代码如下:
<div id="level1" style="display: flex;"><div id="level2-1" style="display: inline-block; padding: 10px; border: 1px solid #ccc; margin: 5px;">这是第一个元素。</div><div id="level2-2" style="display: inline-block; padding: 10px; border: 1px solid #ccc; margin: 5px;">这是第二个元素。</div>
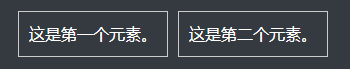
</div>当外层的父元素的背景设为黑色,字体为白色的情况下,效果如下:

当然可以把边框去掉,去掉边框的代码如下:
<div id="level1" style="display: flex;"><div id="level2-1" style="display: inline-block; padding: 10px; margin: 5px;">这是第一个元素。</div><div id="level2-2" style="display: inline-block; padding: 10px; margin: 5px;">这是第二个元素。</div>
</div>
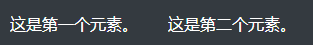
当外层的父元素的背景设为黑色,字体为白色的情况下,效果如下:

)




)

)


)





)


