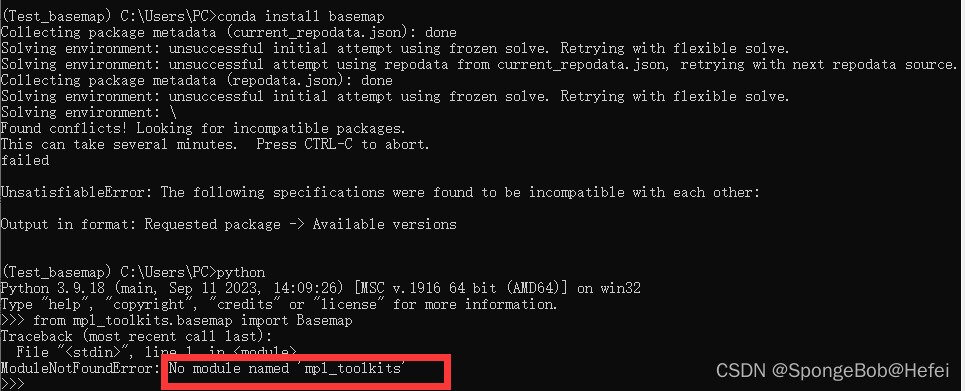
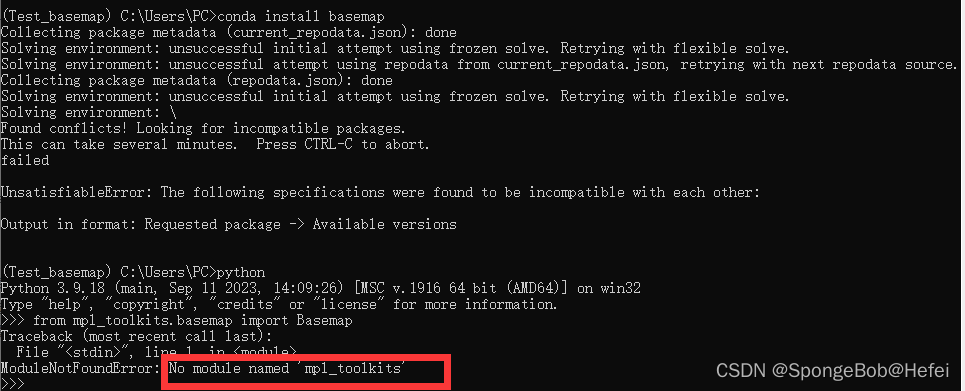
当直接使用conda命令进行安装basemap和pyproj库时,会出现版本不对应的报错问题(如下图),所以此篇博客用以展示如何安装basemap和pyproj库

题主默认使用的anaconda源已经切换成了清华大学源,但是仍然会出现报错,所以不是源的问题,如果跟着题主后续的操作,仍然无法安装成功的话,可以尝试将anaconda的源换成清华大学源,anaconda换源操作可以看这篇文章。如何对anaconda进行换源操作
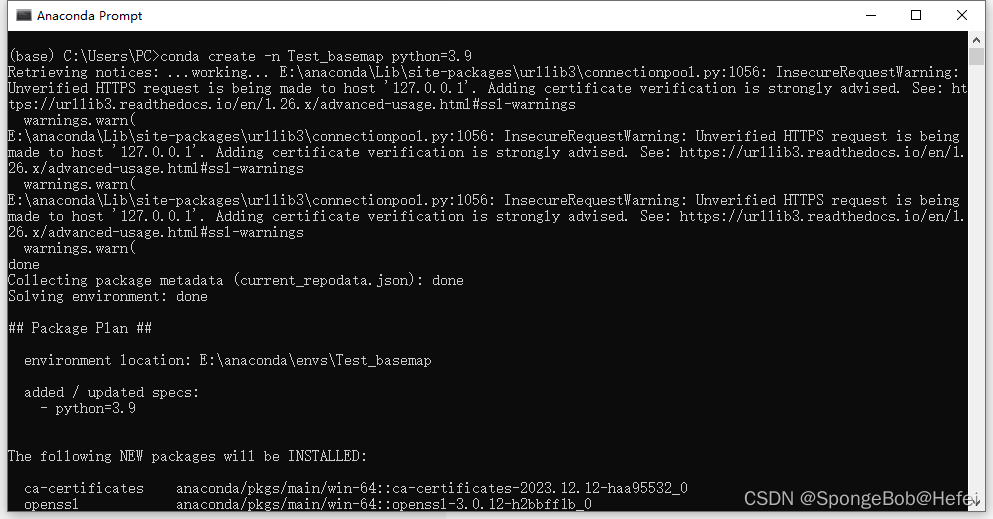
1.首先我们创造一个新的环境,来进行安装
conda create -n Test_basemap python=3.9

可以看到,我们直接使用conda进行安装,并不能安装成功。使用下面导库命令可以看到是否下载成功basemap
from mpl_toolkits.basemap import Basemap

2.进行库下载
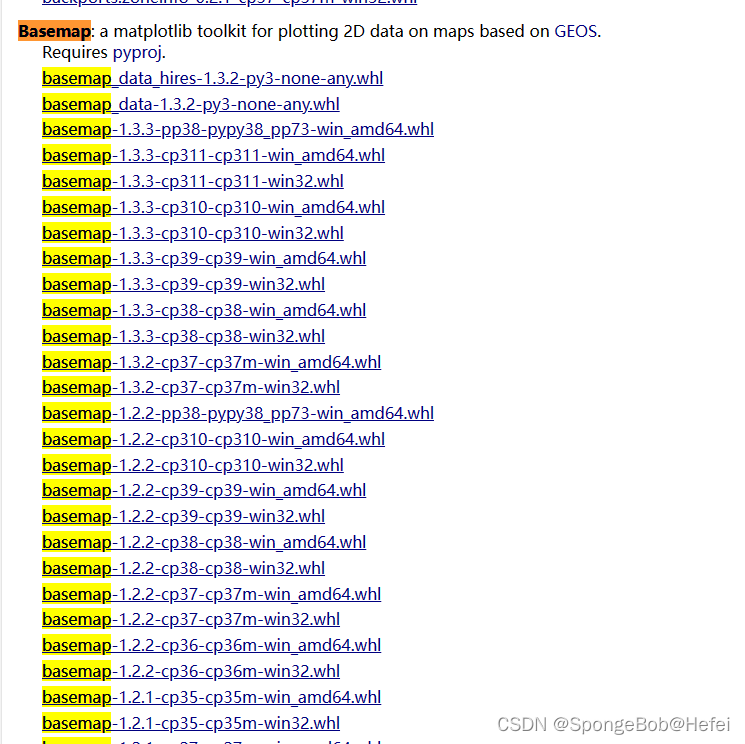
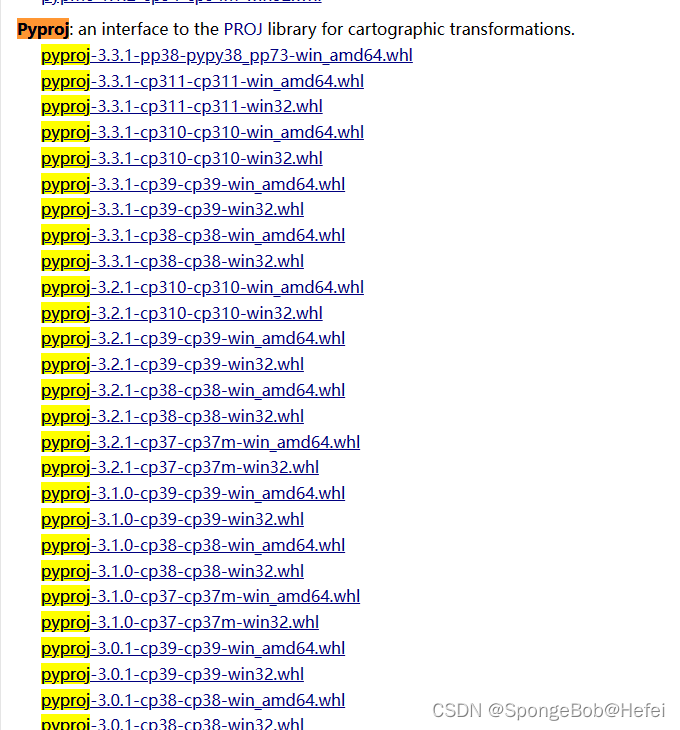
首先我们进入这个网站(直接点击超链接即可进去),直接在里面搜索到basemap和pyproj的位置:


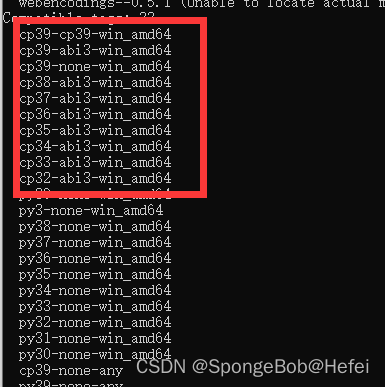
回到我们新建的anaconda环境,输入以下命令来获得我们的版本
pip debug --verbose

于是我们选择的basemap版本为:basemap-1.3.3-cp39-cp39-win_amd64。选择的pyproj版本为:pyproj-3.1.0-cp39-cp39-win_amd64。下载下来后获得文件。
然后我们吧anaconda的工作目录切换到两个文件所在的文件夹

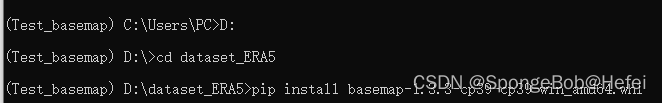
使用pip进行安装(install后面的即为文件的名称)
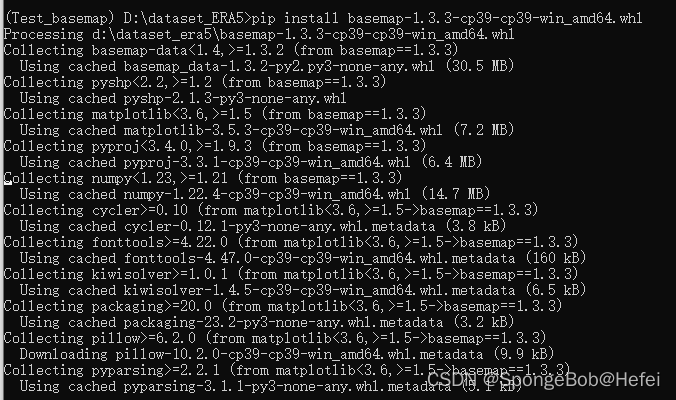
pip install basemap-1.3.3-cp39-cp39-win_amd64.whl

开始进行库的安装

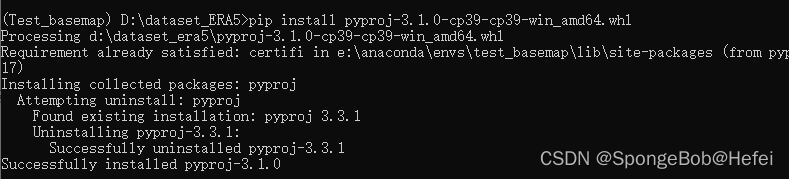
同理对pyproj进行安装,和basemap使用同样的方式,进入到下载的pyproj的文件目录,使用pip进行库的安装(install后面的是下载的文件的名称)
pip install pyproj-3.1.0-cp39-cp39-win_amd64.whl

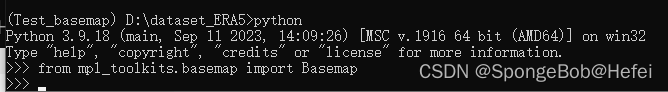
然后我们进入python,发现已经完成了库的安装


)

)







)
)






