作者:taco
最近在支持的过程中,遇到了一个新问题!之前研究功能的时候竟然没有想到。通常我们控制单个对象的显隐、颜色、偏移的参数都是根据对象所在的图层以及对象单独的id来算的。那么问题来了,合并后的图层。他怎么控制单个对象的显隐、颜色、偏移呢?突然令人费解。本篇文章将介绍两种方式来控制合并图层后的单个对象的样式。
一、仅通过代码控制
在官方示例中。我们可以发现有一个示例中所应用的数据集图层是合并的图层。(http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#S3MTiles_BIM)这就是BIM示例。当然大部分需要使用合并图层缓存的也通常是族比较多的bim数据。
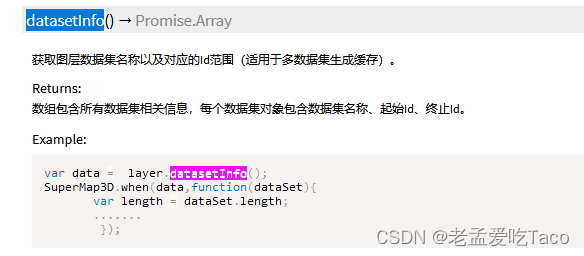
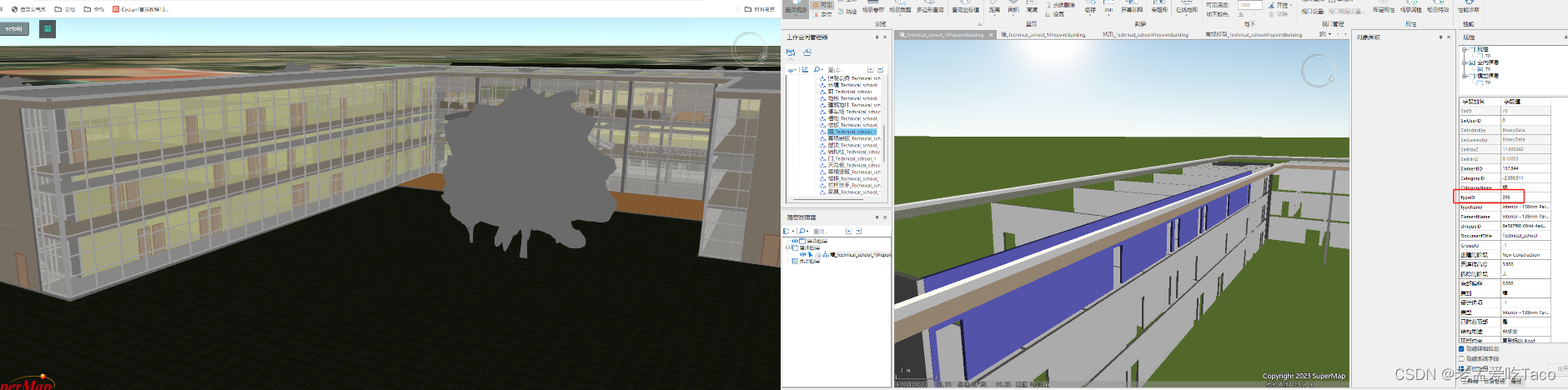
当我们加载完成合并图层后,我们获取到他的layer。我们在这里可以获取到其id的范围。


在datasetInfo中我们可以找到所有合并的数据集名称(族名)。以及它所对应的startID、endID信息。这里的startID可以理解为我从第几个SMID开始是这个数据的开始。
真实SMID = startid + 所需SMID -1
接下来让我们实践一下,我们让幕墙嵌板中SMID 为1-200的构件颜色变为绿色。让SMID为162的构件变红。

layer.datasetInfo().then(function(result) {for (let m = 0; m < result.length; m++) {if (result[m].datasetName === "幕墙嵌板") {var colorg = new SuperMap3D.Color.fromCssColorString("rgba(0, 239, 0, 0.5)");var colorr = new SuperMap3D.Color.fromCssColorString("rgba(239, 0, 0, 0.5)");let sid = result[m].startID;let eid = result[m].endID;let colorids = [];let visibleids = [];for (let n = 0; n < 200; n++) {colorids.push(sid + n - 1)}layer.setObjsColor(colorids, colorg)layer.setObjsColor([sid + 162 - 1], colorr)}}});当然这里的隐藏也是同理。
通常使用方式的话,我们通过SQL查询,将返回的SMID参数与startID.累加并传入数组中,设置其他样式就可以了。
二、直接通过数据服务
如果说不想让代码的工作量变多、让代码变得更加的复杂。我们应该如何操作呢?让我通过查询返回的SMID直接能够使用?
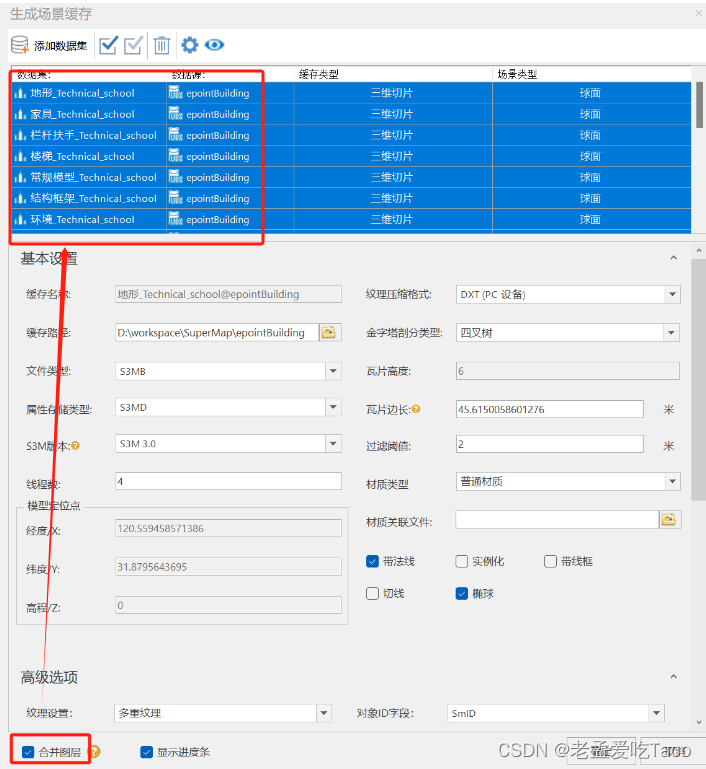
其实上面的startid -endid其实就是按照我们合并图层生成缓存的顺序。

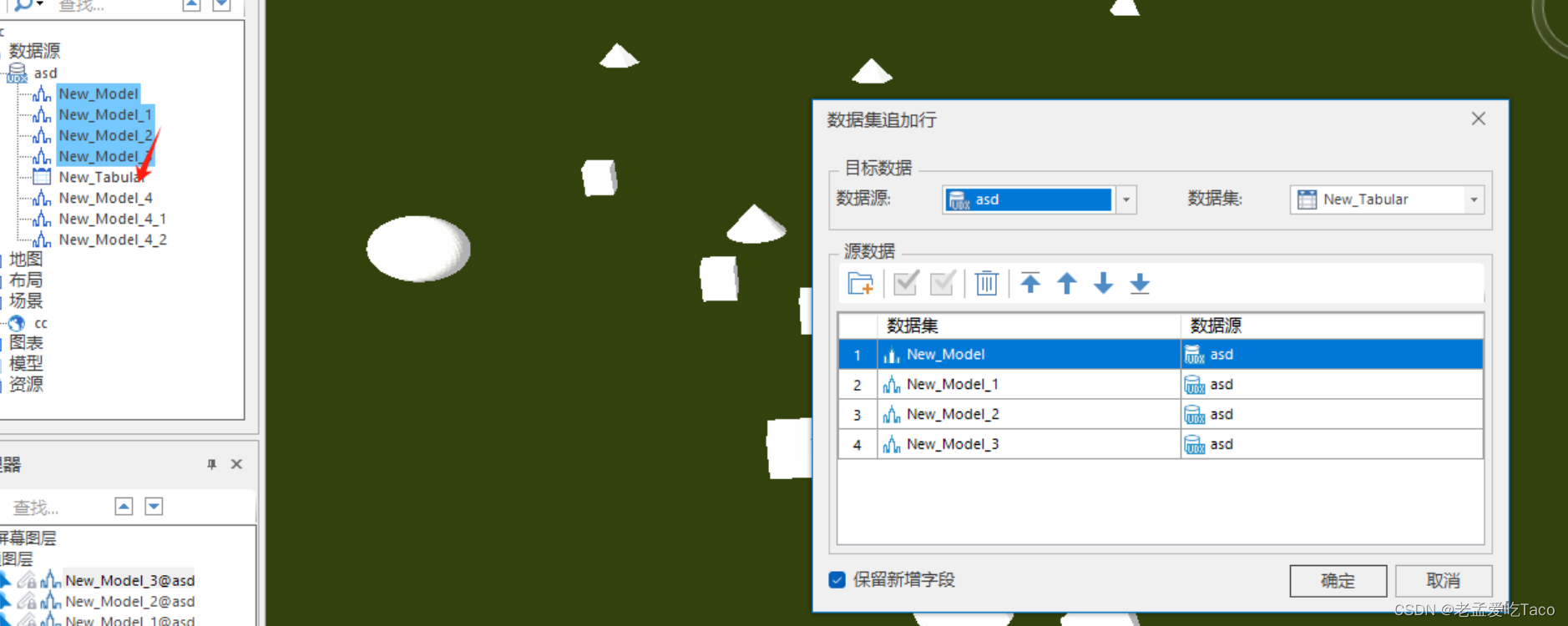
也就是说当我们把需要查询的数据集喝到一个表里面,不就得了?我们新建一个表数据集,并将其他数据集按照合并图层的顺序追加到这个属性表数据集中即可。
追加后的数据集会自动排列SMID。同时与缓存的SMID一一对应。


为了便于大家使用可以参考下方视频进行操作
合并数据集查询数据处理
合并数据集查询
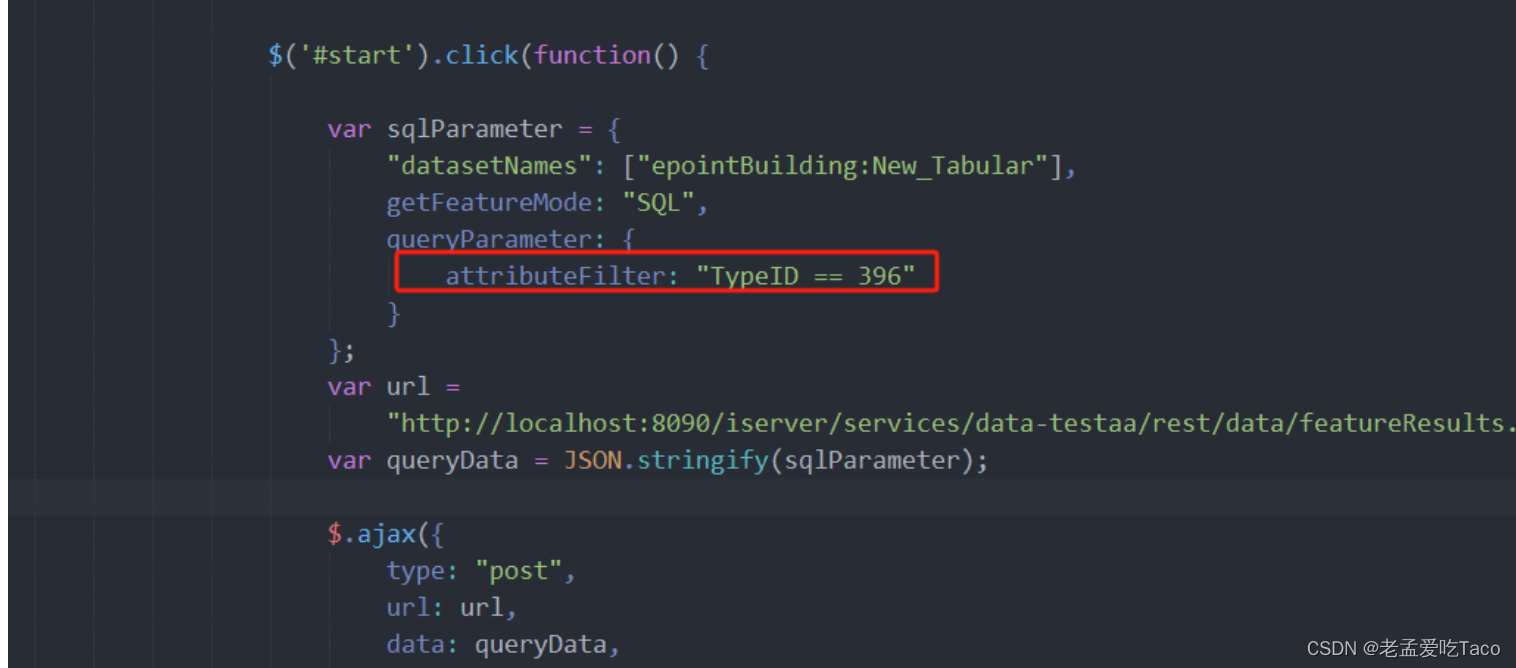
最后我们使用该数据集发布数据服务,前端进行查询即可。
注意:如果数据集中内容有增删的情况时,smid并不会自动重新排列。这个会导致最终查询的数据与想要查询的数据对应不上。上述两种方法均查不到的。在生成缓存前以及合并数据集前,建议重新复制数据集,复制数据集的过程会将SMID重新排列整齐,便于后期查询使用。







)











