一、关于ChatGPT Prompting概述
当我们使用ChatGPT或者调用OpenAI的API时,就是在使用prompt进行交互,用户在对话过程中输入的一切信息都是prompt(提示词),当然工业级的prompt与人们通常理解的prompt可能不太一样。下面是LangChain源码中的“retrieval_qa”模块里的prompt.py文件:
# flake8: noqa
from langchain.prompts import PromptTemplate
prompt_template = """Use the following pieces of context to answer the question at the end. If you don't know the answer, just say that you don't know, don't try to make up an answer.
{context}
Question: {question}
Helpful Answer:"""
PROMPT = PromptTemplate(
template=prompt_template, input_variables=["context", "question"]
)
其中核心字段“prompt_template”定义了如何使用prompt进行推理。
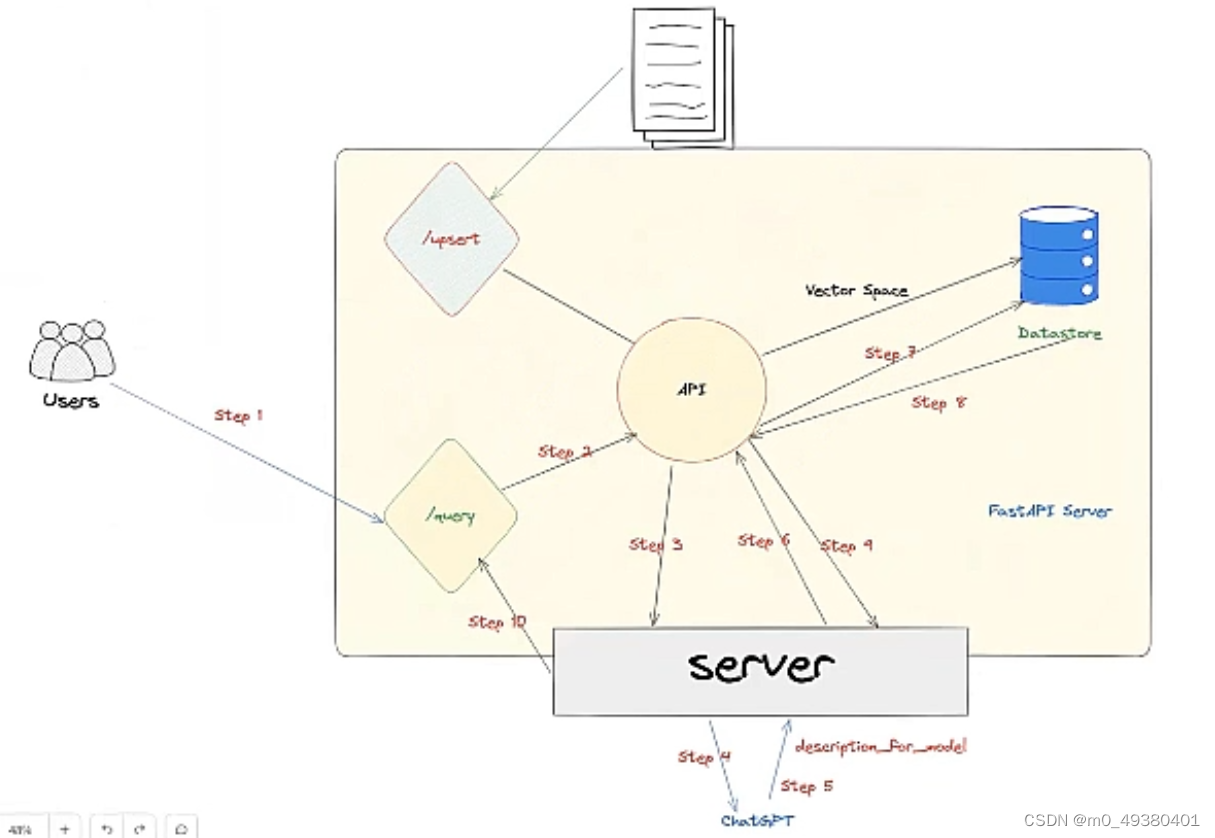
在前面谈plugin开发时,谈到在开发的应用中,不仅仅是执行tasks,而且需要执行actions,这时就需要agent的参与。下面的架构图展示了用户在与ChatGPT进行交互时agent是如何来执行actions的:

二、基于工业级的源码来解析prompt engineering
LangChain框架一个核心的聚焦点就是agent,其中包括两个重要的模块“react”和“mrkl”。首先我们来看下“mrkl” 部分:

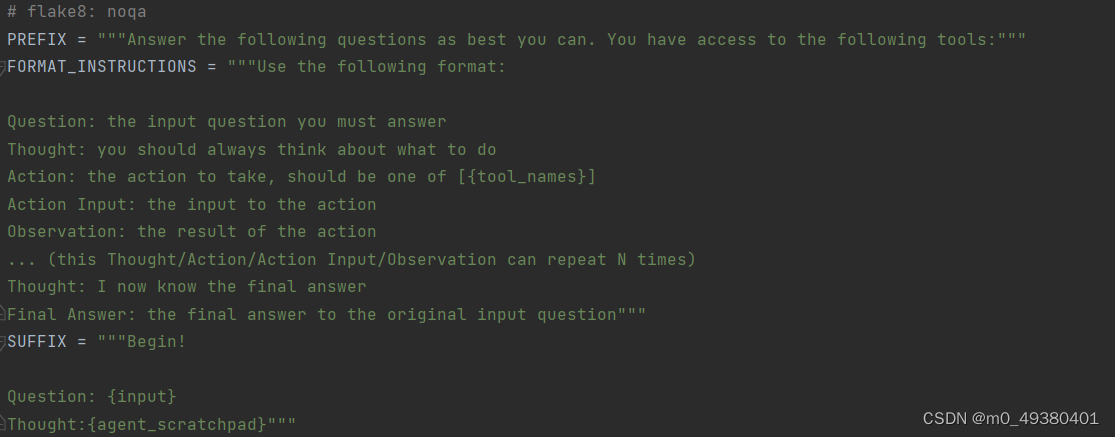
在这个模块中有一个prompt文件,“Question”部分定义了输入的问题,而“Thought”部分,从task的角度来讲就是在回答问题的过程中形成的具体步骤,譬如用户问ChatGPT如何做一道菜,那么给出的回答会涉及到做菜的一系列的步骤,这就是一个所谓“思考”的过程,在涉及具体的“Action”时,说到的是具体的工具的名称,也就是需要有一个东西来调用工具,这就是agent起到的核心作用或者说它要做的事情:
关于Action input,语言模型需要知道某个步骤的输入是什么,而Observation则指调用工具之后返回的结果,这个结果会作为new context返回给ChatGPT,“action”,“action input”和“observation”共同构成了一个反复迭代的过程(类似一个for循环),直到完成“thought”(可以看做是for循环需要满足的条件)部分给出的这样一个“thinking process”的过程,在这个过程中的一系列任务(a list of tasks)是由模型来产生的,这具有重要的意义,举例来说,譬如一个教育产品,老师给学生安排任务,不同的学生具有不同的学习能力,不同的状态,不同的学习时间安排等等,这些信息都可以作为context,不同学生面对的是同样的问题,但是加入不同的context之后,对于LLM来说,产生的步骤就可能不太一样,这就是一个“adaptive learning process”,即从原来的规则系统变成了以模型为驱动的动态调整学习的过程。这样的一个prompt示例可以看做是一个工业级的写法。

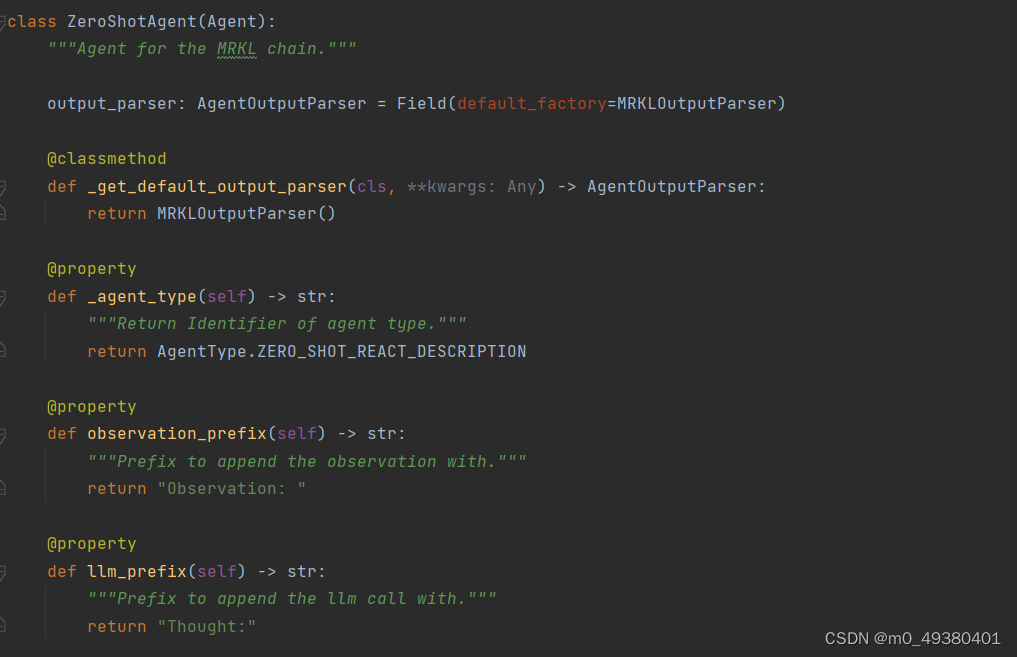
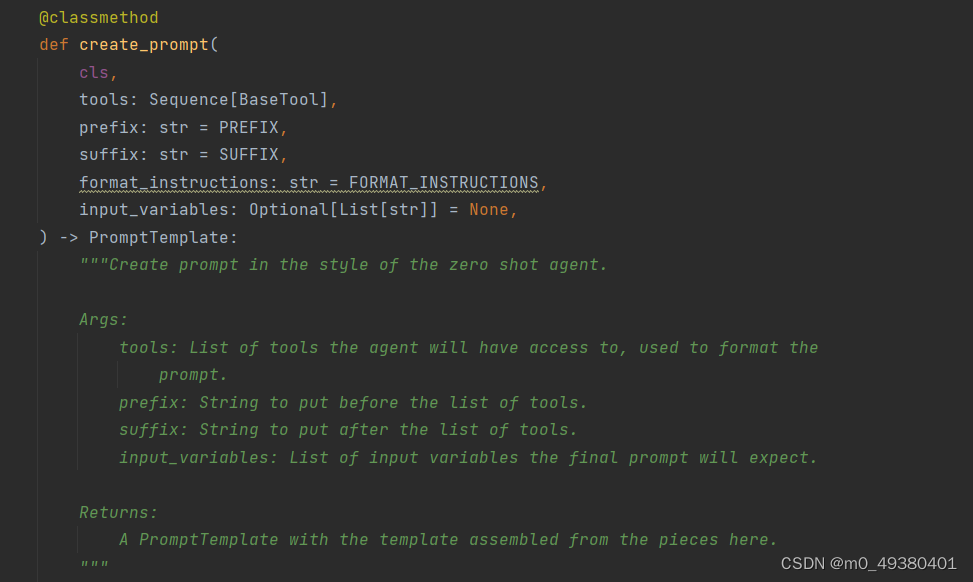
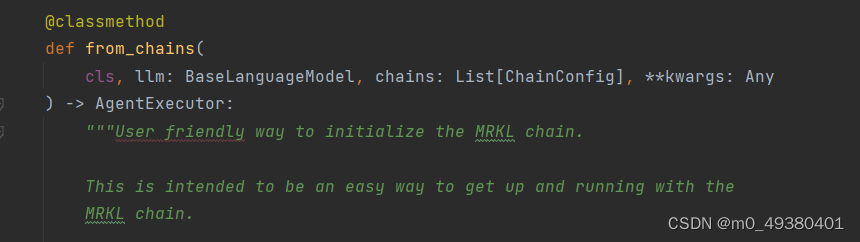
在base文件部分,主要用于生成agent,所谓“ZeroShotAgent”就是不需要提供示范:

在下面创建prompt的方法中,提供了参数“tools”,模型会根据配置中的“description_for_model”的内容来决定使用哪个工具:

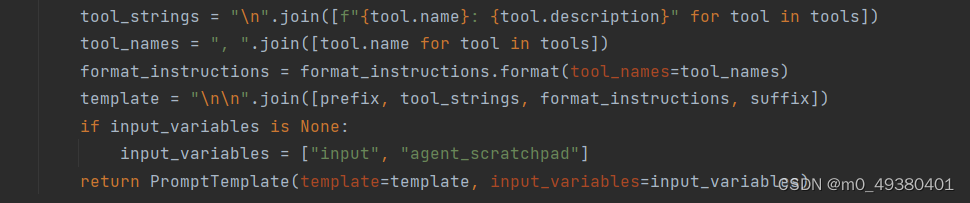
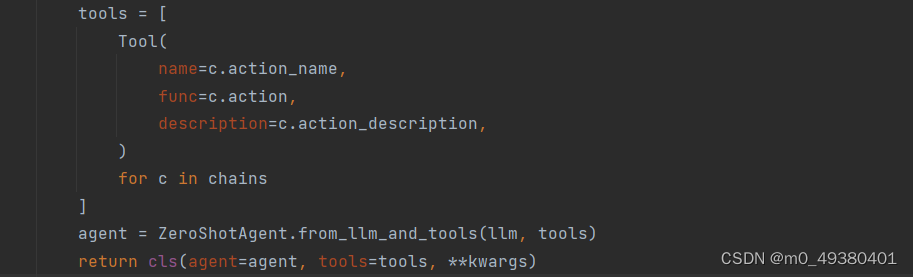
LangChain提供了以模板化的方法来构建prompt:

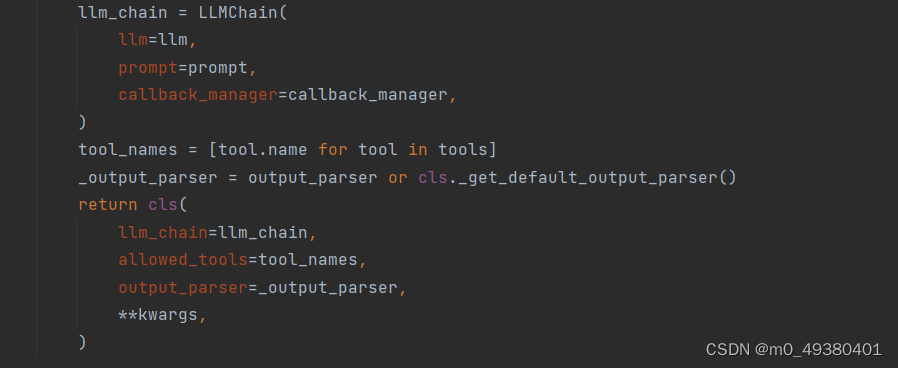
通过参数llm和prompt构建一个chain,然后构建tools’ list,告诉模型可以调用哪些工具:

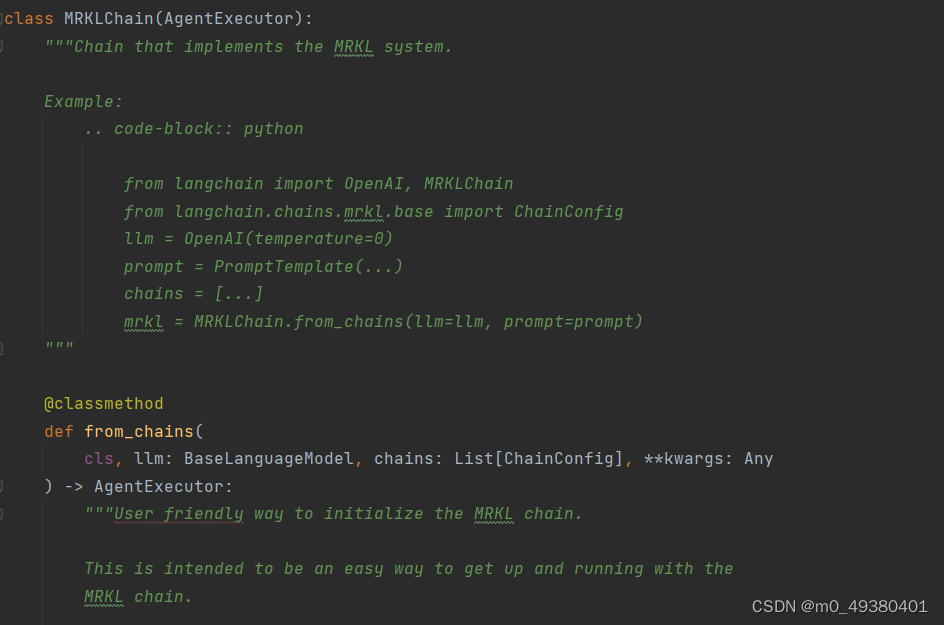
这个类基于前面设定的条件来执行,类似一个service或者server的概念:

这个类中定义了使用chain来查询信息的方法:

这里给出了如下样例,譬如调用SerpAPIWrapper方法进行信息的检索,在chain的配置中给出两个actions,一个是做搜索,一个是进行科学计算:
from langchain import LLMMathChain, OpenAI, SerpAPIWrapper, MRKLChain
from langchain.chains.mrkl.base import ChainConfig
llm = OpenAI(temperature=0)
search = SerpAPIWrapper()
llm_math_chain = LLMMathChain(llm=llm)
chains = [
ChainConfig(
action_name = "Search",
action=search.search,
action_description="useful for searching"
),
ChainConfig(
action_name="Calculator",
action=llm_math_chain.run,
action_description="useful for doing math"
)
]
有了这些配置后,就可以把LLM作为reasoning engine,在需要的时候调用工具进行查询,通过方法from_llm_and_tools构建了一个agent的实例:





)


)



-Django)





)
)
