文章目录
- 微信小程序第二章
- 2. 页面开发
- 2.1 创建开发页面
- 2.2 修改项目首页
- 2.3 页面的结构和样式设计
- 2.3.1 WXML结构设计
- 2.3.1.1 什么是WXML
- 2.3.1.2 WXML的常见标签
- 2.3.1.3 WXML的特点
- 2.3.2 WXSS样式设计
- 2.3.2.1 什么是WXSS
- 2.4 组件库的使用和自定义组件
- 2.4.1 小程序中的组件分类
- 2.4.2 view 组件
- 2.4.2.1 flex 横向居中布局效果图
- 2.4.2.2 demo.wxml
- 2.4.2.3 demo.wxss
- 2.4.2.4 flex 纵向居中布局效果图
- 2.4.2.5 demo.wxml
- 2.4.2.6 demo.wxss
- 2.4.3 scroll-view 组件
- 2.4.3.1 scroll-view 纵向滑动效果图
- 2.4.3.2 demo.wxml
- 2.4.3.3 demo.wxss
- 2.4.3.4 scroll-view 横向滚动效果图
- 2.4.3.5 demo.wxml
- 2 .4.3.6 demo.wxss
- 2.4.4 swiper 组件
- 2.4.4.1 swiper轮播图效果图
- 2.4.4.2 demo.wxml
- 2.4.4.3 demo.wxss
- 2.4.5 text 组件
- 2.4.5.1 text 文本选中效果图
- 2.4.5.2 demo.wxml
- 2.4.5.3 demo.wxss
- 2.4.5 rich-text 组件
- 2.4.5.1 rich-text 富文本效果图
- 2.4.5.2 demo.wxml
- 2.4.5.3 demo.wxss
- 2.4.6 button 组件
- 2.4.6.1 button效果图
- 2.4.6.2 demo.wxml
- 2.4.6.3 button 开放能力效果图
- 2.4.5.5 demo.wxml
- 2.4.5 image 组件
- 2.4.5.1 image效果图
- 2.4.5.2 demo.wxml
- 2.4.5.3 demo.wxss
- 2.4.6 checkbox组件
- 2.4.6.1 checkbox效果图
- 2.4.6.2 demo.wxml
- 2.4.7 radio组件
- 2.4.7.1 radio效果图
- 2.4.7.2 demo.wxml
- 2.4.7.3 demo.wxss
- 2.4.8 input组件
- 2.4.8.1 input效果图
- 2.4.8.2 demo.wxml
- 2.4.8.3 demo.wxss
- 2.4.9 from组件
- 2.4.9.1 from效果图
- 2.4.9.2 demo.wxml
- 2.4.9.3 demo.wxss
- 2.5 数据绑定
- 2.5.1 绑定内容
- 2.5.2 动态绑定属性
- 2.5.3 三元运算
- 2.5.4 控制属性
- 2.5.5 算数运算
- 2.5.6 字符串运算
- 2.5.7 数据路径运算
- 2.5.8 列表渲染
- 2.6 事件绑定
- 2.6.1 点击事件(bindtap )
- 2.6.1.1 demo.wxml
- 2.6.1.2 demo.wxss
- 2.6.1.3 demo.js
- 2.6.2 阻止冒泡事件(catchtap)
- 2.6.2.1 demo.wxml
- 2.6.2.2 demo.js
- 2.6.2.3 demo.wxss
- 2.6.3 输入事件 (bindinput)
- 2.6.3.1 demo.wxml
- 2.6.3.2 demo.js
- 2.6.3.2 demo.wxss
- 2.6.4 失去焦点事件(bindblur)
- 2.6.4.1 demo.wxml
- 2.6.4.2 demo.js
- 2.6.4.3 demo.wxml
- 2.6.5 按钮事件(bindconfirm)
- 2.6.5.1 demo.wxml
- 2.6.5.2 demo.js
- 2.6.5.3 demo.wxss
- 2.6.6 触摸事件(bindtouchstart)
- 2.6.6.1 demo.wxml
- 2.6.6.2 demo.js
- 2.6.6.3 demo.wxss
- 2.6.7 滑动事件(bindtouchmove)
- 2.6.7.1 demo.wxml
- 2.6.7.2 demo.js
- 2.6.8 离开事件(bindtouchend)
- 2.6.8.1 demo.wxml
- 2.6.8.2 demo.js
- 2.6.9 提交表单事件(bindsubmit)
- 2.6.9.1 demo.wxml
- 2.6.9.2 demo.js
- 2.6.9.3 demo.wxss
- 2.6.10 重置表单事件(bindreset)
- 2.6.10.1 demo.wxml
- 2.6.10.2 demo.js
- 2.6.10.3 demo.wxss
- 2.6.11 轮播事件(bindchange)
- 2.6.11.1 demo.wxml
- 2.6.11.2 demo.js
- 2.6.12 视频开始/继续事件(bindplay)
- 2.6.12.1 demo.wxml
- 2.6.12.2 demo.js
- 2.6.13 视频暂停事件(bindpause)
- 2.6.13.1 demo.wxml
- 2.6.13.2 demo.js
- 2.6.14 扫码事件(bindscan)
- 2.6.14.1 demo.wxml
- 2.6.14.2 demo.js
- 2.6.15 页面加载事件(onLoad)
- 2.6.16 页面显示事件(onShow)
- 2.6.17 页面隐藏事件(onHide)
- 2.6.18 页面卸载事件(onUnload)
- 2.7 模板
- 2.7.1 定义模板
- 2.7.2 使用模板
- 2.7.3 模板数据
- 2.8 引用
- 2.8.1 import
- 2.8.1.1 demotemplate.wxml
- 2.8.1.2 demo.wxml
- 2.8.1.3 import的作用域
- 2.8.2 include
- 2.8.2.1 demo1.wxml
- 2.8.2.2 demo2.wxml
- 2.8.2.3 demo.wxml
微信小程序第二章
2. 页面开发
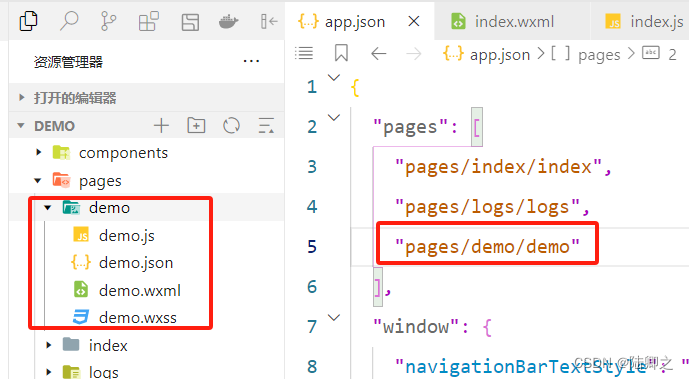
2.1 创建开发页面
可以在app.json文件的pages属性中添加,小程序开发者工具即可自动创建对应的页面文件,

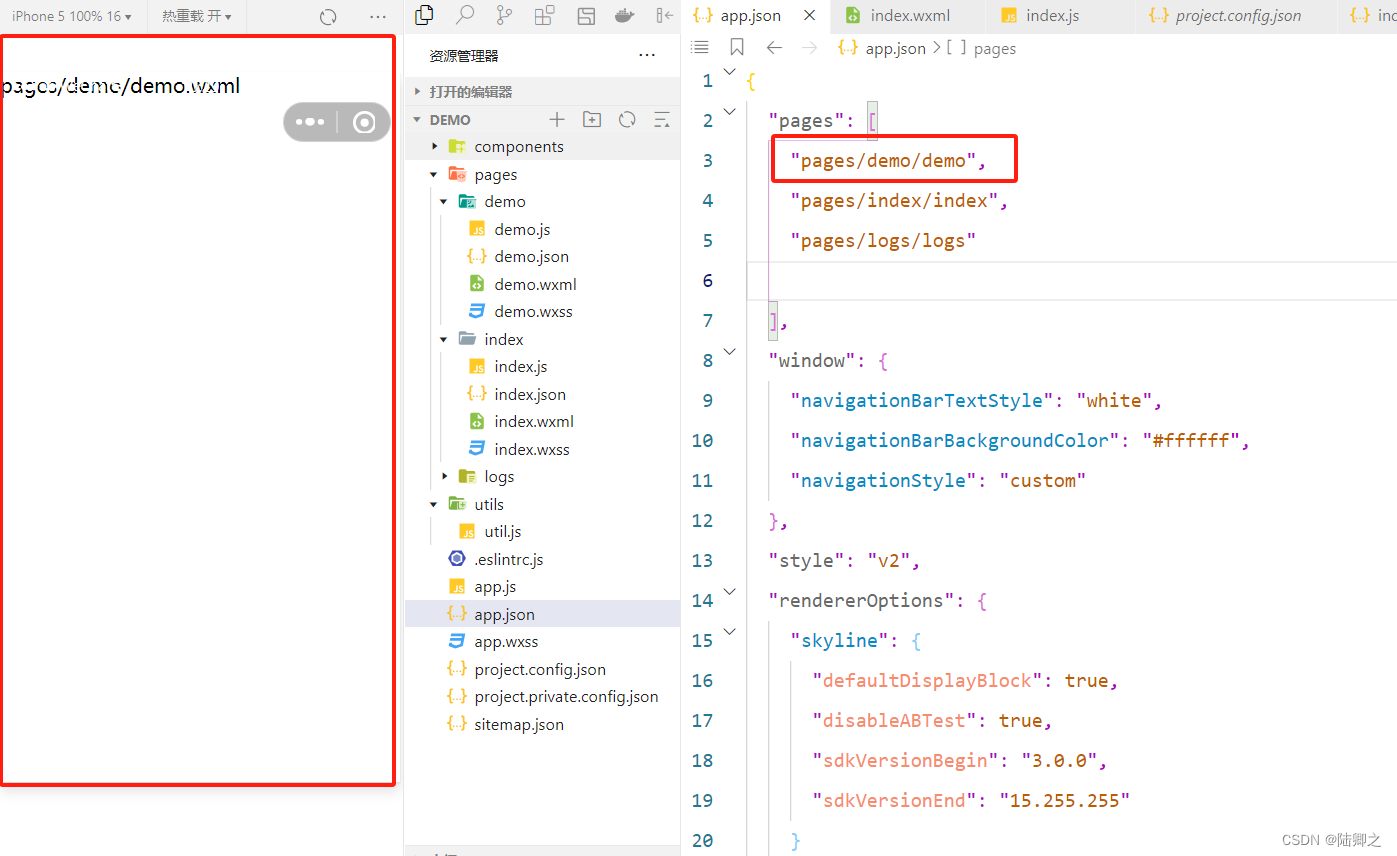
2.2 修改项目首页
在app.json文件中将pages属性中的元素前后位置,即可修改项目首页。小程序会把排在第一位的页面,

2.3 页面的结构和样式设计
2.3.1 WXML结构设计
2.3.1.1 什么是WXML
WXML(WeiXin Markup Language)是微信小程序框架的模板语言,用于描述小程序的结构。它类似于HTML,但是针对小程序的特性进行了定制和简化。
WXML的基本语法与HTML类似,使用标签和属性来描述页面结构和内容,同时支持数据绑定、事件处理等功能。
- 组件化:
- WXML允许将页面拆分成多个组件,每个组件可以包含自己的模板、样式和逻辑。
- 组件可以通过和标签进行引入和使用,提高代码复用性和可维护性。
- 数据绑定:
- WXML支持数据绑定,通过{{}}语法将数据模型中的变量与视图中的元素绑定起来,实现动态展示和交互。
- 数据绑定可以实现单向绑定和双向绑定,同时支持条件渲染、列表渲染等高级功能。
- 事件处理:
- WXML支持事件处理,可以在元素上绑定各种事件(如点击事件、滑动事件等),并执行相应的逻辑。
- 事件处理可以使用内置的event对象获取事件信息,并通过调用小程序提供的API实现页面交互。
- 模板引入:
- WXML支持模板引入,通过标签定义可复用的代码片段,并在需要的地方进行引入和使用。
- 模板可以传递参数,实现更灵活的组件复用和代码组织。
- 样式处理:
- WXML与WXSS结合使用,通过描述页面结构和样式来构建小程序页面。
- WXSS支持类似CSS的样式语法和特性,同时支持尺寸单位rpx,可以根据屏幕宽度自动适配不同设备。
2.3.1.2 WXML的常见标签
| 标签 | 等同于html | 功能 |
|---|---|---|
| view | div | 最基本的容器组件,用于包裹其他元素或作为页面的根元素。 |
| text | span | 用于展示文本内容,但不能直接包含其他元素。 |
| image | img | 用于展示图片,可以设置图片的路径、尺寸、模式等。 |
| button | button | 用于创建按钮,可以绑定点击事件并执行相应的逻辑。 |
| input | input | 用于创建输入框,可以接收用户的输入。 |
| navigator | a | 用于创建页面跳转链接,点击后可以跳转到其他页面。 |
| block | div | 用于包裹多个元素,但不会渲染为额外的节点。 |
| template | template | 用于创建模板,可以定义可复用的代码片段,并通过和标签进行引入和使用。 |
2.3.1.3 WXML的特点
- 数据绑定:WXML支持数据绑定,可以通过 {{}} 插值表达式将页面的结构和数据关联起来,实现动态展示内容。
- 事件绑定:可以在标签上绑定各种事件处理函数,比如点击事件、滑动事件等,实现用户交互响应。
- 组件化:WXML支持组件化开发,可以使用自定义组件,将页面拆分为多个可复用的组件,提高代码的可维护性和复用性。
- 模板引入:支持通过
<import>和<include>标签引入外部模板文件,实现页面结构的复用。 - 微信小程序特有标签:WXML中包含一些特有的标签,用于引入小程序的内置组件、模板和wxs脚本等。
2.3.2 WXSS样式设计
2.3.2.1 什么是WXSS
WXSS(WeiXin Style Sheets)是微信小程序框架的样式语言,用于定义小程序页面的样式和布局。类似于CSS,但有一些微信小程序特定的语法和特性。
以下是WXSS的一些基本特性和用法:
- 选择器:
- WXSS支持类似CSS的选择器,用于选中页面上的元素,并对其应用样式。
- 常见的选择器包括标签选择器、类选择器、ID选择器等,可以通过组合使用实现更精确的选择。
- 样式属性:
- WXSS支持一系列样式属性,可以设置元素的尺寸、颜色、字体、背景等样式效果。
- 常见的样式属性包括width、height、color、font-size、background-color等。
- 尺寸单位:
- WXSS引入了一种特殊的尺寸单位rpx(responsive pixel),用于实现屏幕自适应。
- rpx会根据屏幕宽度进行换算,1rpx约等于屏幕宽度的1/750。
- 样式导入:
- WXSS支持样式文件的导入,通过@import语句可以引入其他WXSS文件,实现样式的复用和模块化。
- 样式继承:
- WXSS支持样式的继承,可以通过@extend语句将一个选择器的样式应用到另一个选择器上,减少重复的样式定义。
- 伪类和伪元素:
- WXSS支持一些常见的伪类和伪元素,如:hover、:first-child等,用于选中元素的特定状态或位置。
2.4 组件库的使用和自定义组件
2.4.1 小程序中的组件分类
- 基础视图组件
- 用于构建页面的基本结构和布局
- 视图容器(view,scroll-view,)文本(text),图片(image),按钮(button)等
- 表单组件
- 用于手机用户输入的表单数据
- 输入框(input)、多行输入框(textarea)、复选框(checkbox)、单选框(radio)、开关(switch)等。
- 列表渲染组件
- 用于根据数据动态渲染列表
- 列表容器(例如 scroll-view、swiper)、列表项(例如 block、template)、下拉刷新(pull-down-refresh)等。
- 媒体组件
- 用于处理多媒体内容
- 音频(audio)、视频(video)、图片预览(image-preview)、相机(camera)等。
- 交互反馈组件
- 用于提供用户交互的反馈效果
- 模态弹窗(modal)、加载提示(loading)、操作菜单(action-sheet)、消息提示(toast)、进度条(progress)等。
- 导航组件
- 用于页面之间的导航和跳转
- 导航栏(navigation-bar)、标签栏(tabbar)、页面跳转(navigator)等。
- 地图组件
- 用于显示地图和处理地理位置信息
- 地图(map)、定位(location)等。
- 画布组件
- 用于绘制图形和实现动画效果
- 画布(canvas)等
2.4.2 view 组件
<view> 组件是最基础的组件之一,用于布局和展示内容。它类似于 HTML 中的 <div> 元素,可以设置宽高、背景色、边框、内外边距等样式属性,并且可以嵌套其他组件。
2.4.2.1 flex 横向居中布局效果图

2.4.2.2 demo.wxml
<view class="container1"><view>A</view><view>B</view><view>C</view>
</view>
2.4.2.3 demo.wxss
.container1 view{/* 宽度 */width: 100px;/* 高度 */height: 100px;/* 文本居中对齐 */text-align: center;/* 行间距 */line-height: 100px;
}/* 选择第一个view组件 */
.container1 view:nth-child(1){/* 背景颜色 */background-color: rgb(255, 255, 0);
}/* 选择第二个view组件 */
.container1 view:nth-child(2){/* 背景颜色 */background-color: rgb(255, 0, 0);
}/* 选择第三个view组件 */
.container1 view:nth-child(3){/* 背景颜色 */background-color: rgb(73, 255, 1);
}.container1{/* 弹性布局,使得子组件可以水平排列 */display: flex; /* 平均分布在容器中,子组件之间有空隙 */justify-content: space-around;/* 垂直居中 */align-items: center; /* 设置高度为整个屏幕高度 */height: 100vh;
}
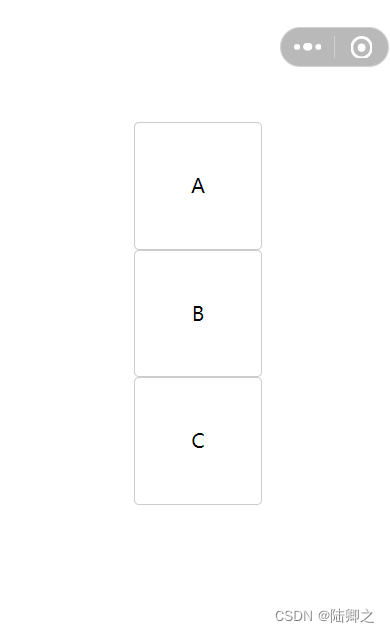
2.4.2.4 flex 纵向居中布局效果图

2.4.2.5 demo.wxml
<view class="container"><view class="item">A</view><view class="item">B</view><view class="item">C</view>
</view>
2.4.2.6 demo.wxss
.container {/* 弹性布局,使得子组件可以水平排列 */display: flex;/* 平均分布在容器中,子组件之间平均分散排列 */justify-content: space-between;/* 垂直方向上居中对齐 */align-items: center;/* 高度 */height: 100px;/* 内边距 */padding: 100px;
}.container view {/* 宽度 */width: 100px;/* 高度 */height: 100px;/* 背景颜色 */background-color: rgb(255, 255, 255);/* 边框 */border: 1px solid #ccc;/* 圆角半径 */border-radius: 4px;/* 文本内容居中对齐 */text-align: center;/* 内文本内容的行高 */line-height: 100px;
}
2.4.3 scroll-view 组件
<scroll-view> 组件用于实现滚动视图区域,当内容超过组件的显示区域时,可以滚动查看隐藏部分的内容。它是小程序中常用的滚动容器组件之一。
-
scroll-y属性:允许纵向滚动
-
scroll-x属性:允许纵向滚动
2.4.3.1 scroll-view 纵向滑动效果图

2.4.3.2 demo.wxml
<scroll-view class="container1" scroll-y ><view>A</view><view>B</view><view>C</view>
</scroll-view>
2.4.3.3 demo.wxss
.container1 view{ float: left;/* 宽度 */width: 100px;/* 高度 */height: 100px;/* 文本居中对齐 */text-align: center;/* 行间距 */line-height: 100px;
}/* 选择第一个view组件 */
.container1 view:nth-child(1){/* 背景颜色 */background-color: rgb(255, 255, 0);
}/* 选择第二个view组件 */
.container1 view:nth-child(2){/* 背景颜色 */background-color: rgb(255, 0, 0);
}/* 选择第三个view组件 */
.container1 view:nth-child(3){/* 背景颜色 */background-color: rgb(73, 255, 1);
}.container1{/* 边框 */border: 1px solid red;height:100px;width: 100px;
}
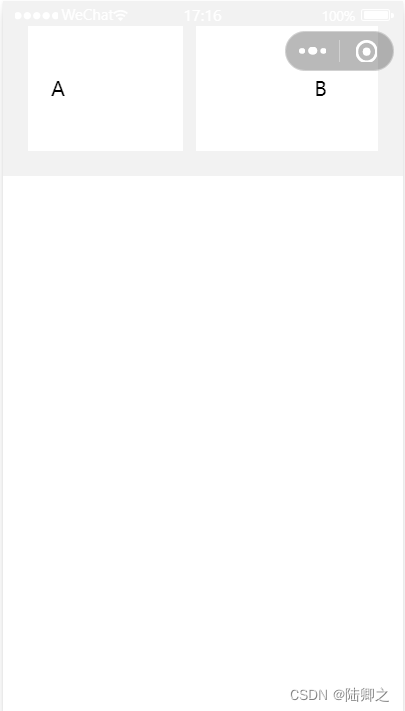
2.4.3.4 scroll-view 横向滚动效果图

2.4.3.5 demo.wxml
<scroll-view class="container" scroll-x ><view>A</view><view>B</view><view>C</view>
</scroll-view>
2 .4.3.6 demo.wxss
.container {/* 防止子元素换行,使得子元素在一行内显示。 */white-space: nowrap;/* 横向滚动,当内容超出容器的宽度时,会显示滚动条进行滚动。 */overflow-x: scroll;/* 容器添加内边距,使内容与容器边界产生一定的间距。 */padding: 20px;/* 容器的背景颜色 */background-color: #f2f2f2;
}.container view {/* 元素设置为行内块级元素,使其在一行内水平排列。 */display: inline-block;/* 宽度 */width: 200px;/* 高度 */height: 100px;/* 元素的背景颜色 */background-color: #fff;/* 右侧边距,使子元素之间产生一定的间距 */margin-right: 10px;/* 文本内容居中对齐 */text-align: center;/* 文本内容的行高为 100px,使其在垂直方向上居中对齐。 */line-height: 100px;
}
2.4.4 swiper 组件
<swiper> 用于创建轮播组件,可以展示多张图片或其他内容的轮播效果
属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| indicator-dots | true | 显示轮播图提示点 |
| false | 隐藏轮播图提示点 | |
| indicator-color | 颜色 | 指示点颜色 |
| indicator-active-color | 颜色 | 当前选中的指示点颜色 |
| autoplay | true | 自动播放轮播图 |
| false | 不自动播放轮播图 | |
| interval | 任意整数值 | 自动切换的时间间隔(单位为毫秒) |
| duration | 任意整数值 | 轮播项切换的动画时长(单位为毫秒) |
| circular | true | 采用衔接滑动 |
| false | 不采用衔接滑动 |
<swiper-item> 用于包裹每个轮播项的容器。容器内可以放置一个轮播项的内容,例如图片、文本等。
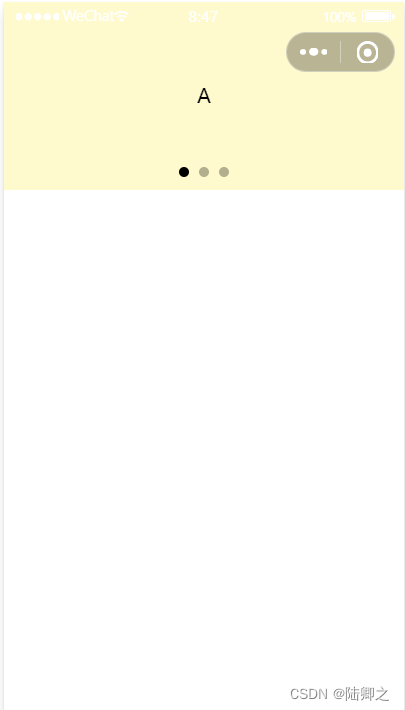
2.4.4.1 swiper轮播图效果图

2.4.4.2 demo.wxml
<!-- 轮播图 -->
<!-- indicator-dots="{{true}}" 表示面板提示点, 使用了双花括号,是将 JS 表达式 "{{true}}" 嵌入到了 WXML中。-->
<!-- autoplay="true" 表示自动播放 -->
<!-- interval="1000" 表示自动播放间隔时间 -->
<!-- duration="500" 表示切换动画时长 -->
<!-- circular="ture" 表示采用衔接滑动 -->
<swiper class="swiper-container" indicator-dots="{{true}}" autoplay="true" interval="1000" duration="500" circular="ture"><!-- 第一个轮播图 --><swiper-item><view>A</view></swiper-item><!-- 第二个轮播图 --><swiper-item><view>B</view></swiper-item><!-- 第三个轮播图 --><swiper-item><view>C</view></swiper-item>
</swiper>
2.4.4.3 demo.wxss
/* 设置轮播图样式 */
.swiper-container{/* 轮播图容器高度 */height: 150px;
}/* 设置轮播项子元素样式 */
.swiper-container swiper-item view{/* 子元素的高度 */height: 100%;/* 子元素内容的行高 */line-height: 150px;/* 子元素文本内容居中 */text-align: center;
}/* 第一个轮播项子元素样式 */
swiper-item:nth-child(1) view{background-color: lemonchiffon;
}/* 第二个轮播项子元素样式 */
swiper-item:nth-child(2) view{background-color: rgb(0, 255, 42);
}/* 第三个轮播项子元素样式 */
swiper-item:nth-child(3) view{background-color: rgb(174, 0, 255);
}
2.4.5 text 组件
<text> 组件用于显示文本内容,类似于 HTML 中的 <span> 元素或 <p> 元素。它可以用来展示静态文本、动态文本或者与其他组件结合使用。
selectable属性:用于控制文本是否选中(已废弃)
user-select属性:用于控制文本是否选中
2.4.5.1 text 文本选中效果图

2.4.5.2 demo.wxml
<view>
长按<text user-select>Hello</text>选中
</view>
2.4.5.3 demo.wxss
view{/* 上边距 */border-top: 50px solid black;
}
2.4.5 rich-text 组件
<rich-text> 组件可以用于展示富文本内容,支持显示 HTML 标签和一些特定的样式。
nodes属性:用于指定要显示的富文本内容。nodes属性是一个数组,每个元素可以是一个字符串或一个对象,用来描述不同的节点类型。
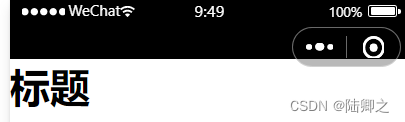
2.4.5.1 rich-text 富文本效果图

2.4.5.2 demo.wxml
<view>
<rich-text nodes="<h1>标题</h1>"/>
</view>
2.4.5.3 demo.wxss
view{/* 上边距 */border-top: 50px solid black;
}
2.4.6 button 组件
<button> 组件用于创建按钮,用户可以点击按钮执行相应的操作。
属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| type | primary | 按钮具有醒目的样式,适用于主要操作。 |
| default | 按钮具有普通的样式,适用于次要操作。 | |
| warn | 按钮具有警示的样式,适用于重要的操作。 | |
| size | default | 尺寸适用于一般场景。 |
| mini | 尺寸适用于有限的空间或需要更小的按钮的场景。 | |
| disabled | true | 禁用按钮 |
| false | 启用按钮 | |
| loading | true | 显示按钮加载状态 |
| false | 不见时按钮加载状态 | |
| from-type | submit | 提交表单 |
| reset | 重置表单 | |
| open-type | contact | 打开客户会话 |
| share | 用户转发 | |
| getPhoneNumber | 手机验证 | |
| getRealtimePhoneNumber | 手机号实时验证 | |
| getUserInfo | 获取用户信息 | |
| launchApp | 打开app | |
| openSetting | 打开授权设置页 | |
| feedback | 打开意见反馈页面 | |
| chooseAvatar | 获取用户头像 | |
| agreePrivacyAuthorization | 同意隐私协议按钮 |
2.4.6.1 button效果图

2.4.6.2 demo.wxml
<button>普通按钮</button>
<button type="default">默认按钮</button>
<button type="primary">主要按钮</button>
<button type="warn">警告按钮</button><button size="mini">普通按钮</button>
<button type="primary" size="mini">主要按钮</button>
<button type="warn" size="mini">警告按钮</button><button size="mini" plain="true">普通按钮</button>
<button type="primary" size="mini" plain="true">主要按钮</button>
<button type="warn" size="mini" >警告按钮</button><button size="mini" disabled="true">禁用按钮</button>
<button size="mini" loading="true">加载按钮</button>
2.4.6.3 button 开放能力效果图

2.4.5.5 demo.wxml
<button type="default" open-type="getPhoneNumber">获取手机号</button>
<button type="default" open-type="getRealtimePhoneNumber">申请验证手机号</button>
<button type="default" open-type="contact">打开客服对话</button>
<button type="default" open-type="share">转发</button>
<button type="default" open-type="openSetting">允许授权设置</button>
<button type="default" open-type="feedback">反馈</button>
<button type="default" open-type="chooseAvatar">获取头像</button>
<button type="default" open-type="agreePrivacyAuthorization">获取手机号</button>
2.4.5 image 组件
<image> 组件用于显示图片,支持网络图片和本地图片
属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | URL | 指定要显示的图片的地址 |
| mode | scaleToFill | 缩放模式,不保持原始宽高比,填充整个视图区域 |
| aspectFit | 缩放模式,保持原始宽高比,显示完整图片,可能会留有空白 | |
| aspectFill | 缩放模式,保持原始宽高比,填充整个视图区域,可能会裁剪部分内容 | |
| widthFix | 缩放模式,宽度固定,高度自动变化,保持原始宽高比 | |
| top | 裁剪模式,只显示图片的顶部区域 | |
| bottom | 裁剪模式,只显示图片的底部区域 | |
| center | 裁剪模式,只显示图片的中间区域 | |
| left | 裁剪模式,只显示图片的左边区域 | |
| right | 裁剪模式,只显示图片的右边区域 | |
| top left | 裁剪模式,只显示图片的左上边区域 | |
| top right | 裁剪模式,只显示图片的右上边区域 | |
| bottom left | 裁剪模式,只显示图片的左下边区域 | |
| bottom right | 裁剪模式,只显示图片的右下边区域 | |
| lazy-load | true | 开启懒加载:当页面滚动到图片位置时,才开始加载图片,提升性能 |
| false | 关闭懒加载 | |
| default-src | URL | 当图片加载失败时,显示指定的默认图片 |
2.4.5.1 image效果图

2.4.5.2 demo.wxml
<image src="/image/java.jpg" mode="widthFix"></image>
2.4.5.3 demo.wxss
image{border: 1px solid red;
}
2.4.6 checkbox组件
复选框组件
属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| value | String | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value |
| disabled | true | 禁用选项框 |
| false | 不禁用复选框 | |
| checked | true | 默认选中 |
| false | 不选中 | |
| color | 颜色字符串 | checkbox的颜色,同css的color |
2.4.6.1 checkbox效果图

2.4.6.2 demo.wxml
<checkbox-group bindchange=""><checkbox disabled="true">唱</checkbox><checkbox checked="true">跳</checkbox><checkbox >rap</checkbox>
</checkbox-group>
注意:checkbox-group多项选择器,内部由多个checkbox组成。
bindchange属性:是一个绑定的事件属性,用于监听复选框组的选中状态发生变化时触发的事件
2.4.7 radio组件
radio组件是用于创建单选框的组件
属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| value | 事件处理函数 | 单选框的值,当被选中时会传递给绑定的事件处理函数。必填属性。 |
| checked | true | 默认选中 |
| false | 不选中 | |
| disabled | true | 禁用 |
| false | 不禁用 | |
| color | 颜色字符串 | 单选框选中时的颜色 |
2.4.7.1 radio效果图

2.4.7.2 demo.wxml
<view class="container"><view class="radio-group"><radio-group bindchange="radioChange"><label class="radio-item"><radio value="option1" checked="true"></radio><text>唱</text></label><label class="radio-item"><radio value="option2"></radio><text>跳</text></label><label class="radio-item"><radio value="option3"></radio><text>rap</text></label></radio-group></view>
</view>注意:radio-group单项选择器,内部由多个 radio组成。
bindchange属性:是一个绑定的事件属性,用于监听复选框组的选中状态发生变化时触发的事件
2.4.7.3 demo.wxss
.container {/* 内边距 */margin: 20px;
}.radio-group {/* 弹性布局 */display: flex;/* 垂直排列 */flex-direction: column;
}.radio-item {/* 弹性布局 */display: flex;/* 居中对齐 */align-items: center;/* 底边距 */margin-bottom: 10px;
}.result {/* 上边距 */margin-top: 20px;
}
2.4.8 input组件
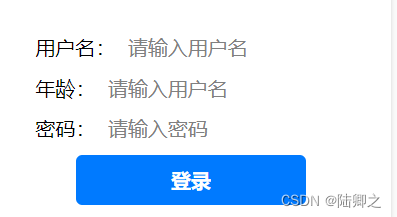
2.4.8.1 input效果图

2.4.8.2 demo.wxml
<view class="container"><form><view class="form-item"><text>用户名:</text><input type="text" placeholder="请输入用户名" /></view><view class="form-item"><text>年龄:</text><input type="number" placeholder="请输入用户名" /></view><view class="form-item"><text>密码:</text><input type="password" placeholder="请输入密码" /></view><button class="login-btn" >登录</button></form>
</view>
2.4.8.3 demo.wxss
.container {/* 外边距 */margin: 20px;
}.form-item {/* 使用弹性布局 */display: flex; /* 垂直居中对齐 */ align-items: center; /* 底部间距 */margin-bottom: 10px;
}.form-item text {右边距margin-right: 10px;
}.login-btn {/* 显示为块级元素 */display: block; /* 宽度 */width: 100%; /* 高度*/height: 40px;/* 行高 */line-height: 25px; /* 文字居中对齐 */text-align: center; /* 背景颜色 */background-color: #007aff; /* 文字颜色 */color: #fff; /* 边框圆角 */border-radius: 5px; /* 字体大小 */font-size: 16px;
}2.4.9 from组件
表单。内部添加表单元素,如输入框、单选框、复选框等。
属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | URL地址 | 表单提交的 URL 地址。 |
| method | get/post | 表单提交的 HTTP 方法, |
| name | string | 表单名称 |
2.4.9.1 from效果图

2.4.9.2 demo.wxml
<view class="container"><form ><view class="form-item"><text class="label">姓名:</text><input type="text" placeholder="请输入姓名"></input></view><view class="form-item"><text class="label">密码:</text><input type="password" placeholder="请输入密码"></input></view><view class="form-item"><text class="label">性别:</text><radio-group name="gender" bindchange=""><label class="radio-item"><radio value="male" ></radio><text class="radio-label">男</text></label><label class="radio-item"><radio value="female" ></radio><text class="radio-label">女</text></label></radio-group></view><view class="form-item"><text class="label">爱好:</text><checkbox-group name="hobbies" bindchange=""><label class="checkbox-item"><checkbox value="reading" ></checkbox><text class="checkbox-label">唱</text></label><label class="checkbox-item"><checkbox value="music" ></checkbox><text class="checkbox-label">跳</text></label><label class="checkbox-item"><checkbox value="sports" ></checkbox><text class="checkbox-label">rap</text></label></checkbox-group></view><view class="btn-group"><button type="submit" form-type="submit" class="btn-submit">提交</button><button type="reset" form-type="reset" class="btn-reset">重置</button></view></form>
</view>2.4.9.3 demo.wxss
.container {/* 外边距 */margin: 20px;
}.form-item {/* 弹性布局 */display: flex; /* 垂直居中对齐 */align-items: center; /* 底部边距 */margin-bottom: 10px;
}.label {/* 宽度 */width: 80px;/* 文字右对齐 */text-align: right; /* 右侧边距 */margin-right: 10px;
}.radio-item,
.checkbox-item {/* 弹性布局 */display: flex; /* 垂直居中对齐 */align-items: center; /* 右侧边距 */margin-right: 20px;
}
.radio-label,
.checkbox-label {/* 左侧边距 */margin-left: 5px;
}.btn-group {/* 弹性布局 */display: flex; /* 水平居中对齐 */justify-content: center; /* 顶部边距 */margin-top: 20px;
}
.btn-submit,
.btn-reset {/* 内边距 */padding: 10px 20px; /* 边框圆角 */border-radius: 5px;/* 右侧边距 */margin-right: 20px;
}
.btn-submit {/* 背景颜色 */background-color: #07c160; /* 字体颜色 */color: #fff;
}
.btn-reset {/* 背景颜色 */background-color: #fff; /* 字体颜色 */color: #333; /* 边框 */border: 1px solid #999;
}2.5 数据绑定
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
WXML 中的动态数据均来自对应 js文件中的Page 的 data。
把data中的数据绑定在页面中进行渲染,使用 Mustache 语法(双大括号)将变量包起来,
语法:
{{ 要绑定的数据名称 }}
2.5.1 绑定内容
<view>{{message}}</view>
Page({/*** 页面的初始数据*/data: {message: 'Hello MINA!'}
})
2.5.2 动态绑定属性
<image src="{{imageSrc}}"></image>
Page({/*** 页面的初始数据*/data: {imageSrc:"/image/java.jpg"}
})
2.5.3 三元运算
<view > {{1 > 2 ? "√" : "×"}} </view>
2.5.4 控制属性
<view wx:if="{{condition}}"> 显示数据</view>
Page({data: {condition: true}
})
2.5.5 算数运算
<view> {{a + b}} + {{c}} + d </view>
Page({data: {a: 1,b: 2,c: 3}
})
2.5.6 字符串运算
<view>{{"hello" + name}}</view>
Page({data:{name: 'MINA'}
})
2.5.7 数据路径运算
<view>{{object.key}} {{array[0]}}</view>Page({data: {object: {key: 'Hello '},array: ['MINA']}
})
2.5.8 列表渲染
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view wx:for="{{array}}">{{index}}: {{item.message}}
</view>Page({data: {array: [{message: 'foo',}, {message: 'bar'}]}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">{{idx}}: {{itemName.message}}
</view>
Page({data: {array: [{message: '张三',}, {message: '李四'},{message: '王五'}]}
})
wx:for 也可以嵌套,
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i"><view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j"><view wx:if="{{i <= j}}">{{i}} * {{j}} = {{i * j}}</view></view>
</view>
类似 block wx:if,也可以将 wx:for 用在<block/>标签上,以渲染一个包含多节点的结构块。
<block wx:for="{{[1, 2, 3]}}"><view> {{index}}: {{item}}</view>
</block>
注意事项
当 wx:for 的值为字符串时,会将字符串解析成字符串数组
<view wx:for="array">{{item}}
</view>
等同于
<view wx:for="{{['a','r','r','a','y']}}">{{item}}
</view>
注意: 花括号和引号之间如果有空格,将最终被解析成为字符串
<view wx:for="{{[1,2,3]}} ">{{item}}
</view>
等同于
<view wx:for="{{[1,2,3] + ' '}}" >{{item}}
</view>
2.6 事件绑定
事件是渲染层到逻辑层的通信方式,用户与页面进行交互时触发的动作,例如点击、滑动、输入等。开发者可以通过事件绑定来监听这些用户动作,并在事件发生时执行相应的处理逻辑。
事件绑定是指将页面上的用户动作与相应的处理函数进行关联,从而实现对用户交互行为的响应
常见的事件
-
点击事件
事件 说明 bindtap 当用户点击某个元素时触发 catchtap 当用户点击某个元素时触发,但会阻止事件冒泡 -
输入事件
事件 说明 bindinput 当用户输入内容时触发,常用于输入框等组件 bindblur 当输入框失去焦点时触发 bindconfirm 当用户点击完成按钮或按下回车键时触发 -
滑动事件
事件 说明 bindtouchstart 当手指触摸屏幕时触发 bindtouchmove 当手指在屏幕上滑动时触发 bindtouchend 当手指离开屏幕时触发 -
表单事件
事件 说明 bindsubmit 当用户提交表单时触发 bindreset 当用户重置表单时触发 -
轮播事件
事件 说明 bindchange 当轮播图当前项发生改变时触发 -
视频事件
事件 说明 bindplay 当视频开始/继续播放时触发 bindpause 当视频暂停时触发 -
扫码事件
事件 说明 bindscan 当用户扫码成功时触发 -
页面生命周期事件
事件 说明 onLoad 页面加载时触发 onShow 页面显示时触发 onHide 页面隐藏时触发 onUnload 页面卸载时触发
2.6.1 点击事件(bindtap )
点击按钮自增加一

2.6.1.1 demo.wxml
<!-- 事件绑定 -->
<view class="container"><button type="primary" bindtap="btnTapHanHler">点击</button><view>{{num}}</view>
</view>2.6.1.2 demo.wxss
.container {/* 外边距 */margin: 20px;
}
2.6.1.3 demo.js
Page({/*** 页面的初始数据*/data: {num : 1},// 定义按钮事件处理函数btnTapHanHler() {// 当按钮被点击时,修改 num 的数值加1this.setData({num: this.data.num + 1});},
}
2.6.2 阻止冒泡事件(catchtap)
点击内圈视图冒泡,点击中圈外圈进行阻止冒泡事件

2.6.2.1 demo.wxml
<view class="outer" catchtap="handleOuterTap">外圈<view class="middle" catchtap="handleMiddleTap">中圈<view class="inner" bindtap="handleInnerTap">内圈</view></view>
</view>
2.6.2.2 demo.js
Page({handleOuterTap: function () {console.log('外圈');},handleMiddleTap: function () {console.log('中圈');},handleInnerTap: function () {console.log('内圈');},
})
2.6.2.3 demo.wxss
.outer {/* 设置元素宽度为 300rpx */width: 300rpx;/* 设置元素高度为 200rpx */height: 200rpx;/* 设置元素背景色为淡灰色(#eee)*/background-color: #eee;/* 设置元素为 flex 布局 */display: flex;/* 在水平方向上居中元素 */justify-content: center;/* 在垂直方向上居中元素 */align-items: center;
}.middle {width: 200rpx;height: 150rpx;background-color: #999;display: flex;justify-content: center;align-items: center;
}.inner {width: 100rpx;height: 100rpx;background-color: #333;display: flex;justify-content: center;align-items: center;color: white;
}
2.6.3 输入事件 (bindinput)
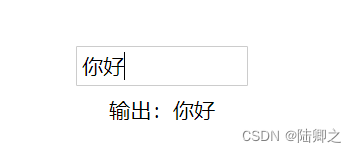
输入框内输入内容出发输入事件,及时显示内容

2.6.3.1 demo.wxml
<view class="container"><input class="input" bindinput="handleInput" placeholder="请输入内容" /><view class="output">输出:{{output}}</view>
</view>
2.6.3.2 demo.js
Page({data: {output: ""},handleInput: function (event) {this.setData({ output: event.detail.value });},
})
2.6.3.2 demo.wxss
.container {/* 使用弹性布局 */display: flex;/* 子元素按垂直方向排列 */flex-direction: column;/* 水平和垂直方向上居中对齐子元素 */align-items: center;justify-content: center;/* 设置容器高度为视窗的高度 */height: 100vh;
}.input {/* 设置输入框宽度 */width: 300rpx;/* 设置输入框高度 */height: 40rpx;/* 设置输入框内边距*/padding: 10rpx;/* 设置输入框边框样式*/border: 1rpx solid #ccc;/* 设置输入框边框圆角*/border-radius: 4rpx;/* 设置输入框字体大小 */font-size: 40rpx;
}.output {/* 设置输出文本与上方元素的间距 */margin-top: 20rpx;/* 设置输出文本字体大小*/font-size: 40rpx;
}2.6.4 失去焦点事件(bindblur)
输入框失去焦点之后显示输入内容

2.6.4.1 demo.wxml
<view class="container"><input class="input" bindblur="handleBlur" placeholder="请输入内容" /><view class="output">输出:{{output}}</view>
</view>
2.6.4.2 demo.js
Page({data: {output: ""},handleBlur: function (event) {this.setData({ output: event.detail.value });},
})
2.6.4.3 demo.wxml
.container {/* 使用弹性布局 */display: flex;/* 子元素按垂直方向排列 */flex-direction: column;/* 水平和垂直方向上居中对齐子元素 */align-items: center;justify-content: center;/* 设置容器高度为视窗的高度 */height: 100vh;
}.input {/* 设置输入框宽度 */width: 300rpx;/* 设置输入框高度 */height: 40rpx;/* 设置输入框内边距*/padding: 10rpx;/* 设置输入框边框样式*/border: 1rpx solid #ccc;/* 设置输入框边框圆角*/border-radius: 4rpx;/* 设置输入框字体大小 */font-size: 40rpx;
}
.output {/* 设置输出文本与上方元素的间距 */margin-top: 20rpx;/* 设置输出文本字体大小*/font-size: 40rpx;
}2.6.5 按钮事件(bindconfirm)
输入框输入内容按回车键显示内容

2.6.5.1 demo.wxml
<view class="container"><input class="input" placeholder="请输入内容" bindconfirm="handleConfirm" /><view class="output">输出:{{output}}</view>
</view>
2.6.5.2 demo.js
Page({data: {output: ""},handleConfirm: function (event) {this.setData({ output: event.detail.value });}
})
2.6.5.3 demo.wxss
.container {/* 使用弹性布局 */display: flex;/* 子元素按垂直方向排列 */flex-direction: column;/* 水平和垂直方向上居中对齐子元素 */align-items: center;justify-content: center;/* 设置容器高度为视窗的高度 */height: 100vh;
}.input {/* 设置输入框宽度 */width: 300rpx;/* 设置输入框高度 */height: 40rpx;/* 设置输入框内边距*/padding: 10rpx;/* 设置输入框边框样式*/border: 1rpx solid #ccc;/* 设置输入框边框圆角*/border-radius: 4rpx;/* 设置输入框字体大小 */font-size: 40rpx;
}.output {/* 设置输出文本与上方元素的间距 */margin-top: 20rpx;/* 设置输出文本字体大小*/font-size: 40rpx;
}2.6.6 触摸事件(bindtouchstart)
触摸视图,触发事件


2.6.6.1 demo.wxml
<view class="container" bindtouchstart="handleTouchStart">触摸我
</view>
2.6.6.2 demo.js
Page({handleTouchStart: function (event) {console.log('触摸开始', event);}
})
2.6.6.3 demo.wxss
.container {width: 200rpx;height: 200rpx;background-color: #ccc;display: flex;justify-content: center;align-items: center;font-size: 30rpx;
}
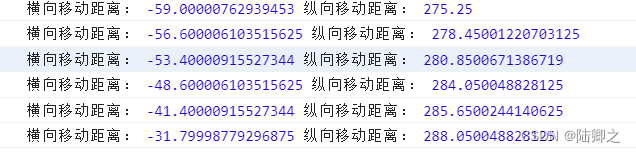
2.6.7 滑动事件(bindtouchmove)
拖动视图,大于拖动位置


2.6.7.1 demo.wxml
<view class="container" bindtouchstart="handleTouchStart" bindtouchmove="handleTouchMove">触摸并移动
</view>
2.6.7.2 demo.js
Page({// 触摸开始事件处理函数handleTouchStart: function (event) {// 记录触摸起始点的横纵坐标this.startX = event.touches[0].clientX;this.startY = event.touches[0].clientY;},// 触摸移动事件处理函数handleTouchMove: function (event) {// 获取当前触摸点的横纵坐标let currentX = event.touches[0].clientX;let currentY = event.touches[0].clientY;// 计算横向和纵向的移动距离let deltaX = currentX - this.startX;let deltaY = currentY - this.startY;// 打印出横向和纵向的移动距离console.log('横向移动距离:', deltaX, '纵向移动距离:', deltaY);}
})2.6.8 离开事件(bindtouchend)


2.6.8.1 demo.wxml
<view class="container" bindtouchstart="handleTouchStart" bindtouchend="handleTouchEnd">触摸并松开
</view>
2.6.8.2 demo.js
Page({handleTouchStart: function (event) {console.log('触摸开始');},handleTouchEnd: function (event) {console.log('触摸结束');}
})
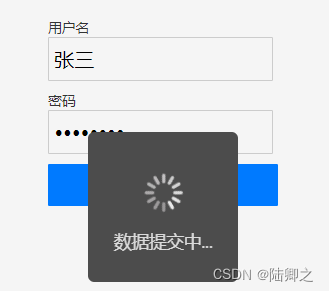
2.6.9 提交表单事件(bindsubmit)


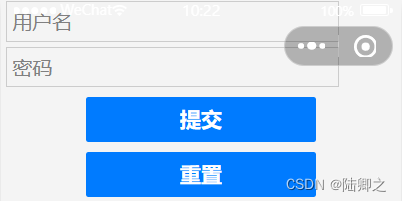
2.6.9.1 demo.wxml
<view class="container"><form bindsubmit="handleSubmit"><view class="form-item"><view class="form-label">用户名</view><input type="text" name="username" placeholder="请输入用户名" /></view><view class="form-item"><view class="form-label">密码</view><input type="password" name="password" placeholder="请输入密码" /></view><button formType="submit" class="form-submit">提交</button></form>
</view>
2.6.9.2 demo.js
Page({// 表单提交事件处理函数handleSubmit: function (event) {// 从事件对象的detail属性中获取输入框的值const { username, password } = event.detail.value;// 判断用户名或密码是否为空if (!username || !password) {// 如果为空,则显示提示信息wx.showToast({title: '用户名或密码不能为空',icon: 'none'});return; // 结束函数执行}// 显示数据提交中的加载提示wx.showLoading({title: '数据提交中...'});// 模拟数据提交,延时2秒后隐藏加载提示并显示提交成功的提示setTimeout(() => {wx.hideLoading();wx.showToast({title: '数据提交成功'});}, 2000);// 打印用户名和密码到控制台console.log("用户名:" + username);console.log("密码:" + password);}
})2.6.9.3 demo.wxss
/* 设置容器的样式 */
.container {width: 100%; /* 宽度 */height: 100%; /* 高度 */background-color: #f5f5f5; /* 背景颜色 */display: flex; /* 弹性布局 */justify-content: center; /* 主轴居中对齐 */align-items: center; /* 交叉轴居中对齐 */
}/* 设置表单项的样式 */
.form-item {margin-bottom: 20rpx; /* 下边距 */
}/* 设置表单标签的样式 */
.form-label {font-size: 28rpx; /* 字体大小 */color: #333; /* 字体颜色 */
}/* 设置文本输入框的样式 */
input[type="text"],
input[type="password"] {width: 400rpx; /* 宽度 */height: 60rpx; /* 高度 */padding: 10rpx; /* 内边距 */border: 1rpx solid #ccc; /* 边框 */border-radius: 4rpx; /* 边框圆角 */
}/* 设置提交按钮的样式 */
.form-submit {width: 400rpx; /* 宽度 */height: 80rpx; /* 高度 */background-color: #007aff; /* 背景颜色 */color: #fff; /* 字体颜色 */font-size: 30rpx; /* 字体大小 */border-radius: 4rpx; /* 边框圆角 */
}
2.6.10 重置表单事件(bindreset)


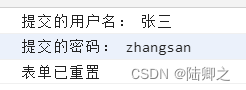
2.6.10.1 demo.wxml
<view><form bindsubmit="submitForm" bindreset="resetForm"><input name="username" placeholder="用户名" /><input name="password" type="password" placeholder="密码" /><button formType="submit">提交</button><button formType="reset">重置</button></form>
</view>2.6.10.2 demo.js
Page({// 提交事件处理函数submitForm: function (event) {// 表单提交逻辑const { username, password } = event.detail.value;console.log('提交的用户名:', username);console.log('提交的密码:', password);},// 重置事件处理函数resetForm: function (event) {// 表单重置逻辑console.log('表单已重置');}
});
2.6.10.3 demo.wxss
/* 页面整体样式 */
page {background-color: #f4f4f4;font-family: Arial, sans-serif;
}/* 表单样式 */
input {width: 80%;margin: 10rpx;padding: 10rpx;border: 1rpx solid #ccc;
}button {width: 80%;margin: 20rpx;padding: 15rpx;background-color: #007bff;color: #fff;border: none;border-radius: 5rpx;text-align: center;
}
2.6.11 轮播事件(bindchange)


2.6.11.1 demo.wxml
<view><input bindinput="inputChange" placeholder="请输入内容"/><checkbox-group bindchange="checkboxChange"><checkbox value="1">唱</checkbox><checkbox value="2">跳</checkbox><checkbox value="3">rap</checkbox></checkbox-group><picker mode="date" bindchange="dateChange"><view>选择日期</view></picker>
</view>
2.6.11.2 demo.js
Page({inputChange: function(event) {console.log('输入框的值发生改变:', event.detail.value);},checkboxChange: function(event) {console.log('多选框的值发生改变:', event.detail.value);},dateChange: function(event) {console.log('日期选择器的值发生改变:', event.detail.value);}
});
2.6.12 视频开始/继续事件(bindplay)


2.6.12.1 demo.wxml
<view><video id="myVideo" src="https://vd4.bdstatic.com/mda-pmrjw7vk3puw8gen/720p/h264/1703599347326083093/mda-pmrjw7vk3puw8gen.mp4?v_from_s=hkapp-haokan-hnb&auth_key=1703655145-0-0-abea693b3630d15753a7f6d8575a04b6&bcevod_channel=searchbox_feed&pd=1&cr=2&cd=0&pt=3&logid=1945801675&vid=18425982153835125458&klogid=1945801675&abtest=" bindplay="videoPlay"></video>
</view>2.6.12.2 demo.js
Page({videoPlay: function(event) {console.log('视频开始播放');}
});
2.6.13 视频暂停事件(bindpause)


2.6.13.1 demo.wxml
<view><video id="myVideo" src="https://vd4.bdstatic.com/mda-pmrjw7vk3puw8gen/720p/h264/1703599347326083093/mda-pmrjw7vk3puw8gen.mp4?v_from_s=hkapp-haokan-hnb&auth_key=1703655145-0-0-abea693b3630d15753a7f6d8575a04b6&bcevod_channel=searchbox_feed&pd=1&cr=2&cd=0&pt=3&logid=1945801675&vid=18425982153835125458&klogid=1945801675&abtest=" bindpause="videoPause"></video>
</view>2.6.13.2 demo.js
Page({videoPause: function(event) {console.log('视频暂停播放');}
});
2.6.14 扫码事件(bindscan)



2.6.14.1 demo.wxml
<view><button bindtap="scanCode">扫描二维码</button>
</view>
2.6.14.2 demo.js
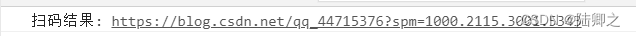
Page({scanCode: function() {wx.scanCode({success: function(res) {console.log('扫码结果:', res.result);},fail: function(res) {console.log('扫码失败:', res);}})}
});2.6.15 页面加载事件(onLoad)

Page({onLoad: function(options) {console.log('页面加载完成');console.log('参数 options:', options);}
});
2.6.16 页面显示事件(onShow)

Page({onShow: function() {console.log('页面展示');}
});
2.6.17 页面隐藏事件(onHide)
Page({onHide: function() {// Do something when page hideconsole.log('页面隐藏');}
});
2.6.18 页面卸载事件(onUnload)
Page({onUnload: function() {// Do something when page unloadconsole.log('页面销毁');}
});2.7 模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
2.7.1 定义模板
使用 name 属性,作为模板的名字。然后在<template/>内定义代码片段
<template name="msgItem"><view><text> {{index}}: {{msg}} </text><text> Time: {{time}} </text></view>
</template>
2.7.2 使用模板
使用 is 属性,声明需要的使用的模板,
使用data属性,传递一个对象数据,
使用 ... 运算符将对象的所有属性展开为模板数据
<!-- 使用了 {{...item}} 语法将对象 item 的所有属性展开为模板数据传递给模板 -->
<template is="msgItem" data="{{...item}}"/>
2.7.3 模板数据
Page({data: {item: {index: 0,msg: '这是一个模板',time: '2023-12-18'}},
})
is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
<!-- 创建模板 -->
<template name="odd"><view> 奇数 </view>
</template>
<template name="even"><view> 偶数 </view>
</template><block wx:for="{{[1, 2, 3, 4, 5]}}">
<!-- 调用模板 --><template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>
</block>2.8 引用
WXML 提供两种文件引用方式import和include。
2.8.1 import
import 组件用于导入其他组件或页面。通过 import 组件,可以将其他组件或页面的功能引入到当前组件或页面中,实现代码的复用和模块化。
2.8.1.1 demotemplate.wxml
<!-- myTemplate.wxml -->
<template name="myTemplate"><view><text>{{text}}</text></view>
</template>
2.8.1.2 demo.wxml
<!-- index.wxml -->
<import src="/pages/demo/demotemplate"/>
<view><template is="myTemplate" data="{{text: 'Hello, World!'}}"></template>
</view>2.8.1.3 import的作用域
import 的作用域是局部的,它仅在当前组件或页面中有效。
demo1.wxml
<template name="demo1"><text> A template </text>
</template>
demo2.wxml
<import src="demo1.wxml"/>
<template name="demo2"><text> B template </text>
</template>
demo.wxml
<import src="demo2.wxml"/>
<template is="demo1"/> <!-- 错误!不导入demo1时不能使用模板。 -->
<template is="demo2"/>
2.8.2 include
include 组件用于将一个 wxml 文件插入到另一个 wxml 文件中,可以将目标文件除了 <template/> <wxs/> 外的整个代码引入,实现代码的复用和模块化。
2.8.2.1 demo1.wxml
<text>头部</text>
2.8.2.2 demo2.wxml
<view> 尾部 </view>
2.8.2.3 demo.wxml
<include src="demo1.wxml"/>
<view>主体</view>
<include src="demo2.wxml"/>







实现锚点跳转指定列表)

)




:探究变量与数据类型的内存占用)

)

 动态起来的 DbContext)
