1、简述
PDF.js 是一个由 Mozilla 开发的开源 JavaScript 库,用于在浏览器中渲染 PDF 文档。它的目标是提供一个纯粹的前端解决方案,摆脱了依赖插件或外部程序的束缚,使得在任何支持 JavaScript 的浏览器中都可以轻松地显示 PDF 文档。
2、技术特点
-
PDF.js 利用 HTML5 标准中的 元素进行渲染,同时使用 Web Workers 实现多线程处理,确保渲染过程不会阻塞主线程,提高了整体性能。
-
兼容性
由于 PDF.js 仅依赖于标准的 Web 技术,因此可以在主流的现代浏览器中运行,包括 Chrome、Firefox、Safari 等。这种高度的兼容性为开发者提供了更大的灵活性。 -
自适应视图
PDF.js 支持自适应视图,可以根据用户设备的屏幕大小和分辨率自动调整 PDF 文档的显示,提供更好的用户体验。 -
开源社区支持
作为一个开源项目,PDF.js 受到了全球开发者社区的关注和支持。这意味着你可以从庞大的开源社区中获取反馈、贡献代码以及解决问题,加速项目的发展和改进。
3、下载
PDF.js 的前端渲染方式消除了对浏览器插件的依赖,用户可以在不安装任何额外插件的情况下直接在浏览器中查看和操作 PDF 文档。
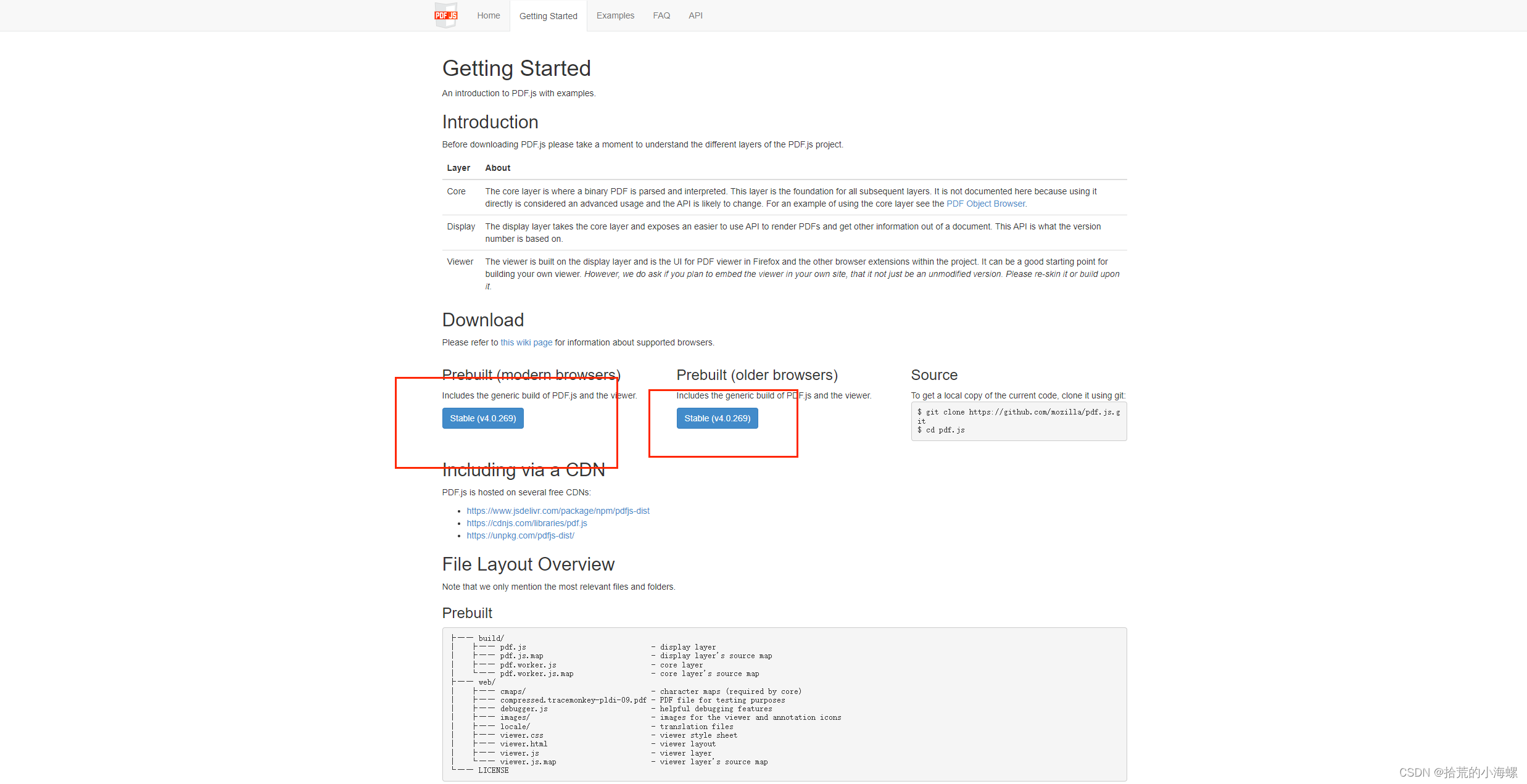
通过官网:https://mozilla.github.io/pdf.js/下载对应的版本:
或者通过github下载指定的版本:
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
4、应用
PDF.js 的社区非常活跃,开发者可以在 GitHub 上提交问题、提出建议,也可以参与讨论和贡献代码。这种开放的合作方式使得 PDF.js 不断得到改进和更新。
4.1 本地打开
通过当前环境安装nodejs环境来实现打开下载的PDF.js文件,首先通过安装Anywhere随启随用的静态服务器,让当前下载文件目录当作服务器的根目录。

安装nodejs后,我们通过指令npm来安装Anywhere:
npm install anywhere -g
安装完成后,直接在web同层启动CMD指令直接执行:anywhere

直接访问:http://192.168.2.163:8000/web/viewer.html

4.2 PDF.js库
- 引入 PDF.js 库
首先,在项目中引入 PDF.js 库的 JavaScript 文件,可以通过直接下载或使用 CDN 进行引入。
<script src="path/to/pdf.js"></script>
- 创建容器
在 HTML 文件中创建一个容器,用于显示 PDF 文档。
<div id="pdf-container"></div>
- 初始化 PDF.js
使用 JavaScript 代码初始化 PDF.js,指定 PDF 文档的路径和容器。
var pdfPath = 'path/to/example.pdf';
var container = document.getElementById('pdf-container');
PDFJS.getDocument(pdfPath).then(function (pdfDocument) {// 处理 PDF 文档
});
- 渲染页面
通过 PDF.js 提供的 API,渲染 PDF 文档的指定页面到容器中。
var pageNumber = 1;
pdfDocument.getPage(pageNumber).then(function (pdfPage) {var scale = 1.5;var viewport = pdfPage.getViewport({ scale: scale });var canvas = document.createElement('canvas');var context = canvas.getContext('2d');canvas.height = viewport.height;canvas.width = viewport.width;container.appendChild(canvas);pdfPage.render({canvasContext: context,viewport: viewport});
});
- 获取签名数据
我们可以在pdf.worker.js里面来获取当前签名的数据,通过当前数据解析的Sig类型来获取,保存在自定义signatures对象中:
case "Sig"://获取签名的数据集if(pageNumber){let _signatures=pdfManager.signatures;if(!_signatures){_signatures={};}let _signature={};_signature.rect=parameters.dict._map.Rect;_signature.name="";_signature.pageNumber = pageNumber;_signatures[parameters.dict._map.T.replace("þÿ","").replace(/\u0000/g,"")]=_signature;pdfManager.signatures=_signatures;}
return new SignatureWidgetAnnotation(parameters);
5、结语
PDF.js 作为一个开源的前端 PDF 渲染库,通过其基于标准技术、兼容性、自适应视图和活跃的社区支持等优势,成为开发者在项目中处理 PDF 文档的理想选择。通过上述简单的使用示例,我们可以看到 PDF.js 提供了简洁而强大的 API,使得在浏览器中实现高效的 PDF 渲染变得轻而易举。如果你正在寻找一个可靠的前端 PDF 渲染解决方案,不妨给 PDF.js 一个机会,探索其在项目中的无限可能。


)




)











