我们知道imageview常用的图片格式是.jpg/.png或者drawable里的部分.xml文件。但有时UI会给过来.svg格式的文件,下面讲解如何使用.svg格式图片文件

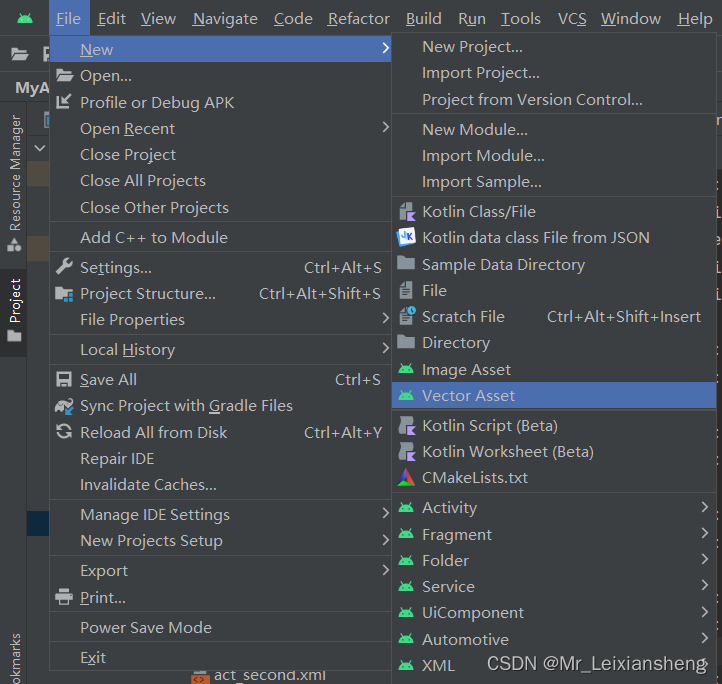
step1:AS点击File -> New -> Vector Asset

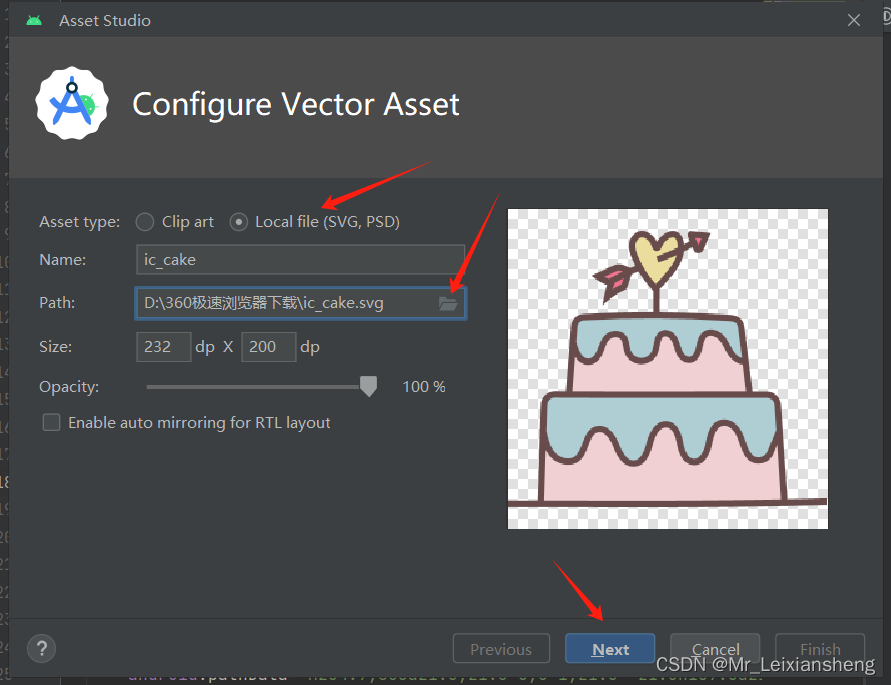
step2:选中要使用的.svg文件,按需要命名和调整,下一步,然后确定


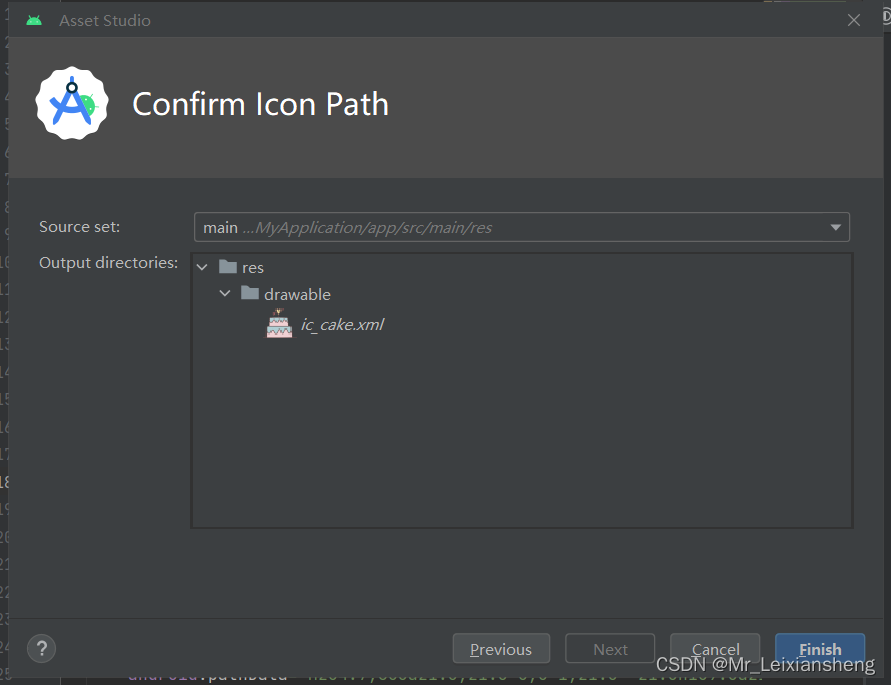
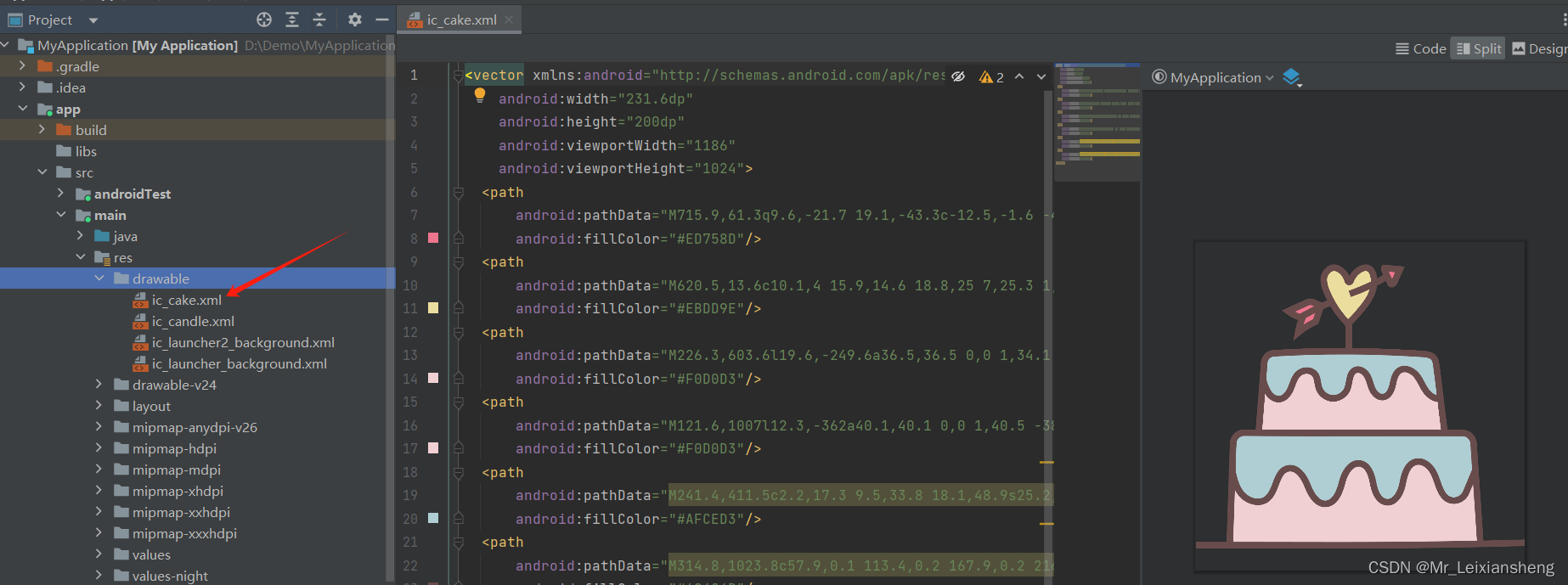
step3:drawable文件下就会发现刚生成的ic_cake.xml文件,ImageView直接引用即可

<ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/ic_cake" />


)





--对象行为(6)--备忘录)










