从IDEA迁移到VScode的过程中,会有很多不适应的地方,下面算是一篇VScode的入门手册,也可以说是从IDEA迁移到VScode的手册。
命令面板(Command Palette)
允许你快速访问和执行命令。
在 Visual Studio Code 中,你可以通过以下步骤打开命令面板:
·按下 F1 键,或者
·按下 Ctrl+Shift+P(在 Mac 上是 Cmd+Shift+P)
打开命令面板后,你可以开始输入命令的名称,它会显示一个匹配你输入的命令列表。然后,你可以使用上下箭头键来选择一个命令,然后按回车键来执行它。
如下:

定义与引用
Ctrl+鼠标左键点击函数名或者类名即可跳转到定义处,在函数名或者类名上按F12也可以实现同样功能。调到定义处后,再对定义执行相同操作,就可以找到它的引用处。
注记:mac上是command+点击。
这个方式跟IDEA不一样,习惯了使用command+B了,因此修改快捷键如下:
- 打开命令面板,可以通过快捷键Ctrl+Shift+P(Windows)或Cmd+Shift+P(Mac)来打开。
- 在命令面板中输入Keyboard Shortcuts,然后选择Preferences: Open Keyboard Shortcuts。
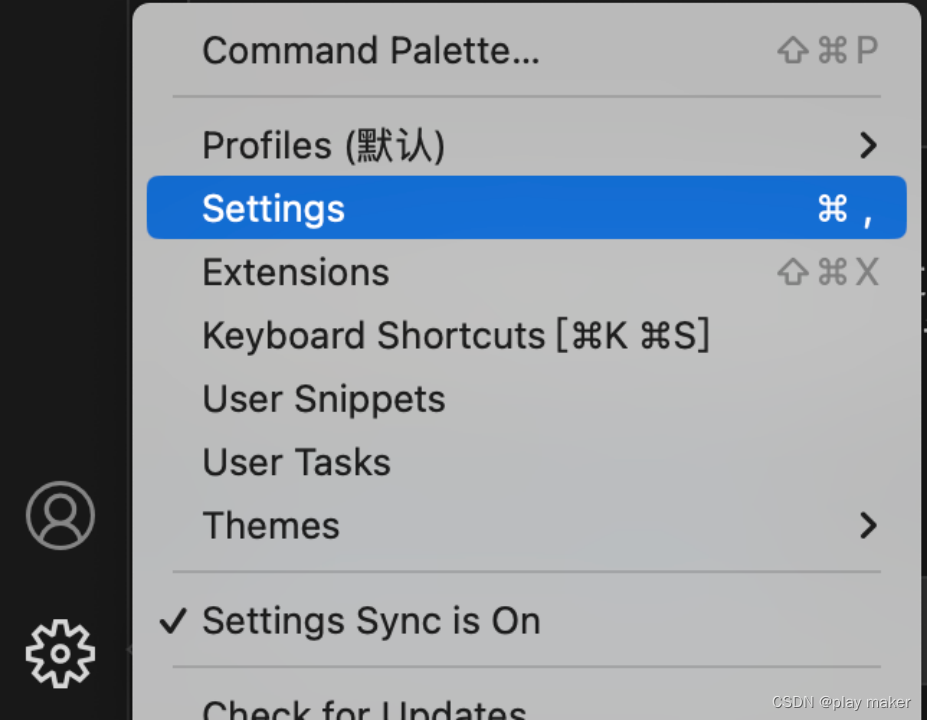
- 也可以通过左下角的设置按钮来打开

在打开的键盘快捷键设置页面中,你可以搜索你想要修改的命令,然后点击相应命令行右侧的铅笔图标进行修改。
在弹出的输入框中,按下你想要设置的新快捷键组合,然后按Enter确认。
配置如下即可。


查找子类与子接口
IDEA在类/接口的左边会有一个按钮,查找该类的子类/子接口。

vscode中有这些功能Go to Implementations,但是没有提供这种方便的按钮。


给它配置一个快捷键 command+D。

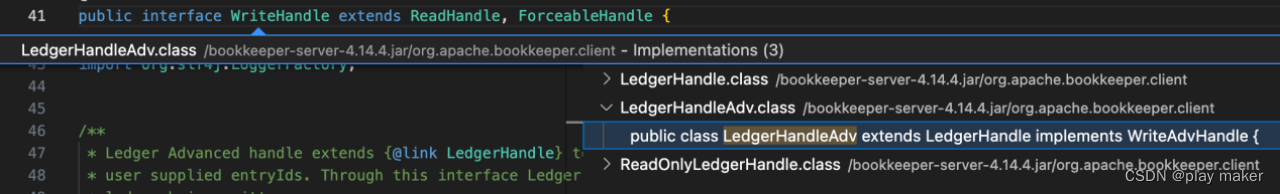
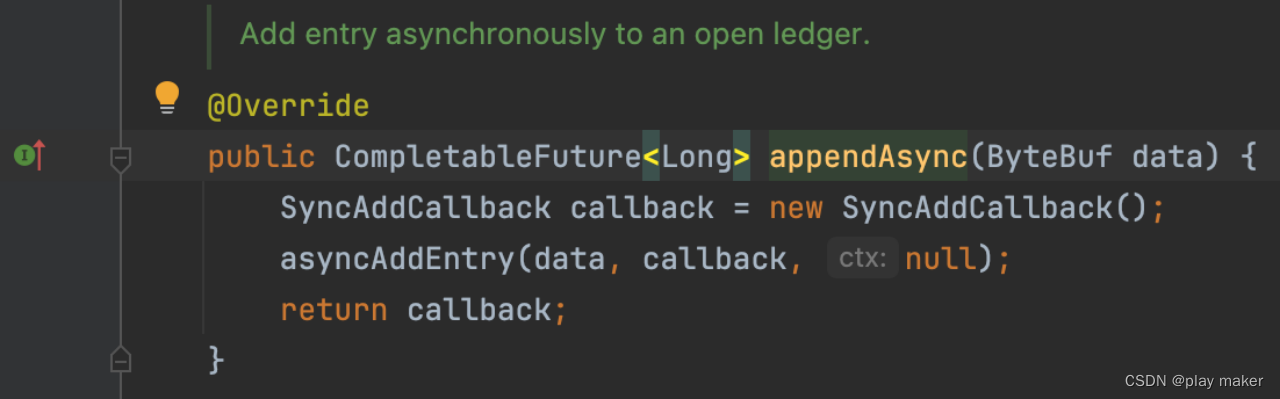
查找接口方法的具体实现,查找子类方法对应的接口定义
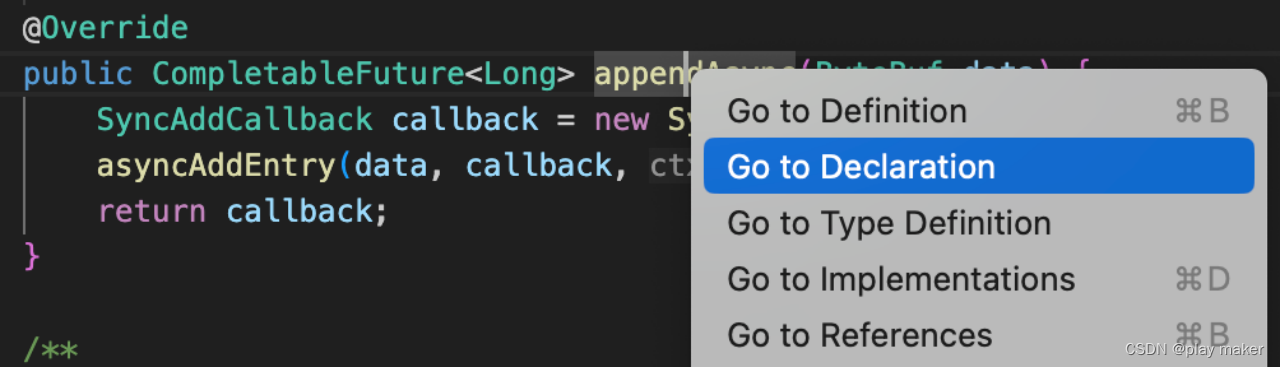
如下图


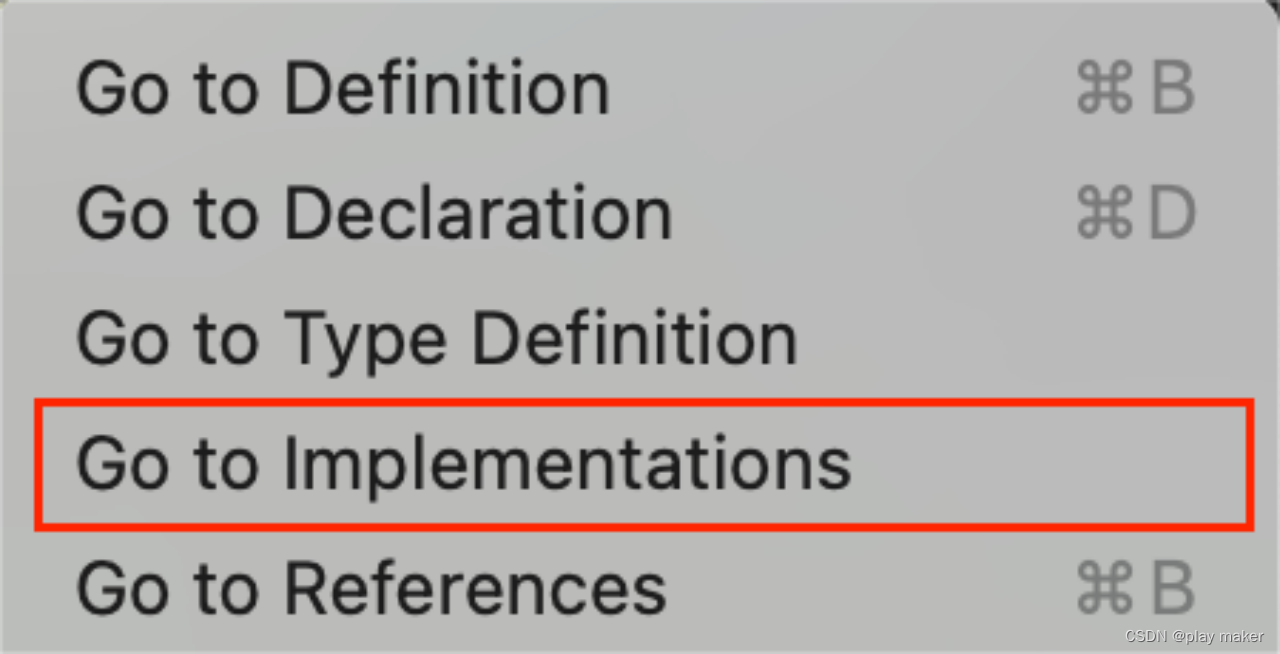
第一个功能:查找接口方法的具体实现,其实就是上一小节的Go to Implementations功能,因此command+d即可。

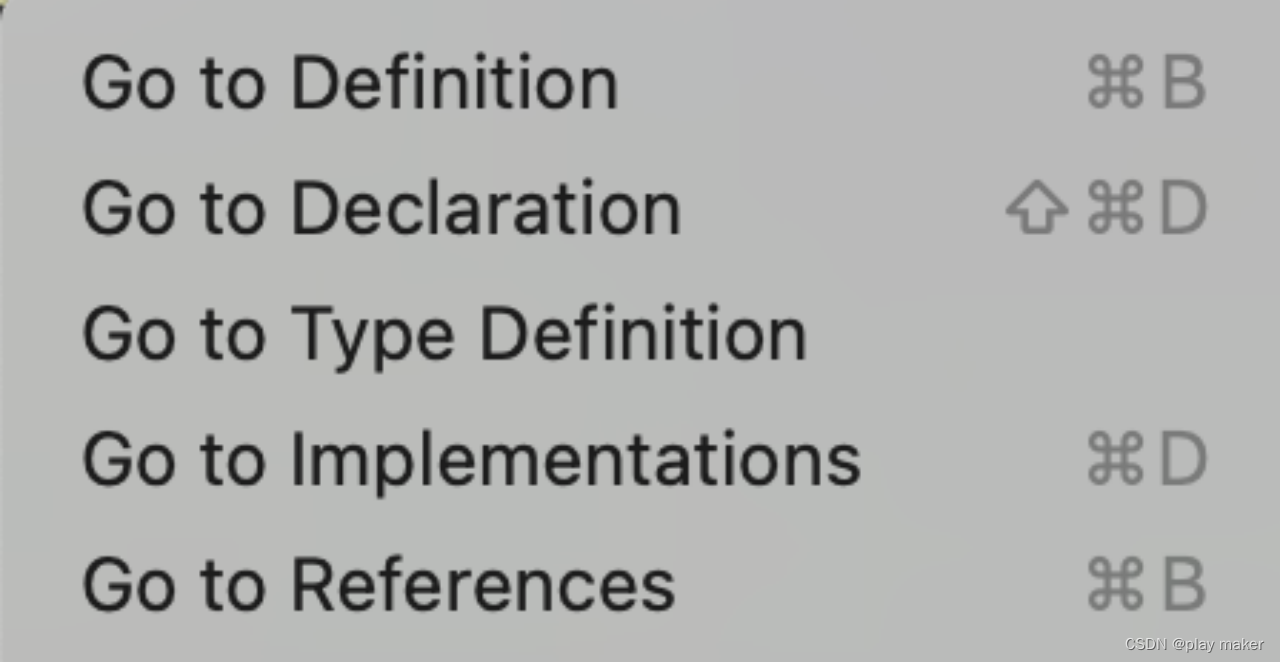
第二个功能:查找子类方法对应的接口定义,对应vscode的Go to Declaration,因此也将它设置快捷键 Command+D,但这会让Go to Implementations失效。

因此让Go to Declaration改成command+shift+d。

搜索
当前文件搜索
command + f
全局搜索
command + shift + f
全局搜索其实就是左侧工具栏这里

但是注意,vscode中的全局搜索并不会搜索到java依赖库里的类等内容!只会对当前项目里的内容进行全局搜索。
要搜索java依赖库里的内容,
·如果想要搜索的类在你的代码中,则使用上面的查找定义即可。
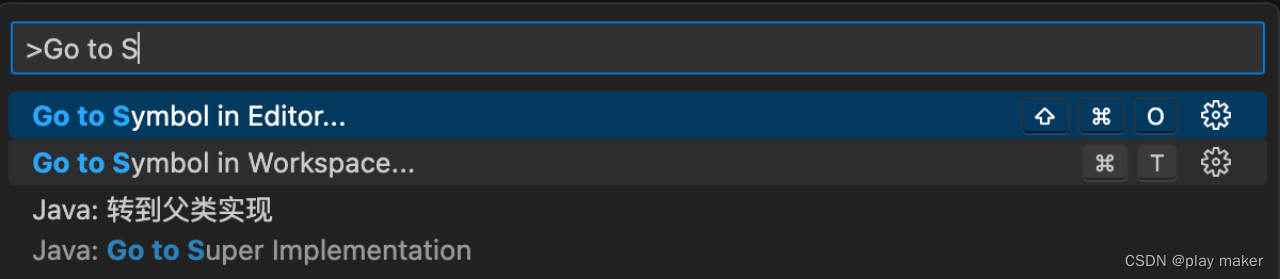
·如果想要搜索的类不在你的代码中,可以尝试在 "Command Palette" 中使用 "Go to Symbol in Workspace..." 命令。你可以通过 Ctrl+T(在 Mac 上是 Cmd+T)来快速打开这个命令。

根据文件名来搜索
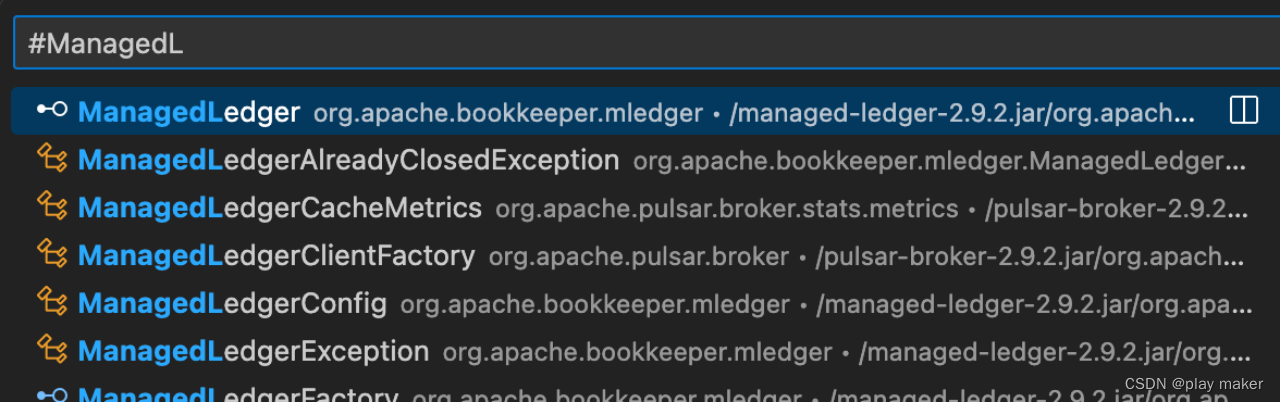
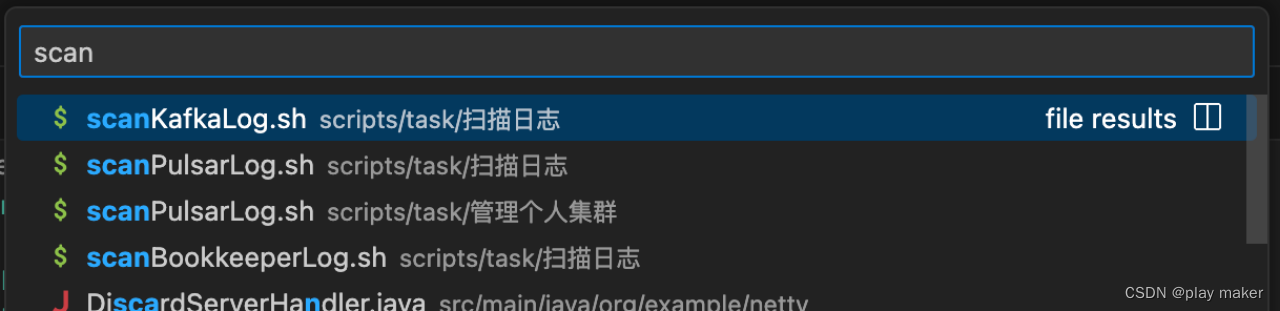
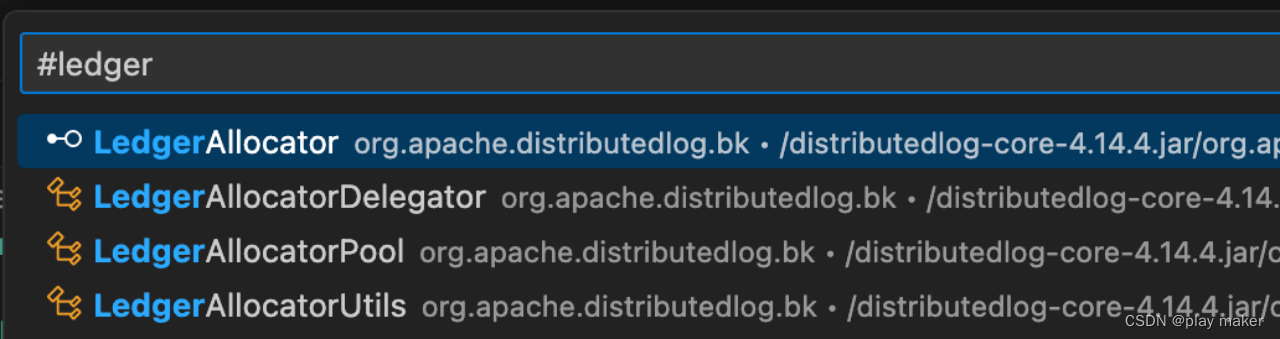
command+p

可以通过command+p,然后输入#的方式来实现前面提到的搜索类路径。

注释选中的代码
Command + /
注记:基本跟IDEA的快捷键相同
格式化代码
Command + K Command + F
注记:要按两个键
![]()
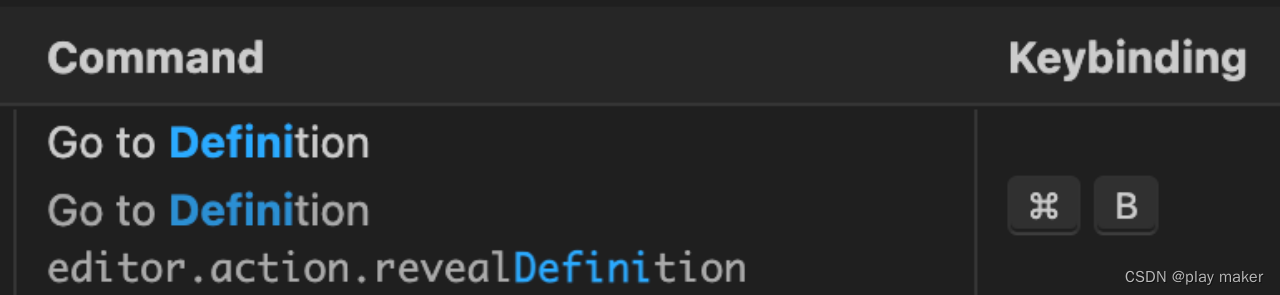
修改快捷键为
![]()
跟IDEA一致。
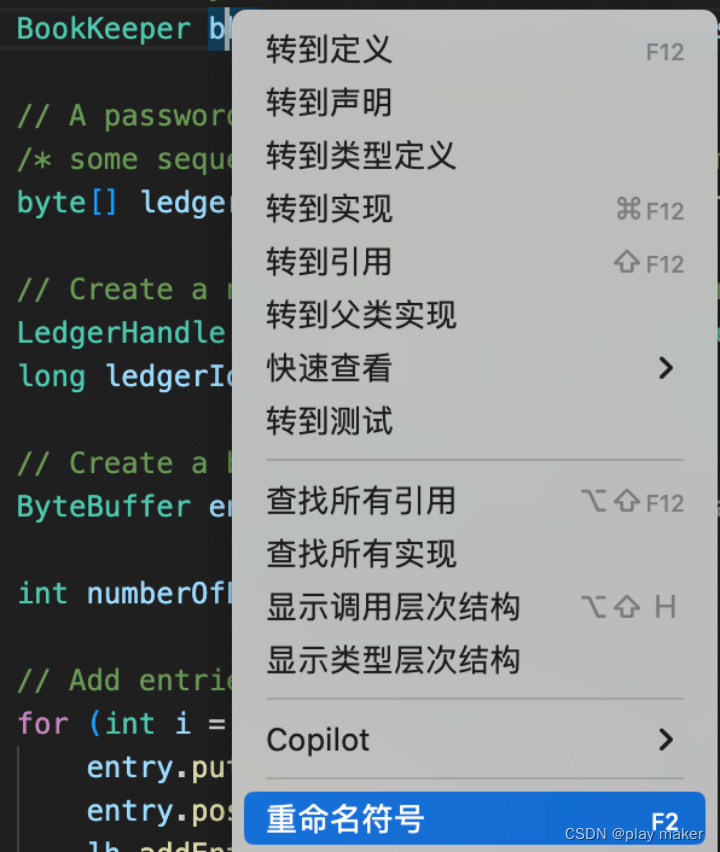
重命名方法、变量

自动保存修改
打开setting页面,搜索auto save。



默认不会自动保存文件的修改,选择afterDelay模式,delay默认为1s。修改后默认一秒后自动保存。
代码结构
OUTLINE这里可以看到代码结构

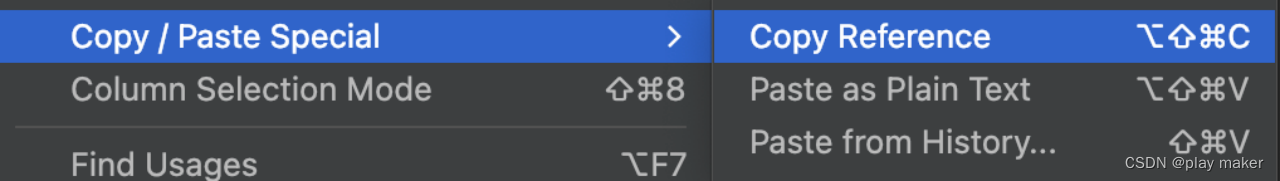
复制java类的fully qualified name

在IDEA中可以右键,使用上面的选项来粘贴类的完整路径。
如:javax.ws.rs.client.ClientBuilder#newClient()
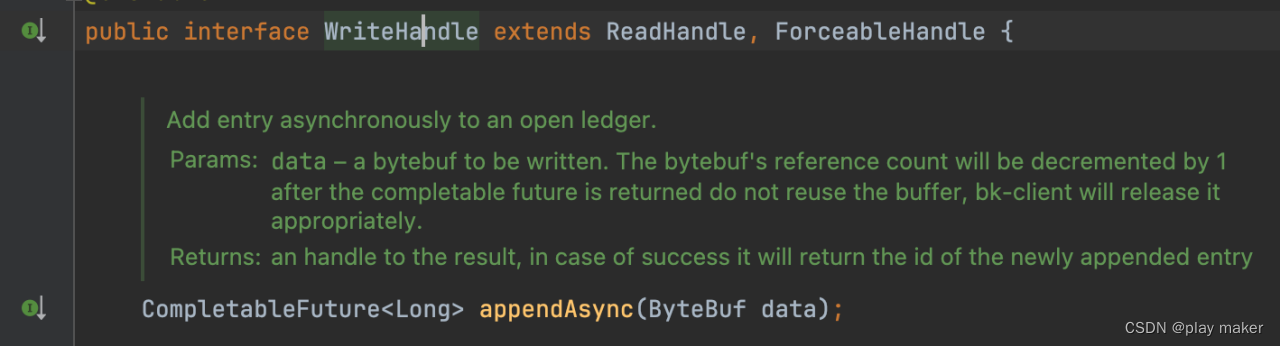
在vscode中,可以光标悬浮在类/方法上,弹窗里能看到完整的类路径。
如下:

org.apache.bookkeeper.client.api.Handle.getId()

)
)


:目标匹配助手)



)





错误)
:计算属性与 watch 监听器)


