✨专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具。在本专栏中,我们将深入学习前端技术的各个方面。我们将学习如何使用HTML构建语义化的网页结构,如何使用CSS进行样式设计和布局,以及如何使用JavaScript实现交互功能和动态效果。此外,我们还将介绍各种流行的前端框架和库,并学习如何使用它们来提高开发效率和用户体验。通过学习这些内容,你将能够成为一名熟练的前端开发者,并能够应用这些知识来构建出现代化且高质量的Web应用程序。让我们一起开始前端技术的学习之旅吧!

文章目录
- ✨专栏介绍
- 引言
- 什么是VitePress?
- 对比VuePress
- 示例
- 1. 根据官网快速上手步骤新建项目并运行
- 2. 现在我们用这个初始化的项目弄一个简单的[Vite官方中文文档首页](https://cn.vitejs.dev/)
- 总结
- 😶 写在结尾
引言
在现代前端开发中,构建静态网站已经成为一种常见的需求。为了满足这一需求,Vue.js社区推出了一个名为VitePress的静态网站生成器。VitePress是基于Vue.js和Vite构建工具的静态网站生成器,它提供了一种简单、快速和高效的方式来构建静态网站。本文将使用VitePress搭建简单的Vite官方中文文档首页。
什么是VitePress?
VitePress 是早期的 WIP!目前的重点首先是让 Vite 稳定和功能完善。目前,不推荐将其用于任何正式的场景。
VitePress 是 VuePress 小兄弟, 基于 Vite构建。
VitePress是一个基于Vue.js和Vite构建工具的静态网站生成器。它允许开发者使用Markdown编写文档,并将其转换为静态HTML页面。与传统的静态网站生成器相比,VitePress具有更快的启动时间和热重载功能,这使得开发者可以更快地预览和调试他们的文档。
对比VuePress
1. 构建速度:VitePress利用了Vite构建工具的优势,可以实现秒级冷启动和热重载。这意味着在开发过程中,你可以立即看到修改后的效果,提高了开发效率。
2. 插件系统:VitePress采用了Vue3的插件系统,使得扩展功能变得更加简单。你可以通过编写插件来扩展VitePress的功能,并且可以在Markdown中使用Vue组件。
3. 配置简单:Vitepress采用了约定大于配置的原则,大部分情况下你不需要进行复杂的配置即可开始使用。如果需要自定义配置,你只需要创建一个.vitepress目录,并在其中创建一个config.js文件即可。
示例
1. 根据官网快速上手步骤新建项目并运行
从头开始搭建一个简单的 VitePress 文档站点。如果你已经有了一个存在的项目并且向在项目中维护文档,你可以从步骤 3 开始。
-
步骤 1: 创建并进入一个目录
$ mkdir vitepress-starter && cd vitepress-starter -
步骤 2: 初始化
$ yarn init -
步骤 3: 本地安装 VitePress
$ yarn add --dev vitepress -
步骤 4: 创建你第一篇文档
$ mkdir docs && echo '# Hello VitePress' > docs/index.md -
步骤 5: 在
package.json.添加一些script{"scripts": {"docs:dev": "vitepress dev docs","docs:build": "vitepress build docs","docs:serve": "vitepress serve docs"} } -
步骤 6: 在本地服务器上启动文档站点
$ yarn docs:dev
运行后的结果

2. 现在我们用这个初始化的项目弄一个简单的Vite官方中文文档首页
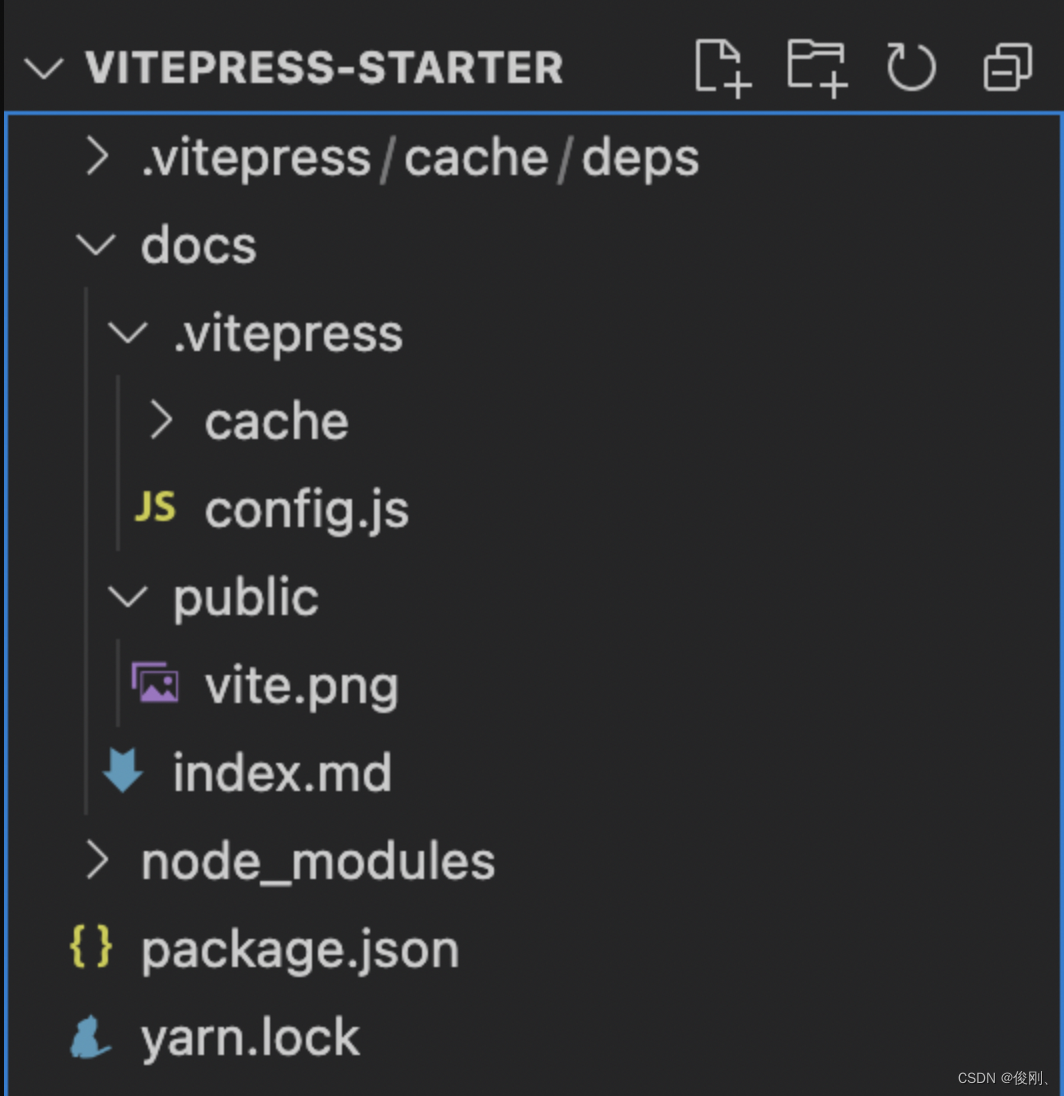
目录结构

1. index.md
---
layout: hometitle: Vite
titleTemplate: Vite Libraryhero:name: Vitetext: 下一代的前端工具链tagline: 为开发提供极速响应 v4.4.9image:src: /vite.pngalt: Viteactions:- theme: brandtext: 开始link: https://cn.vitejs.dev/guide/- theme: alttext: 为什么选Vite?link: https://cn.vitejs.dev/guide/why.html- theme: alttext: 在Github上查看link: https://github.com/vitejs/vite- theme: alttext: ViteConf 23!link: https://viteconf.org/23/
features:- icon: 💡title: 极速的服务启动details: 使用原生 ESM 文件,无需打包!- icon: ⚡️title: 轻量快速的热重载details: 无论应用程序大小如何,都始终极快的模块热替换(HMR)- icon: 🛠️title: 丰富的功能details: 对 TypeScript、JSX、CSS 等支持开箱即用。- icon: 📦title: 优化的构建details: 可选 “多页应用” 或 “库” 模式的预配置 Rollup 构建- icon: 🔩title: 通用的插件details: 在开发和构建之间共享 Rollup-superset 插件接口。- icon: 🔑title: 完全类型化的APIdetails: 灵活的 API 和完整的 TypeScript 类型。
---
- /docs/.vitepress/config.js
import { defineConfig } from 'vitepress'export default defineConfig({title: `Vite 官方中文文档`,description: 'Vite 官方中文文档',base: '/vite/',head: [['link',{rel: 'icon',href: 'https://cn.vitejs.dev/viteconf.svg'}]],appearance: true, // 默认 true,设为 false 则无法切换dark/light主题,可选 'dark' true falsemarkdown: {lineNumbers: false // 是否显示行数,默认false},themeConfig: {logo: '/vite.png',socialLinks: [{ icon: 'github', link: 'https://github.com/vuejs/vitepress' }// { icon: 'twitter', link: '...' },],search: {provider: 'local'},nav: [{ text: '指引', link: '/guide' },{ text: '配置', link: '/config' },{ text: '插件', link: '/plugin' },{text: '相关链接',items: [{ text: 'Vite v3文档', link: 'https://v3.vitejs.dev/' },{ text: 'Vite v3文档', link: 'https://v2.vitejs.dev/' }]}],footer: {message: '本中文文档内容版权为 Vite 官方中文翻译团队所有,保留所有权利。'}}
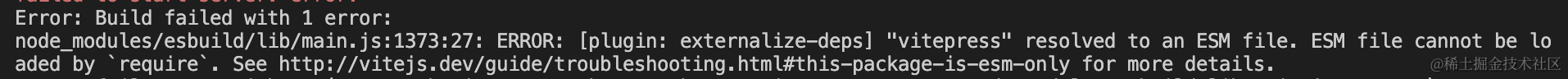
})如果遇到此报错

在package.json中加上"type": "module"即可
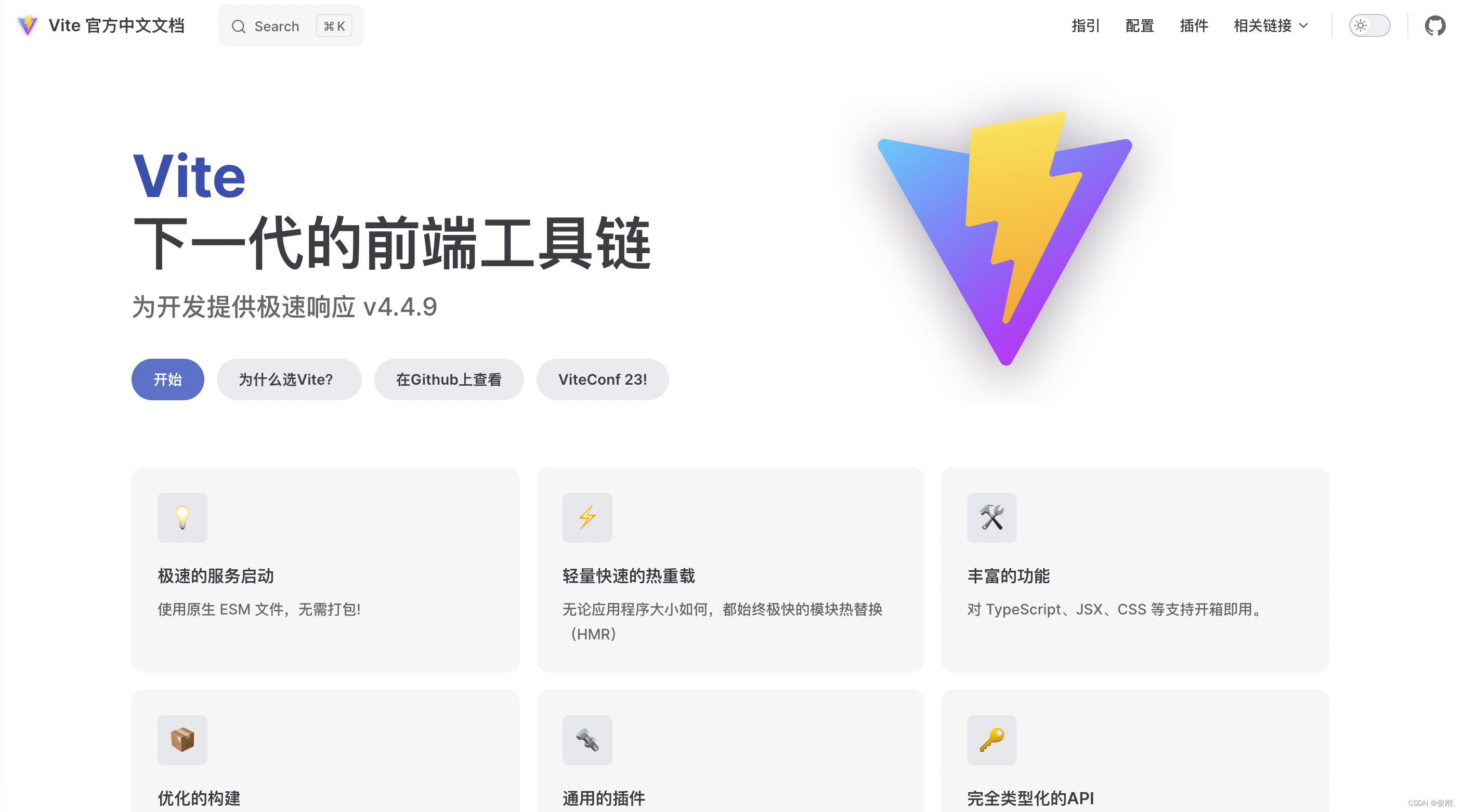
最终效果图

总结
Vitepress是一个简单、快速和高效的静态网站生成器,它基于Vue.js和Vite构建工具。相较于Vuepress,Vitepress在性能和开发体验方面做出了一些优化。通过使用Vitepress,开发者可以更快速地构建静态网站,并享受到更好的开发体验。希望本文能够帮助你深入了解Vitepress,并在实际项目中应用它。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏


 ,condition_variable,promise)







)







)
)