官网调试地址:调试
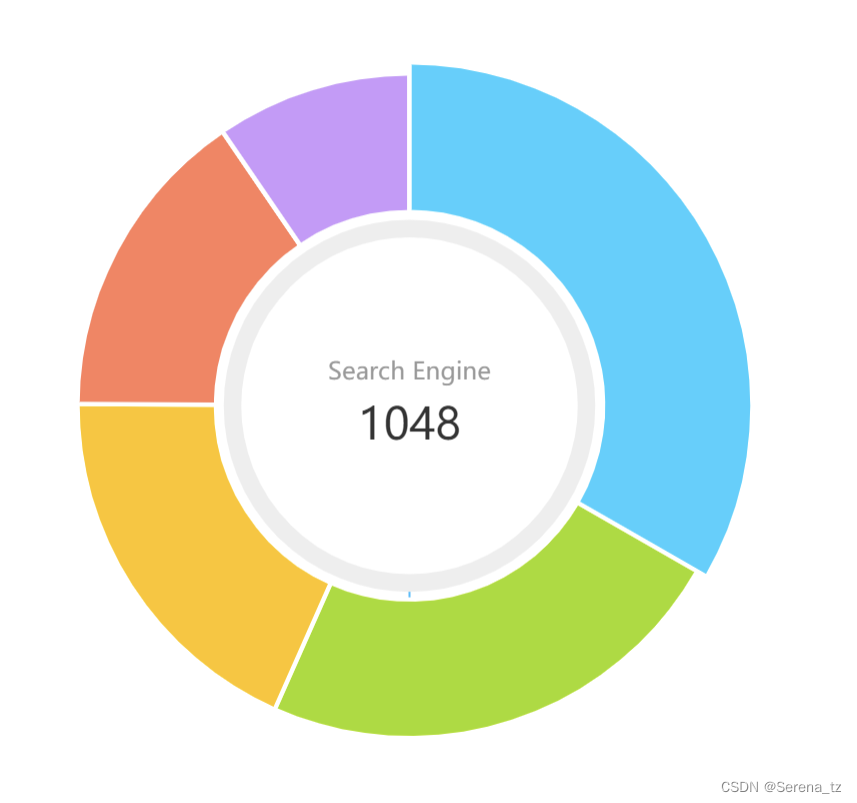
效果图:

配置:
option = {color: ['#29BEFF', '#A2DC00', '#FFC400', '#FF7F5C', '#CA99FC'],// 提示窗tooltip: {trigger: 'item',show: false},// 图例legend: {top: '5%',left: 'center',show: false},// 数据series: [{name: 'Access From',type: 'pie',radius: ['35%', '60%'], //可以设置圆环的宽度avoidLabelOverlap: false,itemStyle: {borderColor: '#fff',borderWidth: 2},label: {show: true,formatter: '{d}%',position: 'outside',fontSize: 11,color: '#999'},emphasis: {label: {show: false,formatter: ['{a|{b}}', '{b|{c}}'].join('\n'),rich: {a: {fontFamily: 'PingFangSC-Regular',fontSize: 11,color: '#999',textAlign: 'center',lineHeight: 20,fontWeight: 400},b: {fontFamily: 'PingFangSC-Medium',fontSize: 20,color: '#333',letterSpacing: 0,textAlign: 'center',lineHeight: 30,fontWeight: 500},x: {fontSize: 18,fontFamily: 'Microsoft YaHei',borderColor: '#449933',borderRadius: 4}}}},labelLine: {show: false},data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]},{name: '外边框',type: 'pie',clockWise: false,radius: ['32%', '32%'], //边框大小center: ['50%', '50%'], //边框位置data: [{value: 10,itemStyle: {normal: {borderWidth: 8, //设置边框粗细borderColor: '#eee' //边框颜色}}}]},{//显示中间的数据name: 'Access From',type: 'pie',radius: ['35%', '60%'], //可以设置圆环的宽度avoidLabelOverlap: false,itemStyle: {borderColor: '#fff',borderWidth: 2},label: {show: false,formatter: '{d}%',position: 'center',fontSize: 11,color: '#999'},emphasis: {label: {show: true,formatter: ['{a|{b}}', '{b|{c}}'].join('\n'),rich: {a: {fontFamily: 'PingFangSC-Regular',fontSize: 11,color: '#999',textAlign: 'center',lineHeight: 20,fontWeight: 400},b: {fontFamily: 'PingFangSC-Medium',fontSize: 20,color: '#333',letterSpacing: 0,textAlign: 'center',lineHeight: 30,fontWeight: 500},x: {fontSize: 18,fontFamily: 'Microsoft YaHei',borderColor: '#449933',borderRadius: 4}}}},labelLine: {show: false},data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]}]
};







:模板匹配)

)





)



