网上随便搜一下。就会发现“xx天学会站点设计”的教程数不胜数,这就说明站点开发并不像非常多人觉得的那么难,从今天開始跟大家一起完毕一个企业站的搭建以及域名申请以及上线的所有过程,希望对大家有所帮助。终于的效果如这个站点所看到的。
了解主要的html语言
这个,我相信并不难。没有比html这样的标记语言更简单的了。推荐大家能够去电驴上随便找找,比方这个网址:http://www.verycd.com/topics/2909780/ 当然,近期因为版权的原因,有些不能下,仅仅要在域名前面加上gdajie就可以,比方这个网址能够改为:http://www.verycd.gdajie.com/topics/2909780/ 这个教程希望大家能在1个礼拜内看完,不是必需深入看,简单过一下就能够了。韩老师的课程还是比較风趣的。这也是推荐大家看着课程的原因。当然,以后笔者有空的话也会出视频教程,但本人声音之淫荡不是一般人能忍受的,考虑到这一点。还是以后再说吧。
下载站点模板
有句话说的好。“不要反复造轮子”,是的,假设不会聪明的借鉴别人的东西,什么东西都从头開始做的话。会浪费自己非常多时间,在这个“时间即是金钱”的时代。大家要格外珍惜时间,当然,找女朋友的时间是不能省的。本人今天就去參加了一个相亲会。玩的不亦乐乎啊!
!
!
站点模板这里有:模板之家 ,大家随便找一个就能够了。
本人下载了一个模板:http://www.cssmoban.com/cssthemes/4760.shtml ,注意。假设这个链接不可用的话。请到此进行自行下载,由于模板之家的地址可能是变的。
然后大家解压用dreamweaver之类的编辑器打开,本人由于是mac系统,就用了Brackets这个软件,没关系的。假设你喜欢也能够用 sublime text 之类的软件。仅仅要有语法高亮的功能就能够了。
改动站点
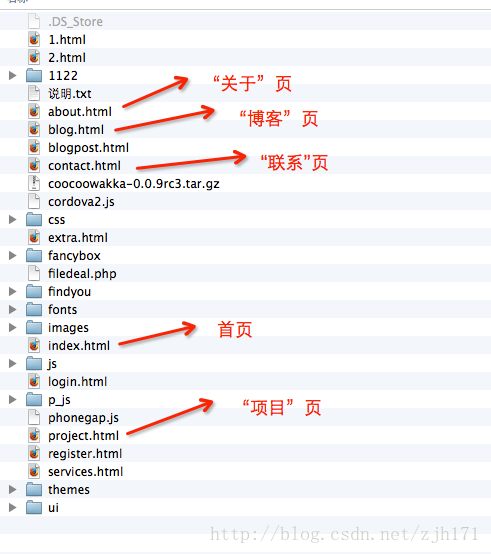
站点的文件夹例如以下。这个站点本来是英文的,我们如今要做的首先肯定是改成中文。然后要把里面的信息改成我们想要的就能够了。
图一
我们以about.html这个页面为例。我们先改成中文的。然后把里面的图片改成我们想要的就可以。
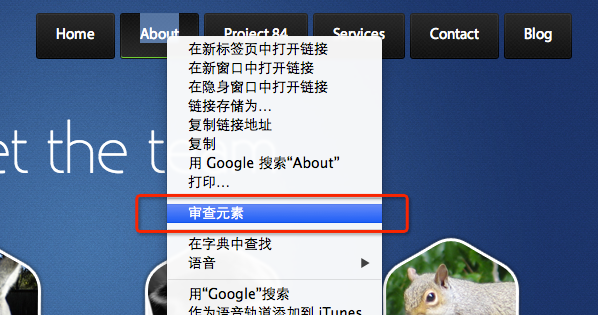
谷歌浏览器有个审查元素的功能,火狐浏览器也有类似的功能,这里以谷歌浏览器为例。右击要改的地方,选择“审查元素”。如图二
图二
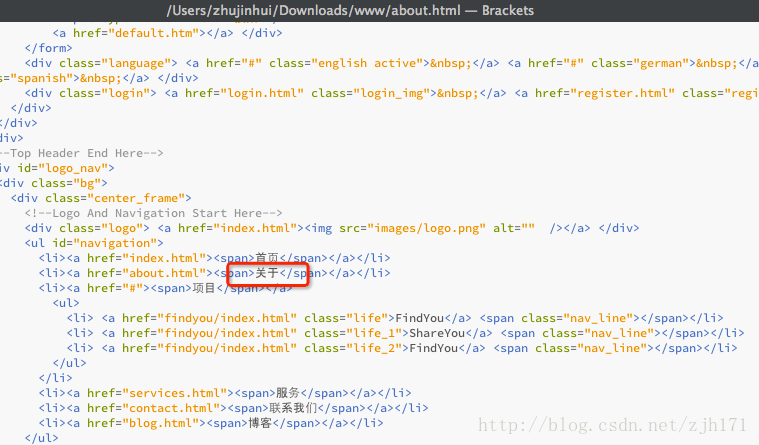
然后我们到dreamweaver或者Brackets里改掉对应的字就能够了,如图三
图三
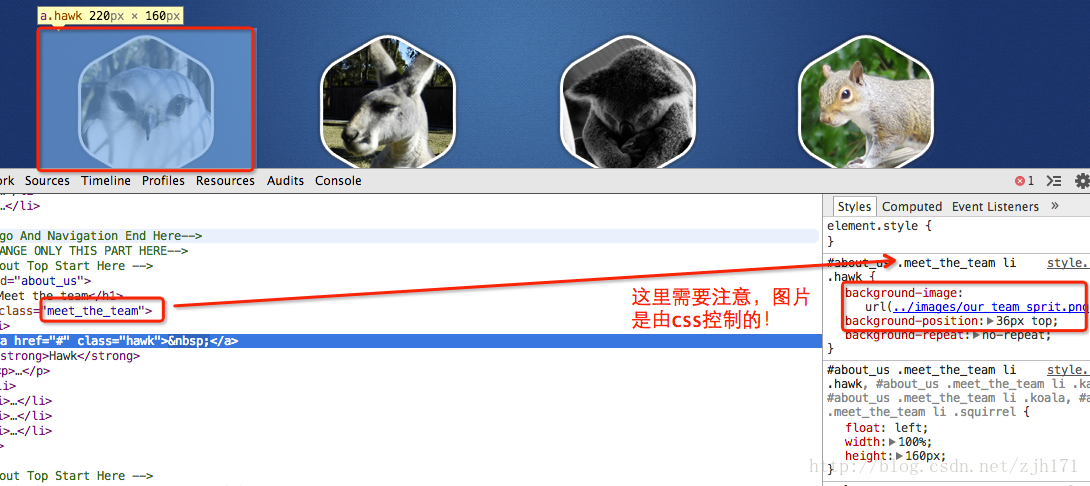
改好之后,能够查看对应效果,这是改动文字,改动图片的过程也是类似的,大家能够參考图四。
图四
我们到对应目录中替换掉对应图片就能够了。
这样修改动改,基本上一个网页就能够成型了。





和多个套接字的FIFO排序?)
:模拟登录淘宝并获取所有订单(1))












之文本編輯器nano以及關機)



