补充一个知识点
路由配置中的
name属性 :
可以给你的 路由 指定 name属性,称之为命名路由。
这个name属性 在编程式导航传参时有重要的作用。
命名路由的写法如下 :
像指定 path 一样,直接指定一个 name 属性即可。{path:'/d',name:'dName',component:componentC}
什么是编程式导航
编程式导航 是相对于
<router-link>标签的 路由方式来讲的。
<router-link>的方式称之为声明式导航;
编程式导航: 就是在 代码中,通过调用 路由实例对象的 API 的方式,实现路由的导航。
编程式导航的关键是 :路由实例对象。
路由实例对象中包含了 跳转路由的方法。
路由实例对象可以通过useRouter()这个API 来获取到。
下面我们来介绍一下这些方法。
编程式导航的关键方法的介绍
push(): 正常的跳转路由,会添加到浏览器的历史记录中,(用的最多的);
replace(): 取代当前的路由,跳转到目标路由,不会添加到浏览器的历史记录中;
go(): 在浏览的历史记录的堆栈中随意向前或向后跳转几个路由;(不太推荐使用)。
下面的描述中 使用 routerObj 表示路由实例对象
push() 【重点】
push() 方法可以有以下几种使用方式 : 1、直接传入目标路由字符串routerObj.push('/a')2、传入对象2.1 、只带 path 属性的对象routerObj.push({path:'/a'})2.2 、带参数路由 : 命名路由的方式 (name + params对象)routerObj.push({name:'/a',params:{p1:1001}})2.3 、带参数路由 :直接链接后缀的方式 (path + query对象)routerObj.push({path:'/a',query:{p1:2002}})【特别注意】 : 2.2 和 2.3 是固定的格式!!!如果 路由中同时存在 path 和 params,则 params 会被忽略!
replace()
替换当前位置。
相当于 在 push 方法的参数对象中添加 replace 属性,
就像下面这样 :push({path:'/a', replace : true})
go()
此方法的参数是整数,
正数 : 表示向前跳转,routerObj.go(1) : 相当于 routerObj.forward()
负数 : 表示向后跳转,routerObj.go(-1) : 相当于 routerObj.back()当参数过大或过小,没有那么多记录可以跳转的时候,默认会跳转失败。
例如 :routerObj.go(100)routerObj.go(-100)
案例代码
下面的案例代码主要展示核心的代码部分 :
路由配置、跳转逻辑代码。
案例项目目录结构 :
projectName| -- src| -- App.vue # 根组件| -- componentA.vue # 组件A| -- componentB.vue # 组件B| -- main.ts # 项目的入口逻辑文件| -- router.ts # 路由的核心配置文件| -- index.html # 项目的html 页面
push() 的案例 (重点)
本案例展示常用的 两种方式: 带参数路由 : 命名路由的方式 (name + params对象)routerObj.push({name:'/a',params:{p1:1001}})带参数路由 :直接链接后缀的方式 (path + query对象)routerObj.push({path:'/a',query:{p1:2002}})其他的形式和可以类比此方式进行操作。
router.ts 中的 路由配置
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'// 引入两个组件
import componentA from "./componentA.vue";
import componentB from "./componentB.vue";// 声明路由跳转的路径与组件的对应关系
const routsList = [{path:'/a/:p1/:p2', // 声明 两个参数name:'aroute',component:componentA},{path:'/b',name:'broute',component:componentB},]// 创建路由的实例对象
const routerConfigObj = createRouter({history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀routes:routsList // 指定路由的配置列表
})// 导出路由的对象
export default routerConfigObj;
App.vue 中 使用 编程式导航 :
核心操作
有两个按钮,
一个 跳转到 组件A,name + params方式
一个跳转到 组件B,path + query方式
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> <button @click="pushToA">路由到组件A</button><br><button @click="pushToB">路由到组件B</button><br><br><br><br><!-- router-view 进行目标组件的展示 --><router-view></router-view></div></template><script setup lang="ts">// 引入 provide 方法import { ref } from 'vue'// 引入路由配置实例 与 当前路由对象import { useRouter } from 'vue-router';// 声明父组件的一个变量const msg = ref('这是App根组件的msg变量')// 接收一下路由实例对象 对象const routerObj = useRouter();// 路由跳转到 A组件的处理方法const pushToA = ()=>{routerObj.push({name:'aroute',params:{p1:'java',p2:'push的第二个参数p2'}})}// 路由跳转到 B组件的处理方法const pushToB = ()=>{routerObj.push({path:'/b',query:{p3:'vue3',p4:'路由的跳转'}})}console.log('App.vue 根组件 中 的history :',window.history) </script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
componentA.vue : 组件A ,打印路由对象,查看路由跳转和参数是否传递正常
<template><div class="diva">这是组件A</div>
</template><script setup lang="ts">// 引入两个路由相关的方法import { useRouter,useRoute} from 'vue-router';// 声明 路由实例对象 和 当前路由对象const routerObj = useRouter()const currentRoute = useRoute()// 打印一下路由实例对象 和 当前路由对象console.log('A 组件 中 路由实例对象 :',routerObj)console.log('A 组件 中 当前路由对象 :',currentRoute)console.log('A 组件 中 的history :',window.history)</script><style scoped>.diva{width: 200px;height: 200px;background: red;}
</style>
componentB.vue : 组件B ,打印路由对象,查看路由跳转和参数是否传递正常
<template><div class="divb">这是组件B</div>
</template><script setup lang="ts">// 引入两个路由相关的方法import { useRouter,useRoute} from 'vue-router';// 声明 路由实例对象 和 当前路由对象const routerObj = useRouter()const currentRoute = useRoute()// 打印一下路由实例对象 和 当前路由对象console.log('B 组件 中 路由实例对象 :',routerObj)console.log('B 组件 中 当前路由对象 :',currentRoute)console.log('B 组件 中 的history :',window.history)</script><style scoped>.divb{width: 200px;height: 200px;background: green;}
</style>
效果展示
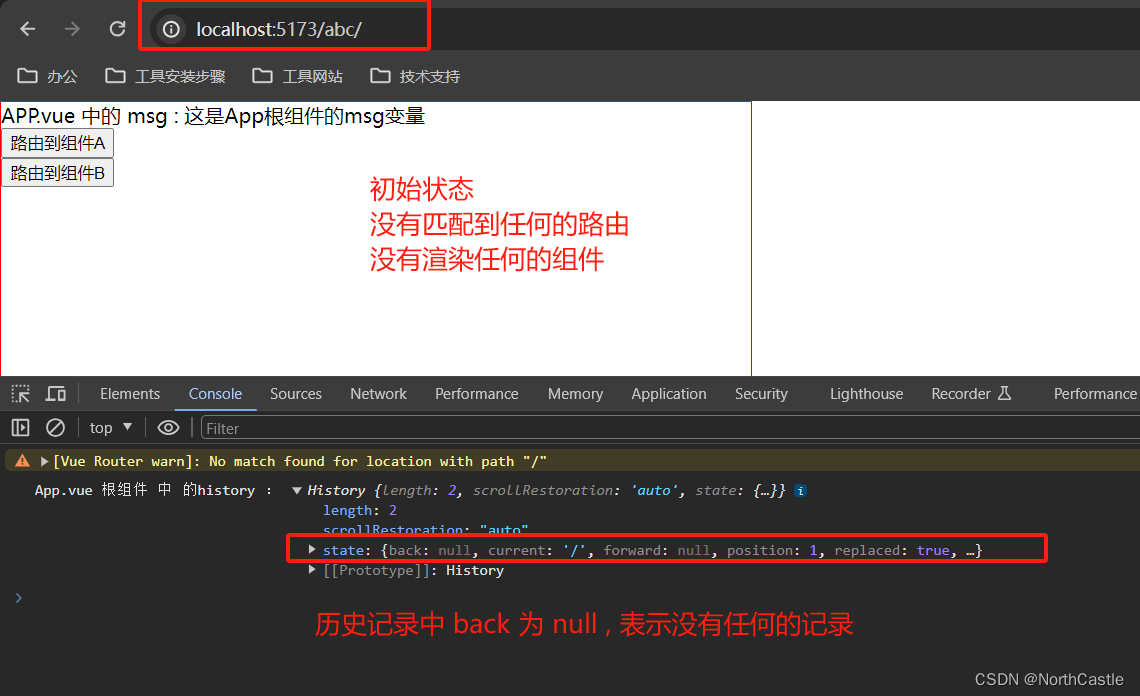
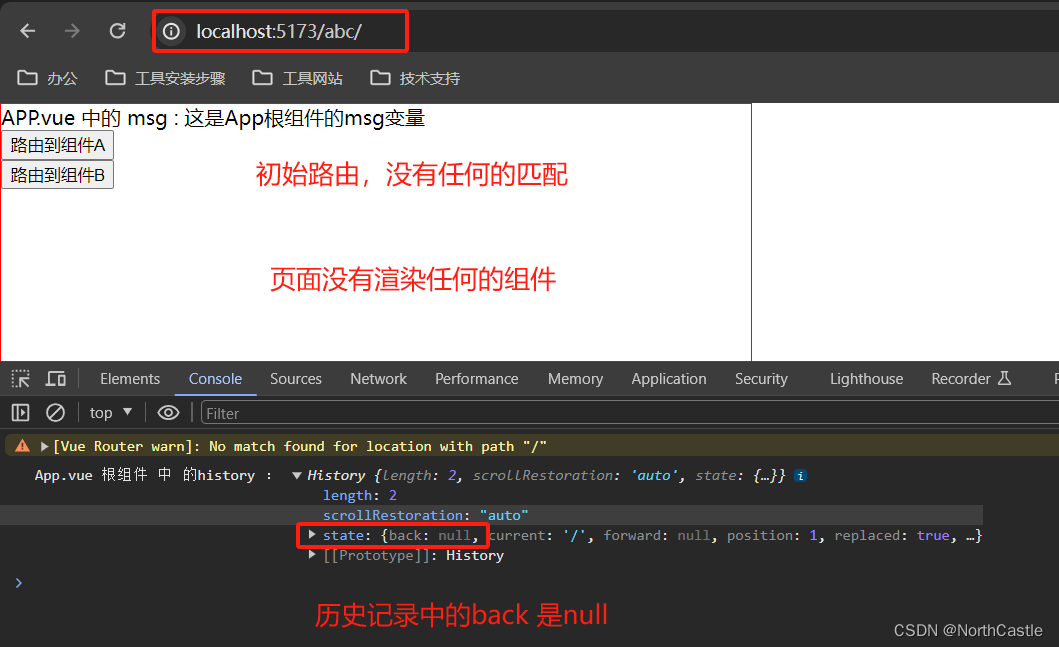
》1、初始状态

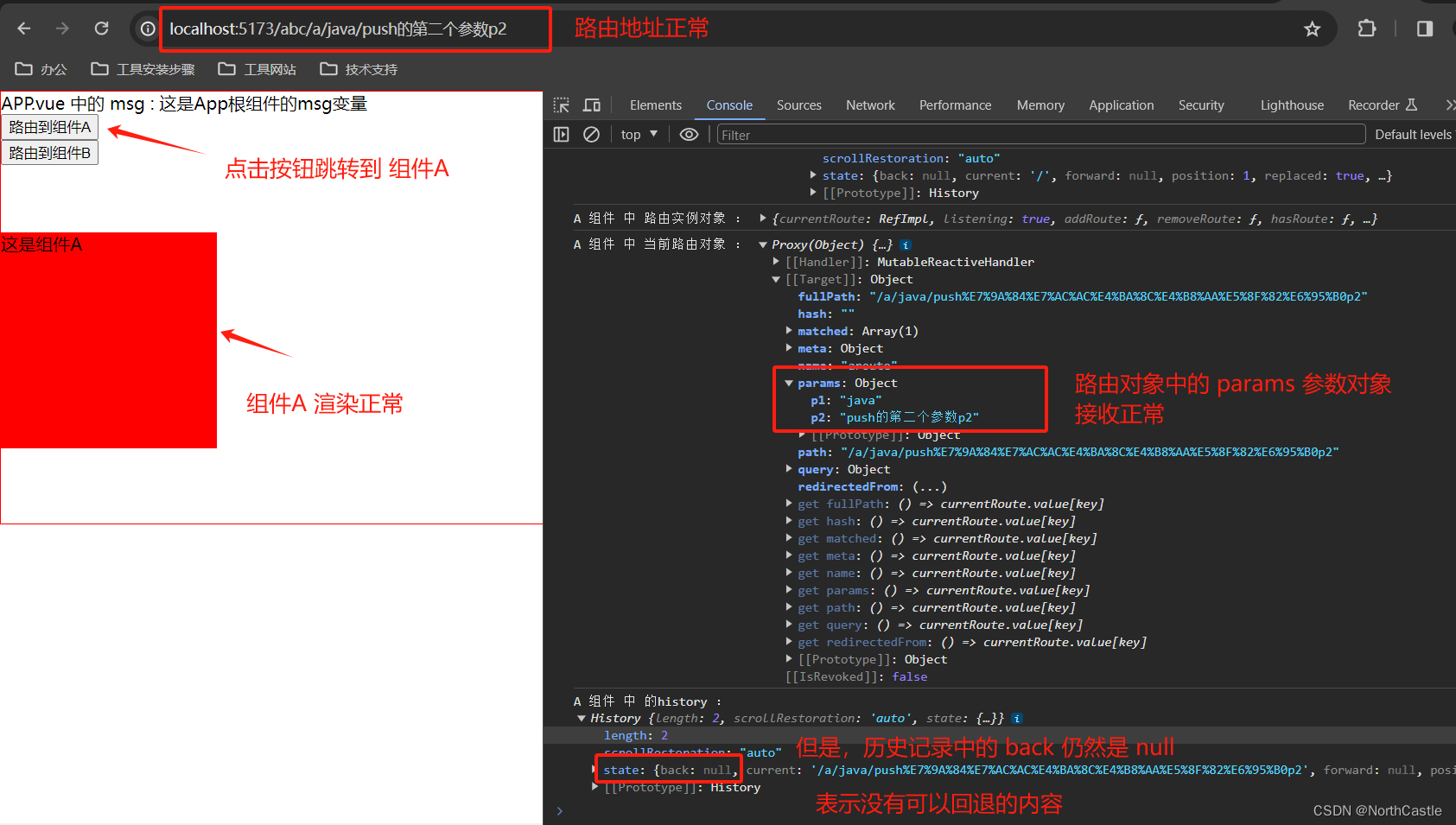
》2、点击跳转到 组件A

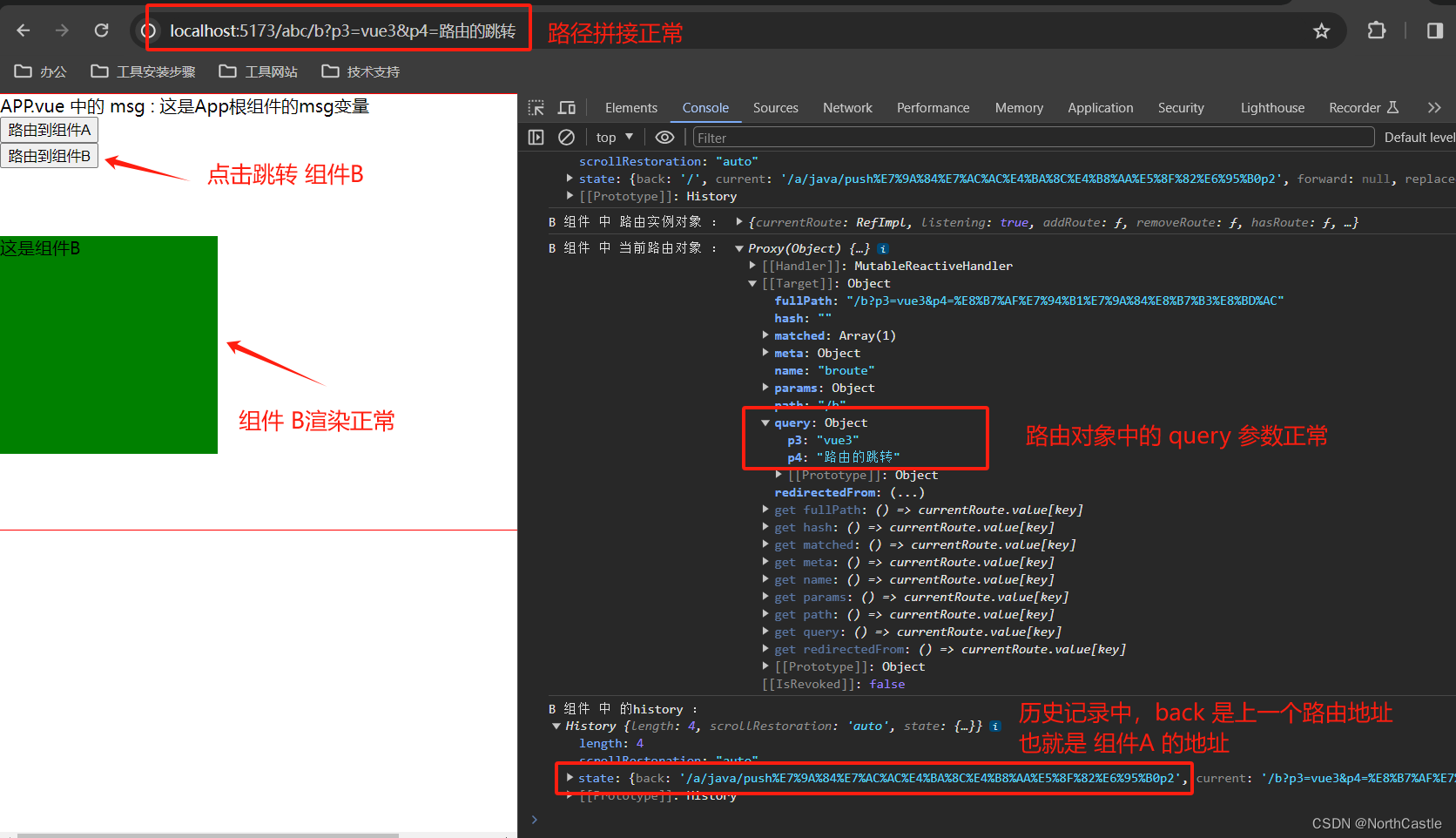
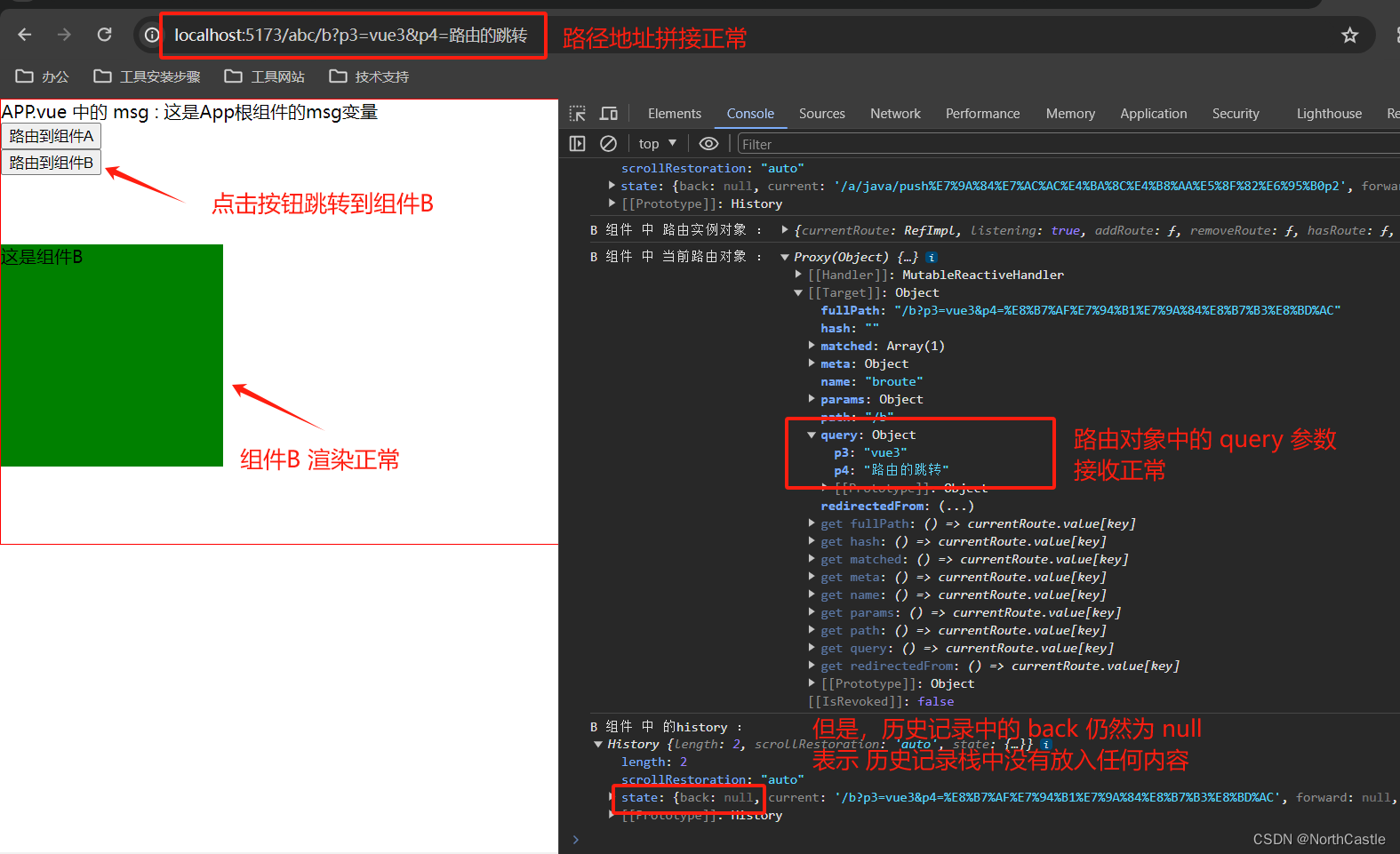
》3、点击跳转到 组件B

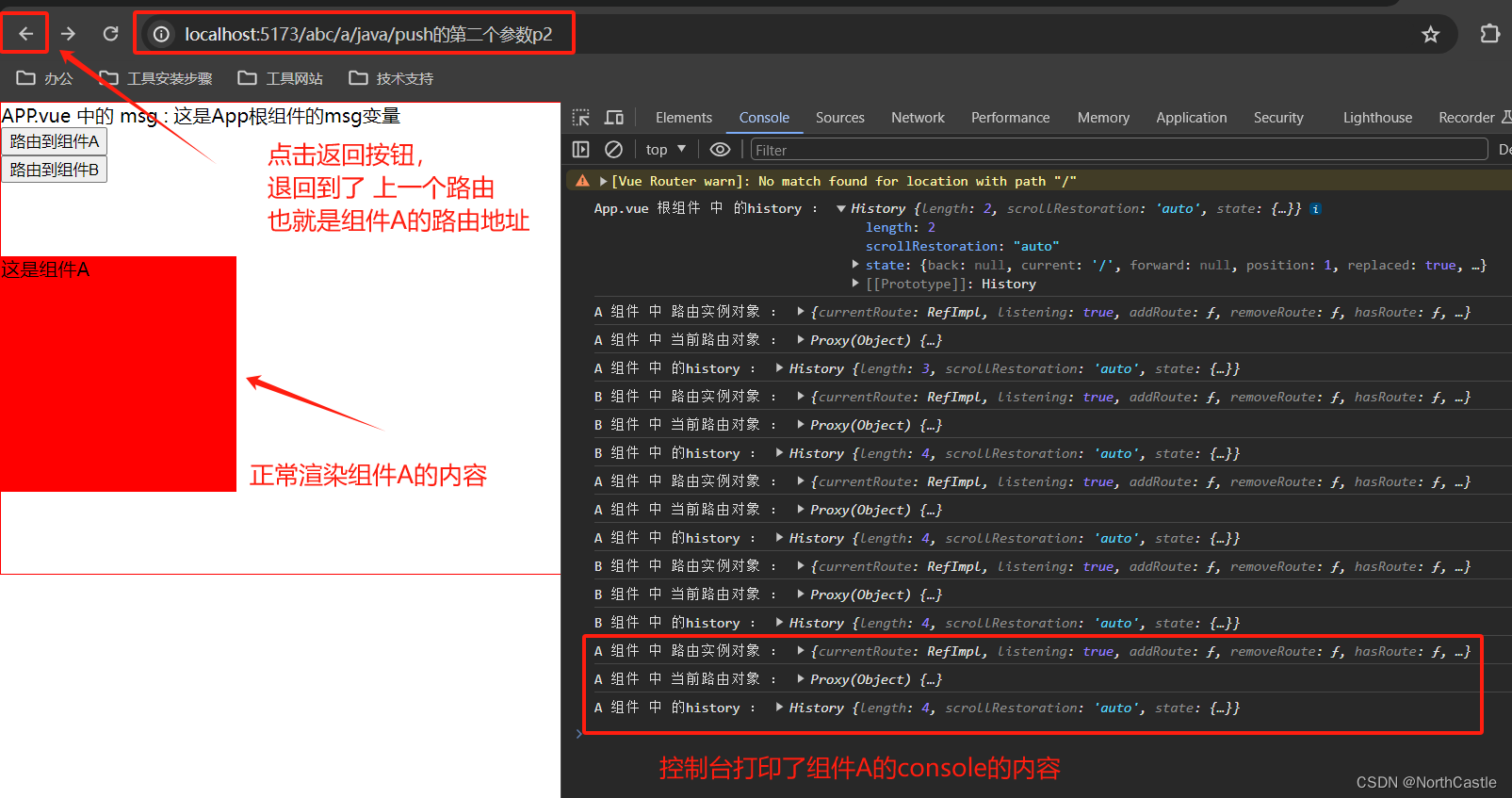
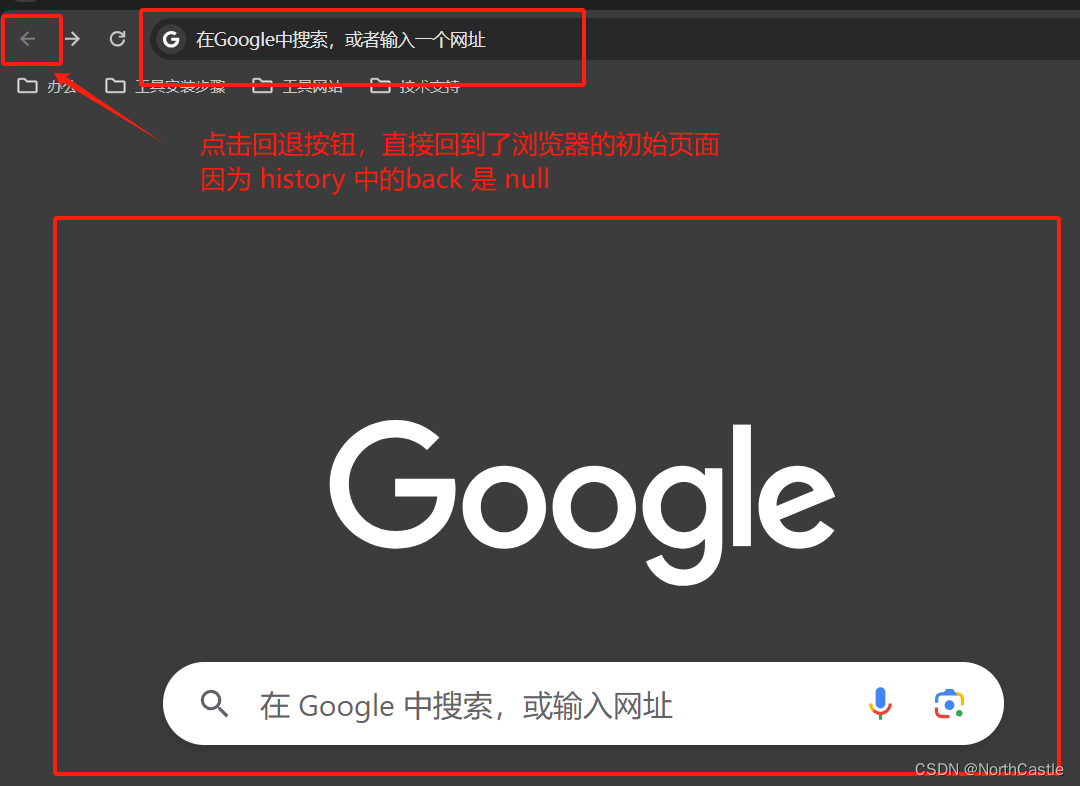
》 4、点击浏览器的返回 按钮,会回退到上一个地址

replace() 的案例
案例和上面的案例代码一致,
唯一的不同点就是 将push替换为replace!
但是运行结果却是极大的不一致!push() 的运行结果,点击浏览器的【后退】按钮,是可以正常回退的;
replace() 的运行结果,点击浏览器的【后退】按钮,是不可以回退的;
》1、初始状态

》2、点击跳转组件A

》3、点击跳转组件B

》4、点击回退

go() 的案例
本案例只展示一下写法,就不再做具体的效果展示了。
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> <button @click="goBack">后退一个路由</button><br><button @click="goForward">向前一个路由</button><br><br><br><br><!-- router-view 进行目标组件的展示 --><router-view></router-view></div>
</template><script setup lang="ts">// 引入 provide 方法import { ref } from 'vue'// 引入路由配置实例 与 当前路由对象import { useRouter } from 'vue-router';// 声明父组件的一个变量const msg = ref('这是App根组件的msg变量')// 接收一下路由实例对象 和 当前路由 对象const routerObj = useRouter();// 关键 :后退一个const goBack = ()=>{routerObj.go(-1)}// 关键 :前进一个const goForward = ()=>{routerObj.go(1)}console.log('App.vue 根组件 中 的history :',window.history) </script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>



)







)
【栈】)






