一、setup概述
小小提示:vue3中可以写多个根标签。

Person.vue中内容
<template><div class="person"><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><!--定义了一个事件,点击这个按钮之后,调用 changeName方法--><button @click="changeName">修改名字</button> <button @click="changeAge">增加年龄</button><button @click="showTel">查看联系方式</button></div>
</template><script lang="ts">export default{name:'Person', //组件的名字//vue2 选项式 API 写法// data(){// return{// name:'张三',// age:18,// tel:'13888888888'// }// },//vue2 选项式 API 写法// methods:{// showTel(){// alert(this.tel)// },// changeName(){// this.name = 'zhang-san'// },// changeAge(){// this.age += 1// }// },//vue3 组合式API 写法//setup 比 beforeCreate 还要优先beforeCreate(){console.log('beforeCreate')},setup(){console.log('setup')// 数据 // 直接这样写数据,模板里面是不能使用的,得通过return把数据交出去// 但此时数据不是响应式的let name = '张三'let age = 18let tel = 13888888888// 方法//vue3中 不能在 setup函数 中使用 this关键字,在 vue3中的setup函数中,this是undefined//这些函数也是需要去 return 交出去的。function changeName(){name = 'zhang-san' //name确实是 修改了,但 name不是响应式的console.log(1,name)} function changeAge(){age += 1console.log(2,age) //age确实是 修改了,但 age不是响应式的} function showTel(){alert(tel)} //return{xxx,xxx} //代表把数据给交出去,显露出去// return{a:name,b:age} //到外面的插值语法中,就用a、b// return{name:name,age:age} //如果是这样的写法,可以简写 return{name,age}return{name,age,changeName,changeAge,showTel}}}
</script><style scoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}
</style>知识点总结:
1、vue2的选项式API可以和vue3的组合式API一块使用。
2、vue3中不能在setup函数中使用this关键字,在 vue3中的setup函数中,this是undefined。
3、在setup中定义数据、方法,得通过return把这些数据和方法返回出去。
4、在setup中直接定义的数据,不是响应式的。
5、return{name:name,age:age} 如果是这样的写法,可以简写 return{name,age}。
6、setup函数 比 beforeCreate函数 还要优先。
setup其他知识点:
data中能够读取setup中的数据
setup中不能读取data中的数据
setup 比 data执行的要早
// setup的返回值也可以是一个渲染函数。// return function(){// return '哈哈哈哈'// }// 简写形式return ()=> '哈哈' 效果:直接返回页面,直接渲染,和 template 没什么关系了。

二、setup的语法糖
<template><div class="person">测试:{{a}}</div>
</template><!-- 这里面的东西相当于是写 setup函数 里面的东西了 而且还会自动 return -->
<script setup lang="ts">let a = '你好'
</script>
如果不借助插件的话,这里得有两个<script>标签。
<!-- 这个函数如果没有写 那么组件的名字就默认是文件的名字 -->
<script lang="ts">export default{name:'Person'//组件的名字}
</script><!-- 这里面的东西相当于是写 setup函数 里面的东西了 而且还会自动 return -->
<script setup lang="ts">let a = '你好'
</script>安装插件合并以上的两个标签
在终端输入以下的命令:

在vite.config.ts文件中进行配置

重启项目:

此时就可以这样写:
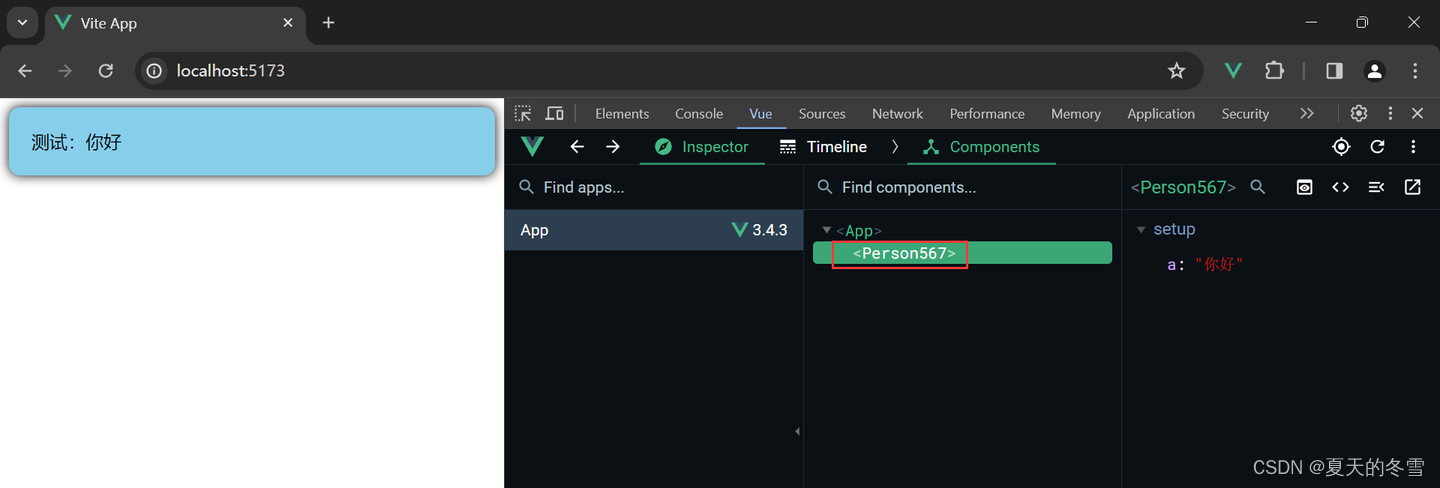
<script setup lang="ts" name="Person567">let a = '你好'
</script>效果,组件的名字可以自己定义。

总结:
如果不借助插件的话,需要使用两个script 标签,并且相当于 setup函数的script标签中,得写上setup和lang="ts"。而安装好插件之后,可以只定义一个script标签,在这一个script 标签中,通过name="xxx",来定义组件的名字。
power by 尚硅谷

预训练模型)











![[每周一更]-(第46期):Linux下配置Java所需环境及Java架构选型](http://pic.xiahunao.cn/[每周一更]-(第46期):Linux下配置Java所需环境及Java架构选型)

![[BUG]Datax写入数据到psql报不能序列化特殊字符](http://pic.xiahunao.cn/[BUG]Datax写入数据到psql报不能序列化特殊字符)


)
)