
👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Unity基础实战
⭐🅰️⭐
文章目录
- ⭐🅰️⭐
- ⭐前言⭐
- 🎶(==1==) 模型导出规范
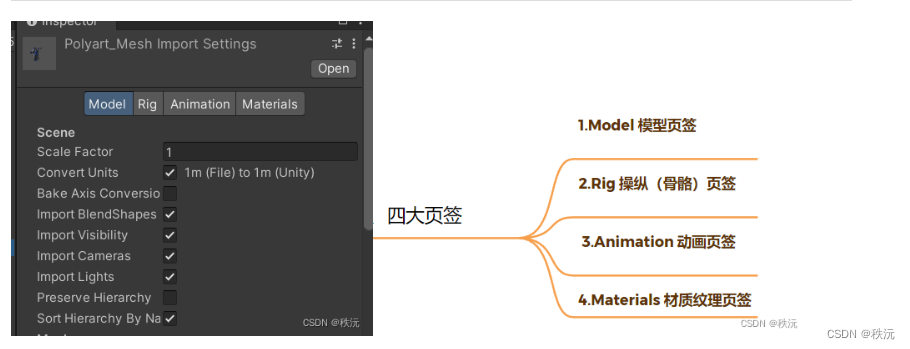
- 🎶(==2==) Model模型页签和Rig骨骼页签
- <font color=green > Model模型页签 ——主要参数介绍
- <font color=green > Rig骨骼页签——主要参数介绍
- <font color=green >Avatar化身——主要参数介绍
- ⭐🅰️⭐
⭐前言⭐
🎶(1) 模型导出规范
模型导入规范文档入口,

- .坐标轴规范:
人物面朝向为Z轴正方向,Y轴正方向为头顶方向,X轴正方向为人物右侧 - 一般式用FBX格式的模型
🎶(2) Model模型页签和Rig骨骼页签

Model模型页签 ——主要参数介绍
----
作用:
1.模型比例设置
2.是否使导入模型中的摄像机和光源
3. 网格压缩方式 等等相关信息
4. 修改模型中存储的各种元素和属性
5.最终会影响在Unity中使用模型时的一些表现
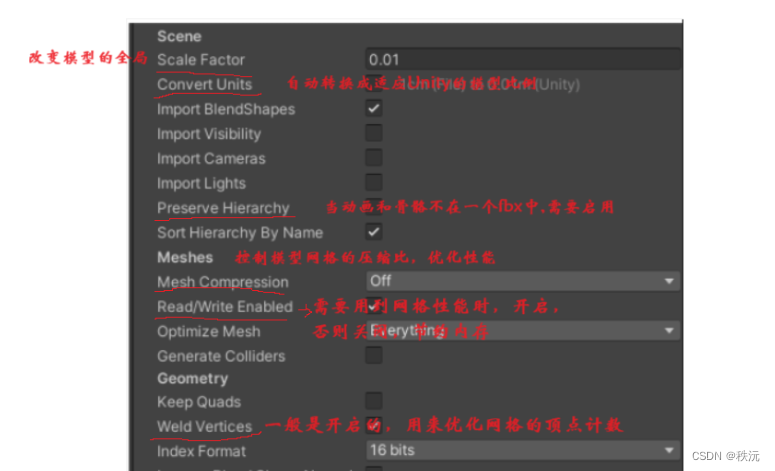
- 场景相关的参数设置
Scale Factor :可以修改此值来改变该模型的全局比例
Convert Units :启用可将模型文件中定义的模型比例转换为Unity的比例
Preserve Hierarchy:
主要作用是:如果有两个fbx文件,1包含骨骼和网格,2只包含骨骼动画。则需要启用它导入,不然会让层级不匹配让动画不能正常播放
不同的格式的比例如下
.fbx .max .jas = 0.01
.3ds = 0.1
.mb .ma .lxo .dxf .blend .dae = 1
- Mesh网格相关的参数设置
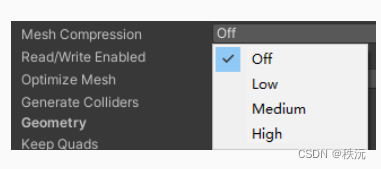
Mesh Compression :(网格压缩,设置压缩比级减小网格的文件大小,提高压缩比会降低网格的精度,调整该参数可以优化游戏包的大小)
Low:低压缩比 ,Medium:中等压缩比,High:高压缩比
Read/Write Enabled :是否开启读写网格信息 ,开启时,会增加内存占用,关闭时,可以节约运行时内存使用量
开启情况:
1.需要在代码中读取或写入网格数据
2.需要运行时合并网格
3.需要使用网格碰撞器时
4.需要运行时使用NavMesh构建组件来烘焙NavMesh时
等等
Weld Vertices:一般是开启的,用来优化网格的顶点计数
Rig骨骼页签——主要参数介绍
作用:
1. 如何将骨骼映射到导入模型中的网格,以便能够将其动画化
2.对于人形角色模型,需要分配或创建Avatar(替身信息)
3. 对于非人形角色模型,需要在骨骼中确定根骨骼
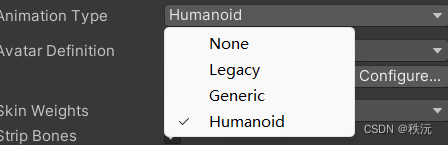
- 动画的种类 Animation Type

- Animation Type ——>None
不存在动画主要用于一些环境静态模型
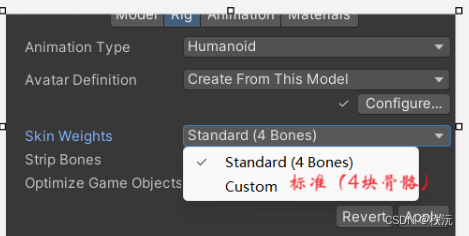
- Animation Type ——>Humanoid
(人形模型: 一般情况下,有头和四肢为人形
人形模型需要使用Avatar化身系来绑定人主要关节的映射关系)
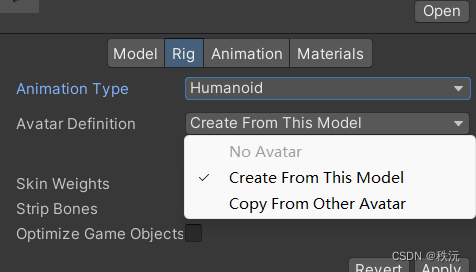
Avatar Definition:选择获取Avatar定义的位置
Create From This Model:根据此模型创建Avatar化身信息
Copy from Other Avatar:指向另一个模型上设置的Avatar化身信息


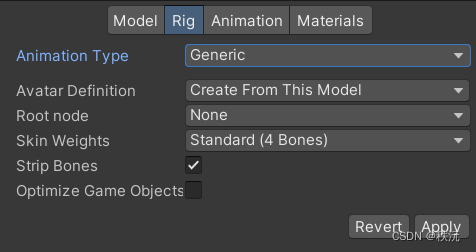
- Animation Type——>Generic
通用模型,非人形模型
不是标准的人形模型,可以是任意形状,
这种模型需要设置骨骼根节点 ()_Root node

- Animation Type——>Legacy
老版的动画一般不适用

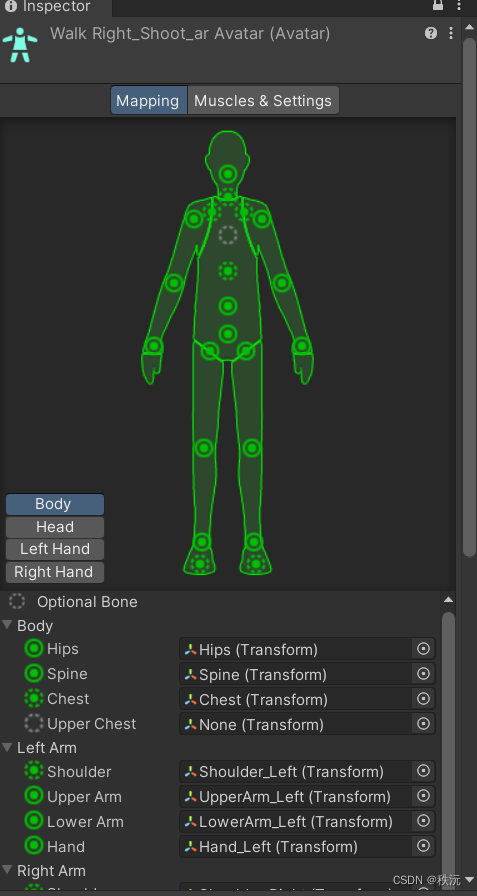
Avatar化身——主要参数介绍

-
Mapping关节映射信息设置,人物动画无非就是改变这些关节的角度

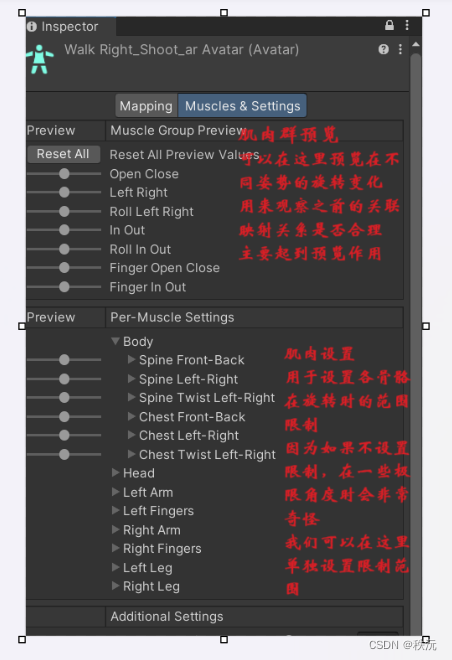
-
Muscles&Settings肌肉和设置

⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、












)









