this.router 和this.route这2个东西一直在用可是我还是迷迷糊糊的不知道啥啥意思,尤其是idea的提示功能,总是让我一个回车就弄错了。
总结一波:
概述
this.$router(路由实例) : 是VueRouter的实例.包含了很多属性和对象(比如 history 对象),任何页面都可以调用其 push(), replace(), go() 等方法,前提是你注册了才行别不注册就想用。
this.$route: 表示当前路由对象,就是每个页面创建了就会生成一个路由,每一个路由都会有一个 route 对象,是一个局部的对象,可以获取对应的 name, path, meta, params, query 等属性。
首先说route
route的话是当前页面的内容,表示当前的路由信息,如果要获取到当前页面中的内容才要用它,比如说你在当前页面拿url的参数,或者是在,包含了当前url解析得到的信息,包含当前的路径、参数、更包括name、path、query、params等内容只要是当前页面所有的路由信息都可以拿到
his.$router是VueRouter的实例,包含了一些路由的跳转方法,钩子函数等.
想要导航到不同的url,则使用$router.push()
router
router是一个大的对象是一个路由数组,那如果要做跳转吗,或者是获取一些过往的路由信息,或者是退到上一页这种操作都用它
r o u t e r 对象是全局路由的实例,是 r o u t e r 构造方法的实例 , 包含了一些路由的跳转方法,钩子函数等 . p u s h 想要导航到不同的 u r l ,则使用 router对象是全局路由的实例,是router构造方法的实例,包含了一些路由的跳转方法,钩子函数等. push\ 想要导航到不同的url,则使用 router对象是全局路由的实例,是router构造方法的实例,包含了一些路由的跳转方法,钩子函数等.push 想要导航到不同的url,则使用router.push()
$router对象是全局路由的实例,是router构造方法的实例
路由实例方法:
push(): push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。
go(): 页面路由跳转 前进或者后退
replace(): replace方法是替换当前的页面, 不会向 history 栈添加一个新的记录。 一般使用replace来做404页面,因为直接替换了,点击后退的时候就没办法回到之前的页面,所以真的很少用
关于一些其他的路由小问题
1.为啥新建一个项目的时候总是后面会出现一个
有#是使用URL hash模式的缘故,#代表网页中的一个位置,右边的字符就是该位置的标识符,从#开始的部分就是URL的锚部分,vue-router默认的是hash模式,如果觉得#在url中影响美观,可以更改为history模式。
前端路由有3种模式
hash: 使用 URL hash 值来作路由。支持所有浏览器,包括不支持 HTML5 History Api 的浏览器。
history: 依赖 HTML5 History API 和服务器配置。
abstract: 支持所有 JavaScript 运行环境,如 Node.js 服务器端。如果发现没有浏览器的 API,路由会自动强制进入这个模式

导航守卫能干啥
- 铺垫知识
导航守卫的参数意义如下
to:这是一个表示用户试图进入的目标路由的路由对象。to 包含了有关目标路由的信息,如路径、参数、查询参数等。你可以使用这个参数来检查用户试图访问的目标路由,并基于这些信息决定是否允许访问。
from:这是一个表示用户当前所在的路由的路由对象。from 包含了有关当前路由的信息,如路径、参数、查询参数等。你可以使用这个参数来执行一些操作,例如记录用户从哪个路由来。
next:这是一个函数,用于控制导航行为。你必须调用 next 来告诉 Vue Router 是否允许用户进入目标路由,以及在何种情况下允许。next 可以接受一个参数,它可以是一个字符串,也可以是一个路由对象,用于指定用户应该导航到哪个路由。
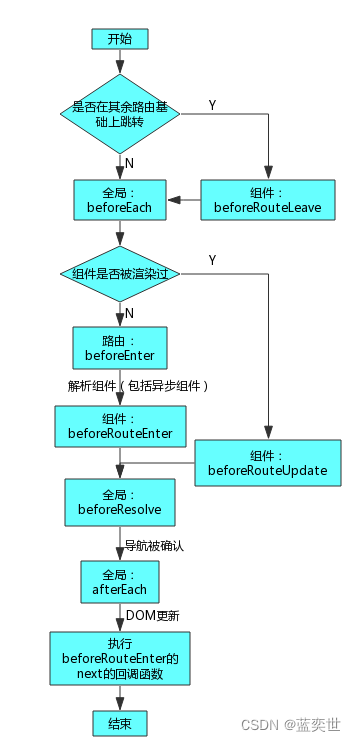
1.全局前置守卫
router.beforeEach((to, from, next) => {// 进行相关配置
})
2.路由独享的守卫
{path: '/about',name: 'About',component: About,beforeEnter: (to, from, next) => {// 进行相关配置}
},
3.组件内的守卫
beforeRouteEnter(to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用(组件创建前调用)// 不能获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建console.log("beforeRouteEnter",to,from);next()},beforeRouteUpdate(to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,由于 会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`console.log("beforeRouteUpdate",to,from);next()},beforeRouteLeave(to, from, next) {// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`console.log("beforeRouteLeave",to,from);next()}
4.对于方法中的next的理解
如果调用 next(),表示允许用户进入目标路由。
如果调用 next(false),表示阻止用户导航,保持在当前路由。
如果调用 next(‘/some-route’),表示重定向到指定路由。
如果调用 next(error),表示导航被取消,并且可以传递一个错误对象以提供详细信息。
next()即为放行,但next(‘/login’)、next({ …to, replace: true })则不只是简单的将路由切到其参数。next()有参数时则表示中断当前导航,执行新的导航,意味着会执行一遍新的beforeEach,新的beforeEach的参数to则是next()`的参数内容。
例如:next(‘/login’)则会转化为beforeEach(‘/login’, from, next)被执行。
这意味着,如果你的全局守卫中没有正确的next()将会陷入死循环
再说next({ …to, replace: true })
通过addRoute动态添加的路由如果刚添加完就立刻放行,此时addRoute还没有执行结束,因此找不到刚添加的路由,就会导致白屏,因此需要重新访问一遍路由才行
next({…to})则能够递归调用beforeEach直到找到对应的路由。
replace:true则是防止在递归调用期间用户点击浏览器的后退按钮产生错误。
 、
、
//路由表
const routes = [路由配置]
//构建路由对象
const routers = new Router({routes
});// 写全局前置守卫
// to当前即将要进入的路由对象
routers.beforeEach((to, from, next) => {//如果当前的访问的请求是Login放行if (to.path === '/Login') {console.log(to);console.log(to.path);next();}else {//其余访问请求判断用户是否登录if (!isLoggedIn()) {console.log(to);console.log(to.meta);console.log("抱歉你未登录");next({ path: '/Login' }); // 如果用户未登录,则重定向到登录页面} else {next();}}
})
//登录验证函数
function isLoggedIn() {console.log("进入路由守卫");// 在这里实现检查用户是否已登录的逻辑,例如检查是否有有效的令牌或会话// 如果已登录,返回true,否则返回falseconst user = sessionStorage.getItem('user'); // 从sessionStorage中获取会话信息return user !== null; // 如果会话信息存在,则用户已登录
}//导出路由对象 便于在main.js导入
export default routers;









职业技能大赛--信息安全管理与评估大赛题目+答案讲解——linux应急响应篇)





法 (Dopri5, Euler method,Explicit midpoint method))



