前言
在前端开发中,DOM(文档对象模型)扮演着重要的角色。它允许我们使用JavaScript来与网页文档进行交互,实现动态的网页效果。DOM的核心部分之一就是Document对象,它代表了整个HTML文档。在本篇博客中,我们将深入探讨Document对象,包括它的属性、方法以及如何使用它来操纵网页内容。文章目录
- 前言
- 什么是Document对象
- document 对象的属性
- document 对象方法
- 使用Document对象
- 获取元素
- 创建新元素
- 写入文本
- DOM事件
什么是Document对象
DOM 可以认为是 BOM 的一个子集,DOM 中文档操作相关对象,如:Node、Document、Element 等 DOM 节点类型对象,都是做为window对象的子属性出现的。
document是window 对象的子属性,它是一个 Document 对象实例,表示当前窗口中文档对象。通过该对象,可以对文档和文档中元素、节点等进行操作。
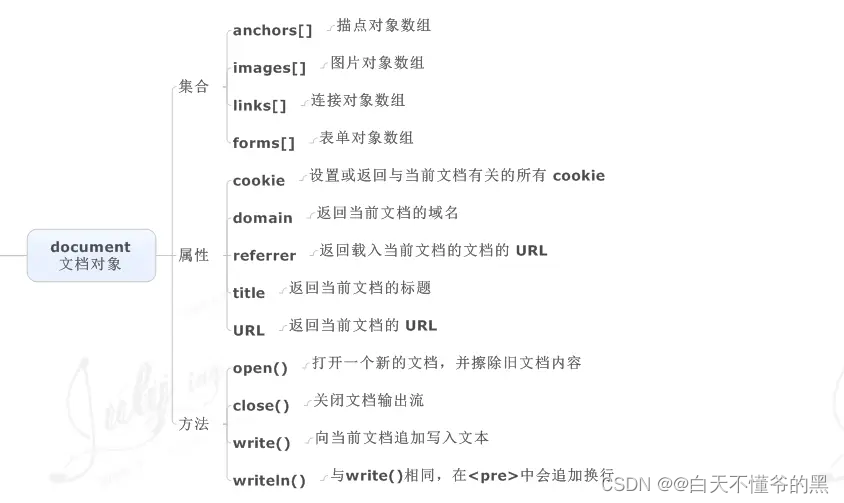
思维导图

document 对象的属性
document对象主要有如下属性:
| 属性 | 说明 |
|---|---|
| document.title | 设置文档标题等价于HTML的<.title>标签 |
| document.bgColor | 设置页面背景色 |
| document.linkColor | 未点击过的链接颜色 |
| document.alinkColor | 激活链接(焦点在此链接上)的颜色 |
| document.fgColor | 设置前景色(文本颜色) |
| document.vlinkColor | 已点击过的链接颜色 |
| document.URL | 设置URL属性从而在同一窗口打开另一网页 |
| document.fileCreatedDate | 文件建立日期,只读属性 |
| document.fileModifiedDate | 文件修改日期,只读属性 |
| document.fileSize | 文件大小,只读属性 |
| document.cookie | 设置和读出cookie |
| document.charset | 设置字符集 简体中文:gb2312 |
document 对象方法
| 方法 | 说明 |
|---|---|
| document.write() | 动态向页面写入内容 |
| document.createElement(Tag) | 创建一个html标签对象 |
| document.getElementById(ID) | 获得指定ID值的对象 |
| document.getElementsByTagName(tagname) | 获得指定标签名的对象 |
| document.getElementsByName(Name) | 获得指定Name值的对象 |
| document.getElementsByClassName(classname) | 获得指定类名的对象(html5 API) |
getElementById(id)方法返回一个对象,该对象对应着文档里一个特定的元素节点。
getElementsByTagName()方法将返回一个对象数组,他们分别对应着文档里一个特定的元素节点
write()和writeln()方法:区别在于后者在传送到文档中的字符串末时附加一个回车符。
querySelector方法的参数使用CSS选择器语法,getElementById方法的参数是HTML标签元素的id属性。
document.querySelector('li')
document.getElementById('last')
如果有多个节点满足
querySelector方法的条件,则返回第一个匹配的节点。
document.createElement()是在对象中创建一个对象,要与appendChild()或insertBefore()方法联合使用。
其中,appendChild()方法在节点的子节点列表末添加新的子节点。insertBefore()方法在节点的子节点列表任意位置插入新的节点。
使用Document对象
获取元素
通过Document对象,我们可以使用不同的方法获取HTML文档中的元素。这些方法基于元素的id、标签名、类名、CSS选择器等,以下是一些常见的获取元素的方法:
通过id获取元素
使用getElementById方法可以通过元素的id属性获取元素。这是一种常见的操作,通常用于获取具体的DOM元素并进行操作。
代码演示:
<!DOCTYPE html>
<html>
<head><title></title>
</head>
<body><div id="myDiv">通过id获取元素</div><script>// 获取id为"myDiv"的元素var divElement = document.getElementById("myDiv");divElement.innerHTML = "这是getElementById方法通过id获取元素";</script>
</body>
</html>在上述示例中,我们首先在HTML中创建一个<div>元素,并为其设置了id属性为"myDiv"。然后,通过JavaScript的getElementById方法,我们获取了这个元素,并使用innerHTML属性来更新其内容。
通过标签名获取元素
使用getElementsByTagName方法可以获取特定标签名的元素集合。这对于获取文档中所有相同标签名的元素非常有用。
代码演示:
<!DOCTYPE html>
<html>
<head><title></title>
</head>
<body><ul><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><script>// 获取第一个<li>元素var listItems = document.getElementsByTagName("li")[0];listItems.style.color="red";</script>
</body>
</html>
在上述示例中,我们使用getElementsByTagName方法获取了第一个<li>元素,并通过style.color方法使得第一个<li>元素字体变为红色。
通过类名获取元素
使用getElementsByClassName方法可以获取特定类名名的元素集合。这对于获取文档中所有相同类名的元素非常有用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div class="DivElement">通过类名获取元素</div>
<script>// 获取类名为DivElement的元素var divElements= document.getElementsByClassName("DivElement")[0];divElements.style.color="#00ffd0";
</script>
</body>
</html>
在上述示例中,我们使用getElementsByClassName方法获取了第一个类名为DivElement的元素,并通过style.color方法使得第一个类名为DivElement的元素字体变为红色。
创建新元素
通过Document对象,您可以创建新的HTML元素,然后将它们添加到文档中。使用createElement方法可以创建一个新的元素。
代码演示:
<!DOCTYPE html>
<html>
<head><title></title>
</head>
<body><div id="container"><!-- 新元素将会被添加到这里 --></div><script>// 创建一个新的<p>元素var newParagraph = document.createElement("p");newParagraph.innerHTML = "这是一个新的元素";// 获取容器元素并将新元素添加进去var container = document.getElementById("container");container.appendChild(newParagraph);</script>
</body>
</html>在上述示例中,我们首先在HTML中创建了一个空的<div>元素,并为其设置了id属性为"container",表示新元素将会被添加到这个容器中。接着,通过JavaScript的createElement方法,我们创建了一个新的<p>元素,并使用innerHTML属性来设置它的内容。最后,我们通过appendChild方法将新元素添加到容器中。
写入文本
Document对象还提供了一个方便的方法write,用于将文本写入文档。这对于动态生成内容或调试JavaScript非常有用。
代码演示:
<!DOCTYPE html>
<html>
<head><title>Write Text Example</title>
</head>
<body><script>// 写入文本document.write("Hello, World!");</script>
</body>
</html>需要注意的是,document.write方法会替换整个文档内容,因此要慎用,以免破坏页面的结构。
DOM事件
Document对象也可以用于处理DOM事件。事件是与HTML元素相关的用户行为,例如单击、鼠标悬停、键盘输入等。JavaScript允许您捕获这些事件并执行相应的操作。以下是一些常见的DOM事件:
| 事件 | 说明 |
|---|---|
| click: | 当元素被单击时触发。 |
| mouseover: | 鼠标悬停在元素上时触发。 |
| keydown: | 键盘按键被按下时触发。 |
| submit: | 表单被提交时触发。 |
| load: | 页面和所有资源加载完毕时触发。 |
代码演示:
<!DOCTYPE html>
<html>
<head><title>DOM Event Example</title>
</head>
<body><button id="myButton">Click Me</button><script>// 获取按钮元素var button = document.getElementById("myButton");// 添加点击事件处理程序button.addEventListener("click", function() {alert("Button clicked!");});</script>
</body>
</html>在上述示例中,我们首先获取了一个按钮元素,其id为"myButton"。然后,我们使用addEventListener方法来添加一个点击事件处理程序,当按钮被点击时,将触发alert弹窗。
这样的事件处理程序允许您在用户与网页进行交互时执行特定的JavaScript代码,从而实现各种互动和反馈。
总结:
Document对象是DOM的核心,代表整个HTML文档。通过Document对象,您可以获取元素、创建新元素、写入文本、处理事件以及修改元素的样式。这些功能使JavaScript能够与网页内容互动,实现动态和交互性的网页。无论是更改文本内容、更新样式、添加交互事件,还是创建新的元素,Document对象都是前端开发不可或缺的工具之一。
⭐最后⭐
🍒欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言

)










和解决未能解析数据库 Unable to resolve table ‘employee‘ 问题)


)



