【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
倒计时软件是生活中经常遇到的一种场景。比如运动跑步,比如学校考试,比如论文答辩等等,只要有时间限制规定的地方,我们都会遇到倒计时的一些设备。目前在电商网站上面,可以找到很多这类的倒计时工具,不过既然我们学习了QT平台,那么完全可以用它来实现一个简单的倒计时软件。
为了简单演示一下,我们设计了AA:BB的形式,其中AA代表分钟,BB代表秒。启动之后,每隔1s,BB会递减1,如果不够,就会从AA借数。等到AA和BB变成00之后,会有一个弹窗弹出来。整个逻辑就是这么一个过程。
1、设计界面
界面部分前面也说过,就是使用AA:BB的部分来完成的。所以,为了方便,就直接用qt designer来设计即可,

截图上来看,中间显示部分字体偏小。不过没有关系,这部分后期可以通过编码的方法来进行解决。
2、QtWidgetsApplication1.h中添加变量和回调函数
所谓变量,主要就是定时器和初始值。而回调函数,则是每次定时器调用的子函数。这部分和之前的按钮回调函数一样,也是槽函数,所以也会多一个关键字slots。此外,我们把字符的更新动作也单独设计成了一个函数display_number。
#pragma once#include <QtWidgets/QMainWindow>
#include <QTimer>
#include "ui_QtWidgetsApplication1.h"class QtWidgetsApplication1 : public QMainWindow
{Q_OBJECTpublic:QtWidgetsApplication1(QWidget *parent = nullptr);~QtWidgetsApplication1();private:Ui::QtWidgetsApplication1Class ui;QTimer* p_timer;int total;void display_number();private slots:void update();
};
3、QtWidgetsApplication1.cpp功能实现
要实现倒计时的功能,首先肯定要初始化好构造函数。前面我们说过,在类定义里面会添加一些变量,那么在类开始构造的时候,就要初始化这些变量,这就包括了定时器和初始值。另外,因为整体字体比较小,这里也一并处理了一下。
#include <QApplication>
#include <QPushButton>
#include <QMessageBox>
#include "QtWidgetsApplication1.h"QtWidgetsApplication1::QtWidgetsApplication1(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);//set fontQFont ft;ft.setPointSize(20);ui.label_1->setFont(ft);ui.label_2->setFont(ft);ui.label_3->setFont(ft);ui.label_4->setFont(ft);ui.label_5->setFont(ft);// set total valuetotal = 1800;// set timerp_timer = new QTimer(this);connect(p_timer, SIGNAL(timeout()), this, SLOT(update()));p_timer->start(1000); // 1000 is intervaldisplay_number();
}// destructor function
QtWidgetsApplication1::~QtWidgetsApplication1()
{if (p_timer){delete p_timer;}
}
如代码所示,这里创建了一个周期为1000ms的定时器,它的回调函数是update,初始值是1800。所以,根据这些信息,我们继续查看定时器的回调函数update,
// timeout callback function
void QtWidgetsApplication1::update()
{total -= 1;display_number();if (total == 0){p_timer->stop();delete p_timer;p_timer = NULL;QMessageBox::information(this, "tip", "Timeout!");}
}回调函数update的逻辑还是很清晰的,每1s递减1,直到数值为0结束。这个时候,停止定时器、删除定时器、跳出弹框。当然,每次更新数值后,更新数值也是必不可少的,所以这里还有一个display_number的函数。
// shou data here
void QtWidgetsApplication1::display_number()
{ui.label_1->setText(QString::number((total / 60) / 10));ui.label_2->setText(QString::number((total / 60) % 10));ui.label_3->setText(QString::number((total % 60) / 10));ui.label_4->setText(QString::number((total % 60) % 10));
}display_number的内容比较简单,首先计算分钟的十分位和个位,接着计算秒钟的十分位和个位。最后把这些数值贴到label1、label2、label3、label4上面,这样就达到了数值更新的效果。
4、测试和验证
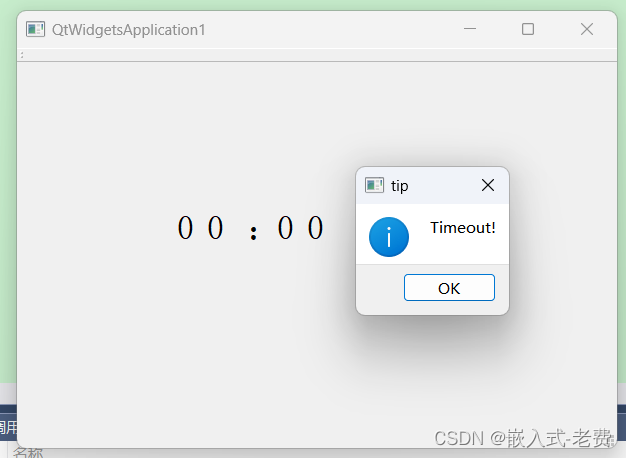
测试的话就比较简单,直接编译后启动即可。首先查看数字是否发生跳变。

如果ok,再检验超时之后是否有弹窗,一切都没有问题的话就可以了。反之,就要回头debug,单步调试下,看看问题出在哪。


—— Visual Studio 2022开发环境搭建图文教程)

)
功能(C#))



)










