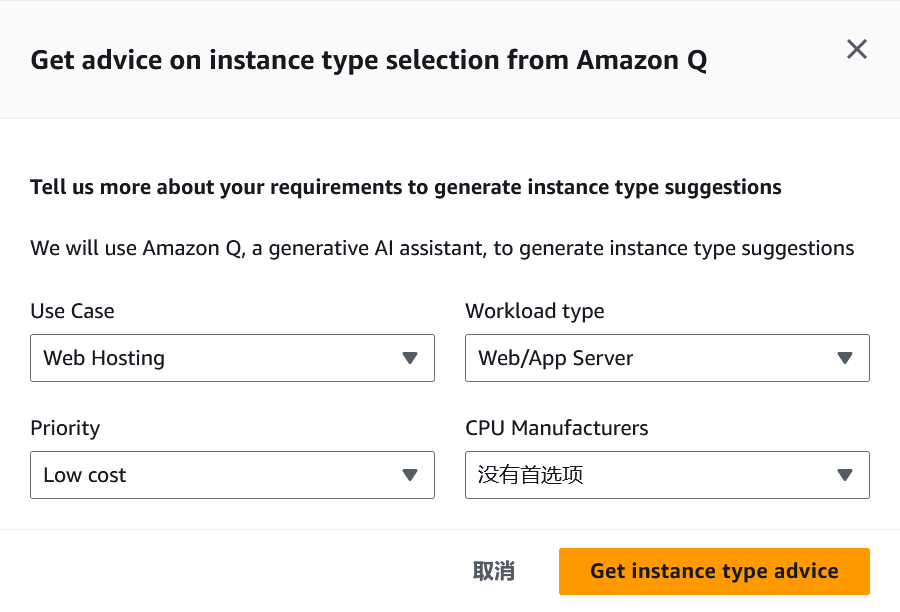
然后我们就可以根据应用场景、用户、价格优先级、CPU型号来获得相应的建议。毕竟在相同的硬件配置下,在不同的用途中的表现是不一样的,这样可以帮助我们快速了解相关的型号,并且最后根据价格和配置来做出选择。

三、定制学习
如果企业有自己的知识库,其中包含了和业务相关的代码、文档等资料,包括存储在数据库中的数据,都可以统一导入同步到Amazon Q中,以交互对话的形式进行提取。
1. 应用创建
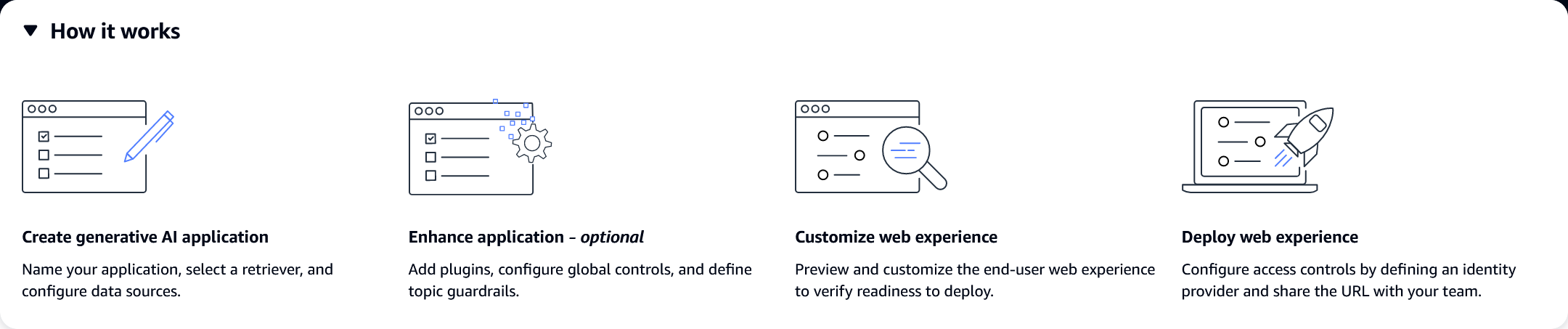
进入到Amazon Q产品后可以看到一个创建应用的流程:

在其中添加需要的数据源,并且设置同步频率,然后就可以在预览中使用,最后独立部署,便于内部使用,本文将演示前三个步骤。
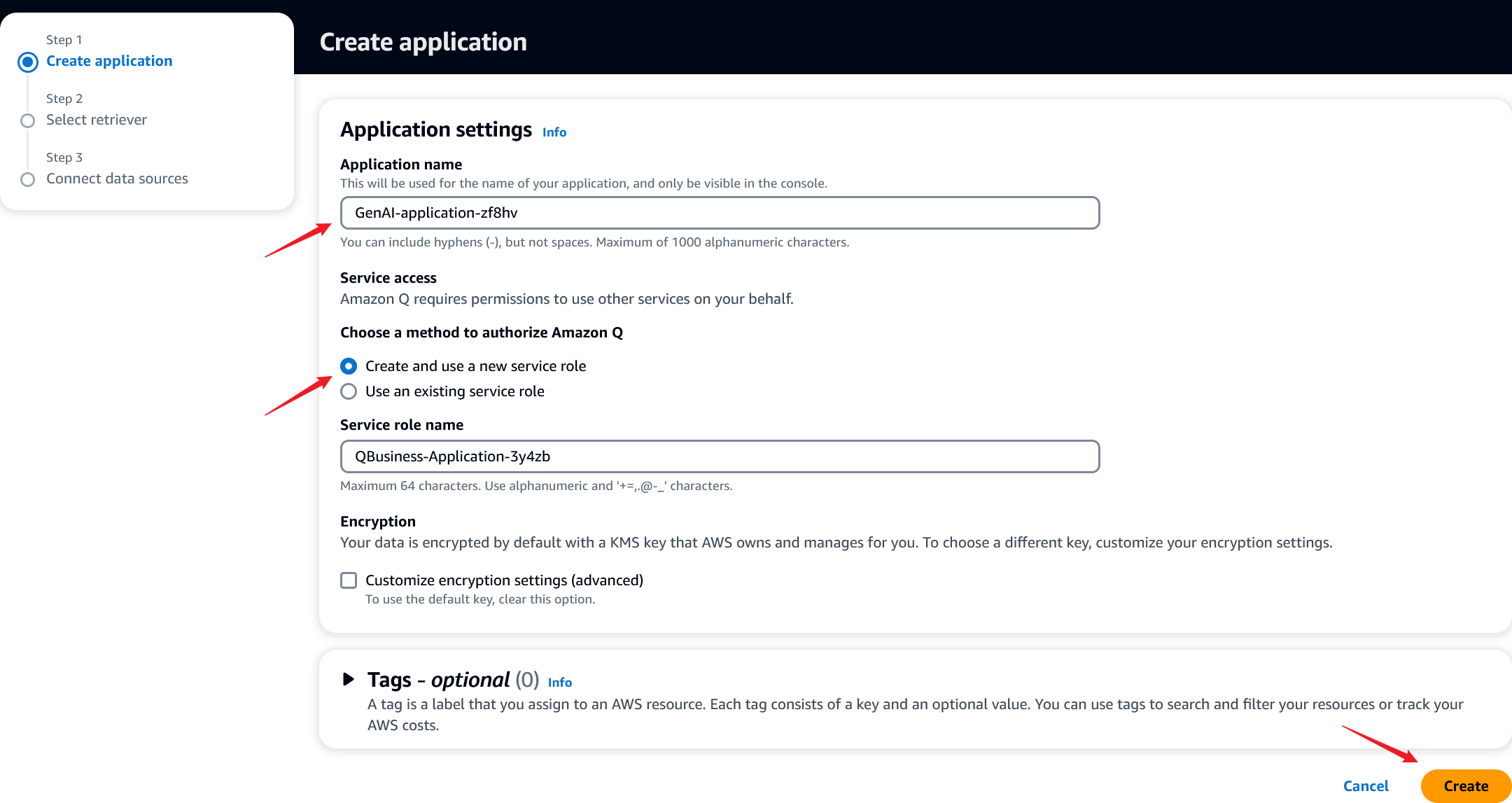
- 点击Create application按钮
填写应用名称,并且创建一个新的服务规则:

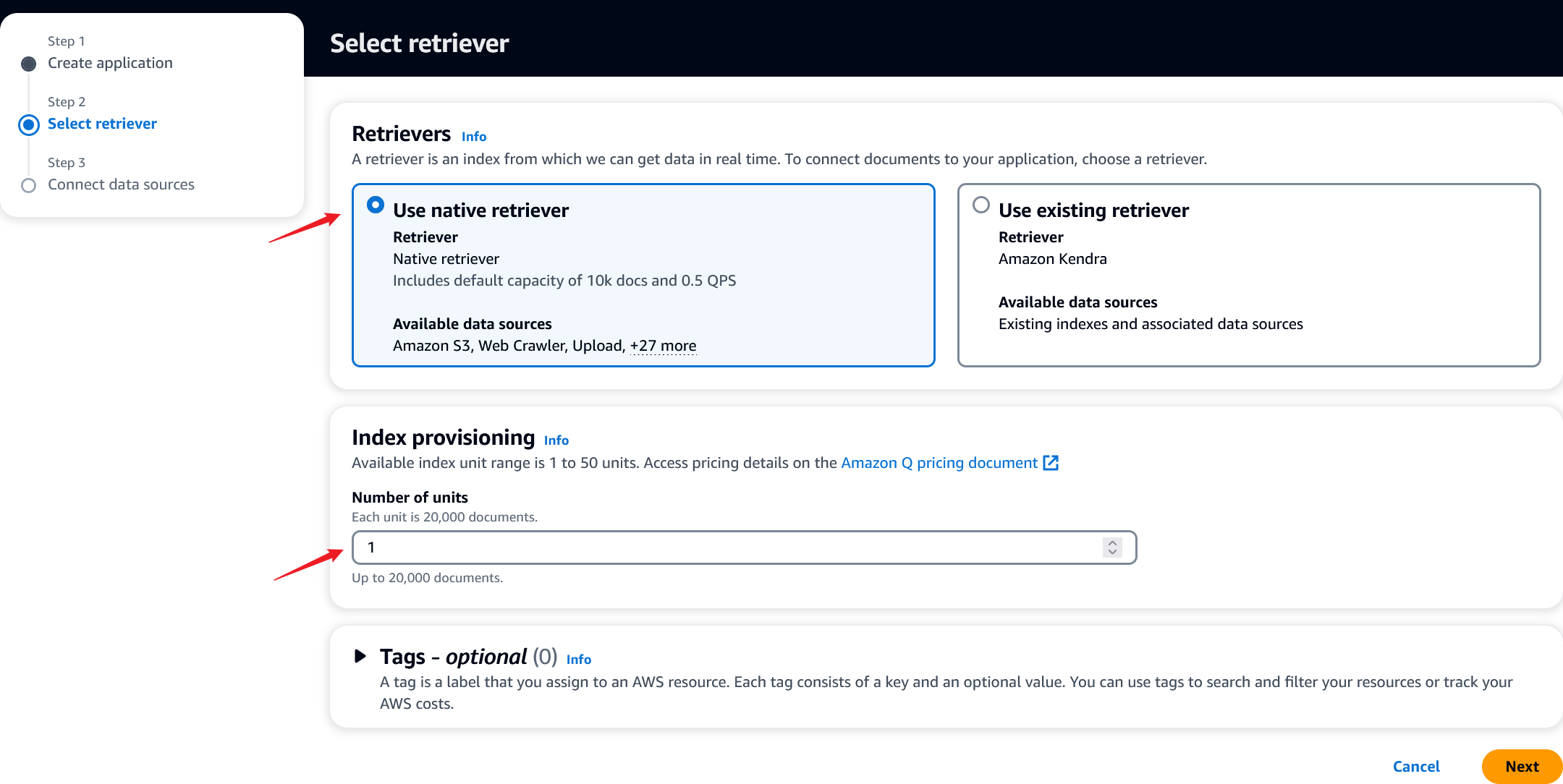
- 创建检索器
创建一个新的检索器,这样可以自主的配置数据源,存储单元暂时设置为1。

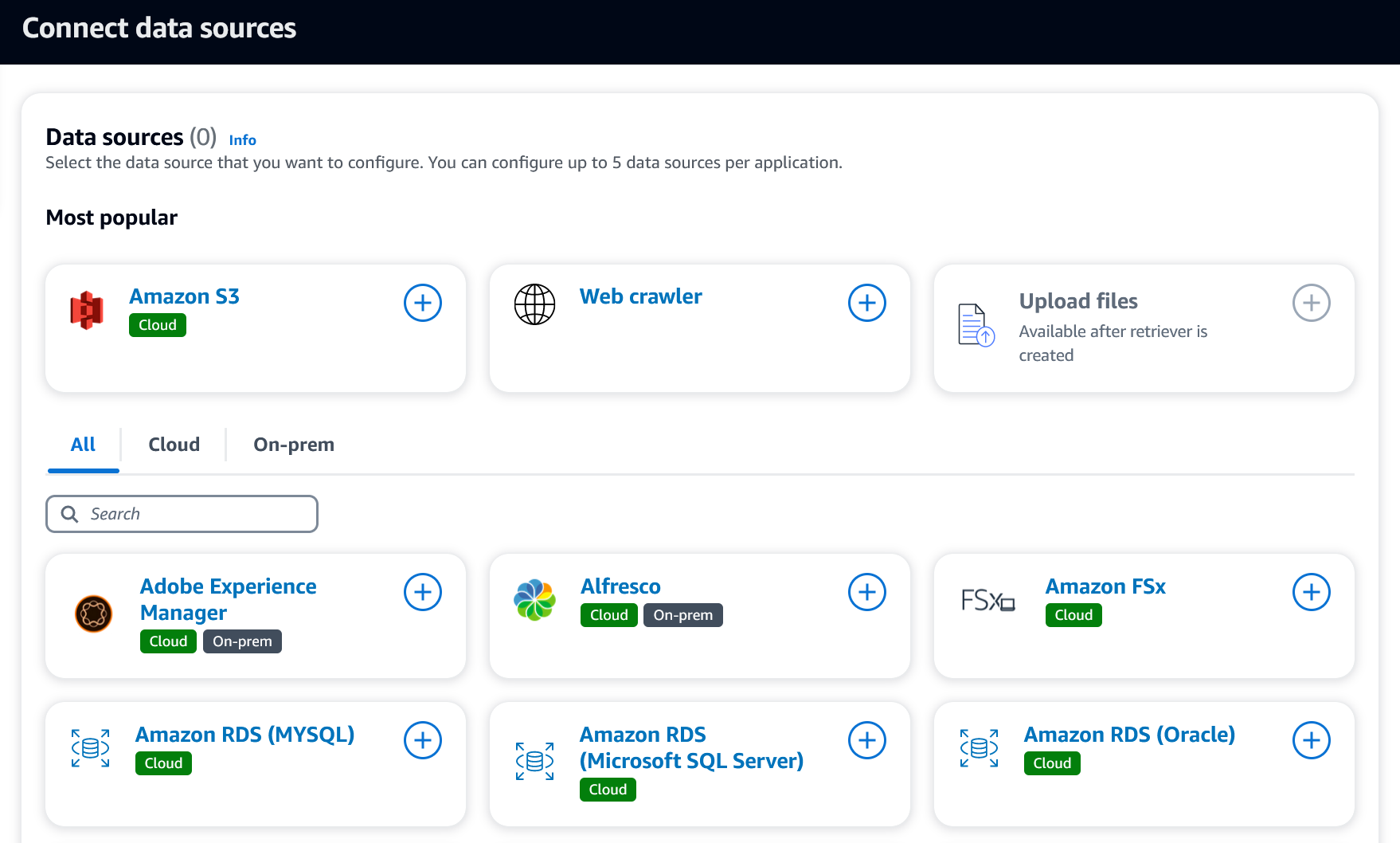
2. 数据源配置
在最后一个步骤中,我们可以自主添加数据源,每个应用限制为5个。可以是Amazon S3、各种数据库存储、已存在的文件、网络资源,等等等等。

- 创建Web crawler
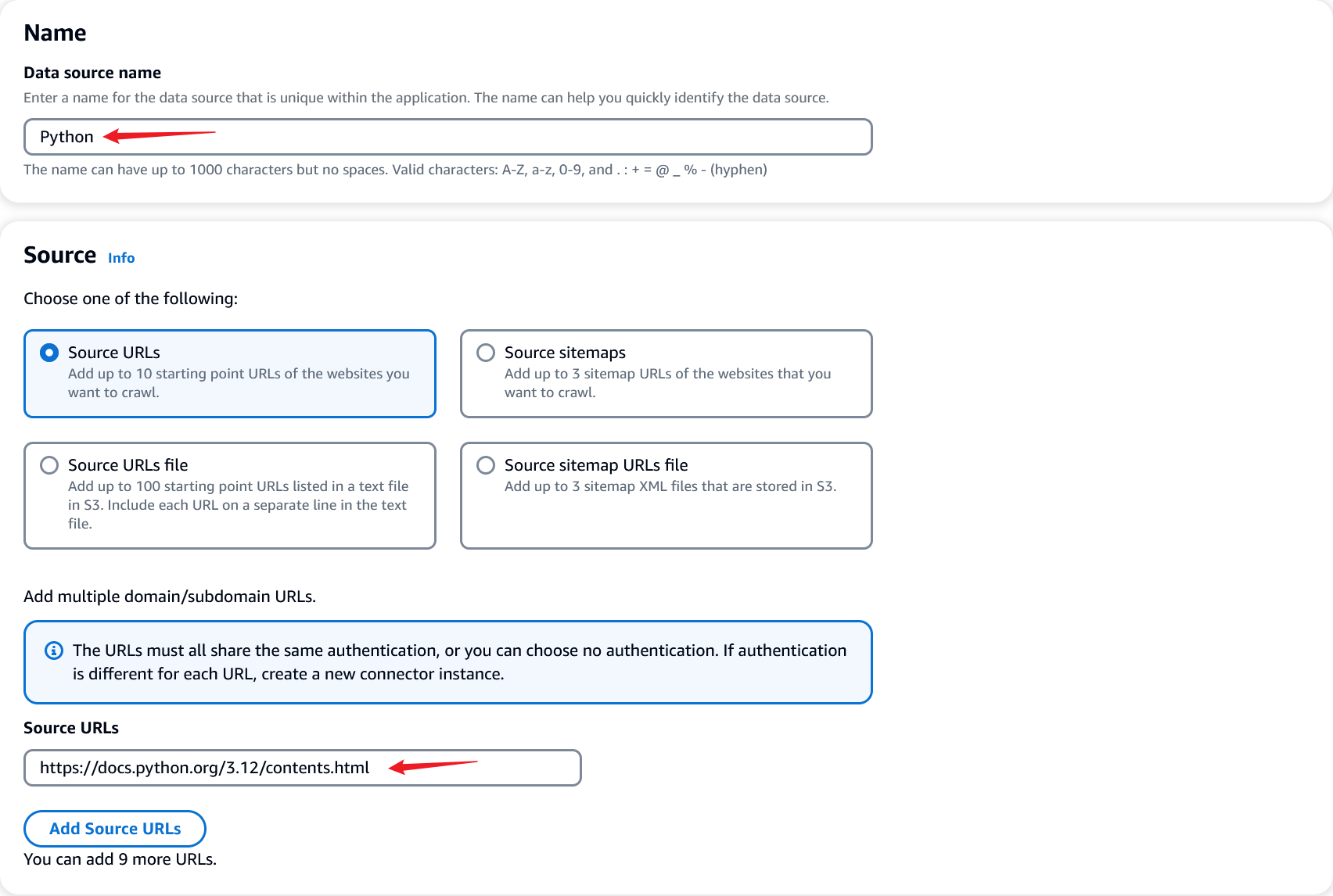
点击Web crawler旁边的加号,我们使用Python官方文档为例:https://docs.python.org/3.12/contents.html,因为目前只支持英文,所以我们也选择文档的英文版。接下来把相关的信息填入配置中:

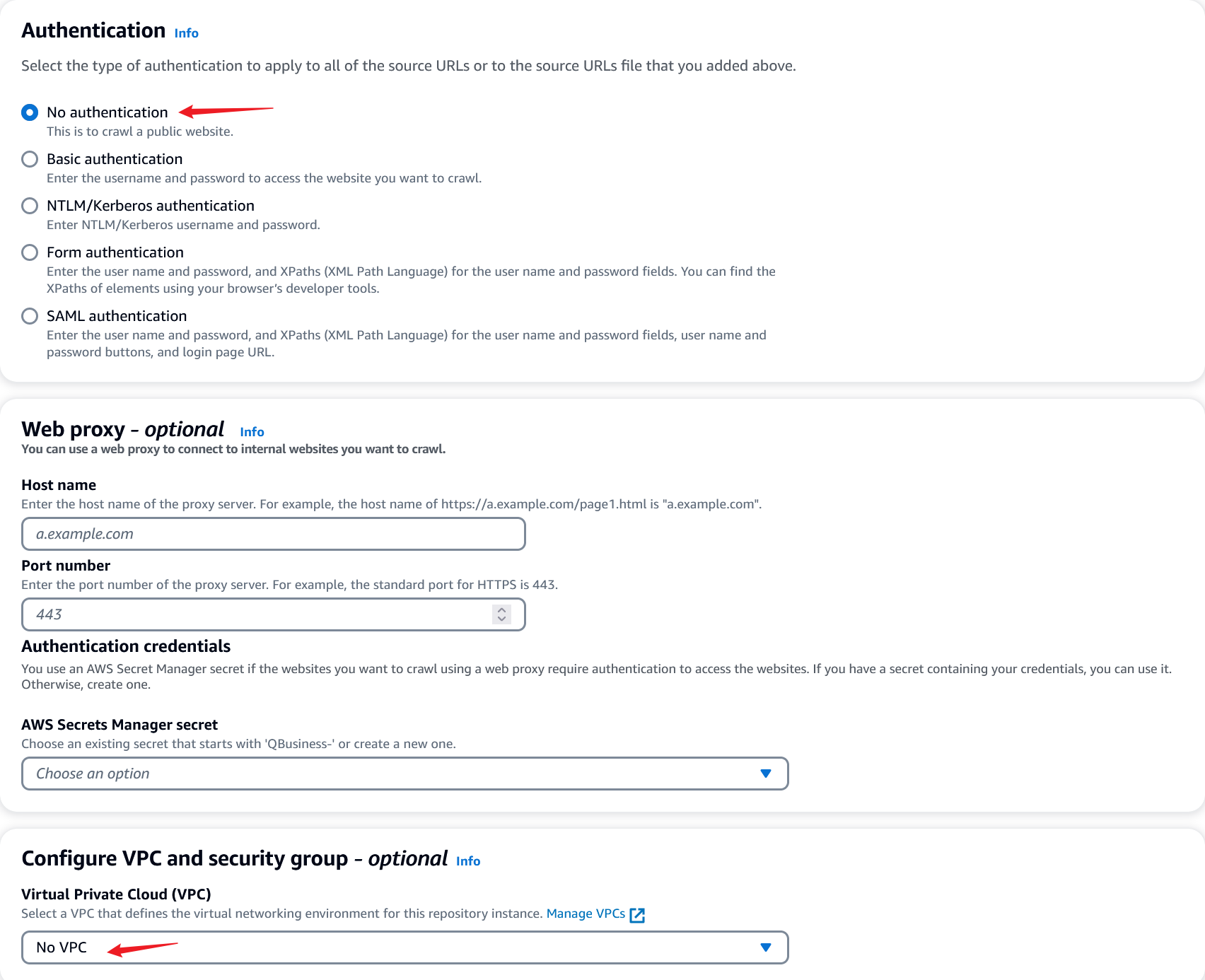
每个Web crawler最多添加10个链接,接下来设置认证或代理相关的配置,由于是网络公开资源,所以全部不需要设置:

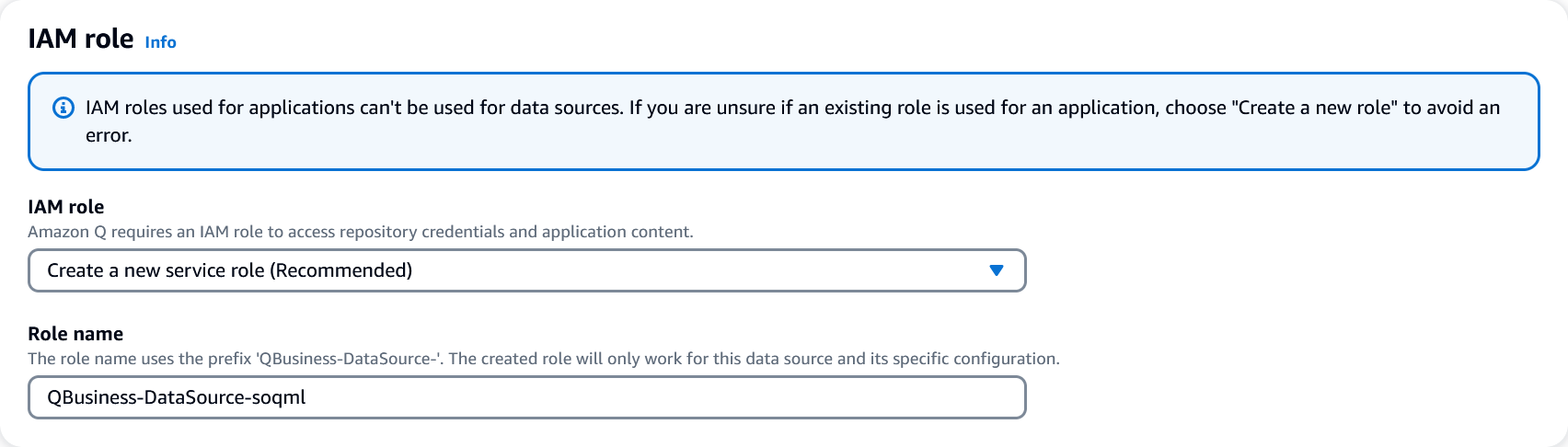
创建一个新的IAM role:

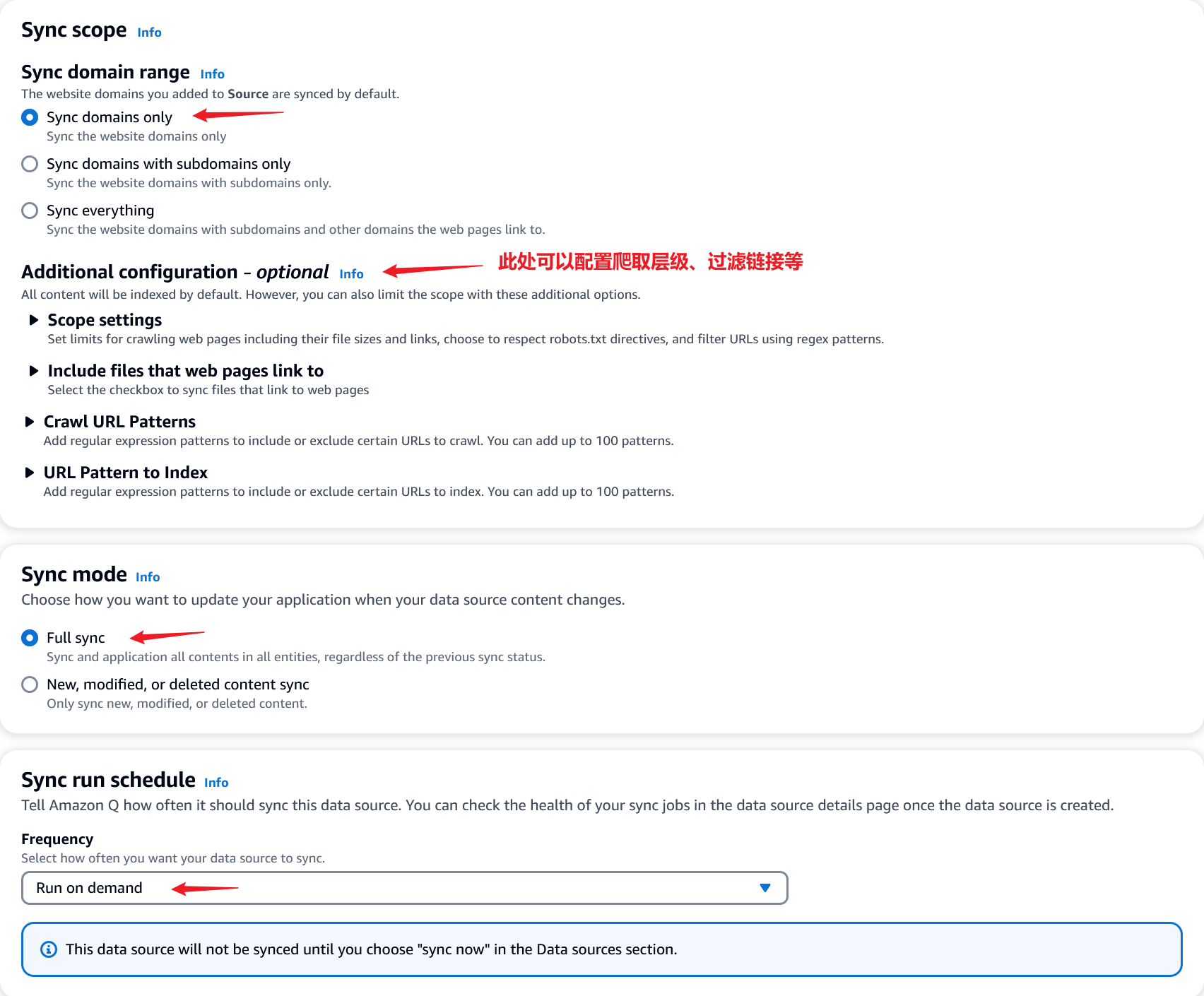
接下来设置和同步相关的配置,可以尽量缩小范围,由于小编选择的是稳定版本,所以文档基本不会有变化,在同步模式中选择了Full sync,同步周期选择了Run on demand【手动】。

其它部分如果有需要可以额外配置,点击Add datasouce按钮退出,可以看到已经成功添加了一个数据源:

最后点击右下角的Finish完成应用的创建。
3. 使用测试
- 数据同步
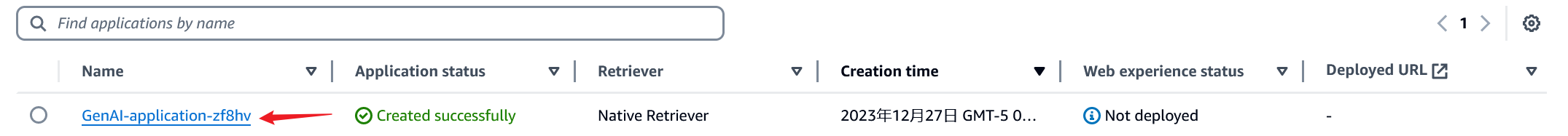
初次使用需要完成数据同步,在应用列表中可以找到刚刚创建好的应用:

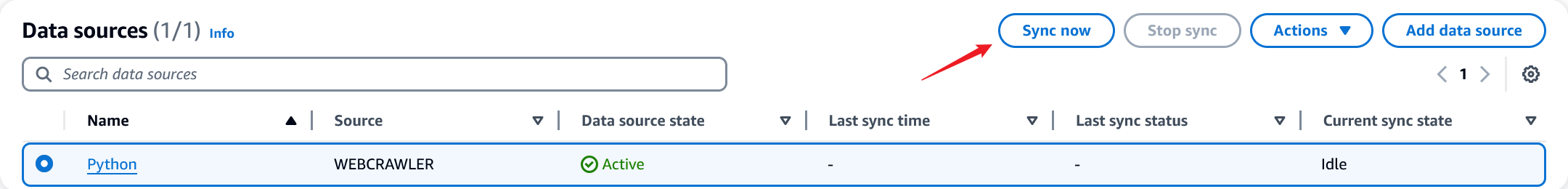
点击进入后,查看Data Sources的部分,选中Python,然后点击Sync now,等待完成。

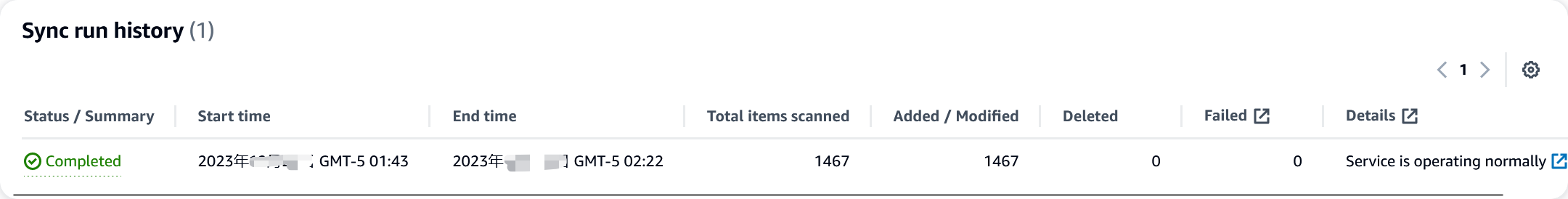
根据内容的多少以及爬取的设置,等待时间会有所不同,完成后会显示如下:

- 应用入口
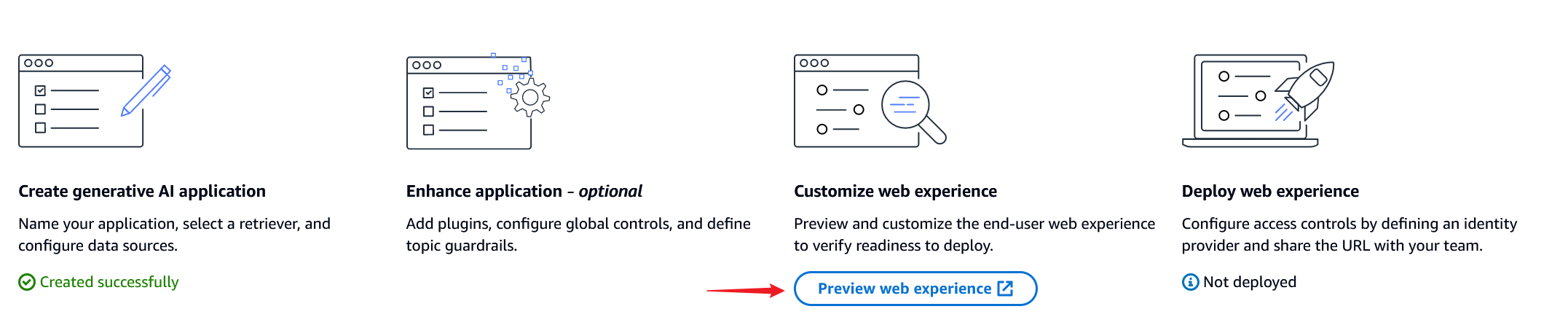
数据同步完成后已经可以正常使用了,在应用中可以看到Preview web experience按钮。

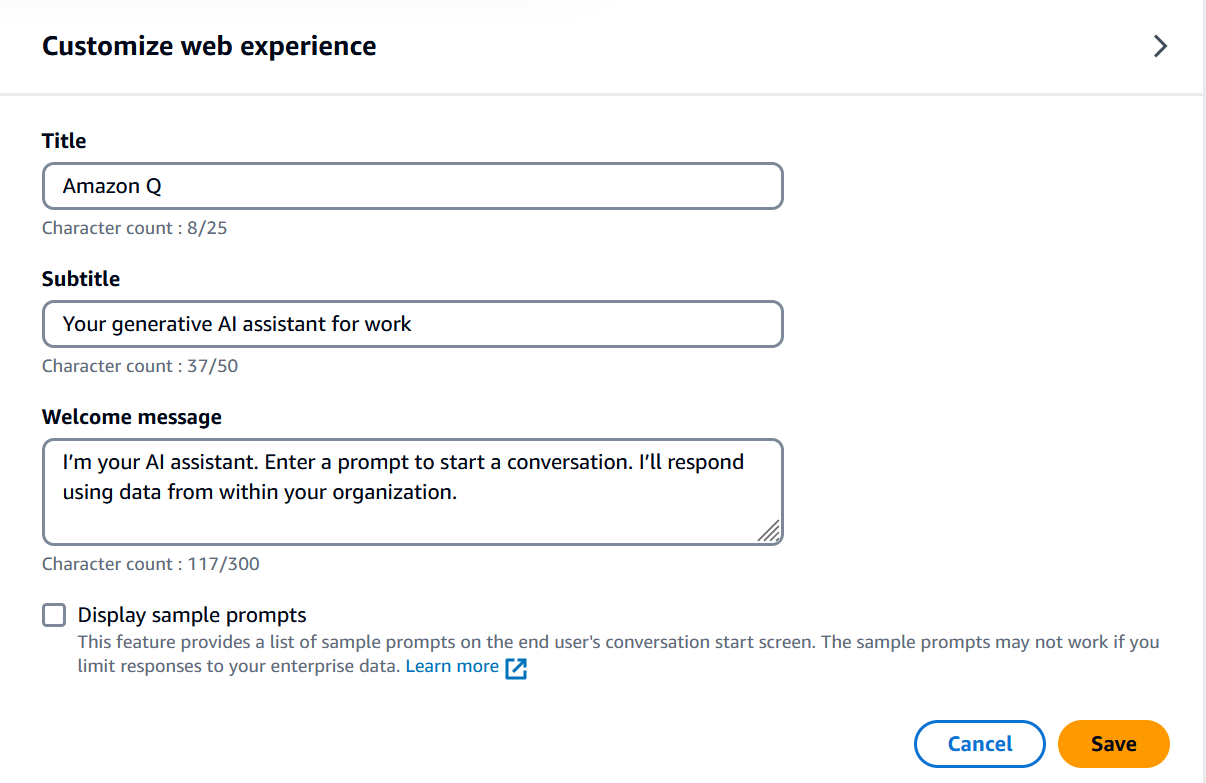
点击打开交互界面,完成初始化设置,就是一些显示信息,可以直接保存:

- 基于数据源的提问
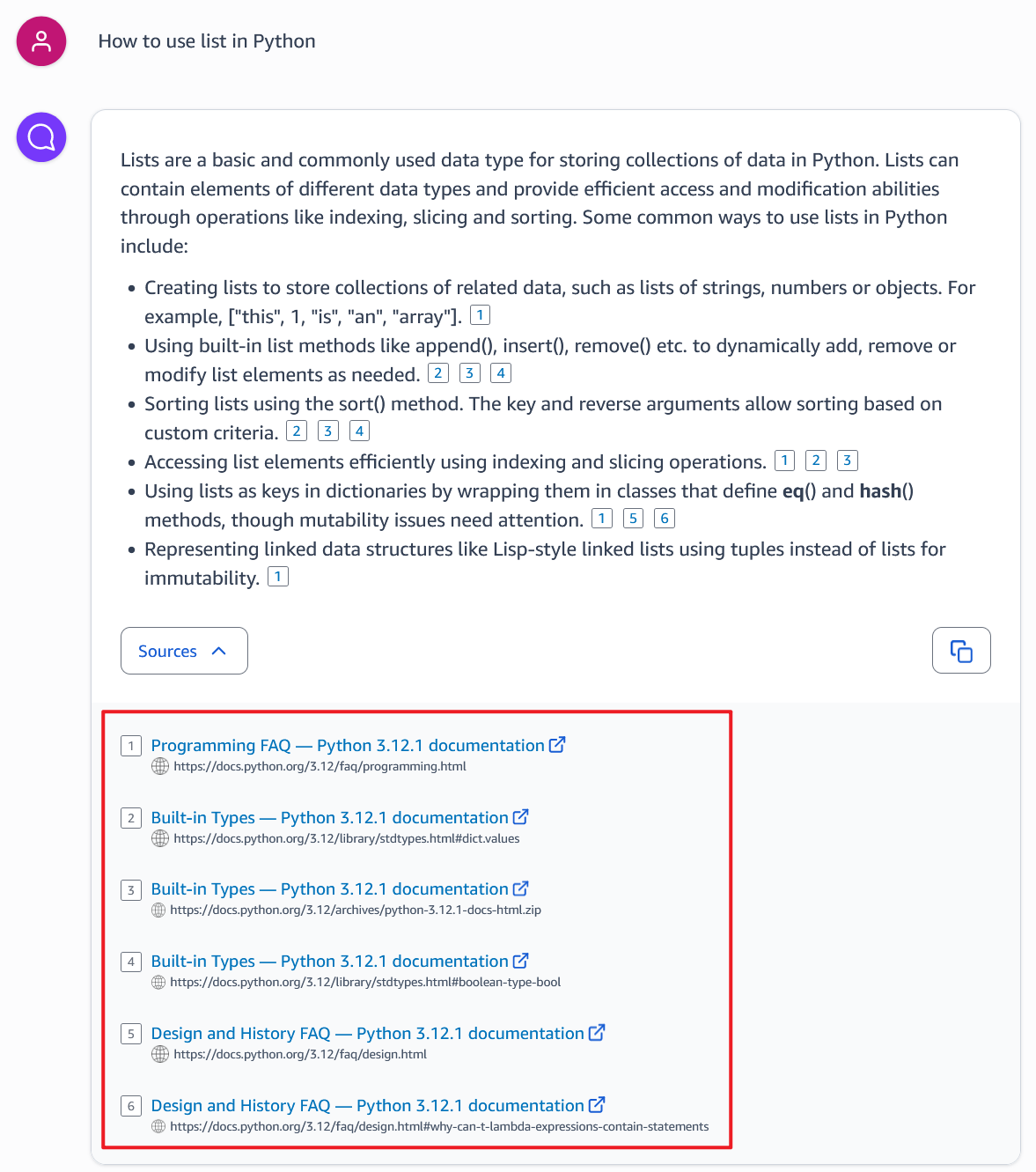
接下来,我们问一个问题,看看与正常的回答有何不同:How to use list in Python:

虽然我们使用的是一个比较通用的问题,但是不同的地方在于在来源部分可以看到来自数据源的引用。这是一个很强的扩展性功能,我们可以导入公司内部的很多数据,在安全的条件下进行使用,这将会极大的提高效率。
四、插件集成
Amazon Q也可以作为代码助手使用,以VS Code为例:

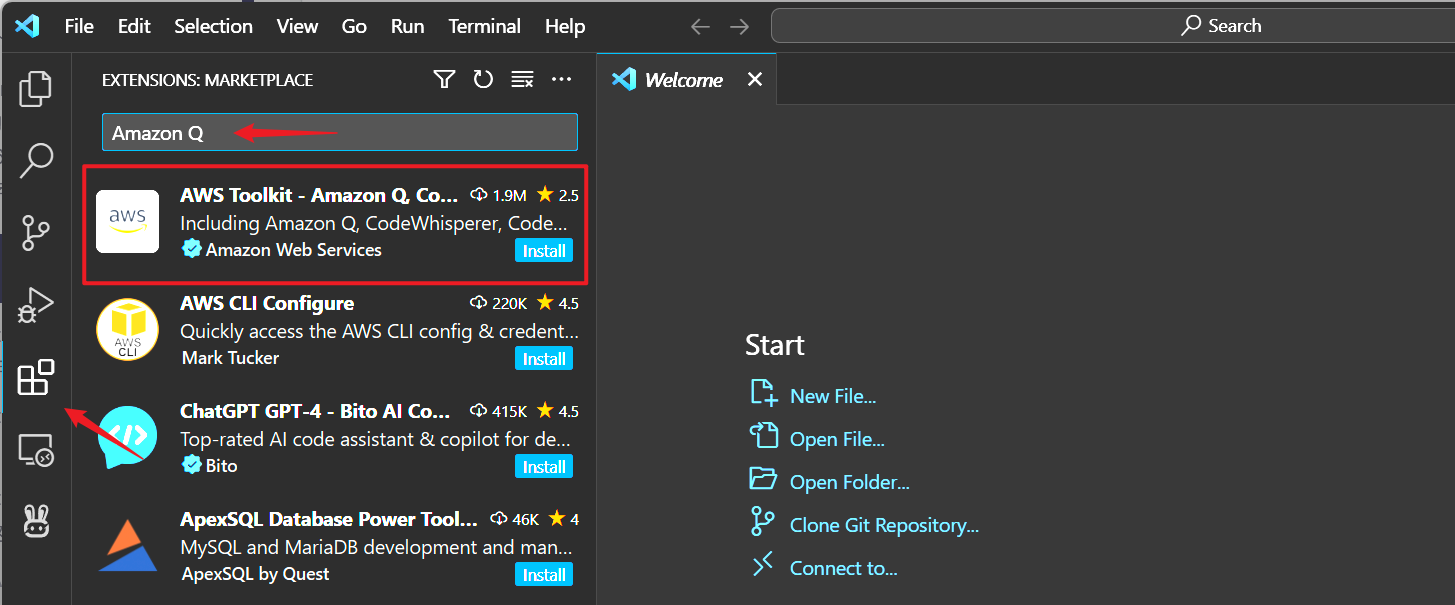
直接在插件中搜索Amazon Q,实际就是安装AWS Toolkit,点击安装按钮:

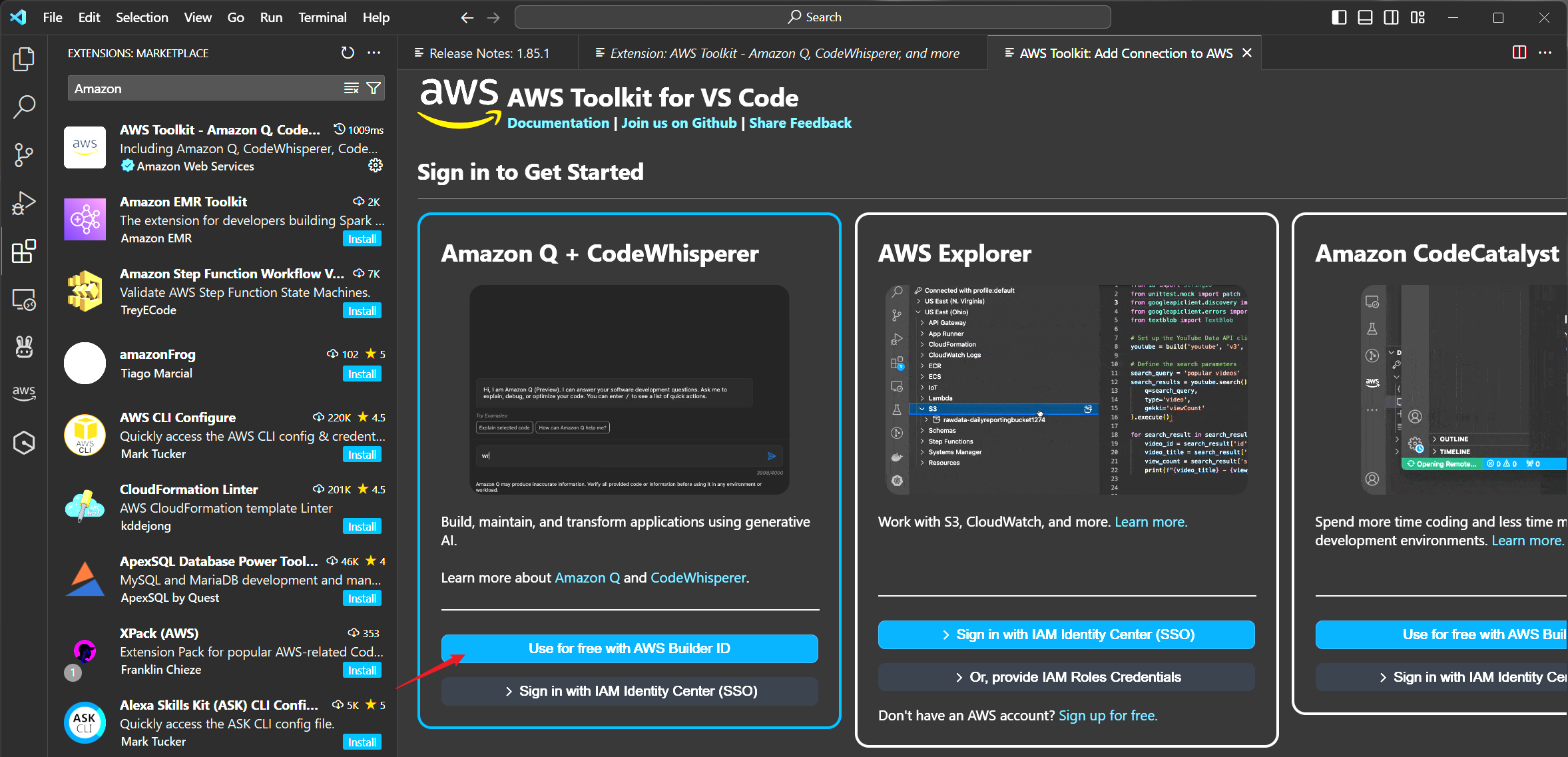
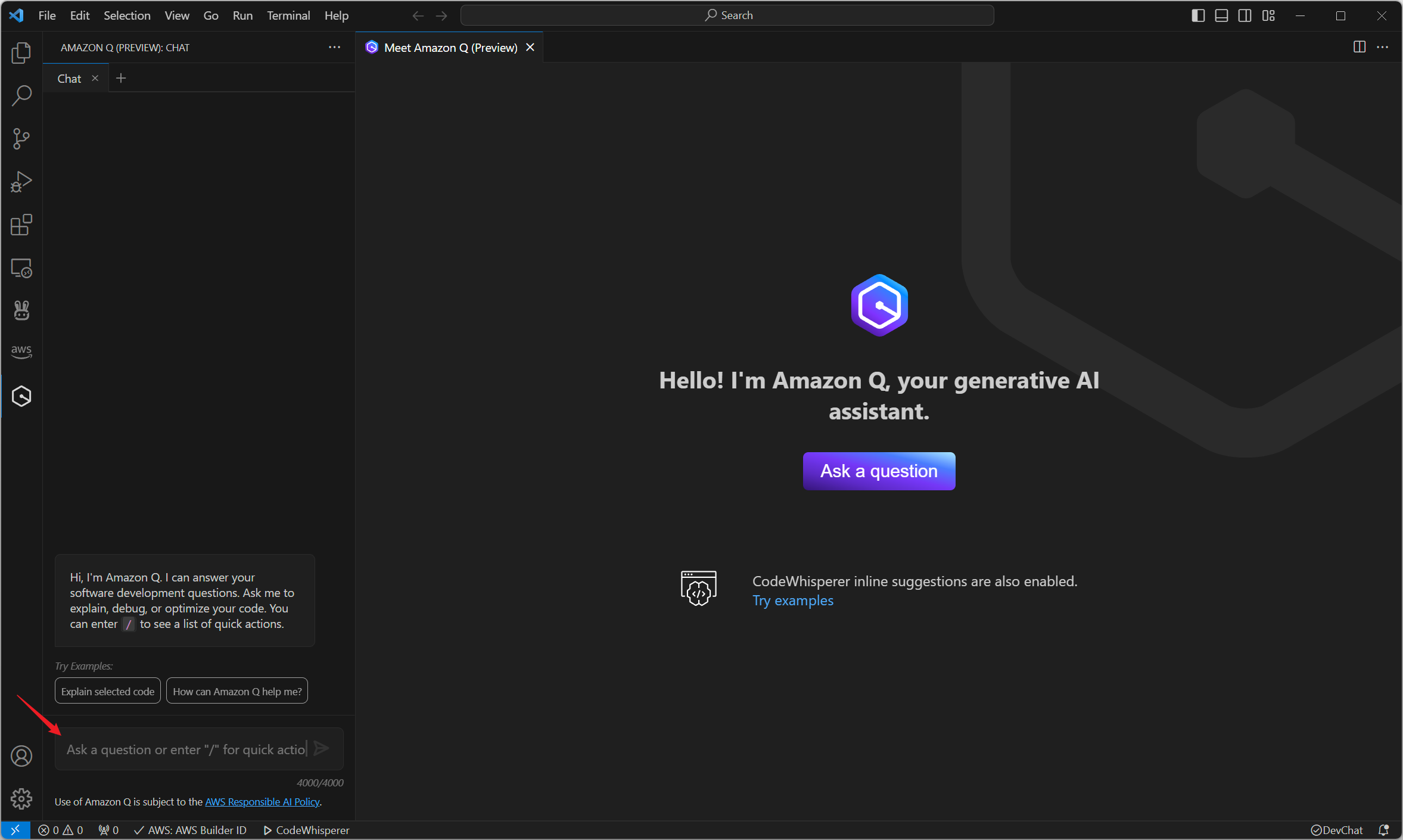
选择其中的Amazon Q + CodeWhispere,按提示完成账号的登录与配置即可。

总的来说,Amazon Q本身还是一款很有特点,更加适合企业场景的产品,着实给小编带来了一些惊喜,大家也可以趁现在试用一下!

)



)



 -- 特征工程(1))








