目录
一、FTP
1.1 FTP简介
1.2 FTP服务器搭建
1.2.1 前提
1.2.2 创建组
1.2.3 创建用户
1.2.4 安装FTP服务器
1.2.5 配置FTP服务器
1.2.6 配置FTP的文件夹权限
1.2.7 连接测试
1.2.8 允许外部访问
二、计算机端口介绍
2.1 端口简介
2.2 开启端口
2.3 端口相关
2.4 netstat -tulnp
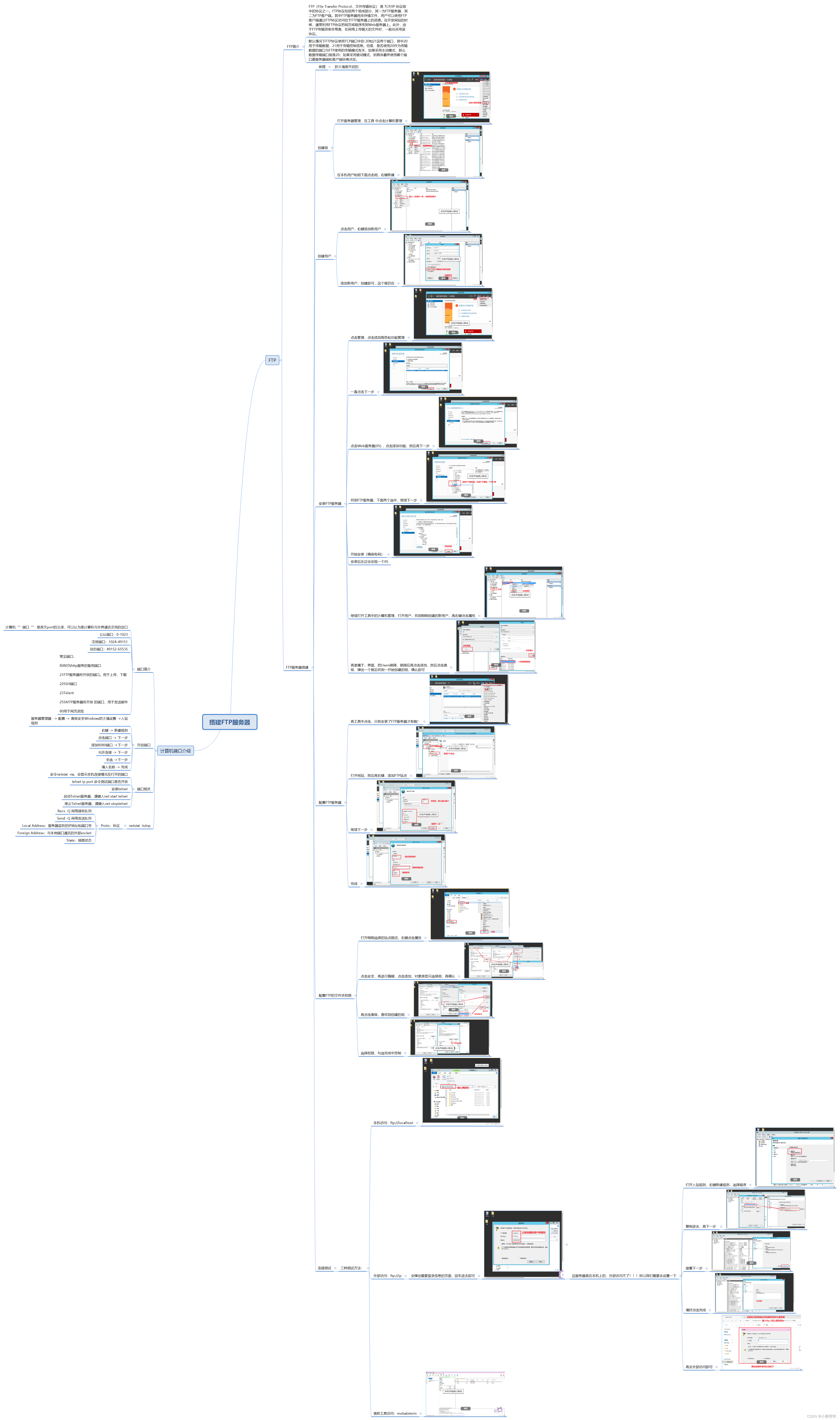
三、思维导图
一、FTP
1.1 FTP简介
FTP(File Transfer Protocol,文件传输协议) 是 TCP/IP 协议组中的协议之一。FTP协议包括两个组成部分,其一为FTP服务器,其二为FTP客户端。其中FTP服务器用来存储文件,用户可以使用FTP客户端通过FTP协议访问位于FTP服务器上的资源。在开发网站的时候,通常利用FTP协议把网页或程序传到Web服务器上。此外,由于FTP传输效率非常高,在网络上传输大的文件时,一般也采用该协议。
默认情况下FTP协议使用TCP端口中的 20和21这两个端口,其中20用于传输数据,21用于传输控制信息。但是,是否使用20作为传输数据的端口与FTP使用的传输模式有关,如果采用主动模式,那么数据传输端口就是20;如果采用被动模式,则具体最终使用哪个端口要服务器端和客户端协商决定。
1.2 FTP服务器搭建
1.2.1 前提
防火墙是开启的
1.2.2 创建组
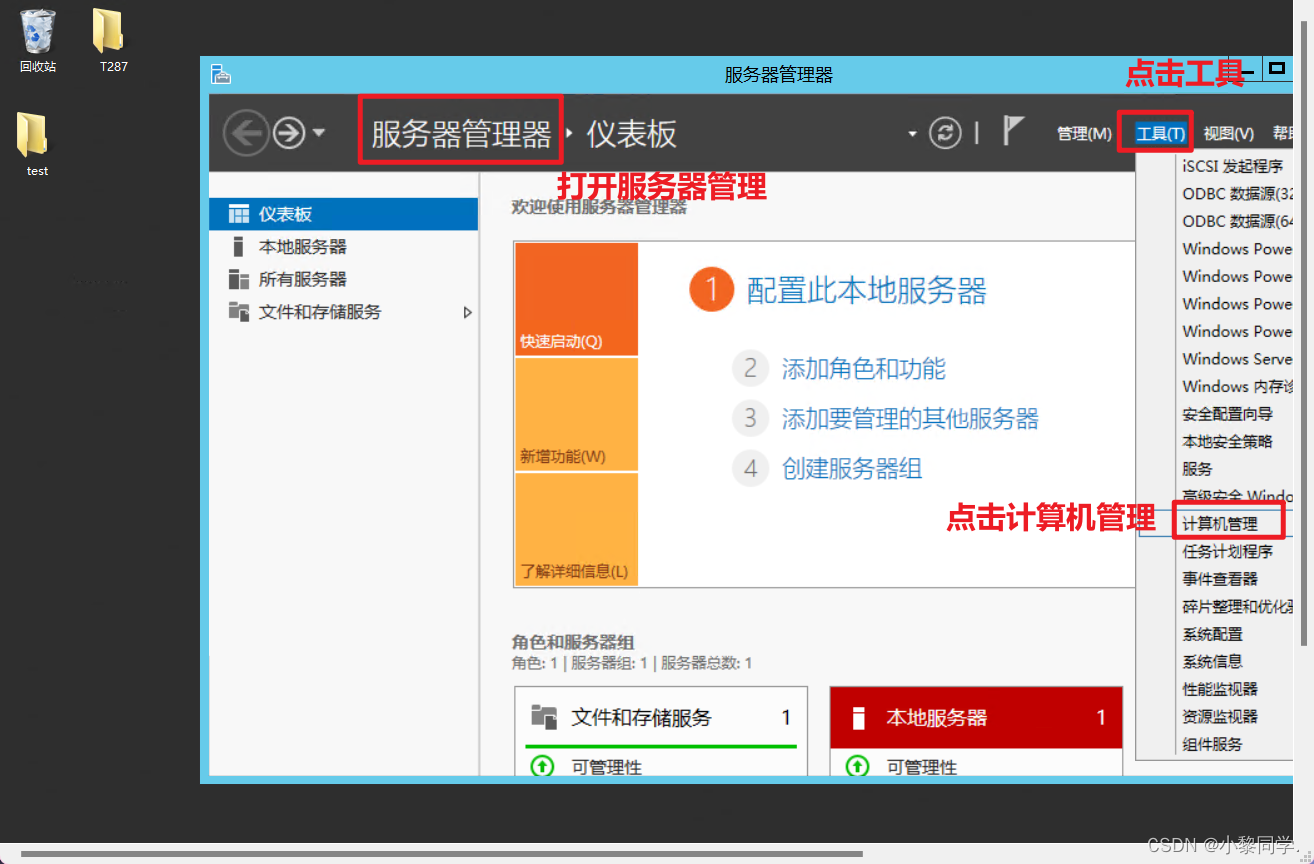
(1)打开服务器管理,在工具 中点击计算机管理
注意:版本不同位置就不同,我这是2012版本的哦!
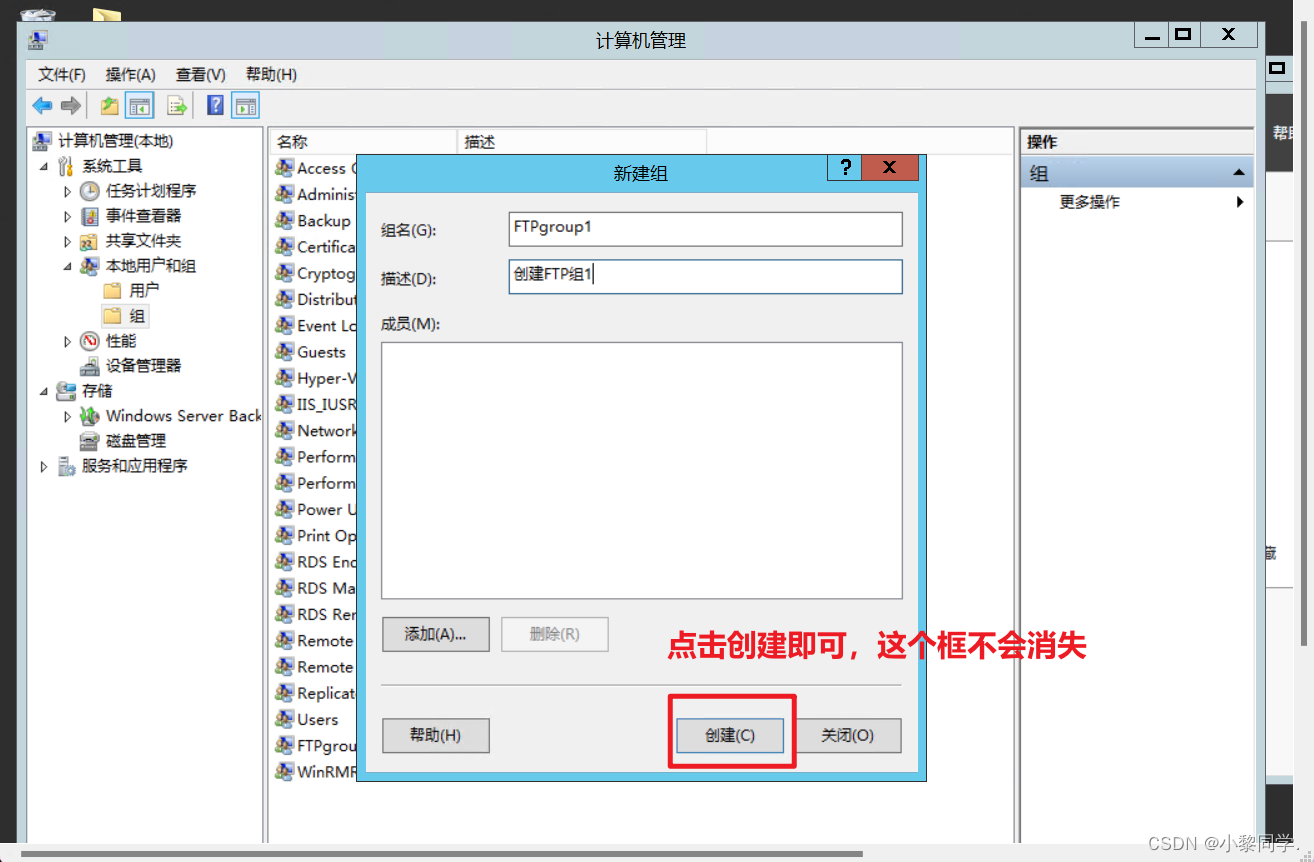
(2)在本机用户和组下面点击组,右键新建
1.2.3 创建用户
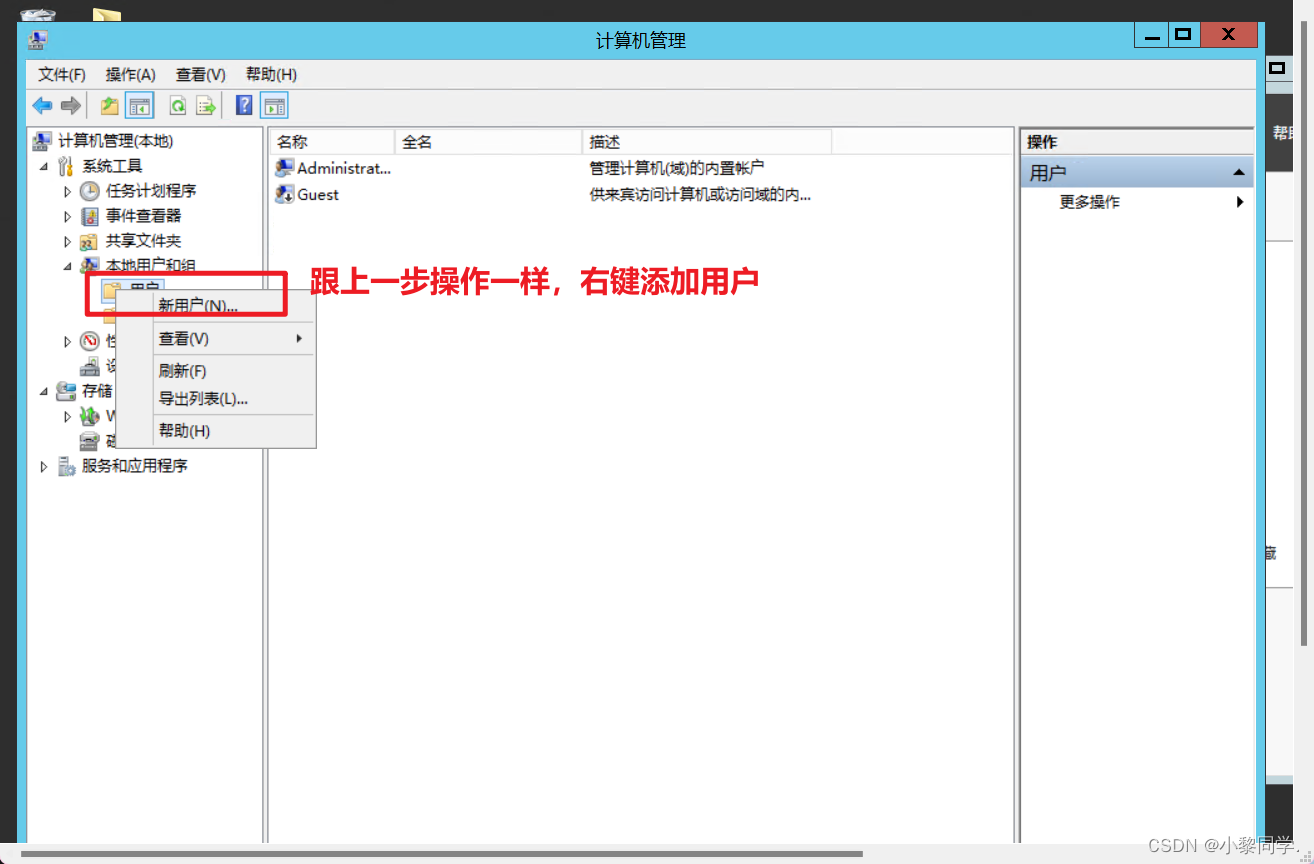
(1)点击用户,右键添加新用户
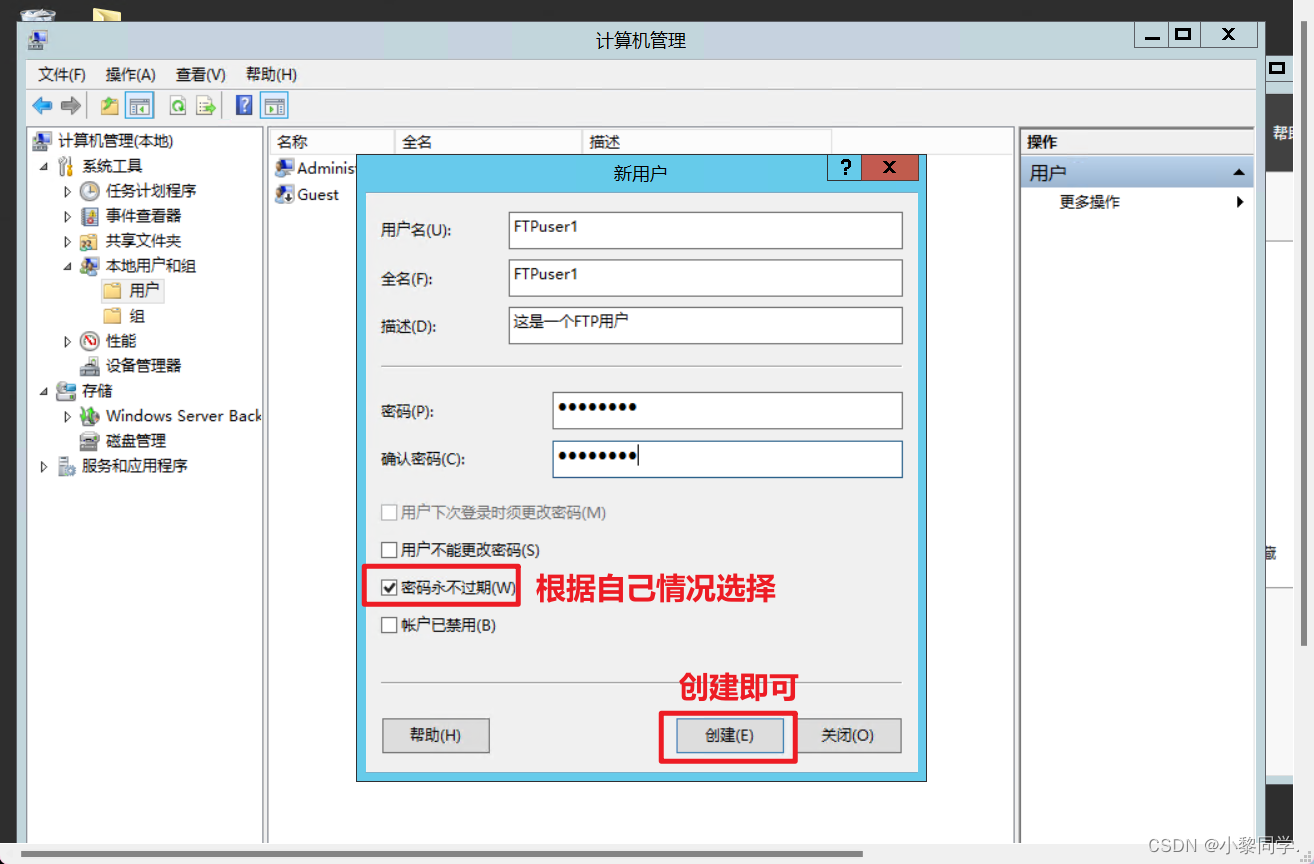
(2)添加新用户,创建即可,这个框仍在
1.2.4 安装FTP服务器
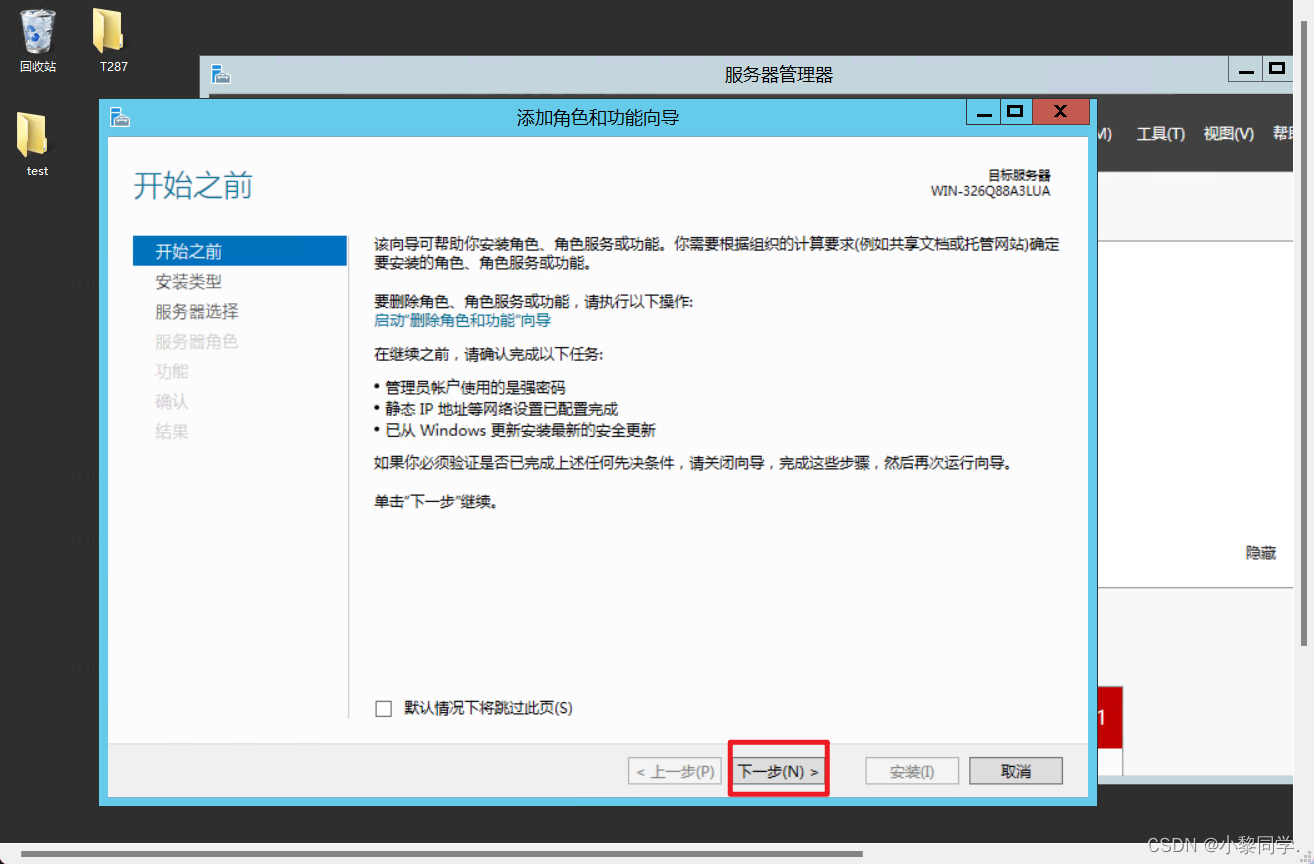
(1)点击管理,点击添加角色和功能管理
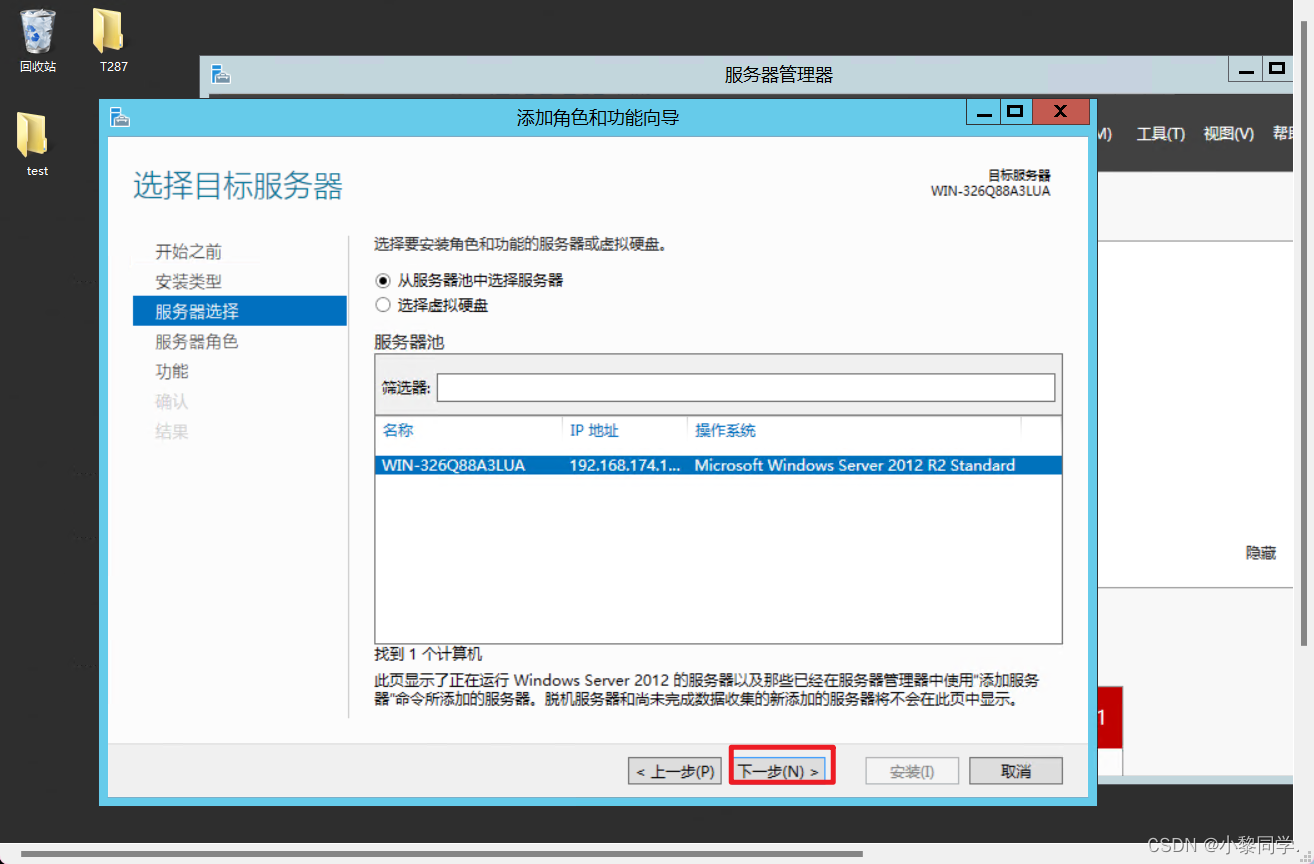
(2)一直点击下一步
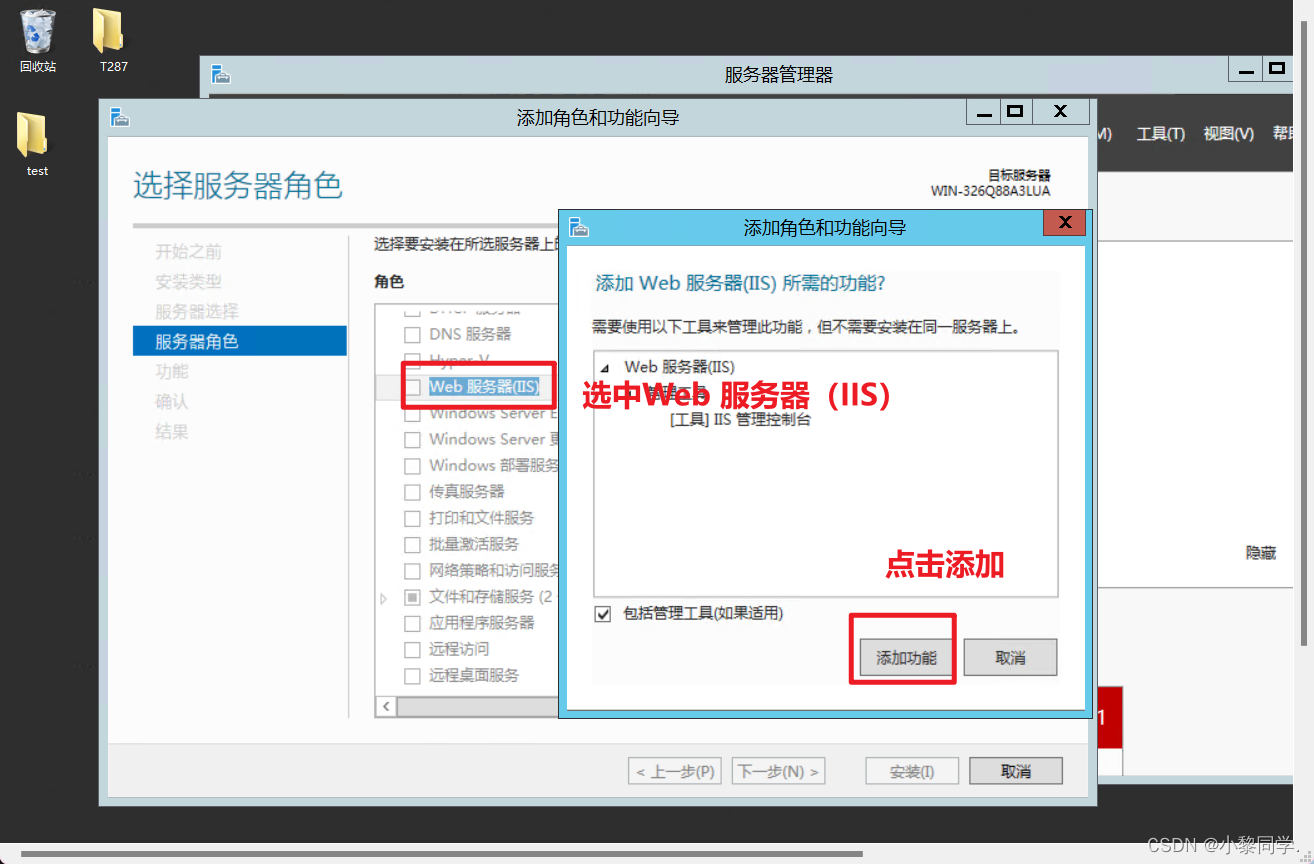
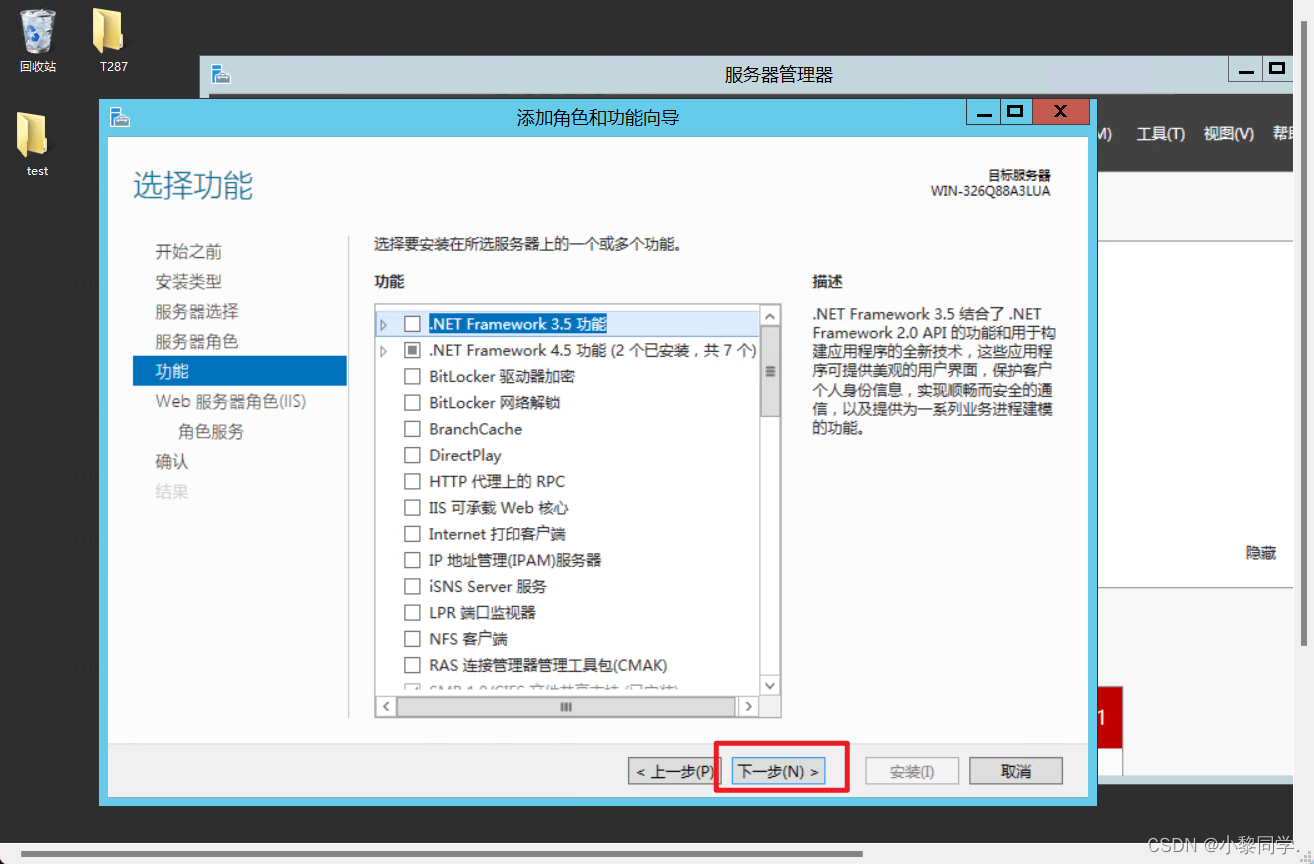
(3)点击Web服务器(IIS) ,点击添加功能,然后再下一步
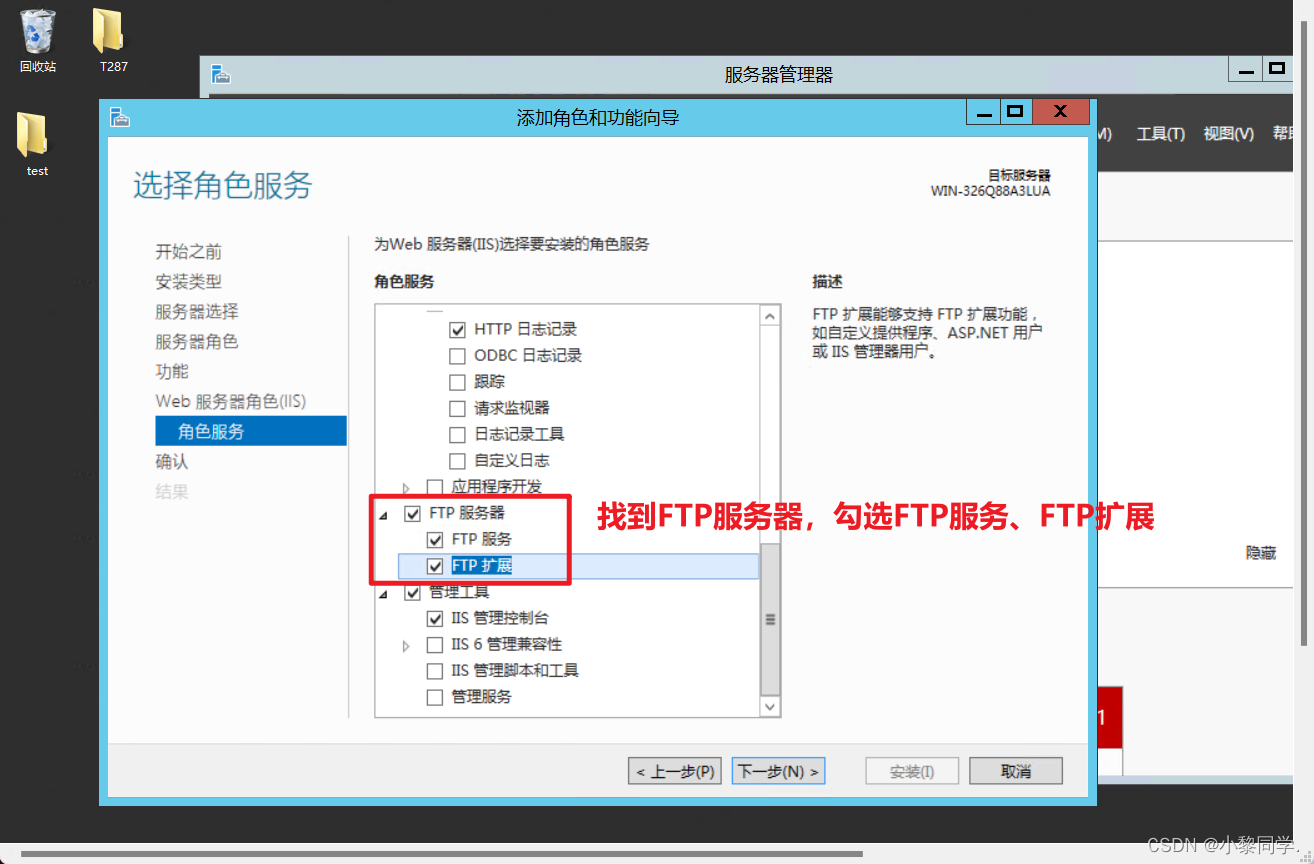
(4)找到FTP服务器,下面两个选中,继续下一步
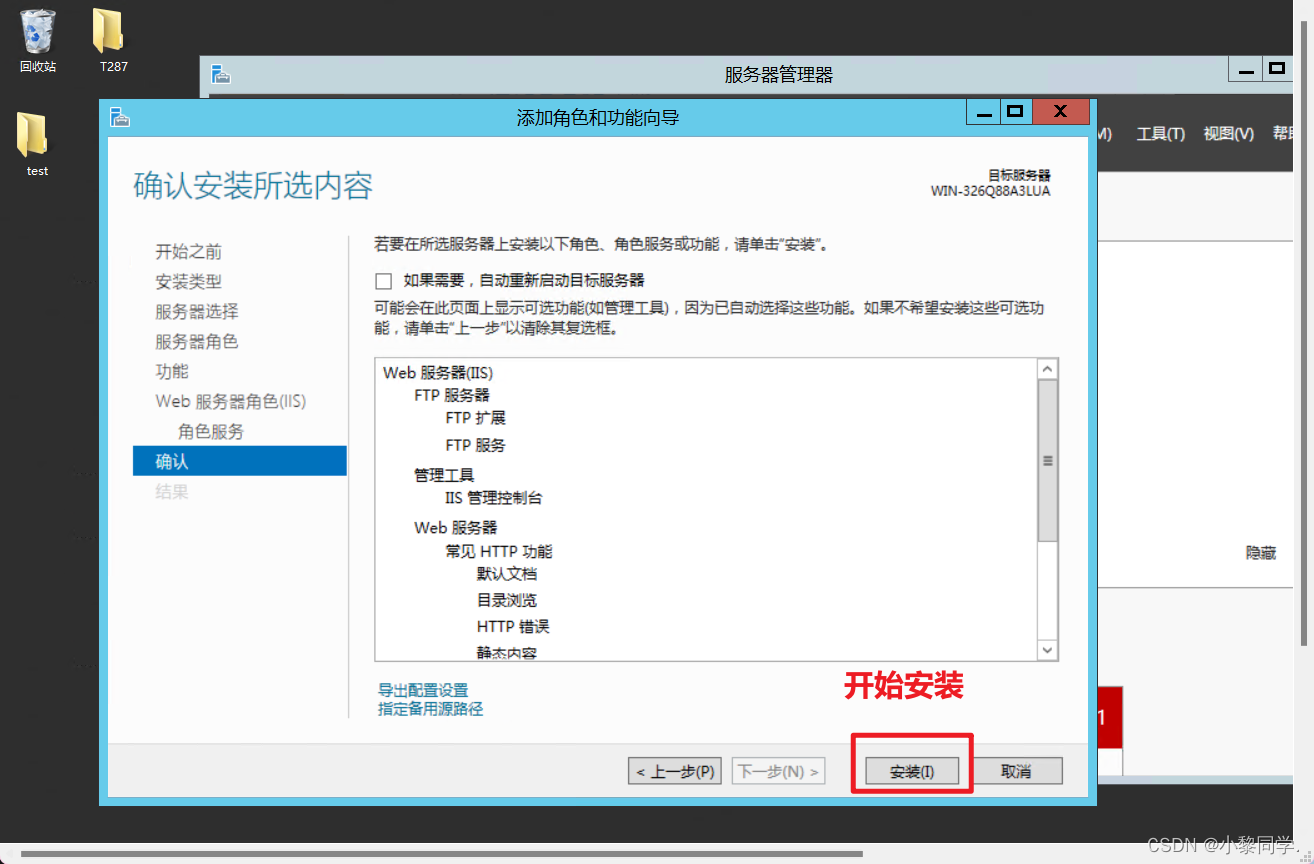
(5)开始安装(确保有网)
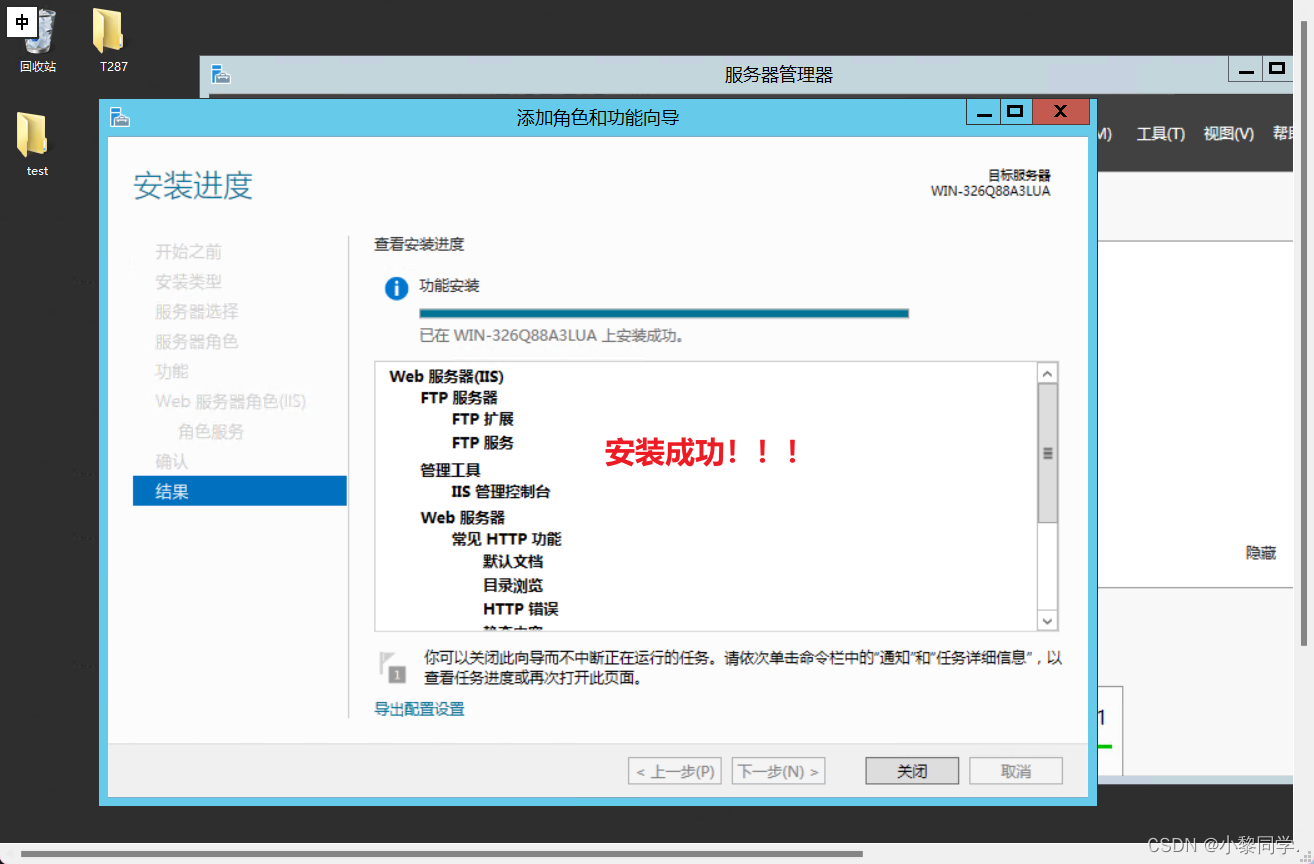
(6)安装成功
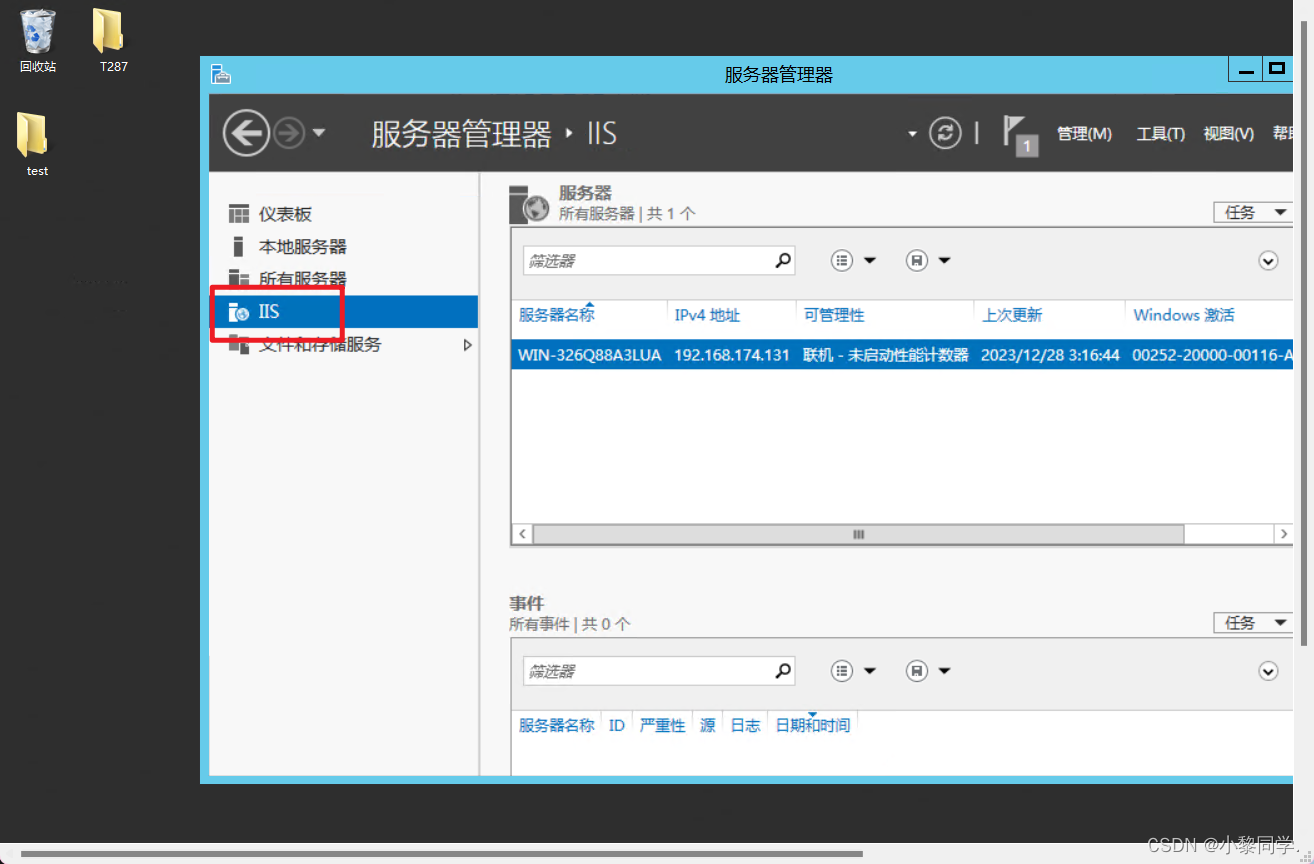
(7)安装后左边会出现一个IIS
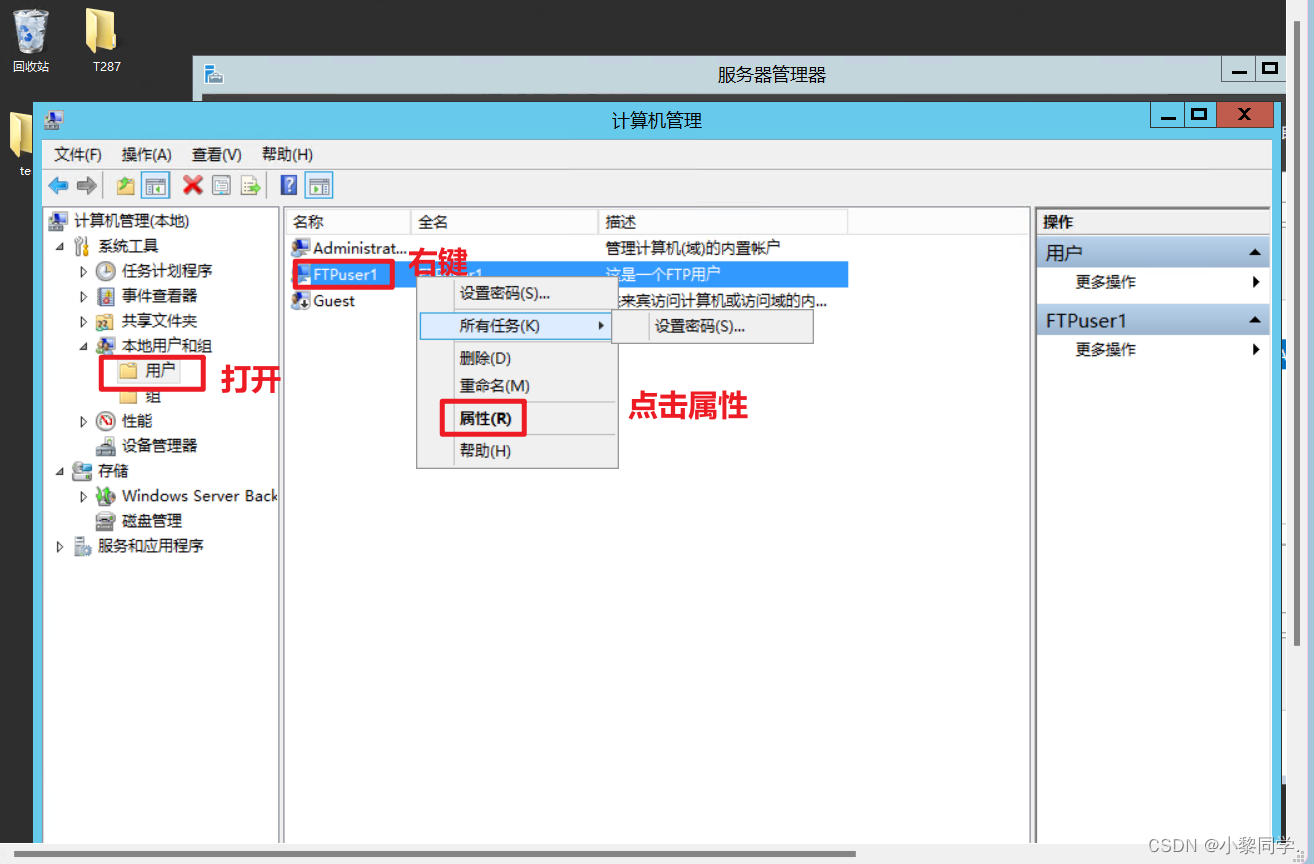
(8)继续打开工具中的计算机管理,打开用户,找到刚刚创建的新用户,再右键点击属性
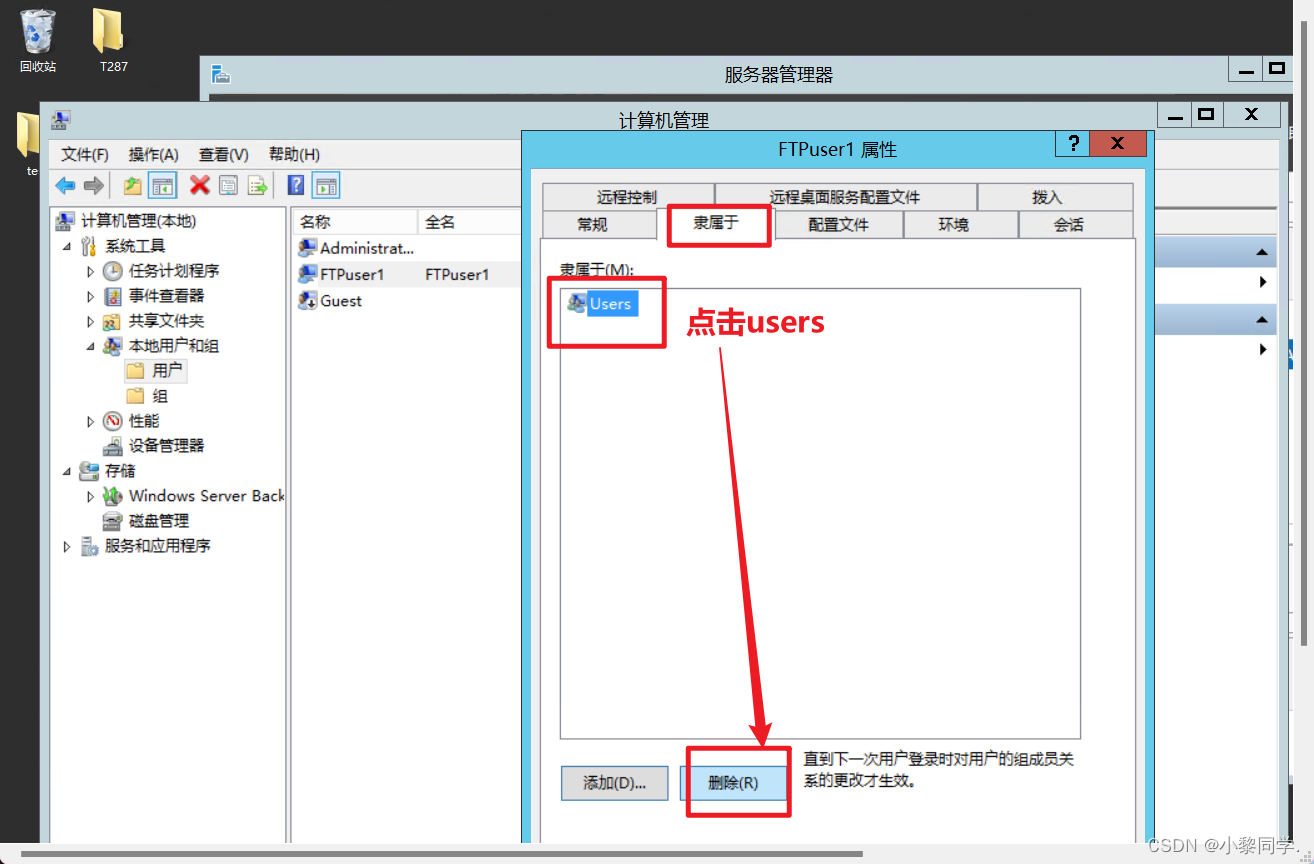
(9)再隶属于、界面,把Users删掉
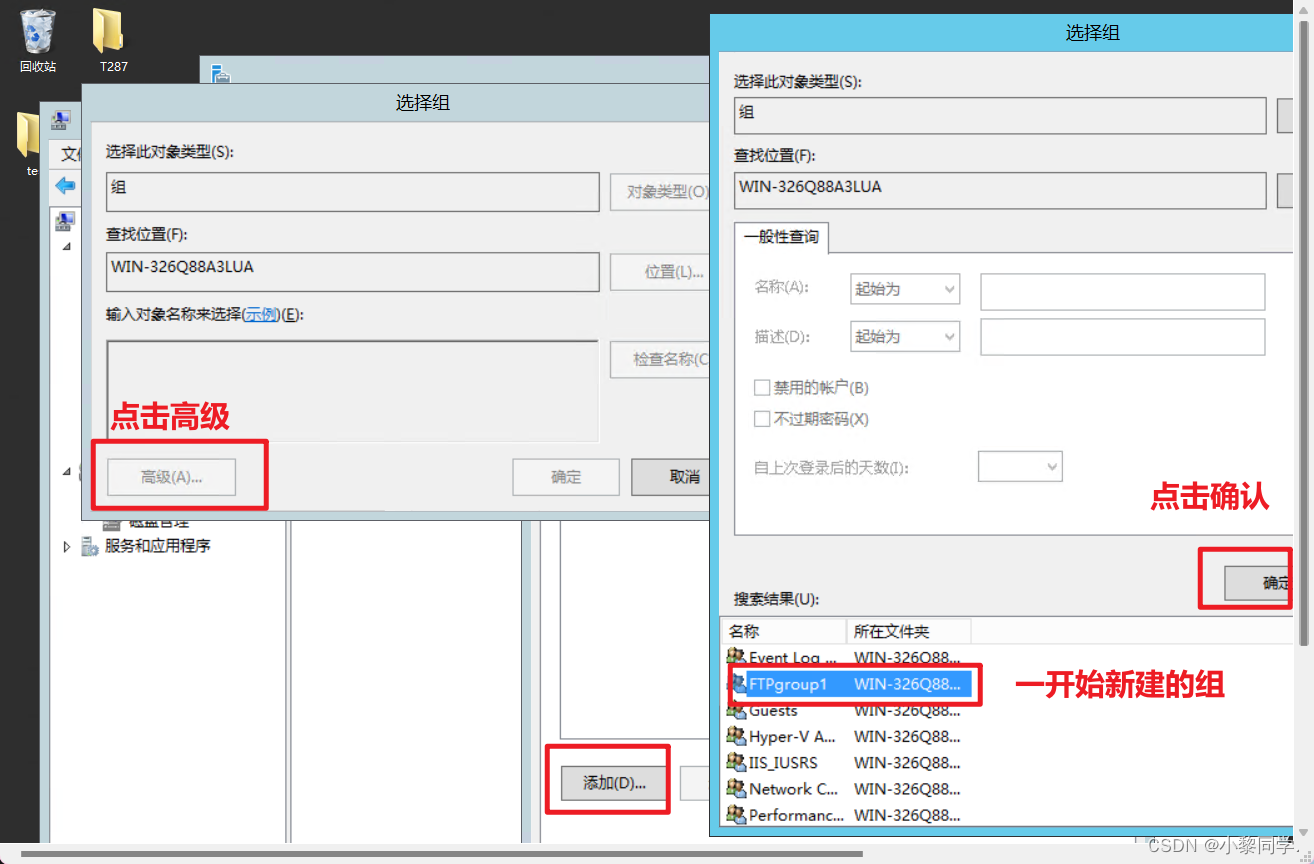
(10)删掉后再点击添加,然后点击高级,弹出一个框后找到一开始创建的组,确认即可
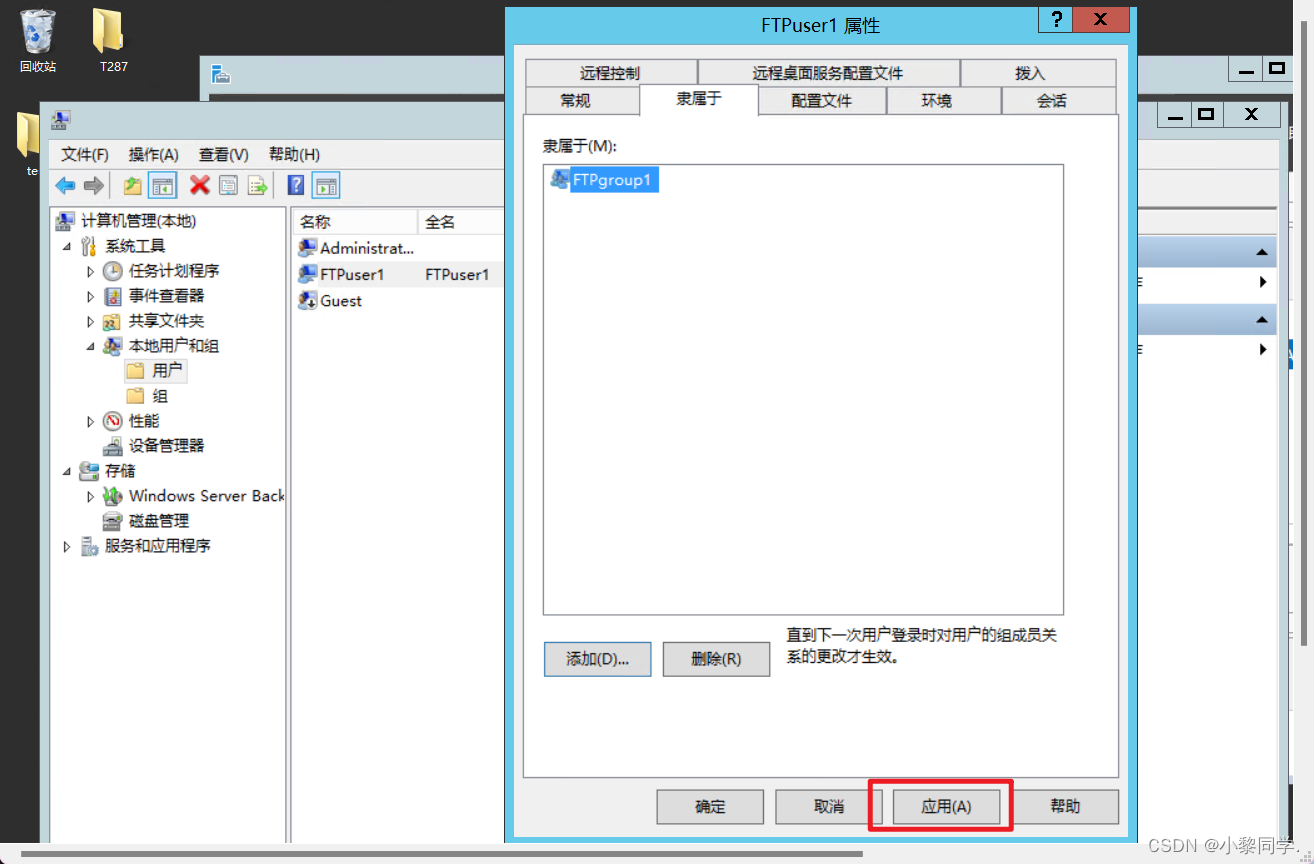
(11)点击他,再应用即可
1.2.5 配置FTP服务器
(1)再工具中点击,只有安装了FTP服务器才有哦!
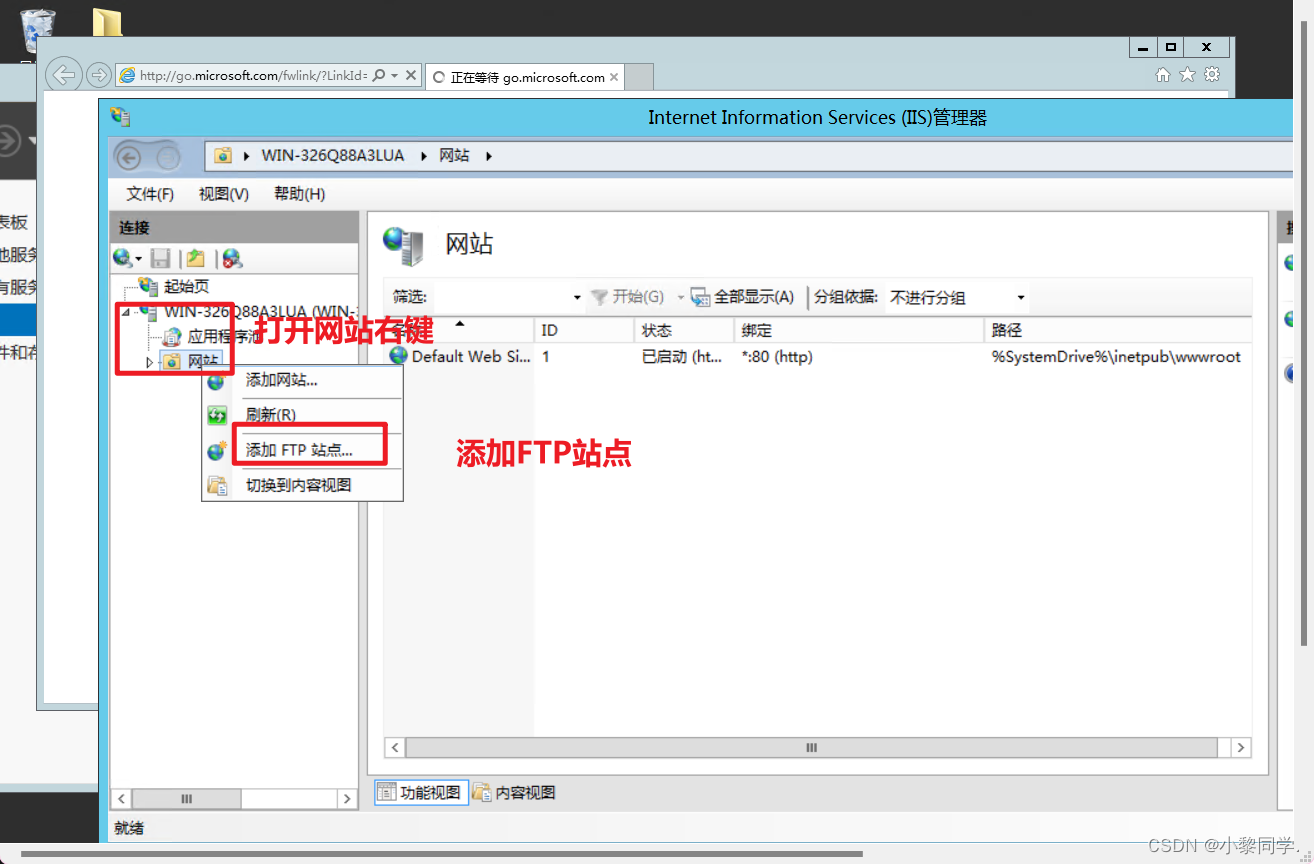
(2)打开网站,然后再右键,添加FTP站点
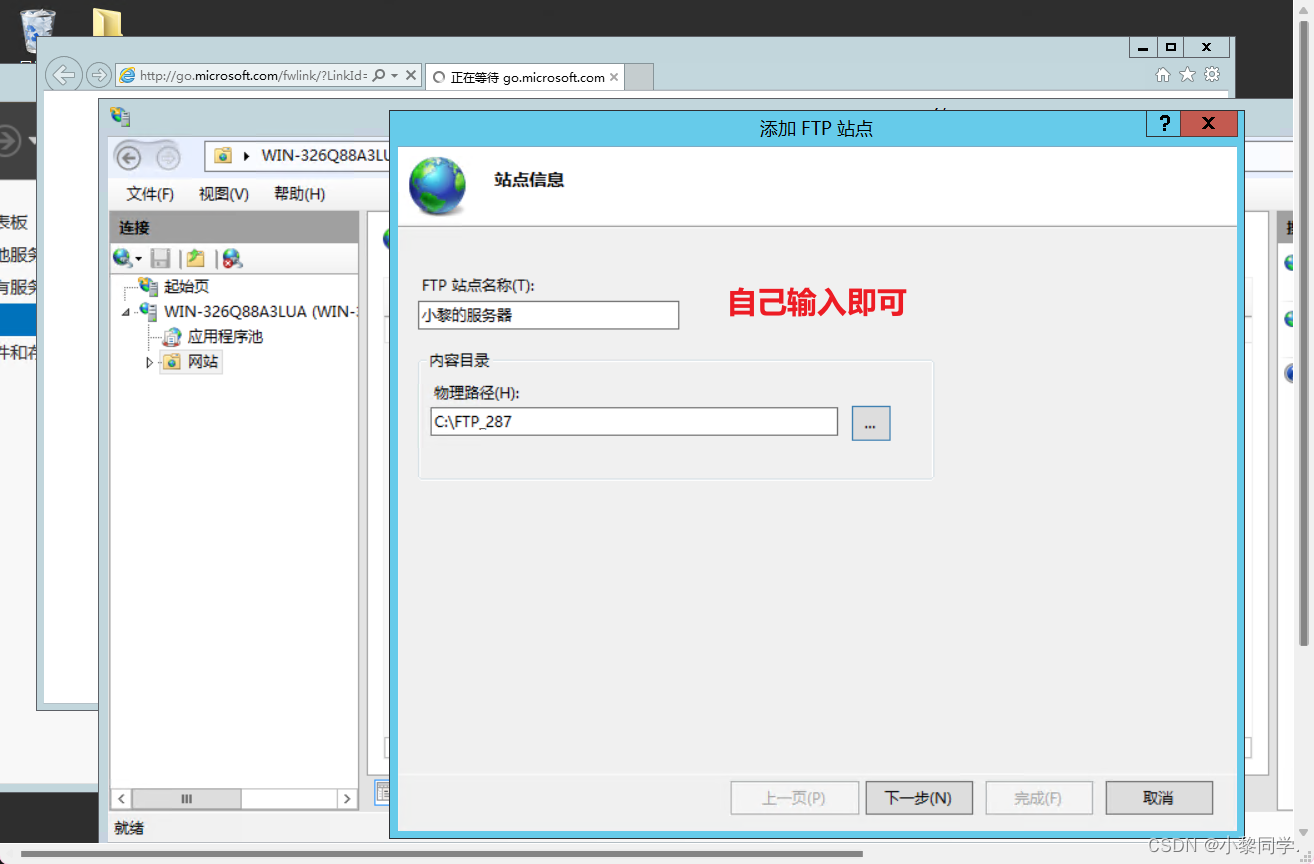
(3)自己输入
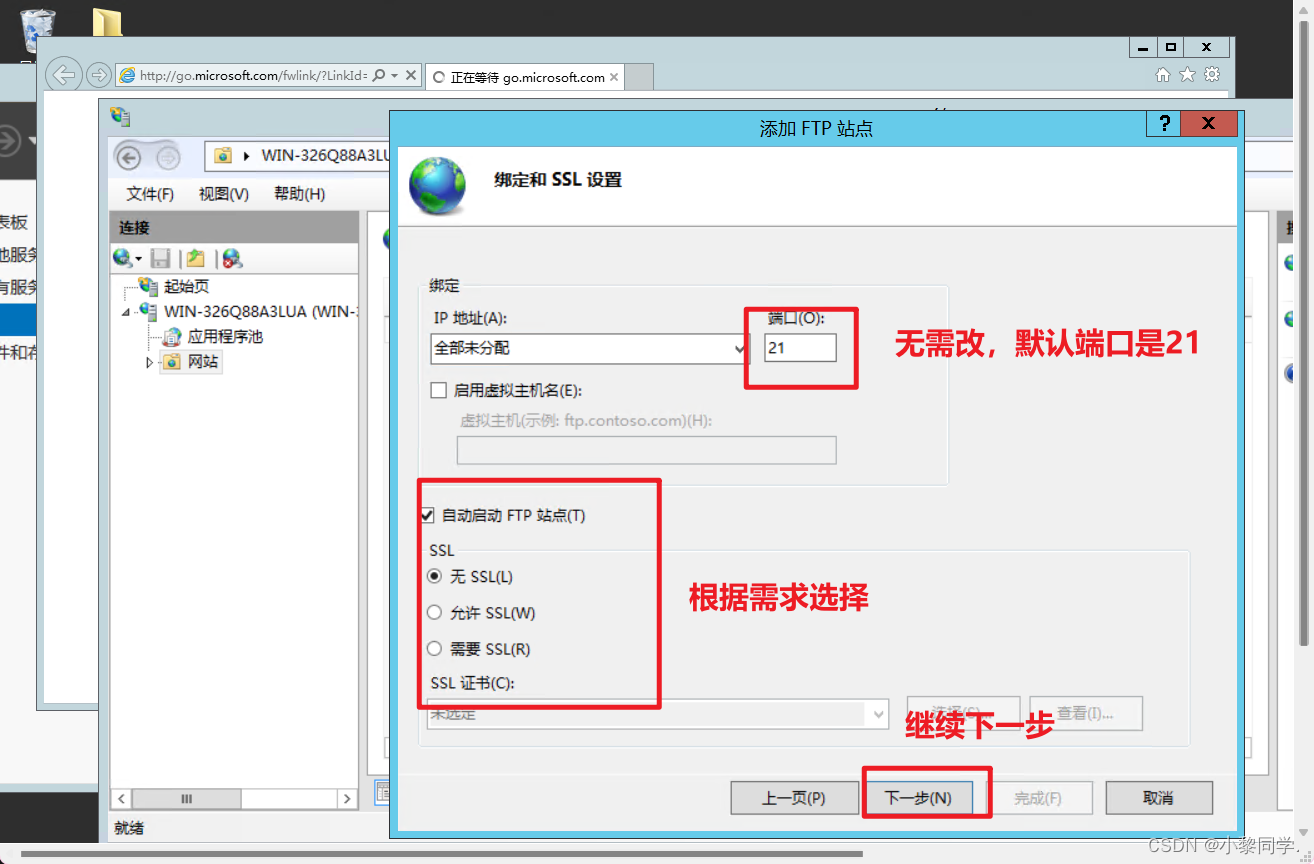
(4)继续下一步
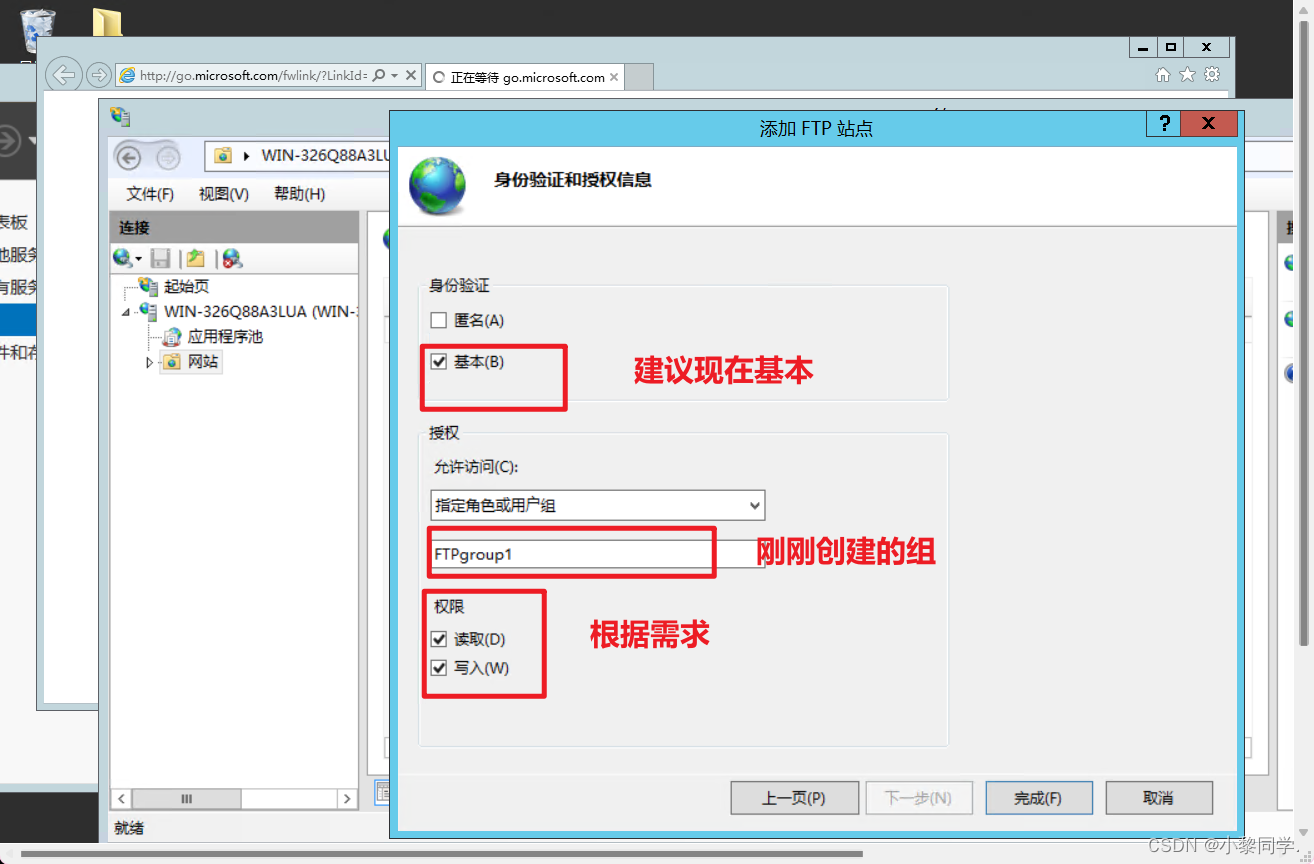
(5)完成
1.2.6 配置FTP的文件夹权限
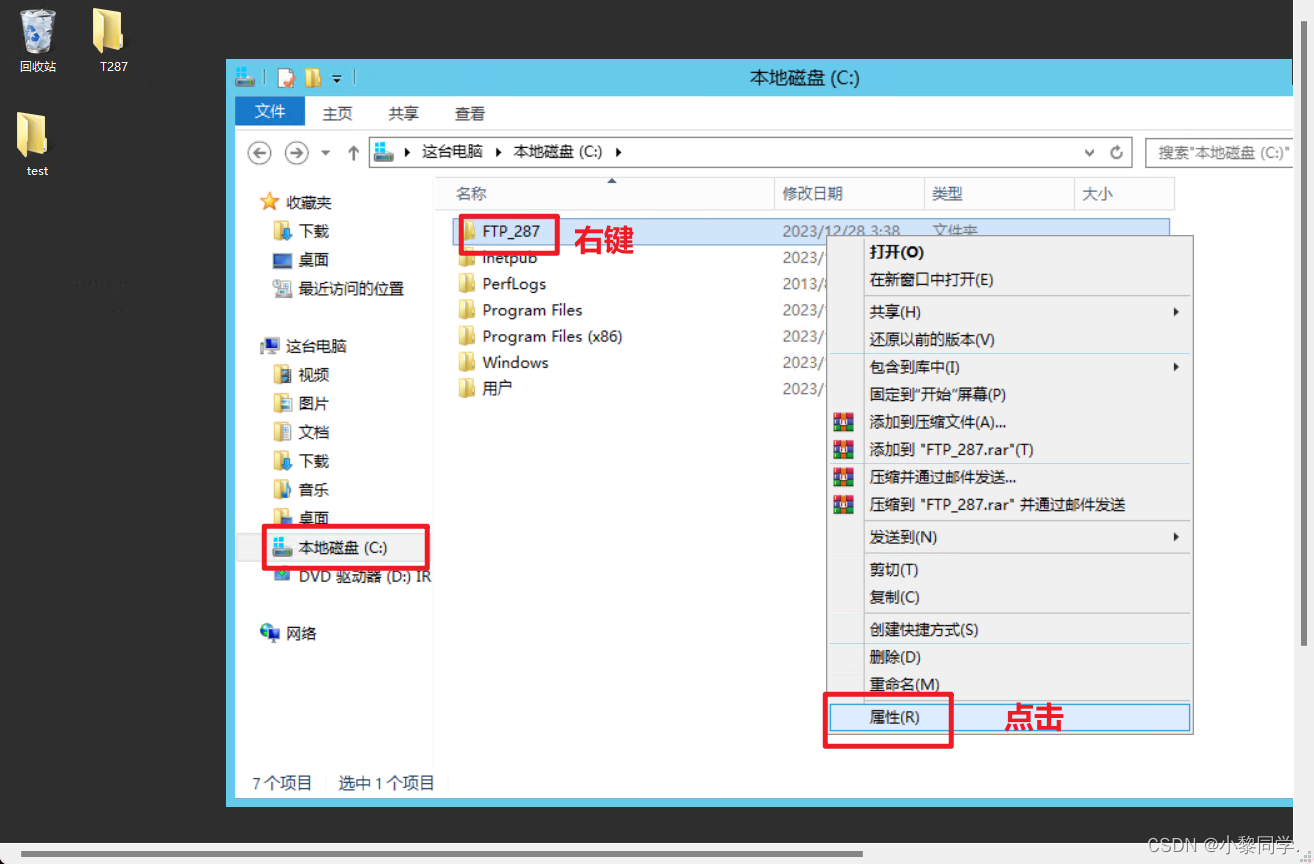
(1)打开刚刚选择的站点路径,右键点击属性
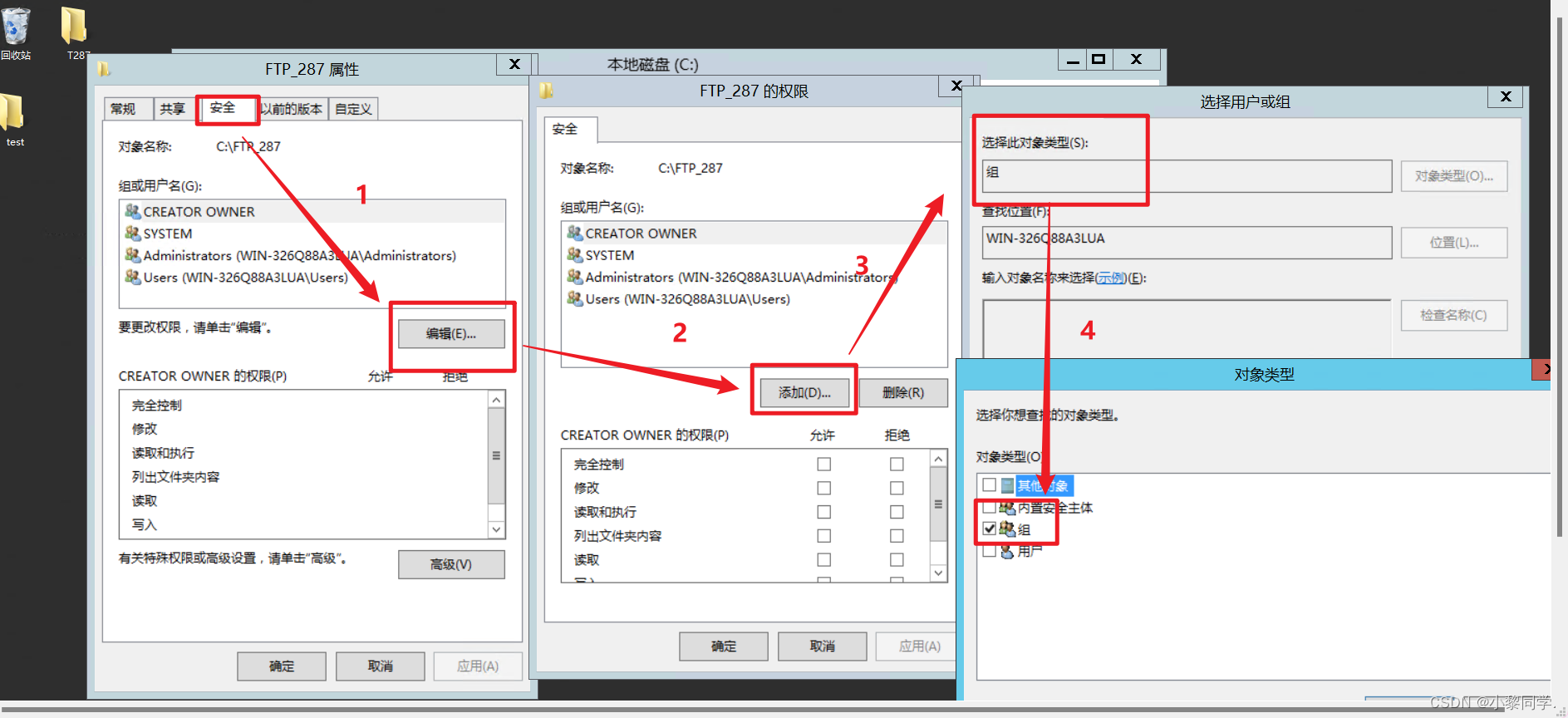
(2)点击安全,再进行编辑,点击添加,对象类型只选择组,再确认
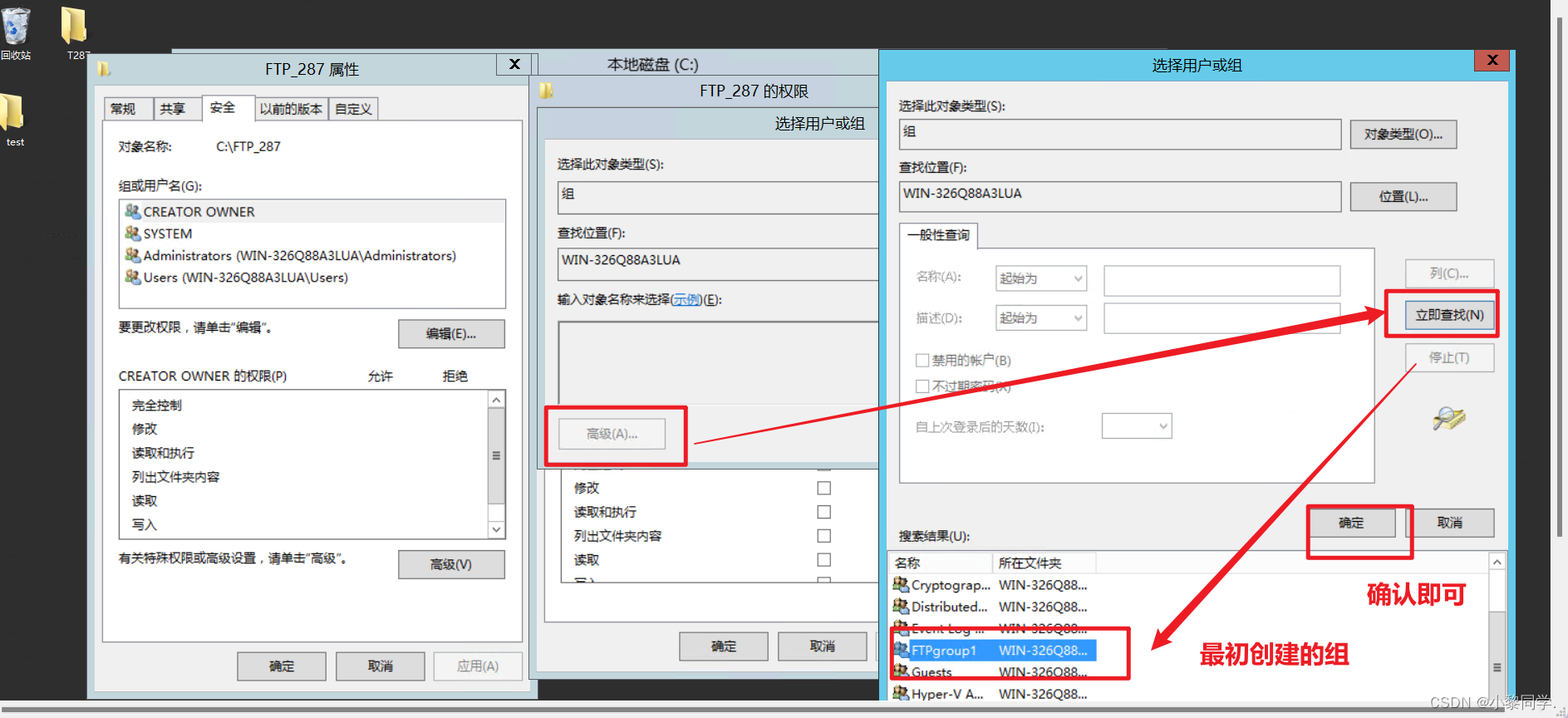
(3)再点击高级,查找到创建的组
(4)选择权限,勾选完成中控制
1.2.7 连接测试
三种测试方法:
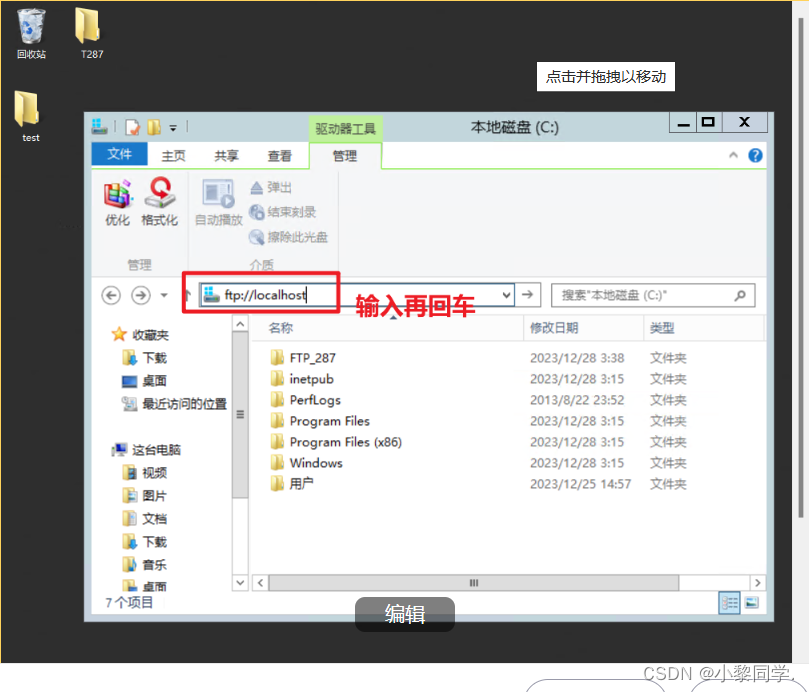
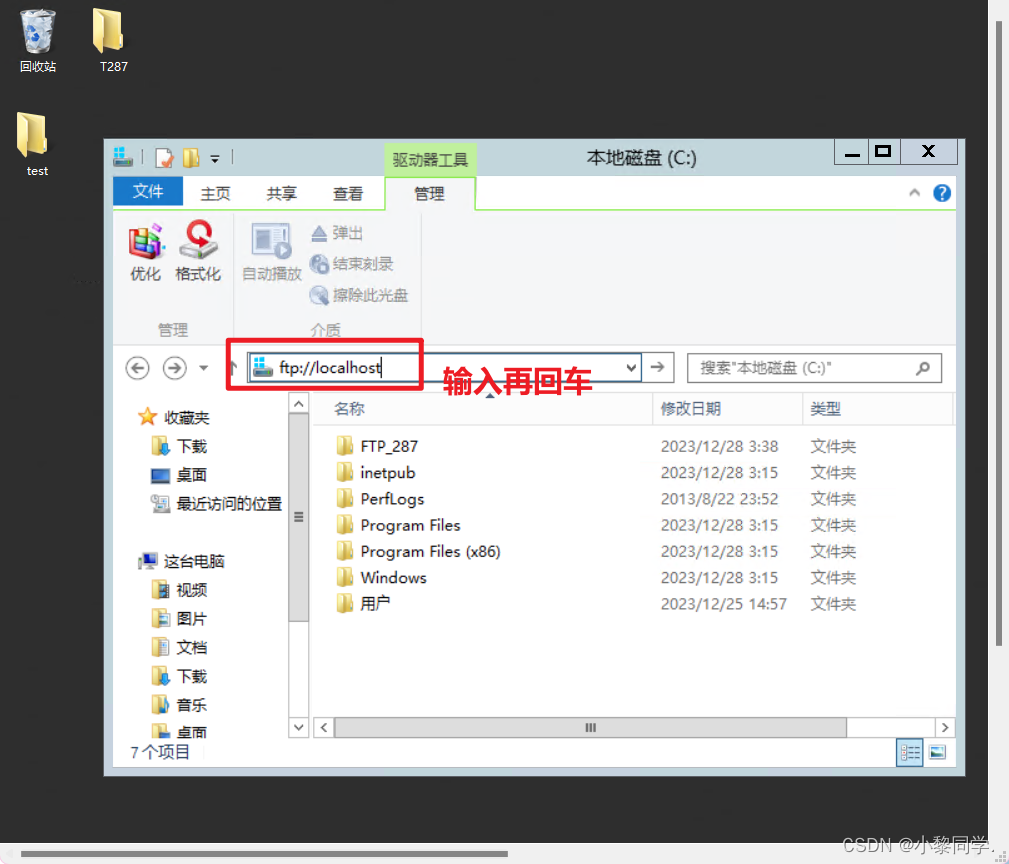
1.本机访问:ftp://localhost
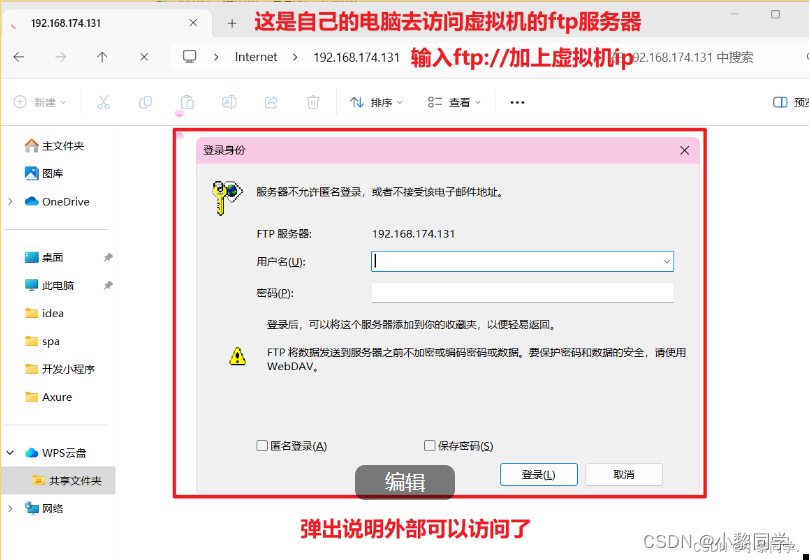
2.外部访问:ftp://ip
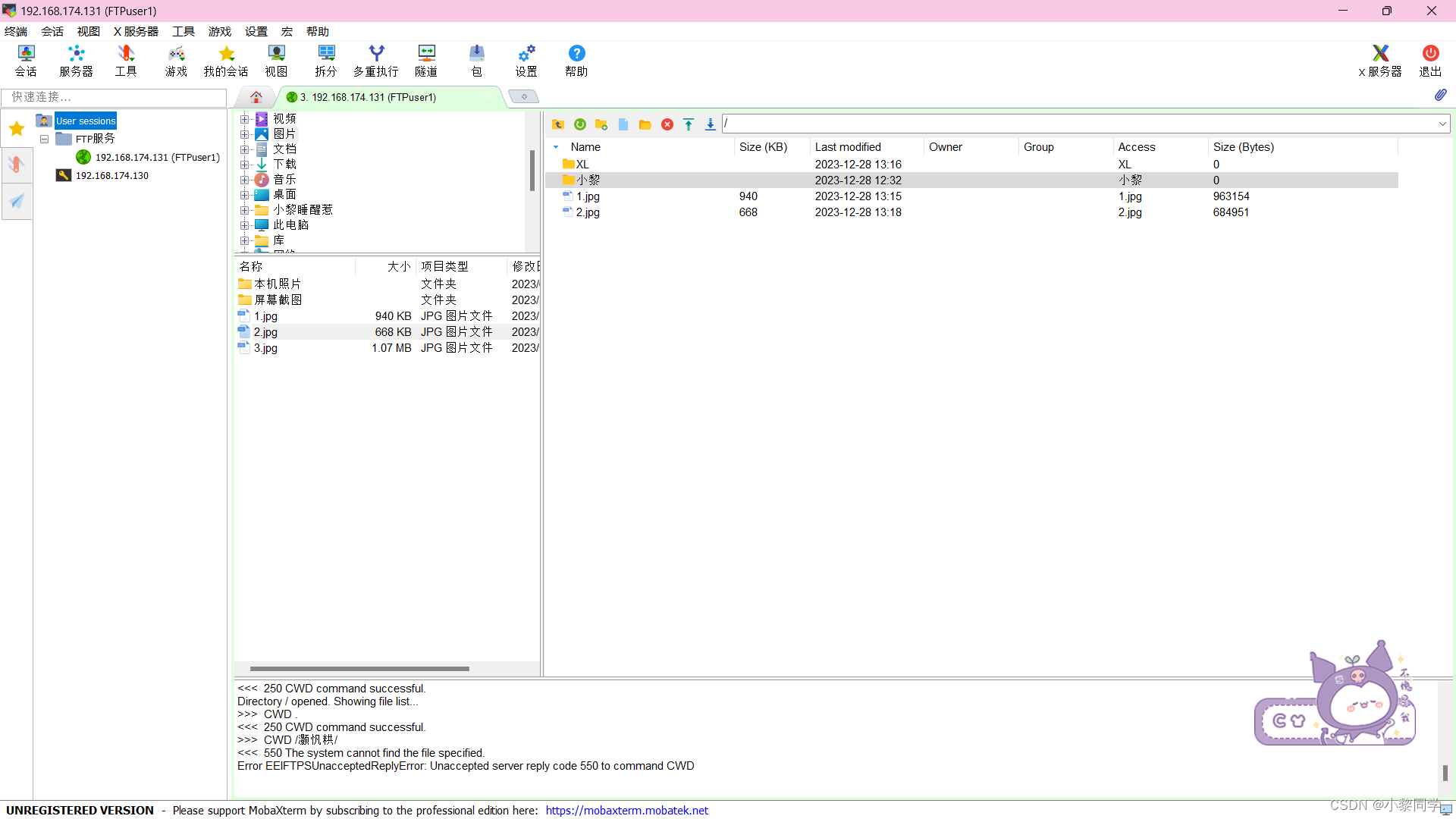
3.借助工具访问:mobalxterm
(1)因为是FTP服务器,输入ftp://localhost回车
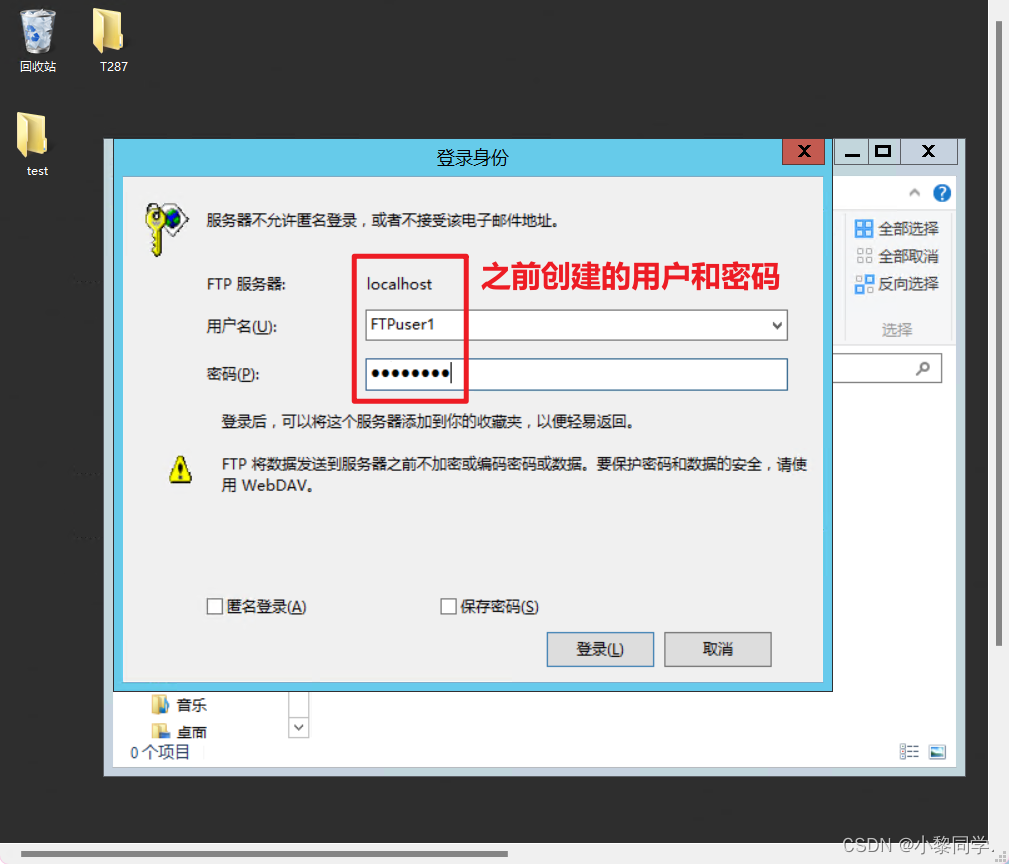
(2) 会弹出需要登录信息的页面,回车进去即可
这服务器是在本机上的,外部访问不了!!!所以我们需要去设置一下
1.2.8 允许外部访问
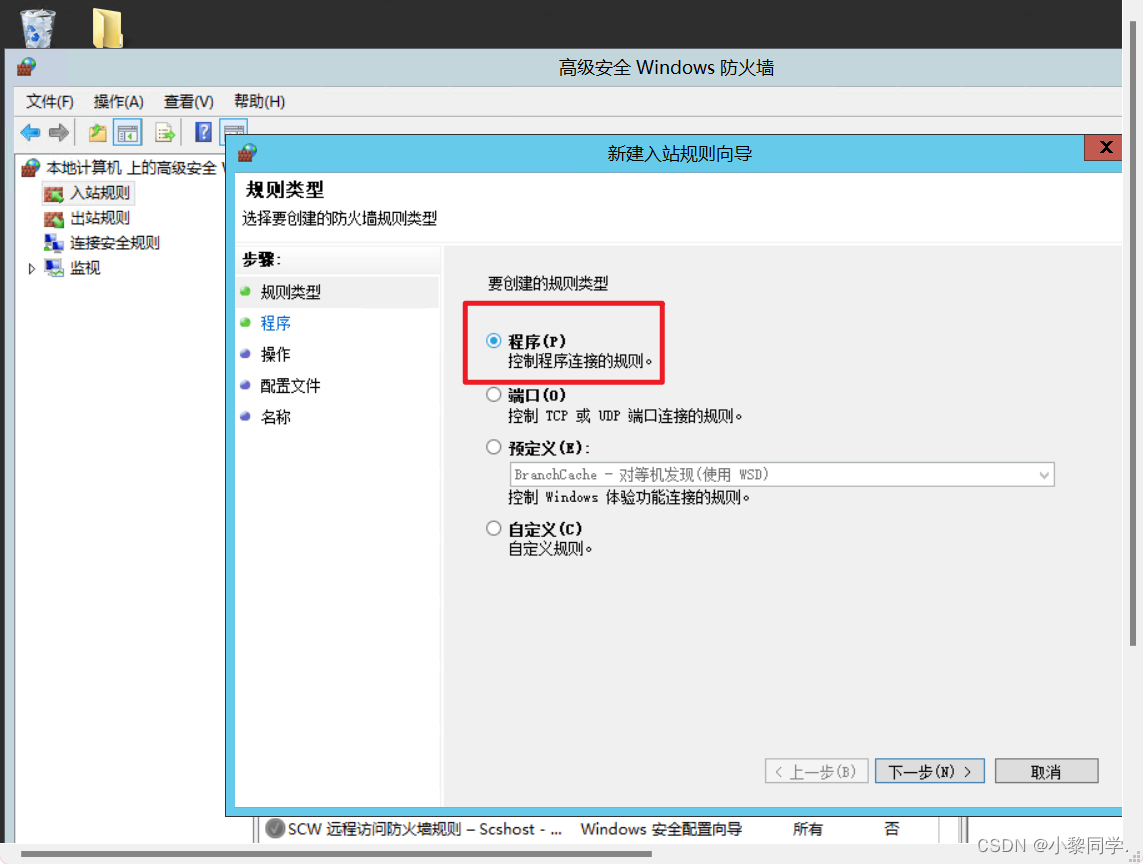
(1)打开入站规则,右键新建规则,选择程序
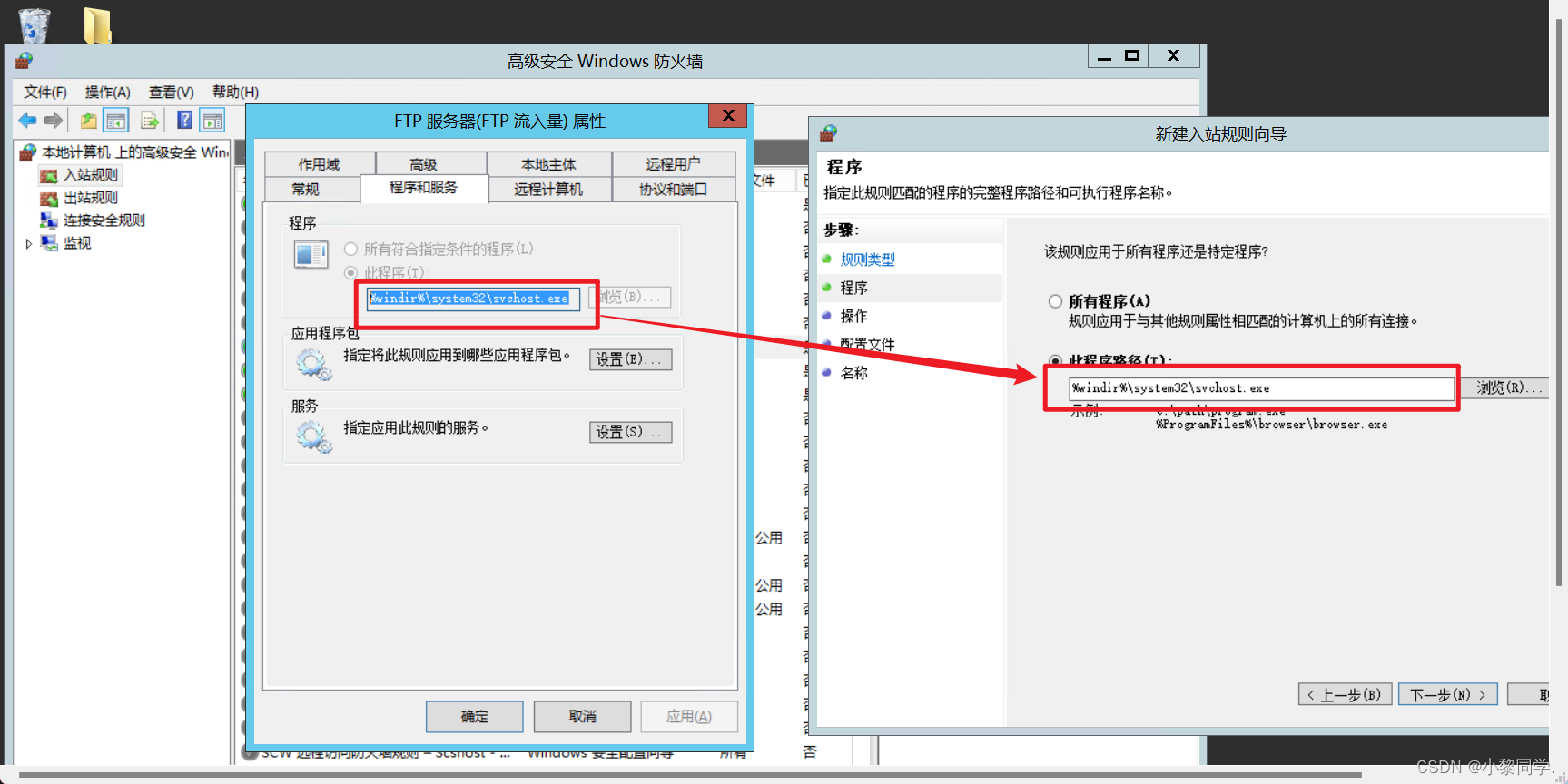
(2)复制进去,再下一步
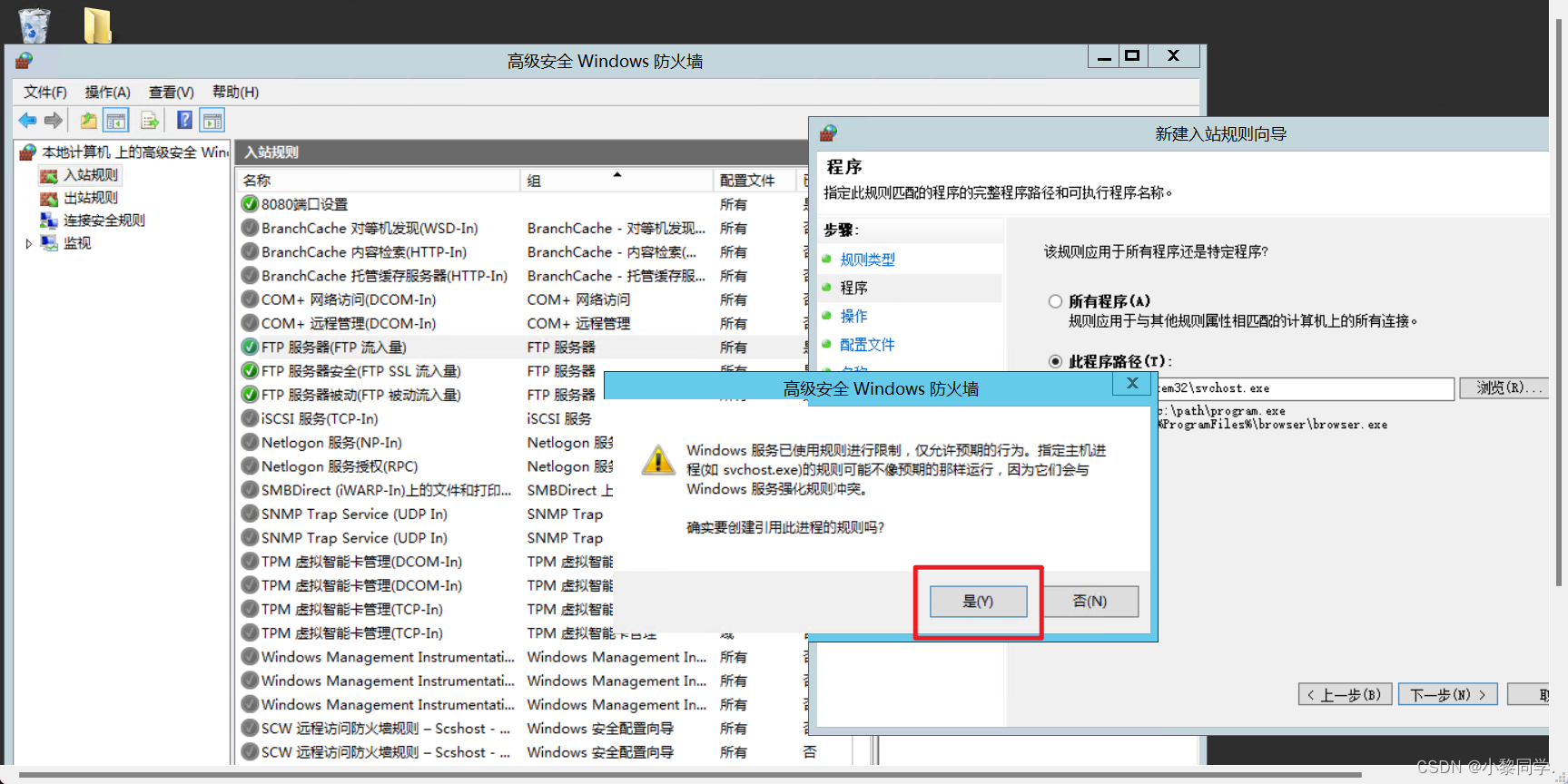
(3)点击是
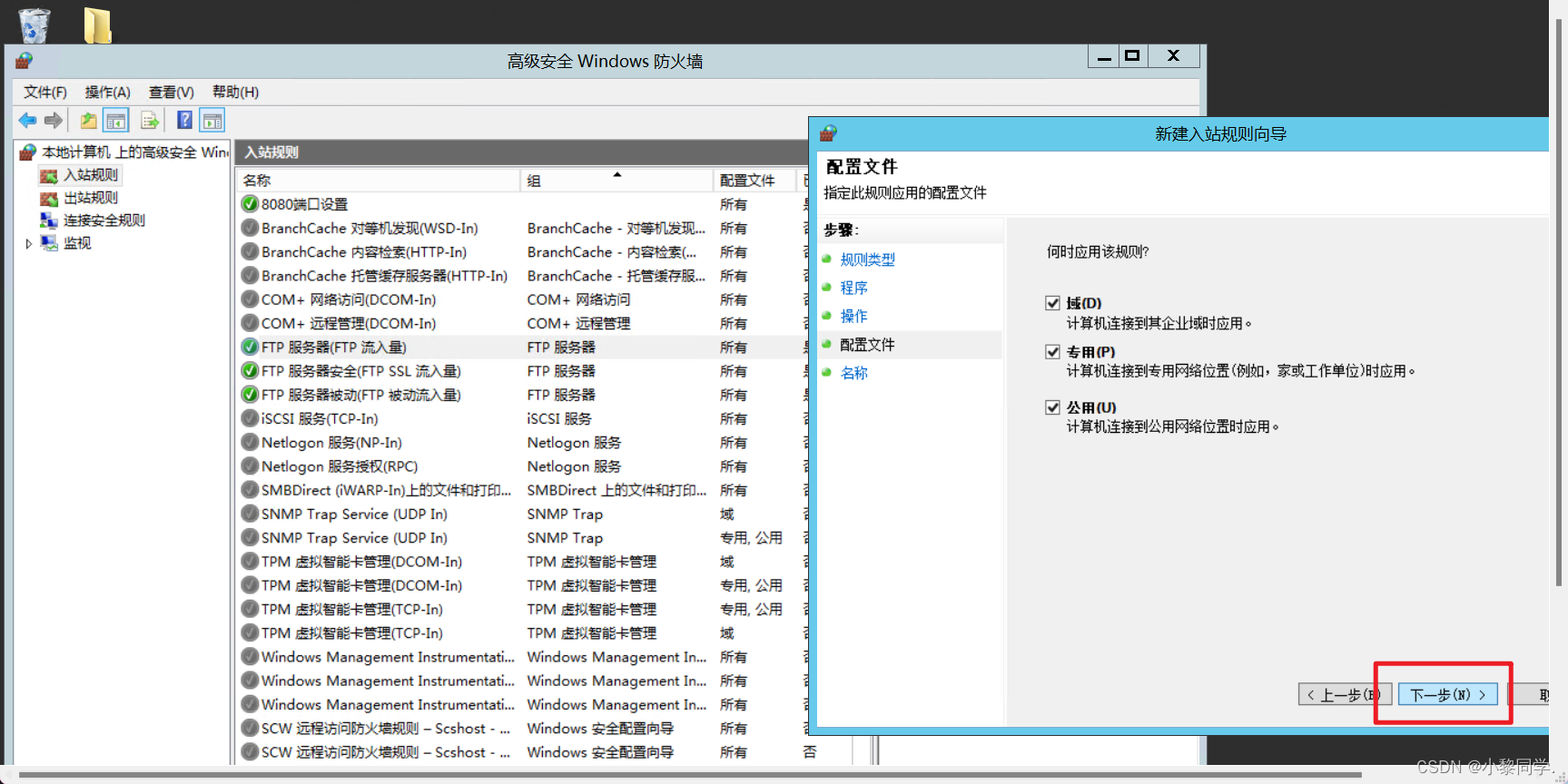
(4)接着下一步
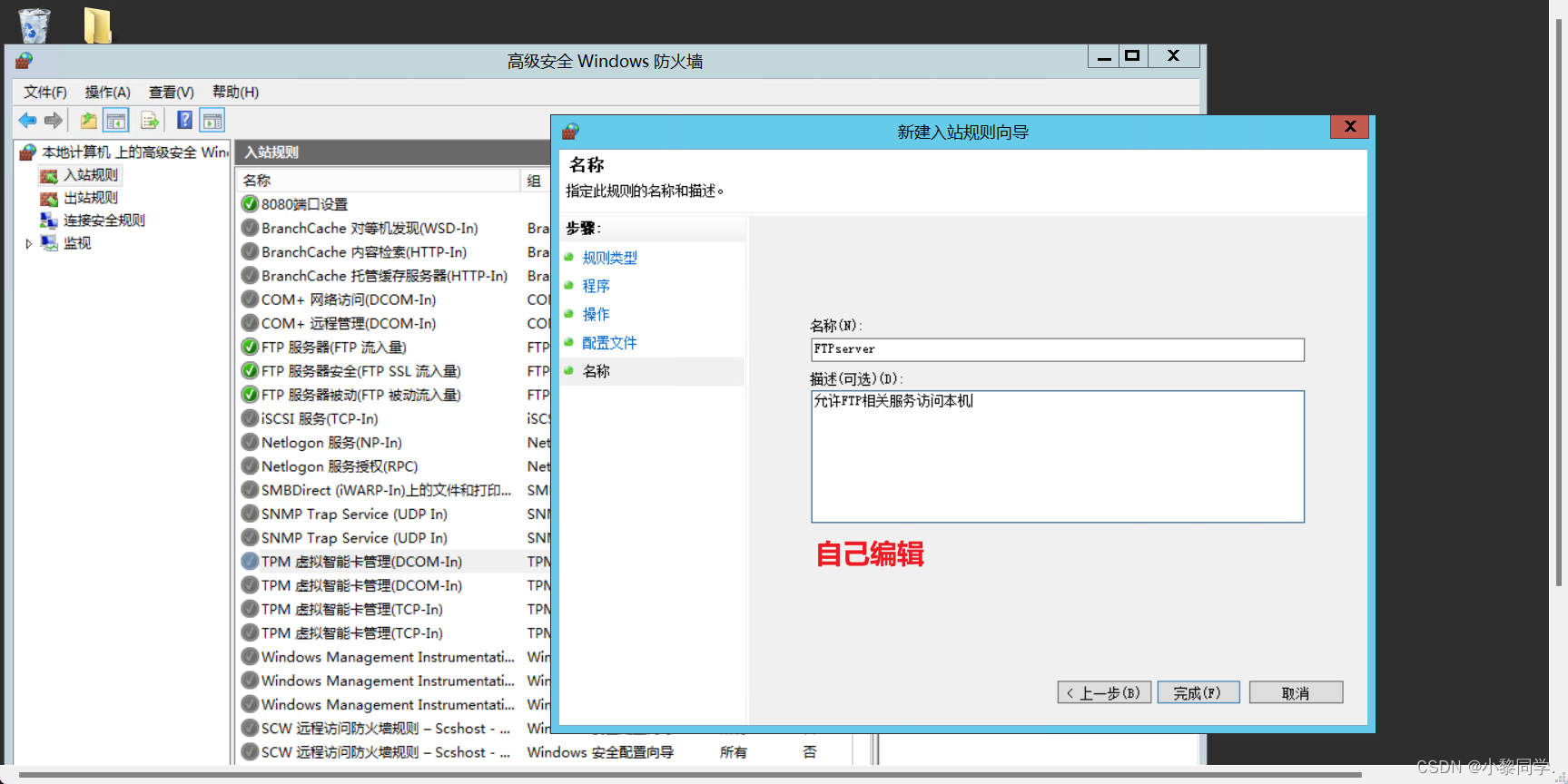
(5)填好点击完成
(6)再去外部访问即可
二、计算机端口介绍
2.1 端口简介
计算机“”端口“” 是英文port的义译,可以认为是计算机与外界通讯交流的出口
(1)公认端口:0-1023
(2)注册端口:1024-49151
(3)动态端口:49152-65535
常见端口:
8080为http服务的备用端口
21FTP服务器所开放的端口。用于上传、下载
22SSH端口
23Telent
25SMTP服务器所开放 的端口,用于发送邮件
80用于网页浏览
2.2 开启端口
(1)服务器管理器 -> 配置 -> 高级安全Windows防火墙设置 ->入站规则
(2)右键 -> 新建规则
(3)点击端口 -> 下一步
(4)添加8080端口 ->下一步
(5)允许连接 -> 下一步
(6)全选 ->下一步
(7)填入名称 -> 完成
2.3 端口相关
(1)命令netstat -na,会显示本机连接情况及打开的端口
(2)telnet ip port 命令测试端口是否开放
(3)安装telnet
(4)启动Telnet服务器,请键入net start telnet(5)停止Telnet服务器,请键入net stoptelnet
2.4 netstat -tulnp
Proto:协议
(1)Recv -Q 网络接收队列
(2)Send -Q 网络发送队列
(3)Local Address:服务器监听的IP地址和端口号
(4)Foreign Address:与本地端口通讯的外部socket
(5)State:链路状态












































)









)






