简介
本文简要讲解了html,css,js.主要是让大家简要了解网络知识
因为实际开发中很少直接写html&css,所以不必过多纠结,了解一下架构就好
希望深度学习可以参考MDN和w3school
HTML
基础
HTML (Hyper Text Markup Language) 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言.
主要用于页面结构的组织
最简单的一个内容是这样的
<p>welcome to html</p>
属性
使用属性来给元素设定额外信息,属性的基本写法为
<p class="foobar">EESAST</p>
用空格与元素名或前一个属性隔开,属性名="值"(单引号双引号都可)
比较典型的例子就是元素<a>,用来创建链接
<a href="https://eesast.com" title="科协官网">EESAST</a>
常用标签
- 文档结构标签:
<!DOCTYPE html>: 定义HTML文档类型和版本.<html>: HTML文档的根元素.<head>: 包含文档的元信息,如标题、字符集等.<title>: 定义文档的标题,显示在浏览器的标题栏或标签页上.<body>: 包含文档的主要内容.
- 文本标签:
<h1>to<h6>: 定义标题,h1为最高级标题,h6为最低级标题.<p>: 定义段落.<br>: 插入换行.<hr>: 插入水平线.
- 链接和图像标签:
<a>: 定义超链接.<img>: 插入图像.
- 列表标签:
<ul>: 无序列表.<ol>: 有序列表.<li>: 列表项.
- 表格标签:
<table>: 定义表格.<tr>: 定义表格行.<th>: 定义表头单元格.<td>: 定义表格数据单元格.
- 表单标签:
<form>: 定义表单.<input>: 定义输入字段.<textarea>: 定义文本域.<button>: 定义按钮.<select>: 定义下拉列表.<label>: 定义表单标签.
- 样式和格式标签:
<style>: 定义文档的样式信息.<div>: 定义文档中的一个区块.<span>: 定义文档中的内联元素容器.<strong>: 定义强调文本.<em>: 定义强调的文本.
- 其他常用标签:
<meta>: 定义文档的元信息,如字符集、关键词等.<script>: 插入JavaScript代码.<iframe>: 插入内联框架.<head>: 定义文档的头部.<footer>: 定义文档的页脚.
基本结构
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>我的测试站点</title></head><body><p>这是我的页面</p></body>
</html>
基本布局
<header>:页眉.<nav>:导航栏.<main>:主内容.主内容中还可以有各种子内容区段,可用<article>、<section>和<div>等元素表示.<aside>:侧边栏,经常嵌套在<main>中.<footer>:页脚.
关于完整的 html 元素和属性,可以参考这里
应用 CSS 和 JavaScript
对于 CSS,需要加入一个<link>元素,rel="stylesheet"表明这是文档的样式表,而 href 包含了样式表文件的路径,这个元素一般放在head里
<link rel="stylesheet" href="my-css-file.css" />
对于 js 脚本,加入<script>元素,src 为脚本的路径.把它放在文档的尾部</body>标签之前是一个更好的选择,这样可以确保在加载脚本之前浏览器已经解析了 HTML 内容
<script src="my-js-file.js"></script>
这里 script 元素没有内容,但他不是一个空元素,你也可以直接把脚本写在元素里
CSS
基础
CSS (Cascading Style Sheets,层叠样式表),用于定义样式,实现很多炫酷的功能,如
h1 {color: red;font-size: 5em;
}
主要语法如下
选择器 : 语法由一个 选择器 (selector) 开头.它选择 (selects)了我们将要用来添加样式的 HTML 元素.在这个例子中我们为一级标题(主标题<h1>)添加样式.
样式修改 : 接着输入一对大括号{ }.在大括号内部定义一个或多个形式为 属性 (property):值 (value);
元素选择器
标签匹配
使用元素选择器来直接匹配一种 html 元素
p {color: green;
}
id匹配
#ID {color: red;
}
多标签匹配
不同的选择器可以用,隔开来使用多个选择器
p, li { color: green; }
这种直接指定元素类型的写法只能同时应用于所有同类元素,在实际使用的时候是十分不方便的,因此我们还可以使用类名来进一步指定作用的对象.前面说到 HTML 中的元素可以添加属性,这里的类名选择器就对应标签中的class属性,比如
<ul><li>项目一</li><li class="special">项目二</li><li>项目 <em>三</em></li>
</ul>
同标签特殊匹配
.special {color: orange;font-weight: bold;
}
这里指定了属于 special 类的元素进行设置,在在选择器的开头加.即为指定类,当然可以同时指定元素和类
li.special,
span.special {color: orange;font-weight: bold;
}
元素位置匹配
嵌套关系
li em {color: rebeccapurple;
}
表示选择嵌套在<li>内部的<em>
相邻关系
h1 + p {font-size: 200%;
}
表示选择跟在<h1>后面的<p>
例子
可以尝试下解读这个选择器
body h1 + p .special {color: yellow;background-color: black;padding: 5px;
}
盒模型
参考:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/The_box_model
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,可以帮助我们使用 CSS 实现准确布局、处理元素排列.
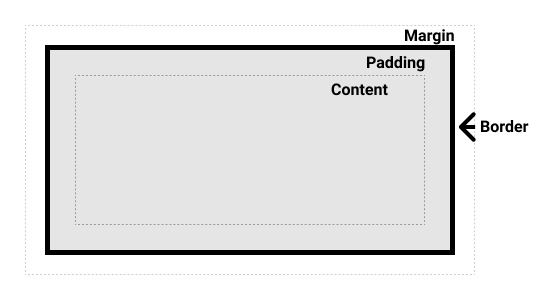
CSS 中组成一个块级盒子需要:
- Content box: 这个区域是用来显示内容,大小可以通过设置
width和height. - Padding box: 包围在内容区域外部的空白区域; 大小通过
padding相关属性设置. - Border box: 边框盒包裹内容和内边距.大小通过
border相关属性设置. - Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域.大小通过
margin相关属性设置.
如下图:

在标准模型中,如果你给盒设置 width 和 height,实际设置的是 content box. padding 和 border 再加上设置的宽高一起决定整个盒子的大小
.box {width: 350px;height: 150px;margin: 25px;padding: 25px;border: 5px solid black;
}
可以尝试计算一下这个盒子的大小
JS
简介
这里主要介绍浏览器对象模型,用于浏览器的日常开发,我们可以通过js方便的操控这些对象
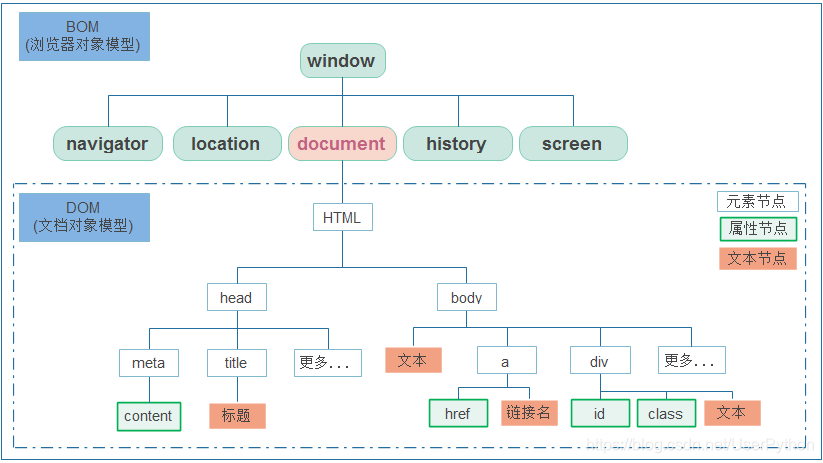
BOM
BOM,一个基于js的浏览器对象,但并不是W3C(World Wide Web Consortium,万维网联盟)标准,不同浏览器存在差异
如图,是浏览器模型的基本结构,在浏览器环境下,一般可以省略window
我们主要控制的还是DOM对象

常用属性
-
open()/close()打开/关闭窗口
-
alert()弹窗警告
DOM
符合W3C标准,在日常开发更常见
添加/删除
// 添加/删除 HTML 元素
// appendChild(): 将新元素作为其它元素的子节点进行添加(添加到尾部)
// insertBefore(): 将新元素添加到其它元素的头部let para = document.createElement("p"); // 创建一个段落
let text = document.createTextNode("abc"); // 创建一个文本节点
para.appendChild(text); // 将该段落与文本合成一个元素 <p>abc</p>
x.appendChild(para); // 将新元素 para 添加到 x 的尾部
x.insertBefore(para); // 将新元素 para 添加到 x 的头部// 删除元素时需要知道该节点的父节点
// removeChild(): 将某元素的子节点移除
// 一般来说是这样删除节点的:
// child.parentNode.removeChild(child); // 先找父节点,再删除查找
let x= document.getElementById ("content"); //通过id
let x = document.getElementsByClassName("content"); //通过
修改
通过查找然后赋值实现
// 利用 innerHTML 属性修改元素的内容:
let x = document.getElementById("content"); // 找到对应的元素
x.innerHTML = "hello world";// 利用 style 属性修改元素的 CSS 格式:
document.getElementById("content").style.color = "red";
使用
直接写在 HTML 中:
一般放在body最后面,避免阻塞
<script>console.log("Hello World!");
</script>
通过文件的路径引入:
defer表示在html解析完毕后执行,避免阻塞
<script src="___.js" defer></script>
示例
下面是一个使用了html,css,js的简单实例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Hello World Example</title><style>body {display: flex;align-items: center;justify-content: center;height: 100vh;}#helloText {color: red;}</style>
</head><body><div><p id="helloText">Hello World</p><button id="changeColorButton" onclick="changeColor()">Change Color to black</button></div><script>function changeColor() {document.getElementById('helloText').style.color = 'black';}</script>
</body></html>









)









—— 长链接/保持连接)