目录
一、HTTP的概念
1)什么是HTTP协议?
2)什么是超文本?
二、HTTP协议格式
三、请求(request)
1) 方法(Method)
1> GET方法
2> POST方法
3> GET和POST的区别
4> GET和POST的其他说明
5> 其他方法简单说明
2)URL
1> 什么是URL?
2> URL的格式
3> URL encode(特殊的编码字符)
3)请求头(Header)
1> 什么是请求头(Header)?
2> 请求头(Header)内容是什么?
4)正文(Body)
四、响应(response)
1)状态码
1> 状态码大类
2> 重要的状态码
2)响应头(Header)
3)正文(Body)
一、HTTP的概念
1)什么是HTTP协议?
| HTTP协议是一种广泛使用的应用层协议,又称为“超文本传输协议”。 |
| HTTP有1.0、1.1、2.0、3.0四个版本,前三个版本基于TCP实现,而3.0版本基于UDP实现。目前常用版本为HTTP1.1和HTTP12.0。 |
| 通过浏览器输入“网址”,浏览器就会给对应的服务器发送获取网页的HTTP请求。服务器收到请求后,经过计算处理就会返回HTTP响应,响应可以包含HTML、CSS、JavaScript、图片、字体等信息。这其中可能涉及多次请求/响应的交互过程。 |
2)什么是超文本?
| 超文本就是指传输内容不仅为文本内容,还可以是图片、视频、音频等二进制数据。 |
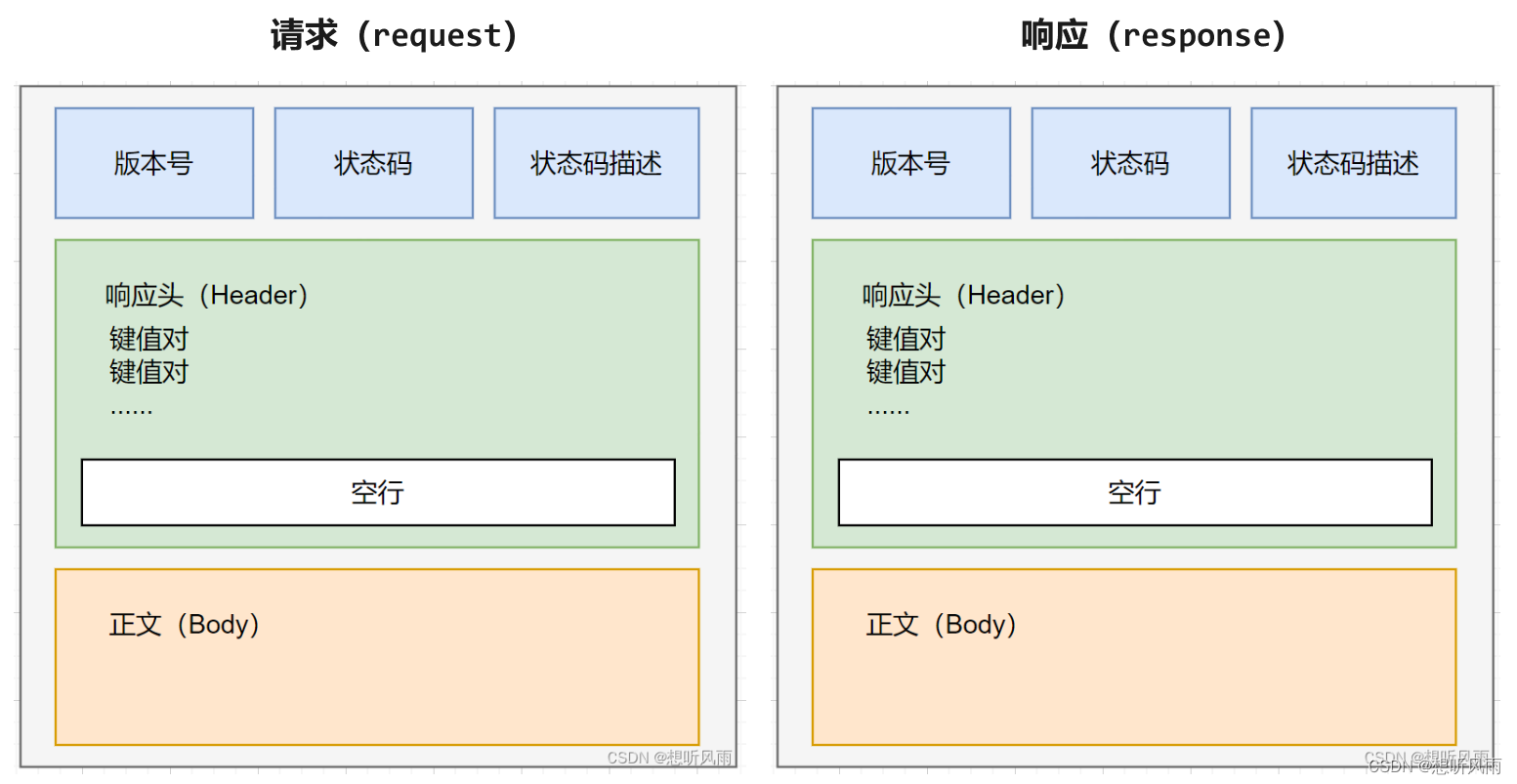
二、HTTP协议格式
| HTTP协议中,请求和响应分别有自己的格式。 |

三、请求(request)
1) 方法(Method)
| 包括以下方法: | |
| 方法名 | 说明 |
| GET | 获取资源 |
| POST | 传输正文主体 |
| PUT | 传输文件 |
| HEAD | 获得报文首部 |
| DELETE | 删除文件 |
| OPTIONS | 询问支持的方法 |
| TRACE | 追踪路径 |
| CONNECT | 要求用隧道协议连接代理 |
| LINK | 建立和资源之间的联系 |
| UNLINE | 断开连接关系 |
1> GET方法
| GET是最常用的HTTP方法,常用于获取服务器上的资源。在浏览器中直接输入URL,就会发送GET请求。 |
| GET请求,方法名为GET,URL中的query string可以为空或有键值对。报头header有若干键值对结构。正文body为空。 |
2> POST方法
| POST也是常见方法,多用于向服务器提交用户输入的数据。 |
| POST请求,方法名为POST,URL中的query string一般为空。报头header有若干键值对结构。正文body一般不为空,body内的数据格式通过header中的Content-Type标签指定。body的长度由header中的Content-Length标签指定。 |
3> GET和POST的区别
| GET和POST本质上没有区别。只是在使用习惯上,有所不同。 |
| (1) 从语义上来说,GET一般用于获取数据;POST一般用于提交数据。 |
| (2) GET的body一般为空,通过query string传递数据;POST的query string一般为空,通过body传输数据。 |
| (3) GET请求一般实现为幂等的;而POST请求一般是非幂等的。 |
| (4) GET可以被缓存;POST不能被缓存。这与两者的幂等性相关。 |
4> GET和POST的其他说明
| GET和POST的提交和获取数据的功能是没有强制要求的。 |
| GET和POST的幂等性是没有强制要求的。最终要看代码实现。 |
| 数据的安全性与是否加密相关,与使用GET或使用POST方法无关。 |
| 可以传输的数据量与GET和POST无关。GET和POST都可以使用body传输数据,且RFC标准文档中,并没有规定URL和body的长度。 |
| 可以传输的数据类型与GET和POST无关。即使是二进制数据,也可以在转码之后放到URL中。 |
5> 其他方法简单说明
| 以下方法几乎不使用: |
| PUT:用法与POST相似,但具有幂等性,一般用于更新。 |
| DELETE:用于删除服务器指定资源。 |
| OPTIONS:返回服务器所支持的请求方法。 |
| HEAD:用法与GET相似,但只返回报头(header),不返回正文(body)。 |
| TRACE:用于回显服务器端,测试时使用。 |
| CINNECT:预留,暂无使用。 |
2)URL
1> 什么是URL?
| URL俗称“网址”,专业术语是URL(Uniform Resource Locator 统一资源定位符)。 |
| 网络中每个文件都有唯一的URL,URL描述了这个资源在网络中所处的位置和浏览器应该采取什么方式处理这个资源。 |
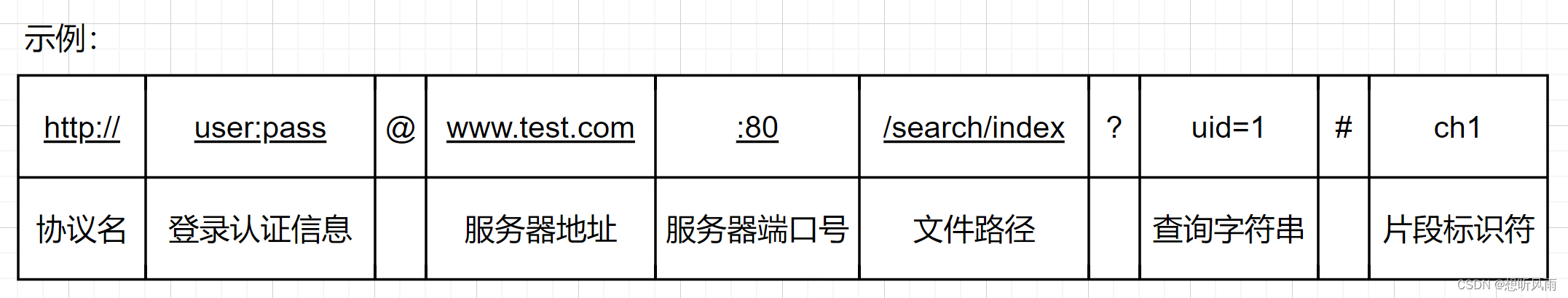
2> URL的格式

| 协议名:常用协议名有http、https等。可以省略,默认为http:// 。 |
| 登录认证信息:用于身份认证。现在通常不使用。 |
| 服务器地址:可以是如上图中的“域名”,也可以是IP地址。DNS会将“域名”解析为IP地址。 |
| 服务器端口号:使用端口号区分程序,可以省略。省略时,浏览器会根据协议类型自动找到合适的端口号。 |
| 文件路径:描述了需要使用的文件和文件的位置,可以省略。 |
| 查询字符串:query string,是键值对结构。以?号开头,键值对之间使用&号分隔,键和值之间使用=号分隔。一个URL中的query string可以包含多个键值对。这相当于对本次请求进行补充说明,可以省略。 |
| 片段标识符:类似书签,主要用于页面内跳转,可以省略。以#号开头。 |
3> URL encode(特殊的编码字符)
| URL encode中,部分字符有特殊含义,如 ‘/’、‘?’、‘:’、‘+’ 等,需要使用这些字符的本义时,需要先对其进行转义。 |
| 使用转义字符 ‘%’ 对特殊字符进行转义。 |
3)请求头(Header)
1> 什么是请求头(Header)?
| header的含义类似报头,但内容是以键值对结构呈现的,每个键值对占一行,键和值之间使用 冒号+空格 进行分隔。 |
2> 请求头(Header)内容是什么?
| header中有非常多规定好的键,包括且不仅仅包括如下内容: | |
| Host | 表示服务器主机的地址和端口,该信息在URL中也存在。在使用代理时,Host的内容和URL不同。 |
| Content-Length | 表示正文(body)中的数据长度。请求存在正文(body)才会有该属性。 |
| Content-Type | 表示正文(body)中的数据格式。请求存在正文(body)才会有该属性。 |
| User-Agent | 表示浏览器和操作系统的版本和其他信息。 |
| Referer | 表示当前页面是从哪个页面跳转的。直接输入URL访问,或通过收藏夹访问,则没有该项属性。 |
| Cookie | 是浏览器在本地存储临时的键值对数据。通常使用这些键值对数据实现“身份标识(令牌)”的功能,也可以记录“访问时间”、“访问次数”等信息。不同的域名下可以有不同的Cookie,不会产生冲突。 |
4)正文(Body)
| 用于补充请求信息,也是以键值对形式出现。 |
| 主要使用json、form表单格式、form-data格式等,浏览器和服务器会根据header中指定的Content-Type对body中的数据进行处理。 |
| form表单格式与query string一致,form-data格式则通常用于提交图片或文件等。 |
四、响应(response)
1)状态码
1> 状态码大类
| 状态码 | 类别 | 描述 |
| 1XX | Informational(信息状态码) | 请求正在处理,请稍等 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 请求有误,服务器无法处理 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
2> 重要的状态码
| 状态码 | 状态码描述 | 说明 |
| 200 | OK | 访问成功 |
| 404 | Not Found | 没有找到资源 |
| 403 | Forbidden | 访问被拒绝,没有权限 |
| 405 | Method Not Allowed | 访问失败,不支持请求中的方法 |
| 500 | Internal Server Error | 服务器出错 |
| 504 | Gateway Timeout | 服务器响应超时 |
| 302 | Move Temporarily | 临时重定向,跳转其他页面 |
| 301 | Moved Permanently | 永久重定向,跳转其他页面 |
2)响应头(Header)
| 响应的报头与请求的报头基本一致,只是Content-Type支持的格式更多了,包括 text/html、text/css、application/javascript、application/json 等。 |
3)正文(Body)
| 响应的正文(Body)也与请求的正文(Body)基本一致,只是支持的数据格式也变多了,这取决于Content-Type。 |
阅读指针 -> 《 协议格式 -- 应用层协议 HTTPS 》
链接生成中.........



)




 函数的理解)









)
