目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、后台登录案例
设计测试用例处理验证码以及绕过登录使用cookie机制
1)搭建测试环境
安装第三方库,配置对应的测试环境
需要安装依赖库
pip install selenium
安装对应的浏览器以及驱动
谷歌浏览器
谷歌的驱动
浏览器和驱动版本号一定要保持一致才能进行使用
版本号是114之前:
https://chromedriver.storage.googleapis.com/index.html
版本号是114之后:
https://googlechromelabs.github.io/chrome-for-testing/#stable
将谷歌驱动下载完成之后,放置项目文件中即可使用
2)验证测试环境
import time
from selenium import webdriver# 创建驱动对象
driver = webdriver.Chrome()# 访问被测地址
url = "http:n&"
driver.get(url)# 页面最大化
driver.maximize_window()# 强制等待
time.sleep(5)# 关闭驱动
driver.quit()
3)设计流程用例
定位页面元素
操作页面元素
后台登录业务流程用例设计:
访问后台登录页面
输入账号
输入密码
输入验证码
点击登录按钮
…
import time
from selenium import webdriver
from selenium.webdriver.common.by import By# 创建驱动对象
driver = webdriver.Chrome()# 访问被测地址
url = "http:/bin&"
# # - 访问后台登录页面
driver.get(url)# 页面最大化
driver.maximize_window()# - 输入账号
driver.find_element(By.XPATH,
'/html/body/form/table/tbody/tr/td[3]/table/tbody/tr[2]/td[2]/input').send_keys("admin")# - 输入密码
driver.find_element(By.XPATH,
'/html/body/form/table/tbody/tr/td[3]/table/tbody/tr[3]/td[2]/input').send_keys("msjy123")# - 输入验证码
driver.find_element(By.XPATH,
'/html/body/form/table/tbody/tr/td[3]/table/tbody/tr[5]/td[2]/input').send_keys("8888")# - 点击登录按钮
driver.find_element(By.XPATH, '//*[@id="login_btn"]').click()# 强制等待
time.sleep(5)
# 关闭驱动
driver.quit()
4)验证码处理
一般情况公司如果涉及web自动化测试需要对验证码进行处理会有以下几种方式:
关闭验证码的功能
设置万能的验证码
通过第三方打码平台识别验证码
获取验证码图片
使用selenium提供的截图方法获取验证码图片
# 截取验证码图片
driver.find_element(By.XPATH, '//*[@id="verify"]').screenshot('verify.png')
通过第三方接口发送请求识别验证码图片内容
超级鹰官方平台:https://www.chaojiying.com/price.html
识别验证码图片的接口:https://upload.chaojiying.net/Upload/Processing.php
# 通过第三方接口发送请求识别验证码图片内容
url2 = "https://upload.chaojiying.net/Upload/Processing.php"# 传参数据
data = {# 用户名"user": "tianqiu2",# 密码"pass": "ltqiu123456",# 用户id"sofid": "949627",# 验证码的编号:整数类型"codetype": 1902
}# 提取验证码图片
files = {"userfile": open("verify.png", "rb")}# 发送请求识别验证码
resp = requests.post(url2, data=data, files=files)# 查看响应结果
print(type(resp.json())) # <class 'dict'>返回结果是字典类型
print(resp.json())
从返回结果的字典中提取验证码结果
# 提取验证码数字
if res["err_no"] == 0:code = res["pic_str"]print(f"验证码识别成功:{code}")
else:print("验证码识别失败")
注意点:
一般处理特殊场景或者特殊功能实现不会与用例脚本代码混合在一个模块中,而是会进行独立封装然后调用;
主要的核心目的是实现降低代码的耦合性;
5)封装识别函数
在utils模块中定义img_code函数进行封装
import requestsdef img_code():# 通过第三方接口发送请求识别验证码图片内容url2 = "https://upload.chaojiying.net/Upload/Processing.php"# 传参数据data = {# 用户名"user": "tianqiu2",# 密码"pass": "ltqiu123456",# 用户id"sofid": "949627",# 验证码的编号:整数类型"codetype": 1902}# 提取验证码图片files = {"userfile": open("verify.png", "rb")}# 发送请求识别验证码resp = requests.post(url2, data=data, files=files)# 查看响应结果# print(type(resp.json())) # <class 'dict'>返回结果是字典类型# print(resp.json())res = resp.json()# 提取验证码数字if res["err_no"] == 0:code = res["pic_str"]print(f"验证码识别成功:{code}")return codeelse:print("验证码识别失败")return False
在用例脚本中可以调用函数识别验证码输入:
# 调用识别验证码函数获取验证码内容
code = img_code()# - 输入验证码
driver.find_element(By.XPATH,
'/html/body/form/table/tbody/tr/td[3]/table/tbody/tr[5]/td[2]/input').send_keys(code)
2、通过cookie保持登录
需要保持自动登录的方式:
通过cookie信息的唯一标识符id进行验证;
让标识符id一直保持登录状态,那么再次访问就是已登录状态;
通过cookie的机制原理先获取已登录的id然后在未登录的页面进行使用并且刷新;
需要退出状态状态的方式:
关闭浏览器;
自动清楚cookie信息;
删除已登录的标识符id;
默认退出登录状态;
注意点:对页面的cookie值进行修改完成之后,一定要进行刷新页面清除缓存才能生效
1)给页面添加cookie
使用selenium提供的方法:add_cookies,需要天剑的cookie内容都是键值对的方式
通过手动添加已登录的cookie信息,绕过登录,保持登录状态
# 手动添加cookie信息进入自动登录
driver.add_cookie(
{"name": "PHPSESSID", "value": "t83q6ua3v073nuc9dur8m08qi6"}
)# 刷新页面清除缓存
driver.refresh()
2)获取页面的cookie
通过selenium提供的get_cookies()获取当前页面的cookie信息
# 获取页面的cookie信息
cookies = driver.get_cookies()
for i in cookies:print(i)
3)自动化获取cookie
在第一次登录完成之后,把当前页面的已登录的cookie信息进行保存
在第二次及以后所有的登录中使用已登录的cookie信息,直接绕过登录
定义2个函数来获取cookie信息和使用cookie信息
# 保存cookie信息
def save_cookie(driver):# 将页面中的cookie信息保存在json文件中# 获取页面的cookie信息cookies = driver.get_cookies()with open("cookies.json", "w") as f:# 将cookie字典类型转化成json类型写入到cookies.json文件中f.write(json.dumps(cookies))# 使用cookie信息
def load_cookies(driver):# 从cookies,json文件中读取cookie信息with open("cookies.json", ) as f:# 将json文件格式转化为Python中的字典cookies = json.loads(f.read())# 遍历字典获取键值对cookie进行添加for cookie in cookies:driver.add_cookie(cookie)else:# 刷新页面,清除缓存driver.refresh()
出现问题:
进入被测页面之后直接使用cookie信息,那么没有对应的cookies.json文件那么程序会报错
解决方案:
在读取cookie信息的文件函数中添加捕获异常的代码
# 使用cookie信息
def load_cookies(driver):# 从cookies,json文件中读取cookie信息try:with open("cookies.json", ) as f:# 将json文件格式转化为Python中的字典cookies = json.loads(f.read())# 遍历字典获取键值对cookie进行添加for cookie in cookies:driver.add_cookie(cookie)else:# 刷新页面,清除缓存driver.refresh()except:pass
当使用cookie信息进行绕过登录之后,原来的页面元素无法进行定位
判断当前页面是否登录
已登录
不执行流程用例脚本
未登录
执行流程用例脚本完成第一次登录保存cookies.json
通过定义一个函数判断页面的标题是否是登录状态
# 通过定义一个函数判断页面的标题是否是登录状态
def is_login(driver):if "管理员登录" in driver.title:print("目前没有cookies信息,需要进行正常流程登录")return Trueelse:print("已登录")return False
用例完整流程执行脚本:
import code
import timeimport requests as requests
from selenium import webdriver
from selenium.webdriver.common.by import Byfrom utils import img_code, load_cookies, save_cookie,is_login# 创建驱动对象
driver = webdriver.Chrome()
# 访问被测地址url = "http:/n&"
# # - 访问后台登录页面
driver.get(url)# 页面最大化
driver.maximize_window()# 使用cookie信息
load_cookies(driver)if is_login(driver):# 截取验证码图片driver.find_element(By.XPATH, '//*[@id="verify"]').screenshot('verify.png')# 调用识别验证码函数获取验证码内容code = img_code()# - 输入账号driver.find_element(By.XPATH,
'/html/body/form/table/tbody/tr/td[3]/table/tbody/tr[2]/td[2]/input').send_keys("admin")# - 输入密码driver.find_element(By.XPATH,
'/html/body/form/table/tbody/tr/td[3]/table/tbody/tr[3]/td[2]/input').send_keys("msjy123")# - 输入验证码driver.find_element(By.XPATH,
'/html/body/form/table/tbody/tr/td[3]/table/tbody/tr[5]/td[2]/input').send_keys(code)# - 点击登录按钮driver.find_element(By.XPATH, '//*[@id="login_btn"]').click()# 保存cookie信息save_cookie(driver)# 强制等待time.sleep(5)# 关闭驱动driver.quit()
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

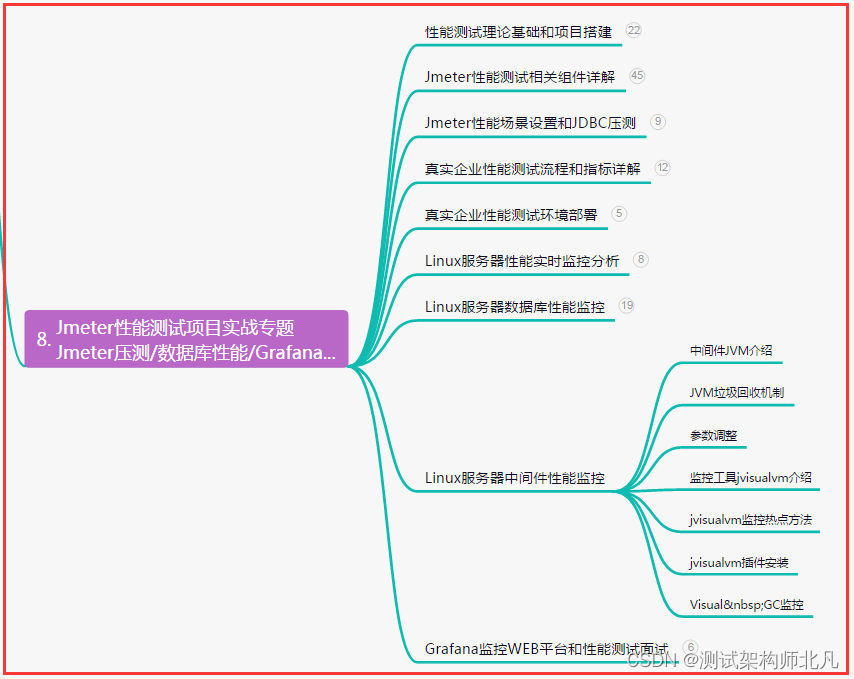
八、JMeter性能测试

九、总结(尾部小惊喜)
人生路上或许充满了迷茫、坎坷和挑战,但只要保持勇气、耐心和信念,就能越过重重困难,走向辉煌的彼岸。相信自己,勇往直前!
在追逐梦想的路上,不要畏惧失败与挫折,因为最伟大的胜利往往诞生于最艰难的时刻。坚持奋斗,相信自己,你定能创造属于自己的辉煌。
生活就像一场马拉松,不是速度快与否,而是坚持到底的勇气和毅力。不论前方有多少困难,只要心怀梦想,勇往直前,你定能迎接辉煌的成功。






】《Lifelong-RL》)

![[Angular] 笔记 11:可观察对象(Observable)](http://pic.xiahunao.cn/[Angular] 笔记 11:可观察对象(Observable))


)



)



