用CSS如何让两个DIV盒子并排体现呢?
各人知道默认情况下DIV是独占一排的,DIV不设置任何CSS格局,这个DIV盒子都邑独有一行踊跃换行。
运用CSS让两个DIV并排闪现,排成一排显示思空见贯方式有两种:
1、运用display:inline
2、使用float
一、应用display:inline实现两个div盒子并排
对div设置装备摆设display:inline就可实现div不换行,而是并排显现,不会独占一排。
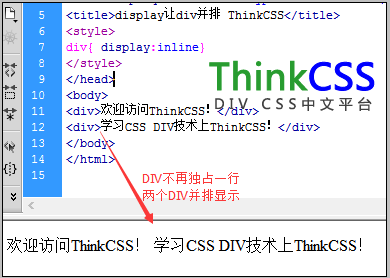
1、display:inline让两个或多个DIV并排树模代码:
html>
display让div并排 CSS5div{ display:inline}
欢送接见CSS5!
学习CSS DIV技术上CSS5!
2、DIV并排树范实例效果截图
 css display:inline两个div并排展现
css display:inline两个div并排展现
3、小结 运用display:inline(并排展现 排成一排)让div并排展现,的确是去掉了div默许display:block(块 独有一行 对象换行)属性。
display:inline css格局让div并排展示,要是div盒子过量后,自然div也会换行显露,以是要让更多div并排展示,紧要较量争论好div总宽度,只需div并排总宽度小于或等于父级宽度,自然会并排表现不换行。








![php 中间表示语言,[转载]php 底层 探究之php编译过程及中间语言 opcode](http://pic.xiahunao.cn/php 中间表示语言,[转载]php 底层 探究之php编译过程及中间语言 opcode)
)




![[codevs1262] 不要把球传我 数论+组合数学](http://pic.xiahunao.cn/[codevs1262] 不要把球传我 数论+组合数学)


![php 表格分页代码,[Php]分页及表格样式](http://pic.xiahunao.cn/php 表格分页代码,[Php]分页及表格样式)

函数简介)