🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于SpringBoot电商项目的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.项目背景及技术点运用
1.项目背景
2.技术点运用
二.数据库表及依赖
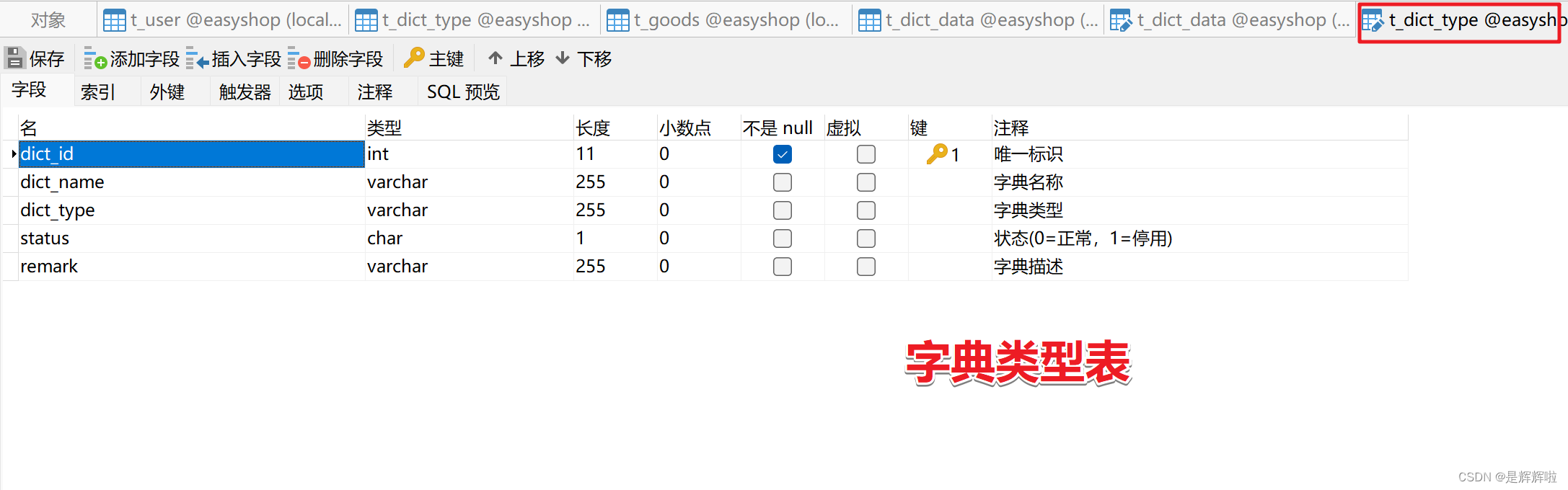
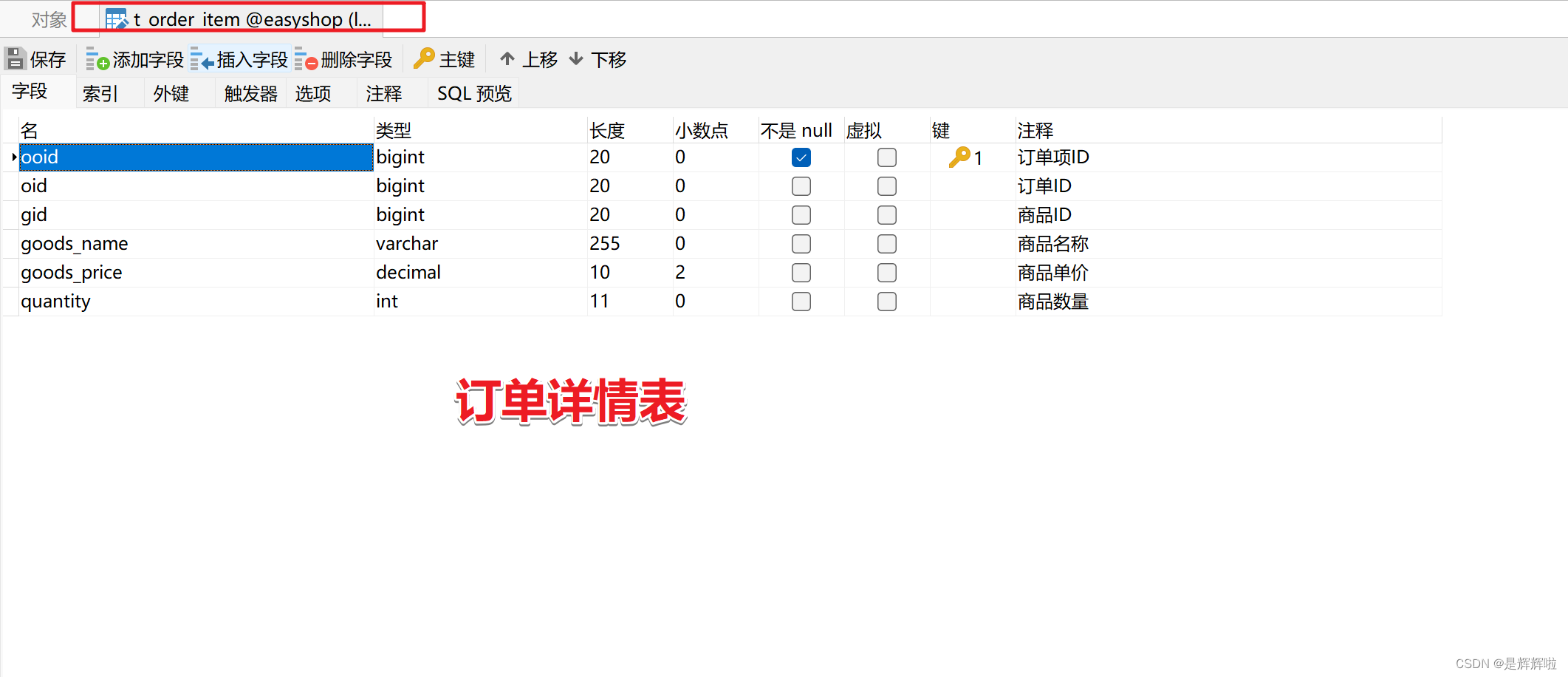
1.数据库
2.依赖
pom
yml
三.需求
1.页面分析
2.数据更换(静态➡动态)
(1)分类数据
(2)具体类别商品展示
①装饰摆件
②墙式壁挂
四.代码编写
0.需求
1.代码生成(model,mapper,service)
五.分类数据
1.mapper
2.service
3.controller
4.前端代码
六.类型具体数据
1.mapper
2.service
3.controller
4.局部修改
摆件花艺
墙式壁挂
5.html页面
一.项目背景及技术点运用
1.项目背景
写此项目的初衷:最近后台接到了蛮多私信,很多的都在问springboot搭建一个项目会使用到哪些技术,以及怎么写这样一个项目。为了将技术更好的运用以及讲解,于是小编利用工作的空闲时间,写了一个可以训练自己技术点的小项目,大家有兴趣的可以订阅这个合集。
提要:因为这个项目只是练手,数据量很少,也就不存在什么请求卡顿之类的问题了,我就没有在sql优化中花费太多心思了
2.技术点运用
FreeMarker,SpringBoot,Mybatis-plus,Auto2,Spring Security,Mysql,Redis
二.数据库表及依赖
1.数据库
数据库脚本也已经上传上去了,在这篇博文可以看见
2.依赖
pom
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.6</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.wh</groupId><artifactId>easyshop</artifactId><version>0.0.1-SNAPSHOT</version><name>easyshop</name><description>Demo project for Spring Boot</description><properties><!-- <java.version>17</java.version>--></properties><dependencies><!--mybatis-plus--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.2</version></dependency><!--mybatis-plus的生成插件--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.5.2</version></dependency><!--spring freemarker--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId></dependency><!--oauth2--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-oauth2-client</artifactId></dependency><!--security--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency><!--spring mvc--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--热加载工具--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><!--mysql--><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><scope>runtime</scope></dependency><!--lombok--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><!--测试--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!--security-test--><dependency><groupId>org.springframework.security</groupId><artifactId>spring-security-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><!--lombok--><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><excludes><exclude><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></exclude></excludes></configuration></plugin></plugins></build></project>yml
server:port: 8080 spring:freemarker:cache: falsesuffix: .htmltemplate-loader-path: classpath:/templates/mvc:static-path-pattern: /static/**datasource:url: jdbc:mysql://localhost:3306/easyshopdriver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: 123456hikari:# 最小空闲连接数量minimum-idle: 5# 空闲连接存活最大时间,默认600000(10分钟)idle-timeout: 180000# 连接池最大连接数,默认是10maximum-pool-size: 10# 此属性控制从池返回的连接的默认自动提交行为,默认值:trueauto-commit: true# 连接池名称pool-name: MyHikariCP# 此属性控制池中连接的最长生命周期,值0表示无限生命周期,默认1800000即30分钟max-lifetime: 1800000# 数据库连接超时时间,默认30秒,即30000connection-timeout: 30000 mybatis-plus:type-aliases-package: com.wh.easyshop.model #日志配置 logging:level:com.star.easyshop.mapper: debug
三.需求
1.页面分析
这个已经转成pdf文件上传在这篇博文中了
2.数据更换(静态➡动态)
(1)分类数据
(2)具体类别商品展示
①装饰摆件
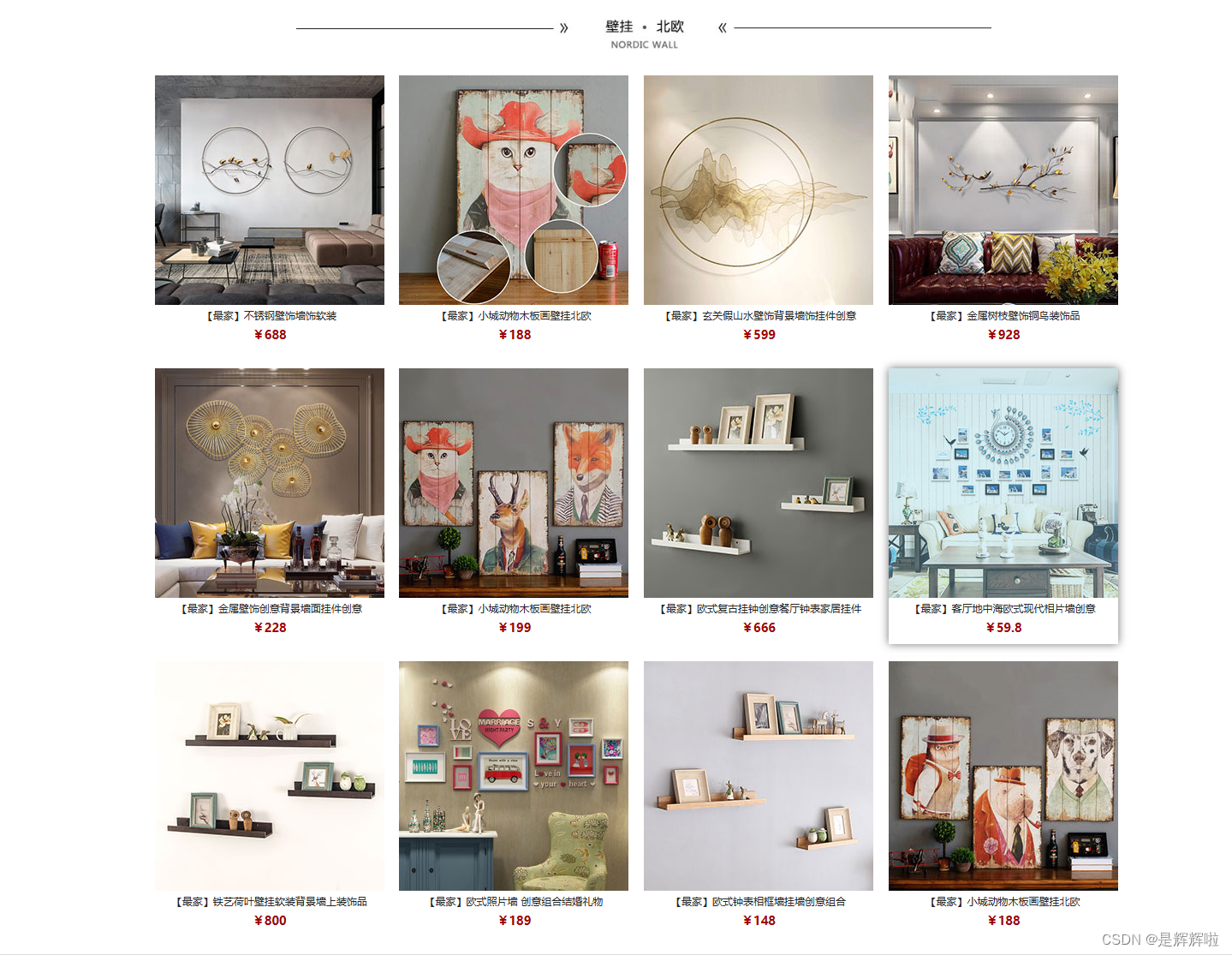
②墙式壁挂
四.代码编写
0.需求
需要将数据库中对应的商品信息展示在首页
1.代码生成(model,mapper,service)
代码生成类
package com.wh.easyshop.config;import com.baomidou.mybatisplus.generator.FastAutoGenerator; import com.baomidou.mybatisplus.generator.config.DataSourceConfig; import com.baomidou.mybatisplus.generator.config.OutputFile; import com.baomidou.mybatisplus.generator.config.rules.DateType; import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine; import lombok.extern.slf4j.Slf4j;import java.util.Arrays; import java.util.Collections; import java.util.List;@Slf4j public class MySQLGenerator {private final static String URL = "jdbc:mysql://localhost:3306/easyshop";private final static String USERNAME = "root";private final static String PASSWORD = "123456";private final static DataSourceConfig.Builder DATA_SOURCE_CONFIG =new DataSourceConfig.Builder(URL, USERNAME, PASSWORD);public static void main(String[] args) {FastAutoGenerator.create(DATA_SOURCE_CONFIG).globalConfig((scanner, builder) ->builder.author(scanner.apply("请输入作者名称?")).outputDir(System.getProperty("user.dir") + "\\src\\main\\java").commentDate("yyyy-MM-dd").dateType(DateType.TIME_PACK)).packageConfig((builder) ->builder.parent("com.wh.easyshop").entity("model").service("service").serviceImpl("service.impl").mapper("mapper").xml("mapper.xml").pathInfo(Collections.singletonMap(OutputFile.xml, System.getProperty("user.dir") + "\\src\\main\\resources\\mapper"))).injectionConfig((builder) ->builder.beforeOutputFile((a, b) -> log.warn("tableInfo: " + a.getEntityName()))).strategyConfig((scanner, builder) ->builder.addInclude(getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all"))).addTablePrefix("tb_", "t_", "lay_", "meeting_", "sys_").entityBuilder().enableChainModel().enableLombok().enableTableFieldAnnotation().controllerBuilder().enableRestStyle().enableHyphenStyle().build()).templateEngine(new FreemarkerTemplateEngine()).execute();}protected static List<String> getTables(String tables) {return "all".equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));}}
五.分类数据
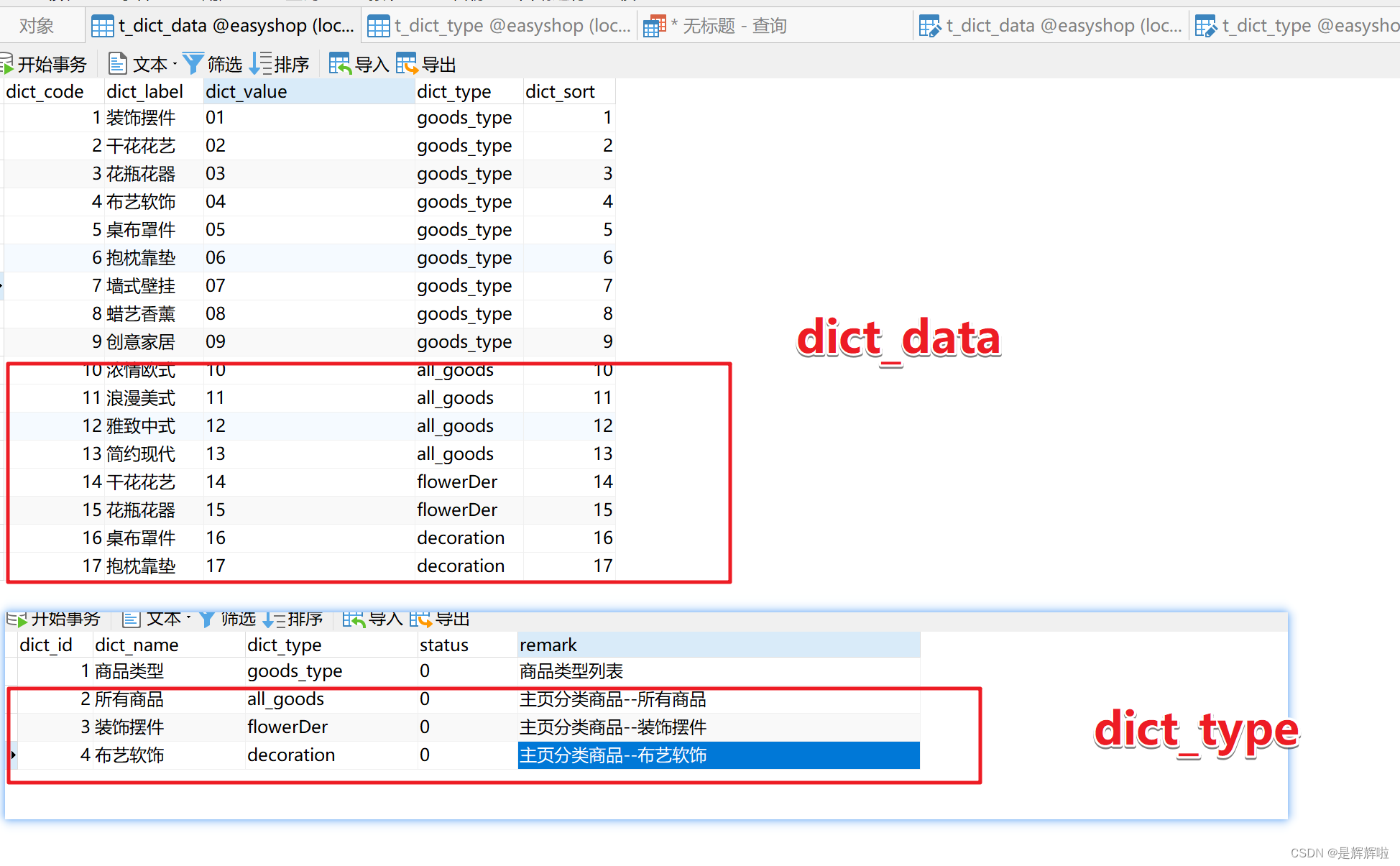
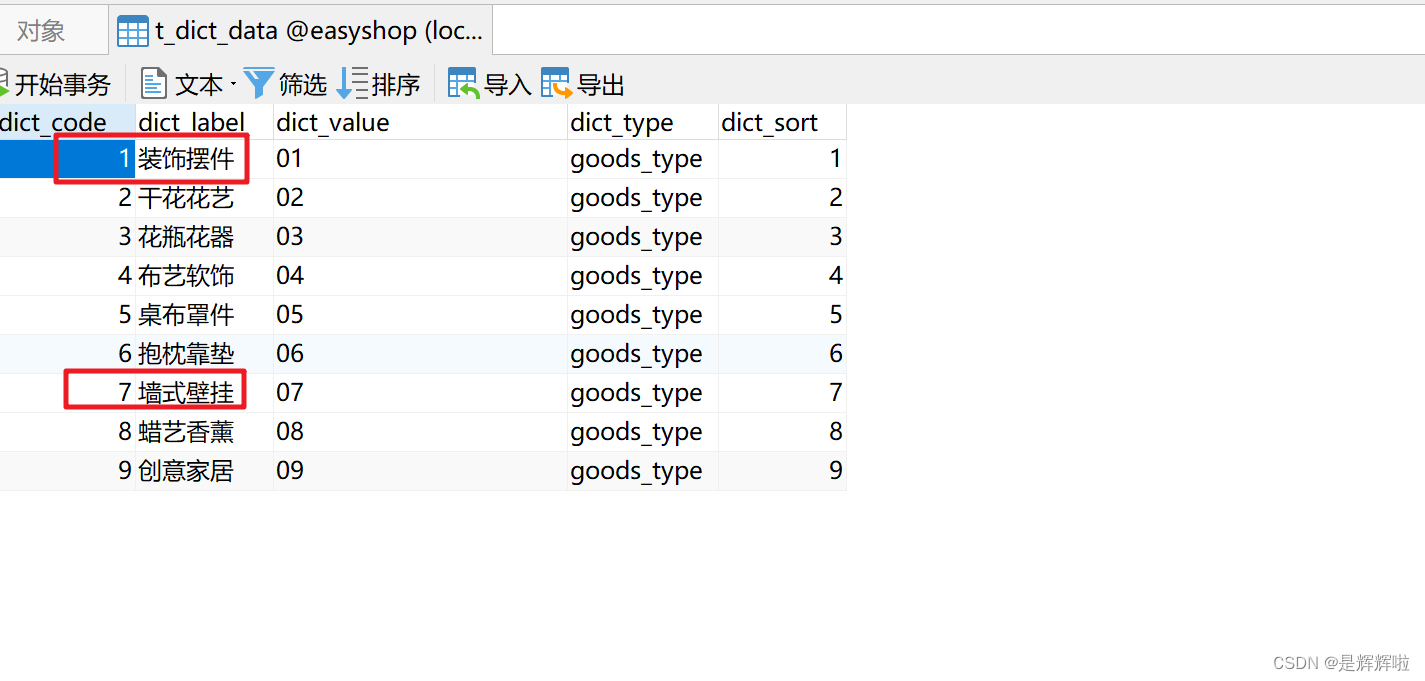
这个地方因为自己在设计表的时候没有考虑完善,所以这个地方的遍历会有点复杂,我把哪些有二级目录的分类菜单的数据加到了数据库中
但是在其中有一些分类的类别是没有二级菜单的,所以这里需要查询三次
一次是查询有二级菜单的分类菜单
一次是查询没有二级菜单的分类菜单
一次是查询二级菜单的具体数据
1.mapper
package com.wh.easyshop.mapper;import com.wh.easyshop.model.Goods; import com.baomidou.mybatisplus.core.mapper.BaseMapper; import org.apache.ibatis.annotations.Param; import org.springframework.stereotype.Repository;import java.util.List; import java.util.Map;/*** <p>* 商品信息表 Mapper 接口* </p>** @author wh* @since 2023-12-27*/ @Repository public interface GoodsMapper extends BaseMapper<Goods> {/*** 首页分类* @param type* @return*/List<Map<String,Object>> typelist (String type);}<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.wh.easyshop.mapper.GoodsMapper"><select id="typelist" resultType="java.util.Map">SELECT*FROMt_dict_type dt,t_dict_data ddWHEREdt.dict_type = dd.dict_typeANDdt.dict_type = #{type}</select> </mapper>2.service
package com.wh.easyshop.service;import com.wh.easyshop.model.Goods; import com.baomidou.mybatisplus.extension.service.IService; import org.apache.ibatis.annotations.Param;import java.util.List; import java.util.Map;/*** <p>* 商品信息表 服务类* </p>** @author wh* @since 2023-12-27*/ public interface IGoodsService extends IService<Goods> {/*** 首页分类* @param type* @return*/List<Map<String,Object>> typelist (String type); }package com.wh.easyshop.service.impl;import com.wh.easyshop.model.Goods; import com.wh.easyshop.mapper.GoodsMapper; import com.wh.easyshop.service.IGoodsService; import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl; import org.apache.ibatis.annotations.Param; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service;import java.util.List; import java.util.Map;/*** <p>* 商品信息表 服务实现类* </p>** @author wh* @since 2023-12-27*/ @Service public class GoodsServiceImpl extends ServiceImpl<GoodsMapper, Goods> implements IGoodsService { @Autowired private GoodsMapper goodsMapper;/*** 分类商品* @param type* @return*/@Overridepublic List<Map<String, Object>> typelist(String type) {return goodsMapper.typelist(type);}}3.controller
package com.wh.easyshop.controller;import com.google.common.collect.Lists; import com.wh.easyshop.model.DictData; import com.wh.easyshop.model.DictType; import com.wh.easyshop.model.Goods; import com.wh.easyshop.service.IDictDataService; import com.wh.easyshop.service.IDictTypeService; import com.wh.easyshop.service.IGoodsService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController;import java.util.List; import java.util.Map;/*** <p>* 商品信息表 前端控制器* </p>** @author wh* @since 2023-12-27*/ @Controllerpublic class GoodsController {@Autowiredprivate IGoodsService goodsService;@Autowiredprivate IDictTypeService dictTypeService;@Autowiredprivate IDictDataService dictDataService;/*** 首页商品展示+分类* @param model* @return*/@RequestMapping("/")public String index(Model model) {//1.首页商品展示//商品集合List<Goods> g1 = goodsService.showGoods("01", 6);//切片List<List<Goods>> p1 = Lists.partition(g1, 3);//商品集合List<Goods> g2 = goodsService.showGoods("07", 12);//切片List<List<Goods>> p2 = Lists.partition(g2, 4);model.addAttribute("p1", p1);model.addAttribute("p2", p2);//2.分类//次类名显示//所有商品List<Map<String, Object>> allGoods = goodsService.typelist("all_goods");//装饰摆件List<Map<String, Object>> flowerDer = goodsService.typelist("flowerDer");//布艺软饰List<Map<String, Object>> decoration = goodsService.typelist("decoration");model.addAttribute("allGoods", allGoods);model.addAttribute("flowerDer", flowerDer);model.addAttribute("decoration", decoration);//主类名显示List<DictData> other = dictDataService.list();model.addAttribute("other", other);List<DictType> main = dictTypeService.list();model.addAttribute("main", main);return "index";}}4.前端代码
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script>$(function(){let nickname=getCookie("nickname");if(null!=nickname&&''!=nickname&&undefined!=nickname) {//设置昵称$('#nickname').text("您好,"+nickname);//隐藏登录注册按钮$('p.fl>span:eq(1)').css("display","none");//显示昵称和退出按钮$('p.fl>span:eq(0)').css("display","block");}else{//隐藏昵称$('#nickname').text("");//显示登录注册按钮$('p.fl>span:eq(1)').css("display","block");//隐藏昵称和退出按钮$('p.fl>span:eq(0)').css("display","none");}});function getCookie(cname) {var name = cname + "=";var decodedCookie = decodeURIComponent(document.cookie);var ca = decodedCookie.split(';');for(var i = 0; i <ca.length; i++) {var c = ca[i];while (c.charAt(0) == ' ') {c = c.substring(1);}if (c.indexOf(name) == 0) {return c.substring(name.length, c.length);}}return "";} </script> <div class="head"><div class="wrapper clearfix"><div class="clearfix" id="top"><h1 class="fl"><a href="${ctx}/"><img src="img/logo.png"/></a></h1><div class="fr clearfix" id="top1"><p class="fl"><span><span id="nickname"></span><a href="${ctx}/user/userLogout">退出</a></span><span style="display: none"><a href="${ctx}/page/login.html" id="login">登录</a><a href="${ctx}/page/reg.html" id="reg">注册</a></span></p><form action="#" method="get" class="fl"><input type="text" placeholder="热门搜索:干花花瓶" /><input type="button" /></form><div class="btn fl clearfix"><a href="${ctx}/page/mygxin.html"><img src="img/grzx.png"/></a><a href="#" class="er1"><img src="img/ewm.png"/></a><a href="${ctx}/shopCar/queryShopCar"><img src="img/gwc.png"/></a><p><a href="#"><img src="img/smewm.png"/></a></p></div></div></div><ul class="clearfix" id="bott"><li><a href="${ctx}/">首页</a></li><li><#list main as m><#if m.dict_id==2><a href="#">${m.dict_name}</a><!-- <a href="#">所有商品</a>--><div class="sList"><div class="wrapper clearfix"><a href="${ctx}/page/paint.html"><dl><dd>${m.dict_label}</dd></dl></a></#if></#list></div></div></li><li><#list main as m><#if m.dictId==3><a href="#">${m.dictName}</a></#if></#list><div class="sList2"><div class="clearfix"><#list flowerDer as f><a href="${ctx}/page/proList.html">${f.dict_label}</a></#list></div></div></li><li><#list main as m><#if m.dictId==4><a href="#">${m.dictName}</a></#if></#list><div class="sList2"><div class="clearfix"><#list decoration as d><a href="${ctx}/page/proList.html">${d.dict_label}</a></#list></div></div></li><li><#list other as t><#if t.dictValue=='07'><a href="#">${t.dictLabel}</a></#if></#list></li><li><#list other as t><#if t.dictValue=='08'><a href="#">${t.dictLabel}</a></#if></#list></li><li><#list other as t><#if t.dictValue=='09'><a href="#">${t.dictLabel}</a></#if></#list></li></ul></div> </div>
六.类型具体数据
1.mapper
因为我们展示的商品是按照类别来的,所以我们需要进行条件查询,所以这里我们自己编写一个接口就好了。
在下面的代码中有一个@Param注解,我们也可以看一下这个注解的作用到底是什么👇👇
@Param注解可用于给Mapper接口中的方法参数起别名。如果一个方法有多个参数,而且这些参数在SQL语句中使用了,则必须给每个参数加上该注解,以便在SQL语句中可以使用参数别名来引用参数package com.wh.easyshop.mapper;import com.wh.easyshop.model.Goods; import com.baomidou.mybatisplus.core.mapper.BaseMapper; import org.apache.ibatis.annotations.Param; import org.springframework.stereotype.Repository;import java.util.List;/*** <p>* 商品信息表 Mapper 接口* </p>** @author wh* @since 2023-12-27*/ @Repository public interface GoodsMapper extends BaseMapper<Goods> {/*** 首页商品展示* @param type* @param size* @return*/List<Goods> showGoods (@Param("type") String type, @Param("size") int size);}对了,我们这里因为是自己编写接口的,所以那个mapper.xml也是需要我们自己写的,目前我们在前端只需要展示装饰摆件以及墙式壁挂,但可能以后也会想要换成其他类型,所以我在mapper.xml中并没有把类型以及展示的条数写死,这样我们想要修改的时候,可以直接在controller层中进行修改
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.wh.easyshop.mapper.GoodsMapper"><select id="showGoods" resultType="com.wh.easyshop.model.Goods">SELECT*FROMt_goods g,t_dict_data ddWHEREdd.dict_value = #{type}ANDg.goods_type = dd.dict_valuelimit #{size}</select> </mapper>2.service
package com.wh.easyshop.service;import com.wh.easyshop.model.Goods; import com.baomidou.mybatisplus.extension.service.IService; import org.apache.ibatis.annotations.Param;import java.util.List;/*** <p>* 商品信息表 服务类* </p>** @author wh* @since 2023-12-27*/ public interface IGoodsService extends IService<Goods> {/*** 首页商品展示* @param type* @param size* @return*/List<Goods> showGoods (@Param("type") String type, @Param("size") int size);}package com.wh.easyshop.service.impl;import com.wh.easyshop.model.Goods; import com.wh.easyshop.mapper.GoodsMapper; import com.wh.easyshop.service.IGoodsService; import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service;import java.util.List;/*** <p>* 商品信息表 服务实现类* </p>** @author wh* @since 2023-12-27*/ @Service public class GoodsServiceImpl extends ServiceImpl<GoodsMapper, Goods> implements IGoodsService { @Autowired private GoodsMapper goodsMapper;/*** 首页商品展示* @param type* @param size* @return*/@Overridepublic List<Goods> showGoods(String type, int size) {return goodsMapper.showGoods(type,size);} }3.controller
package com.wh.easyshop.controller;import com.google.common.collect.Lists; import com.wh.easyshop.model.Goods; import com.wh.easyshop.service.IGoodsService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController;import java.util.List;/*** <p>* 商品信息表 前端控制器* </p>** @author wh* @since 2023-12-27*/ @Controllerpublic class GoodsController {@Autowiredprivate IGoodsService goodsService;/*** 首页商品展示* @param model* @return*/@RequestMapping("/")public String index(Model model) {//商品集合List<Goods> g1 = goodsService.showGoods("01", 6);//切片List<List<Goods>> p1 = Lists.partition(g1, 3);//商品集合List<Goods> g2 = goodsService.showGoods("07", 12);//切片List<List<Goods>> p2 = Lists.partition(g2, 4);model.addAttribute("p1", p1);model.addAttribute("p2", p2);return "index";} }4.局部修改
这时候我们在前端遍历一下,我们的集合,现在就是需要把这个里面的东西都换成数据库来的值
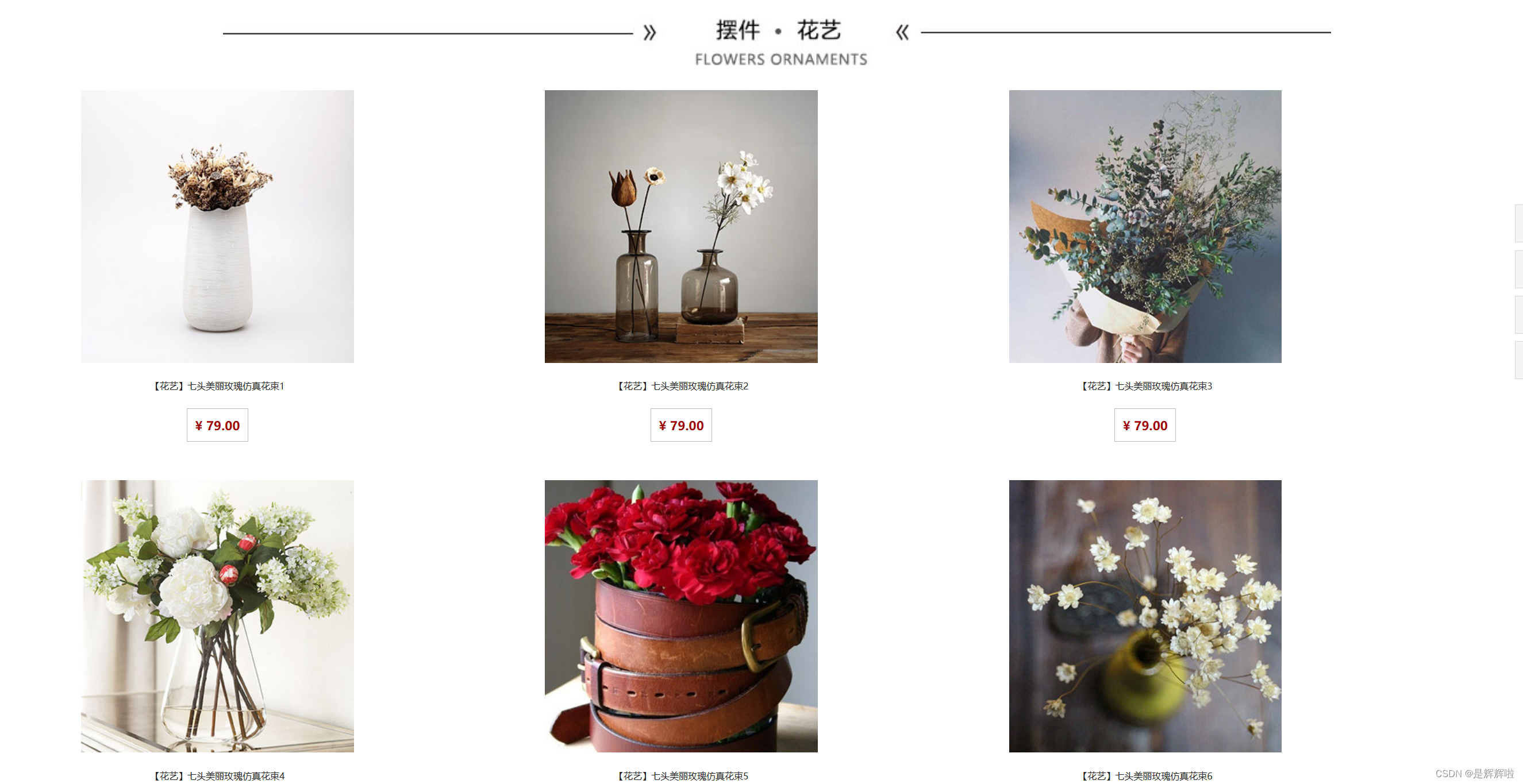
这段是遍历的摆件花艺的值,但是我发现这样子遍历之后,前端的样式不对了
<div class="flower clearfix tran"><#list g1 as g><a href="proDetail.html" class="clearfix"><dl><dt><span class="abl"></span><img src="${g.goodsImg}"/><span class="abr"></span></dt><dd>${g.goodsTitle}</dd><dd><span>¥ 79.00</span></dd></dl></a></#list></div>现在这些都是一排展示了,而原本它应该是有两排,每排三个的
也是因为我在遍历的时候是遍历的我拿到的6个元素,所以他就一次遍历出来了,如果我们需要完成那种两排的效果,那么需要做一个处理,让它一次只有三个出来,这里其实我们很容易就能够想到,可以使用切片来完成,使用切片也有许多的方法,这里小编使用的是guava,使用这个之前,需要引入相应的依赖
<!--guava 切片--><dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId><version>31.0.1-jre</version></dependency>然后我们再修改一下controller层的方法以及前端页面
package com.wh.easyshop.controller;import com.google.common.collect.Lists; import com.wh.easyshop.model.Goods; import com.wh.easyshop.service.IGoodsService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController;import java.util.List;/*** <p>* 商品信息表 前端控制器* </p>** @author wh* @since 2023-12-27*/ @Controllerpublic class GoodsController {@Autowiredprivate IGoodsService goodsService;@RequestMapping("/")public String index(Model model) {//商品集合List<Goods> g1 = goodsService.showGoods("01", 6);//切片List<List<Goods>> p1 = Lists.partition(g1, 3);//商品集合List<Goods> g2 = goodsService.showGoods("07", 12);//切片List<List<Goods>> p2 = Lists.partition(g2, 4);model.addAttribute("p1", p1);model.addAttribute("p2", p2);return "index";} }摆件花艺
<#list p1 as p><div class="flower clearfix tran"><#list p as g><a href="proDetail.html" class="clearfix"><dl><dt><span class="abl"></span><img src="${g.goodsImg}"/><span class="abr"></span></dt><dd>${g.goodsTitle}</dd><dd><span>¥ 79.00</span></dd></dl></a></#list></div></#list>现在我们再看一下前端的页面展示,就可以发现是两排的啦
墙式壁挂
<div class="people"><div class="wrapper"><h2><img src="img/ih3.jpg"/></h2><#list p2 as p><div class="pList clearfix tran"><#list p as g><a href="proDetail.html"><dl><dt><span class="abl"></span><img src="${g.goodsImg}"/><span class="abr"></span></dt><dd>${g.goodsTitle}</dd><dd><span>¥${g.goodsPrice}</span></dd></dl></a></#list></div></#list></div>5.html页面
<!DOCTYPE html> <html> <head lang="en"><#include "common/head.html"><link rel="stylesheet" type="text/css" href="css/public.css"/><link rel="stylesheet" type="text/css" href="css/index.css" /> </head> <body> <!------------------------------head------------------------------> <#include "common/top.html"><!-------------------------banner---------------------------> <div class="block_home_slider"><div id="home_slider" class="flexslider"><ul class="slides"><li><div class="slide"><img src="img/banner2.jpg"/></div></li><li><div class="slide"><img src="img/banner1.jpg"/></div></li></ul></div> </div><!------------------------------thImg------------------------------> <div class="thImg"><div class="clearfix"><a href="${ctx}/page/vase_proList.html"><img src="img/i1.jpg"/></a><a href="${ctx}/page/proList.html"><img src="img/i2.jpg"/></a><a href="#2"><img src="img/i3.jpg"/></a></div> </div><!------------------------------news------------------------------> <div class="news"><div class="wrapper"><h2><img src="img/ih1.jpg"/></h2><div class="top clearfix"><a href="${ctx}/page/proDetail.html"><img src="img/n1.jpg"/><p></p></a><a href="${ctx}/page/proDetail.html"><img src="img/n2.jpg"/><p></p></a><a href="${ctx}/page/proDetail.html"><img src="img/n3.jpg"/><p></p></a></div><div class="bott clearfix"><a href="${ctx}/page/proDetail.html"><img src="img/n4.jpg"/><p></p></a><a href="${ctx}/page/proDetail.html"><img src="img/n5.jpg"/><p></p></a><a href="${ctx}/page/proDetail.html"><img src="img/n6.jpg"/><p></p></a></div><h2><img src="img/ih2.jpg"/></h2><#list p1 as p><div class="flower clearfix tran"><#list p as g><a href="proDetail.html" class="clearfix"><dl><dt><span class="abl"></span><img src="${g.goodsImg}"/><span class="abr"></span></dt><dd>${g.goodsTitle}</dd><dd><span>¥${g.goodsPrice}</span></dd></dl></a></#list></div></#list></div> </div><!------------------------------ad------------------------------> <a href="#" class="ad"><img src="img/ib1.jpg"/></a><!------------------------------people------------------------------> <div class="people"><div class="wrapper"><h2><img src="img/ih3.jpg"/></h2><#list p2 as p><div class="pList clearfix tran"><#list p as g><a href="proDetail.html"><dl><dt><span class="abl"></span><img src="${g.goodsImg}"/><span class="abr"></span></dt><dd>${g.goodsTitle}</dd><dd><span>¥${g.goodsPrice}</span></dd></dl></a></#list></div></#list></div></div> </div><#include "common/footer.html"/><script src="js/public.js" type="text/javascript" charset="utf-8"></script> <script src="js/nav.js" type="text/javascript" charset="utf-8"></script> <script src="js/jquery.flexslider-min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript">$(function() {$('#home_slider').flexslider({animation: 'slide',controlNav: true,directionNav: true,animationLoop: true,slideshow: true,slideshowSpeed:2000,useCSS: false});}); </script> </body> </html>
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊















)

控件)


- 通过API查询表和使用窗口函数的查询)

--93讲 PWM)










