【基本介绍】
【格式】:group by rollup(字段1,字段2,字段3,...,字段n)
【说明】:rollup主要用于分组汇总,如果rollup中有n个字段,则会分别按【字段1】、【字段1,字段2】,【字段1,字段2,字段3】,...,【字段1,字段2,字段3,...字段n】进行分组统计,同时还会去掉所有分组字段进行一次统计,因此会有n+1次分组,也就是说,统计的分组维度是从左到右依次增加一列,从0列一直到n列。
【环境】:如下图是本次样例展示所使用的oracle版本。
select * from v$version
【准备样例数据】
样例数据如下图所示:
CLASS-班级,STUDENT-学生,SUBJECT-学科,GRADES-成绩。

【样例展示1】
执行如下sql语句:
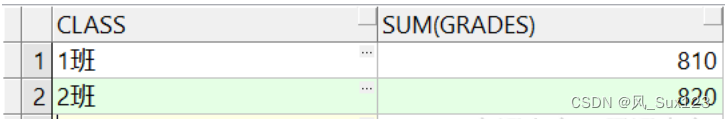
select CLASS,sum(GRADES) from T_STUDENT_GRADES group by rollup(CLASS)
返回结果如下图所示:按班级对学生成绩进行分组计算总和,并将所有班级的总成绩进行汇总

【样例展示2】
执行如下sql语句:
select CLASS,STUDENT,sum(GRADES) from T_STUDENT_GRADES group by rollup(CLASS,STUDENT)
返回结果如下图所示:按班级、学生两个维度对成绩进行分组计算总和,并按班级将所有学生的成绩进行汇总,同时将所有班级的总成绩进行汇总

【样例展示3】
执行如下sql语句:
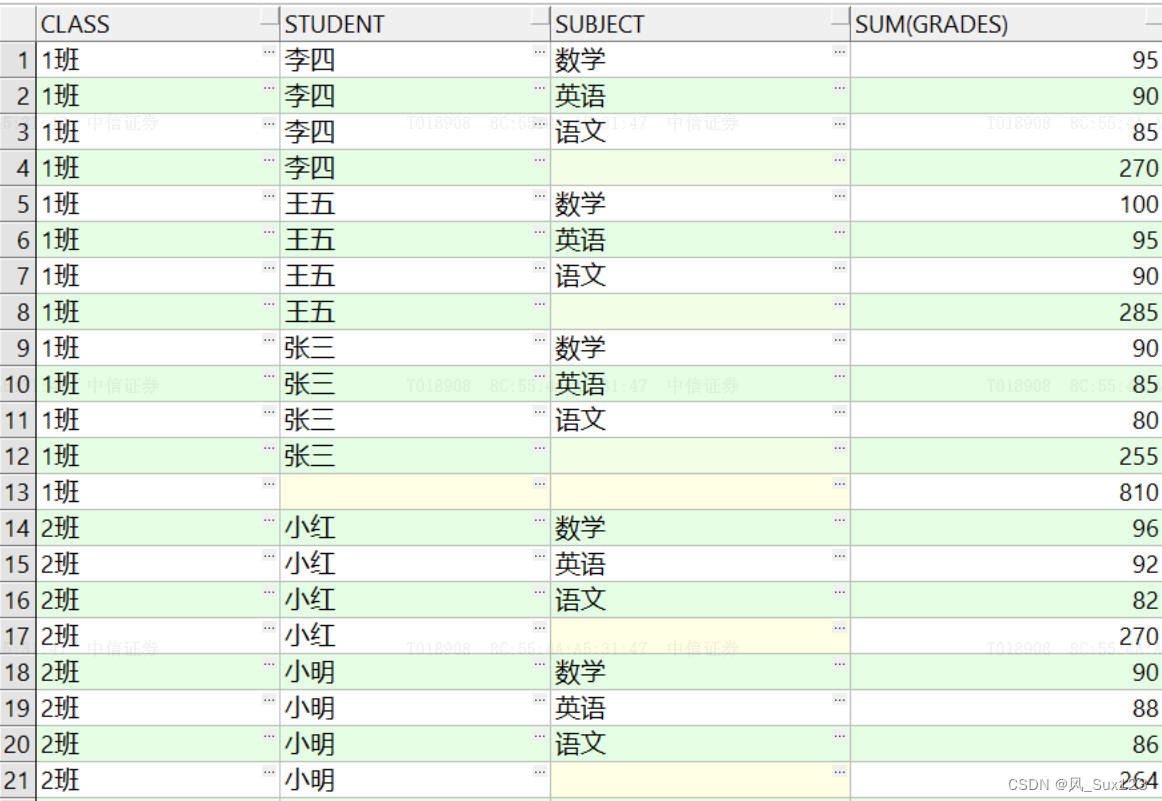
select CLASS,STUDENT,SUBJECT,sum(GRADES) from T_STUDENT_GRADES group by rollup(CLASS,STUDENT,SUBJECT)
返回结果如下图所示:按班级、学生、科目三个维度对成绩进行分组统计,并按班级、科目将学生的所有科目的成绩进行汇总,还按班级将所有学生的成绩进行汇总,同时将所有班级的总成绩进行汇总


)

)

)






----读取文件以及光标的移动)
----文件写入操作编程)




)
