 点击左上方“熊吱”关注我们吧!
点击左上方“熊吱”关注我们吧!1
事件监听
在开发中,需要监听用户发生的事件,如点击、拖拽、键盘操作等,在Vue中,使用v-on指令绑定事件监听器。
v-on的语法糖为:@
v-on基本操作
在下面代码中,使用了v-on语法(使用的是语法糖@)绑定了一个点击事件,事件指向了一个methods中定义的函数:
<div id="app"> <h1>{{message}}h1> <h2>{{counter}}h2> <button @click='inc'>+button> <button @click='sub'>-button> div> <script> const app = new Vue({ el:'#app', data:{ message:'欢迎光临!请选择您要购买的数量', counter:0 }, methods:{ inc(){ this.counter++ }, sub(){ this.counter-- } } })script>v-on参数
有下列三种情况:
情况1:方法不需要传参
情况2:若方法本省需要。一个参数,没有传入参数,只写了一个(),形参为Undifiened;如果省略了小括号,vue会将默认的浏览器产生的event事件对象作为参数传入到方法。
情况3:需要event对象同时也需要其他参数时,需要使用$event 手动获取浏览器参数的event对象。
代码示例如下:
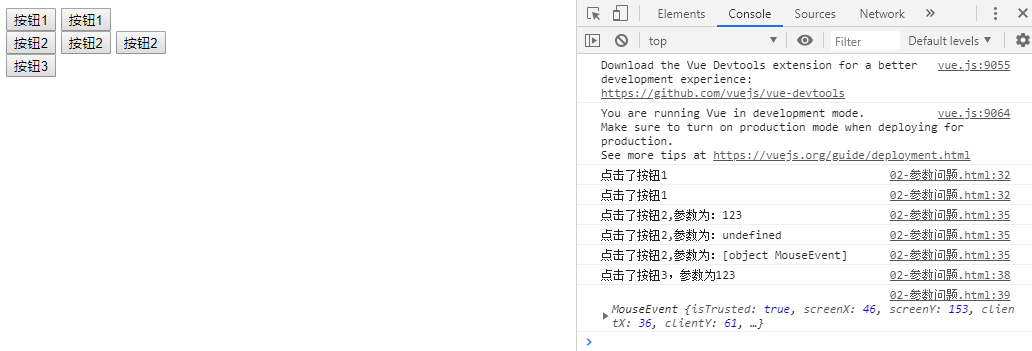
<div id="app"> <button @click='btn1click'>按钮1button> <button @click='btn1click()'>按钮1button><br> <button @click='btn2click(123)'>按钮2button> <button @click='btn2click()'>按钮2button> <button @click='btn2click'>按钮2button><br> <button @click='btn3click(123,$event)'>按钮3button> div> <script> const app = new Vue({ el:'#app', data:{ message:'hello' }, methods:{ btn1click(){ console.log('点击了按钮1') }, btn2click(value){ console.log('点击了按钮2,参数为:'+ value) }, btn3click(value,event){ console.log('点击了按钮3,参数为'+value) console.log(event) } } })script>依次点击按钮的效果输出:

v-on修饰符
某些情况下拿到event事件可以通过修饰符进行一些事件的处理,Vue中常用的一些修饰符如下:
(1).stop -调用event.stopPropagation()
使用stop修饰符可以停止事件的冒泡,比如在下列代码中,没有使用stop修饰符时,点击按钮时会触发btnclick以及divclick,使用后,就只触发当前的btnclick:
<div id="app"> <div @click='divclick'> 一个div <button @click.stop='btnclick'>按钮1button> div> div>(2).prevent -调用event.preventDefault()
使用prevent修饰符可以阻止事件的默认行为,比如在一个表单的提交按钮上,可以通过添加prevent阻止默认的跳转动作:
<form action="www.baidu.com"> <input type="submit" value="提交" @click.prevent='sbmclick'> form> div>(3).{keyCode | keyAlias} -只当事件是从特定键触发时才触发回调
比如通过如下方法,监听是否敲下回车键:
<input @keyup.enter='onEnter'>(4)除此之外还有一些修饰符:
.native -监听组件根元素的原生事件
.once -只触发一次回调
2
条件判断
v-if、v-else-if、e-else
在vue中也支持使用v-if、v-else-if、v-else进行条件判断:
<div id="app"> <h2 v-if='score>=90'>优秀h2> <h2 v-else-if='score>=80'>良好h2> <h2 v-else-if='score>=60'>及格h2> <h2 v-else='score>0'>不及格h2> div>一个登录切换框的实现:
<div id="app"> <span v-if='isUser'> <label for="username">{{message}}label> <input type="text" id="username" placeholder="请输入用户账号" key='username'> span> <span v-else> <label for='email'>{{email}}label> <input type="text" id="email" placeholder="请输入用户邮箱" key='email'> span> <button @click='isUser = !isUser'>切换类型button> div> <script> const app = new Vue({ el:'#app', data:{ message:'用户账号', email:'用户邮箱', isUser:true } })script>其中输入框中的key值是否相同决定是否复用组件。
v-show
两者的区别:
v-if:当条件为false时,dom中不会存在包含v-if指令的元素。
v-show:当条件为false时,v-show只是在元素中加了一个行内样式display:none
在开发中,切片很频繁时,使用v-show
代码示例:
<div id="app"> <h2 v-if='isShow'>{{message}}h2> <h2 v-show='isShow'>{{message}}h2>div> <script> const app = new Vue({ el:'#app', data:{ message:'hello', isShow:true } })script>3
循环语句
在实例中定义一个数组与一个对象:
<script> const app = new Vue({ el:'#app', data:{ arr:['XuanYi','MeiQi','ChaoYue'], obj:{ name: '熊吱', age:20, egname:'BearMouth' } } })script>遍历数组
可通过以下方法遍历数组:
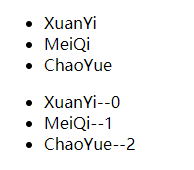
<ul> <li v-for="itm in arr">{{itm}}li> ul> <ul> <li v-for="(itm,index) in arr">{{itm}}--{{index}}li> ul>输出效果:

遍历对象
可通过以下方法遍历对象:
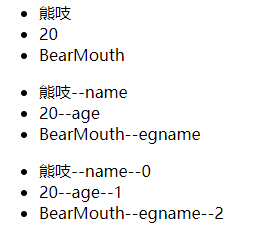
<ul> <li v-for='value in obj'>{{value}}li> ul> <ul> <li v-for='(value,key) in obj'>{{value}}--{{key}}li> ul> <ul> <li v-for='(value,key,index) in obj'>{{value}}--{{key}}--{{index}}li> ul>输出效果:

key绑定
为了高效的更新虚拟DOM:
官方推荐在使用v-for时给对应的元素或组件绑定一个唯一的:key属性
<ul> <li v-for="itm in arr" :key='itm'>{{itm}}li> ul>这个和Vue的虚拟DOM的Diff算法有关,使用key给每个节点做一个唯一标识,Diff算法就可以正确识别此节点,就能找到正确的位置插入新的节点。
响应式的数组方法
1. push() 在数组后添加元素2. pop() 删除数组最后一个元素3. shift() 在删除数组中的第一个元素4. unshift() 在数组最前面添加元素5. splice() - 删除(开始元素,删除元素个数) - 插入(开始元素,0,插入元素) - 替换元素(开始元素,替换元素个数,替换元素)6. sort() 排序元素7. reverse() 反转元素以上列举了vue中响应式的数组方法(页面会直接改变),如果需要修改数组的元素,直接通过索引值修改是非响应式的,vue中也提供了一个set函数来修改数组元素:
Vue.set(要修改的对象,索引值,修改后的值) ENDVue之路系列文章:Vue之路 | 01-Vue安装与初体验Vue之路 | 02-VSCODE添加Vue模板Vue之路 | 03-插值操作与V-bindVue之路 | 04-计算属性computed
ENDVue之路系列文章:Vue之路 | 01-Vue安装与初体验Vue之路 | 02-VSCODE添加Vue模板Vue之路 | 03-插值操作与V-bindVue之路 | 04-计算属性computed
微信:熊吱
扫码关注我们
互联网知识交流平台
 你的每个赞和在看,我都喜欢!
你的每个赞和在看,我都喜欢!


)
...)

)

)








)


)