官网:VueQuill | Rich Text Editor Component for Vue 3
安装

pnpm add @vueup/vue-quill@latest
使用

局部使用
先导包
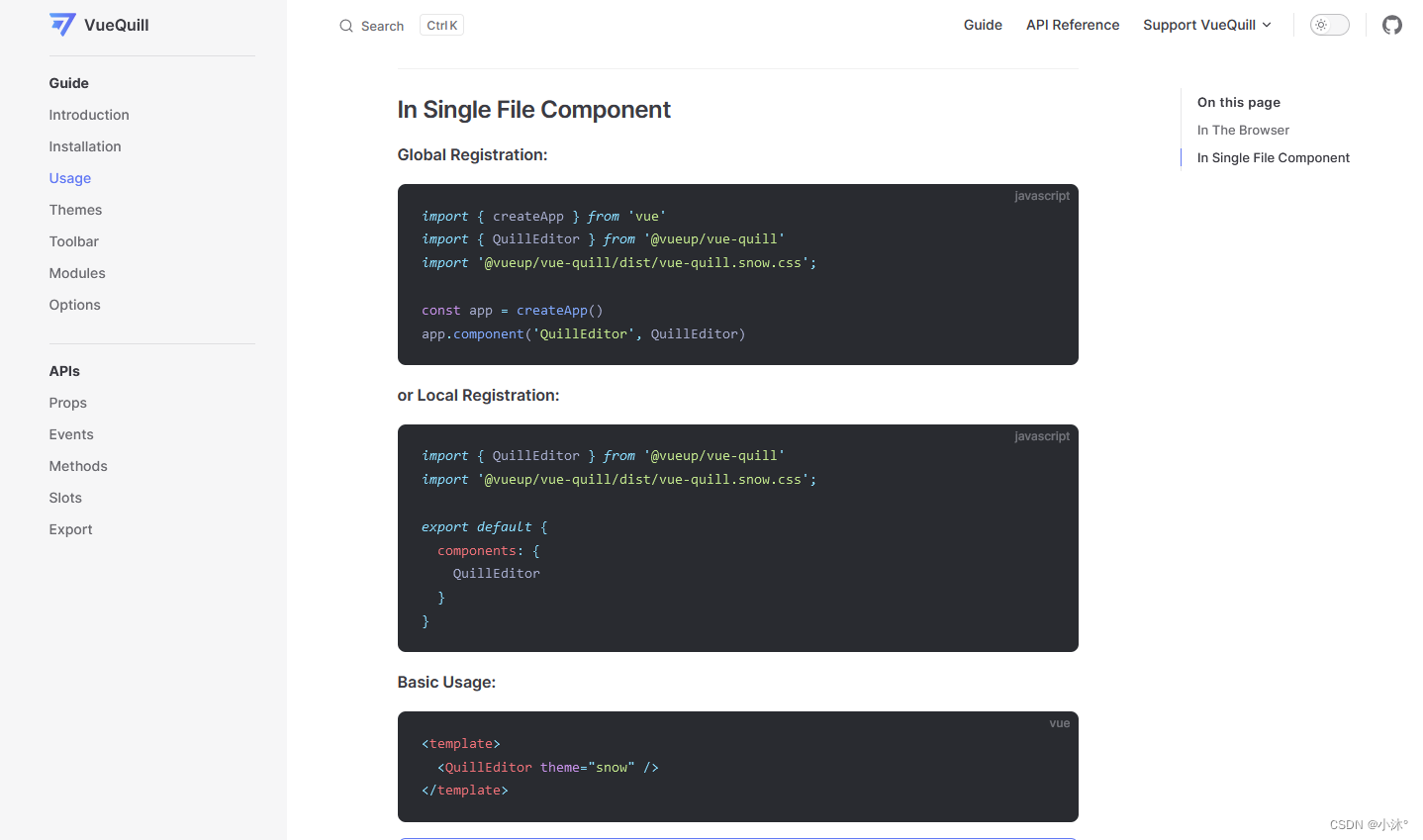
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';再使用
<QuillEditor theme="snow"></QuillEditor>添加数据双向绑定,注意要一起设置内容类型
<QuillEditorv-model:content="formModel.content"content-type="html"theme="snow"></QuillEditor>重置内容
组件ref名.value.setHTML(内容)


)













持续更新中)

