
前言
在一开始学习C4D的时候,就有这个疑问,为什么明明物体的属性都有了一个坐标属性的窗口了,还要有一个和坐标相关的窗口在默认的界面呢,后边在使用的过程中才慢慢理解了额外的坐标管理器窗口的作用,这一篇文章我们来看看这两个窗口有什么区别。
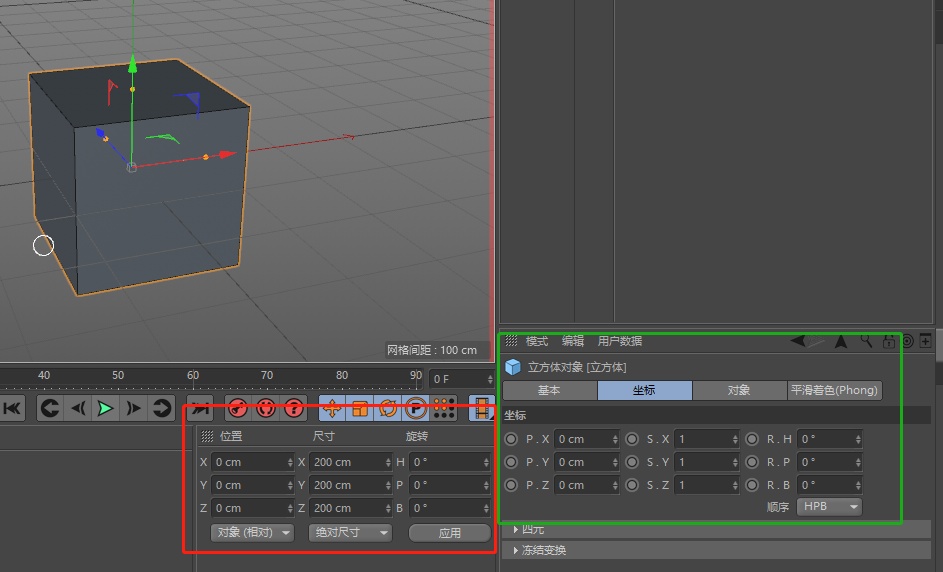
坐标管理器窗口的作用
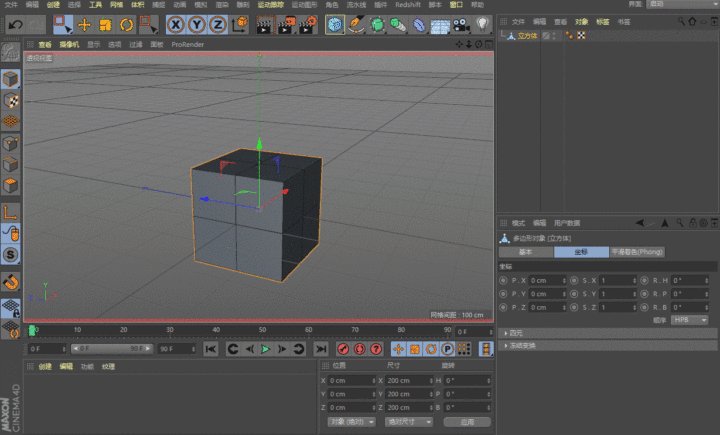
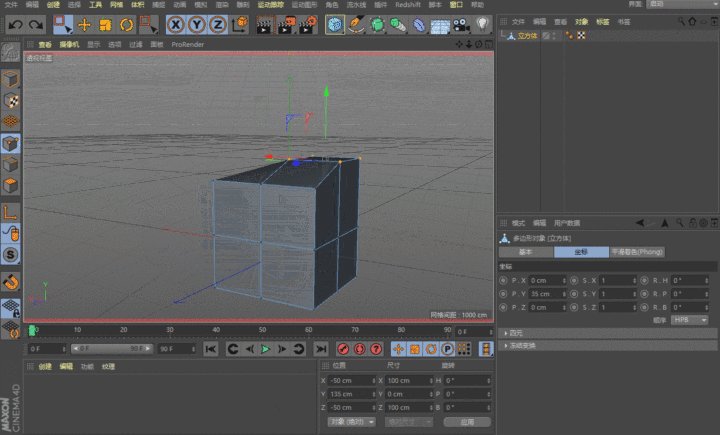
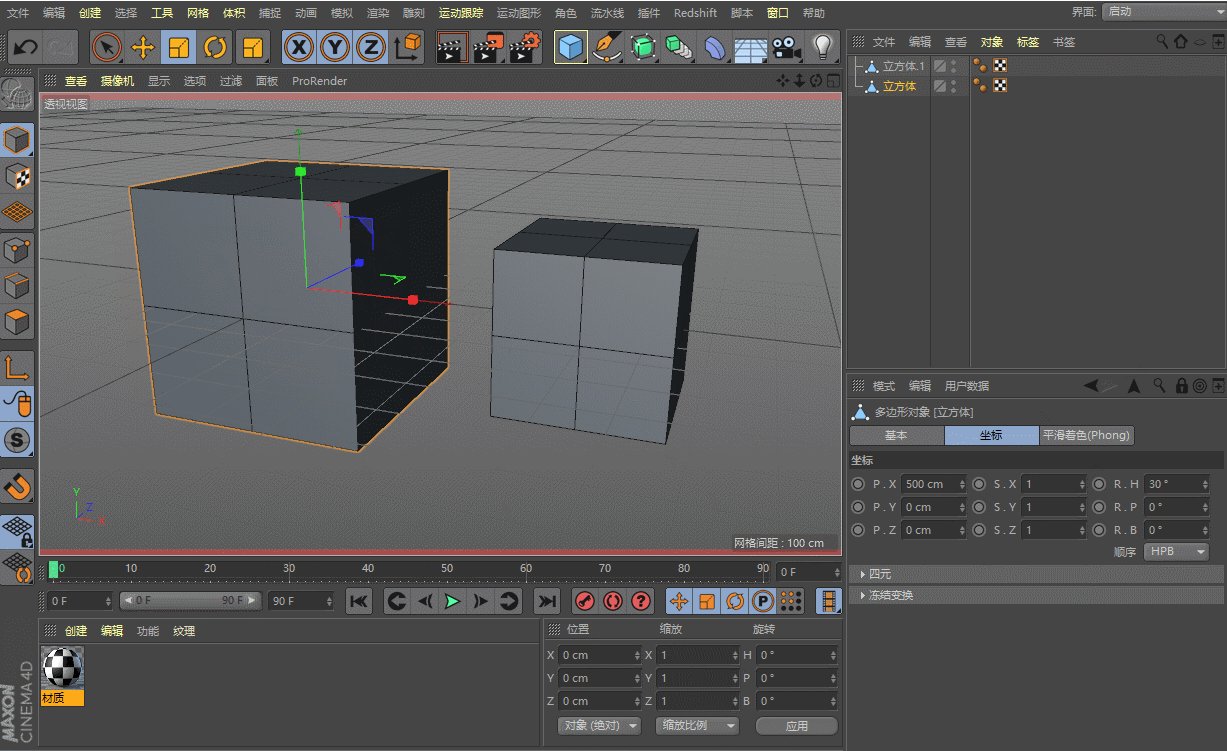
我们都知道,和坐标轴相关的操作,不外乎就是移动旋转和缩放,而平常我们在视图窗口进行这一系列的操作的时候,其实就和使用坐标管理窗口操作并无什么区别。或者可以这么来理解,坐标管理窗口是一个可以用参数化控制一个物体或者一个物体点线面的工具栏。
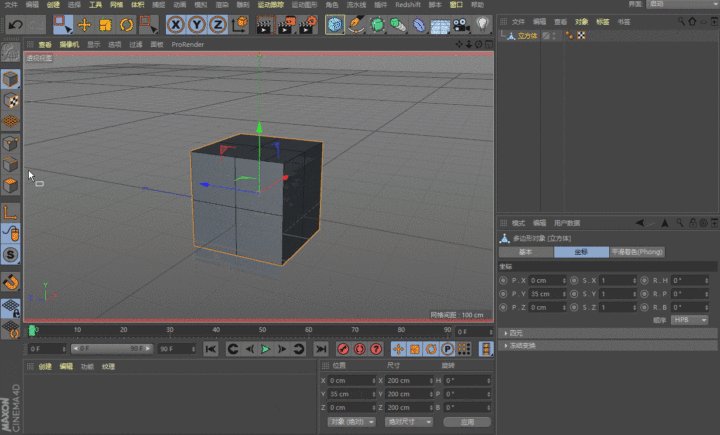
譬如想要一个物体上移35cm,或者说,把一个物体上的一些点上移35cm,我们并不能在视图中很快的完成这个操作,但是通过坐标轴窗口来实现这个操作。

坐标管理器窗口和属性坐标窗口的区别
可能在很多人看来,两者是几乎一样的功能,但是,很多地方还是有所不同。
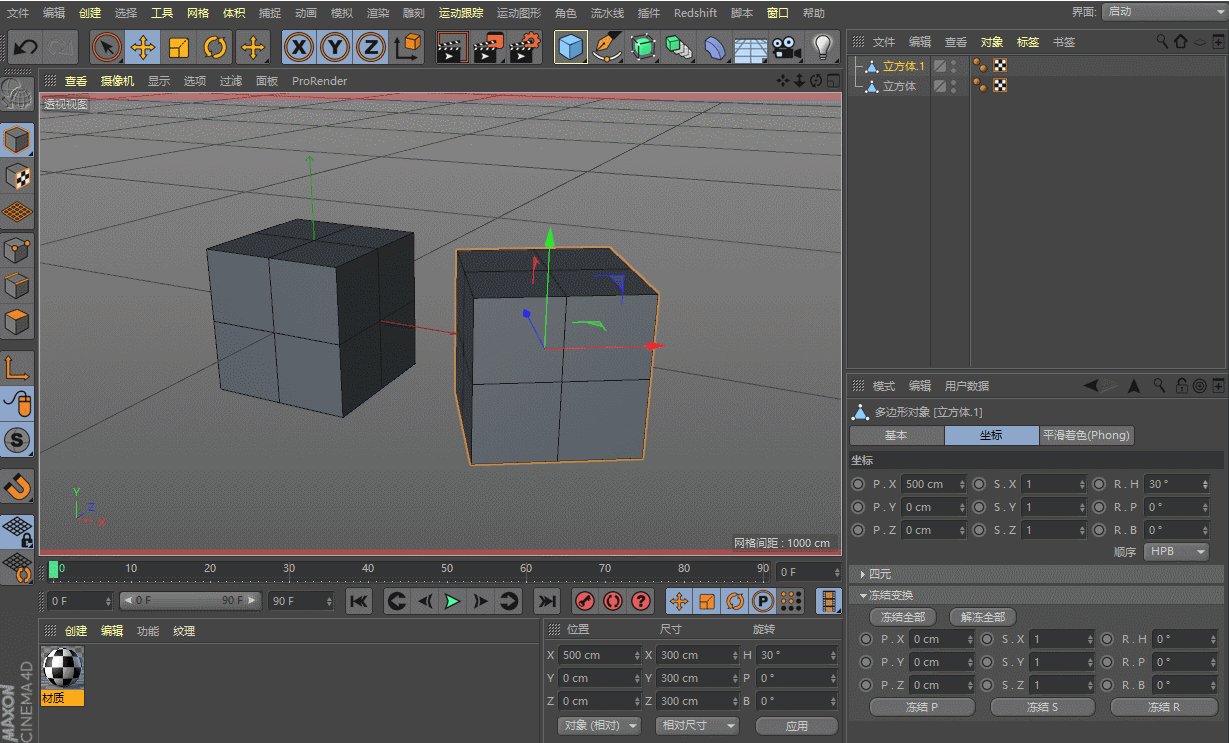
- 位置和旋转
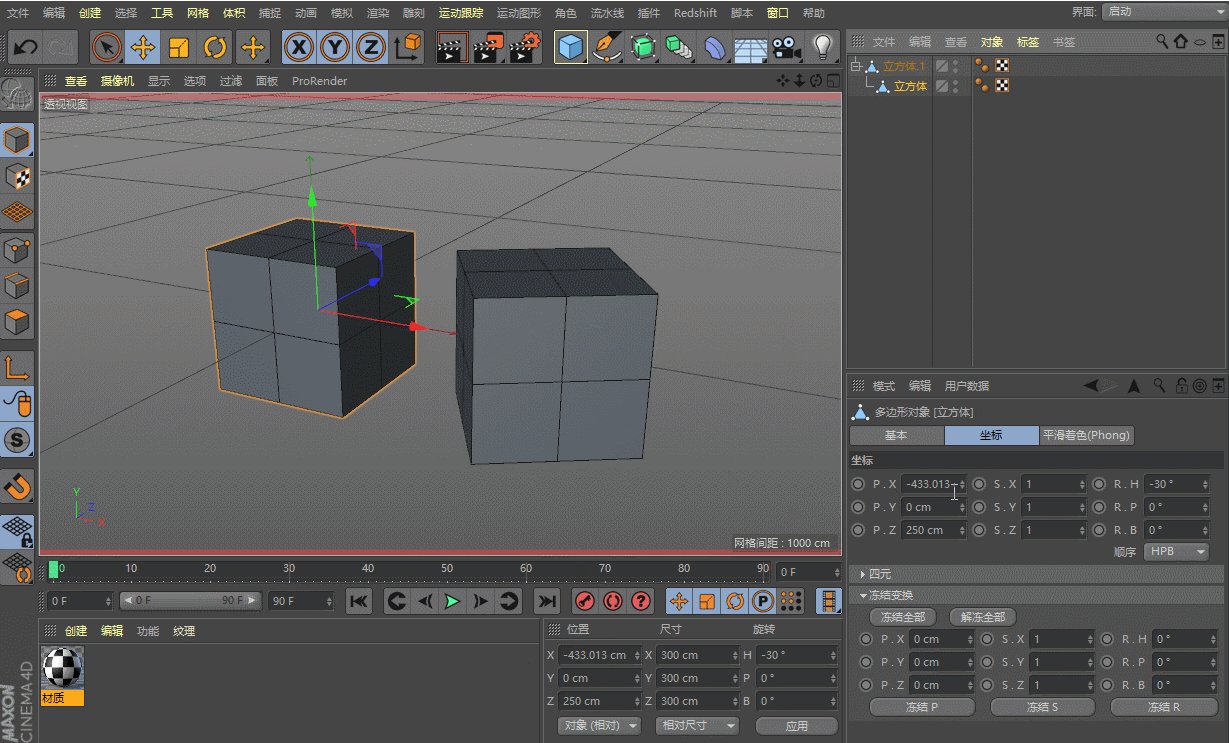
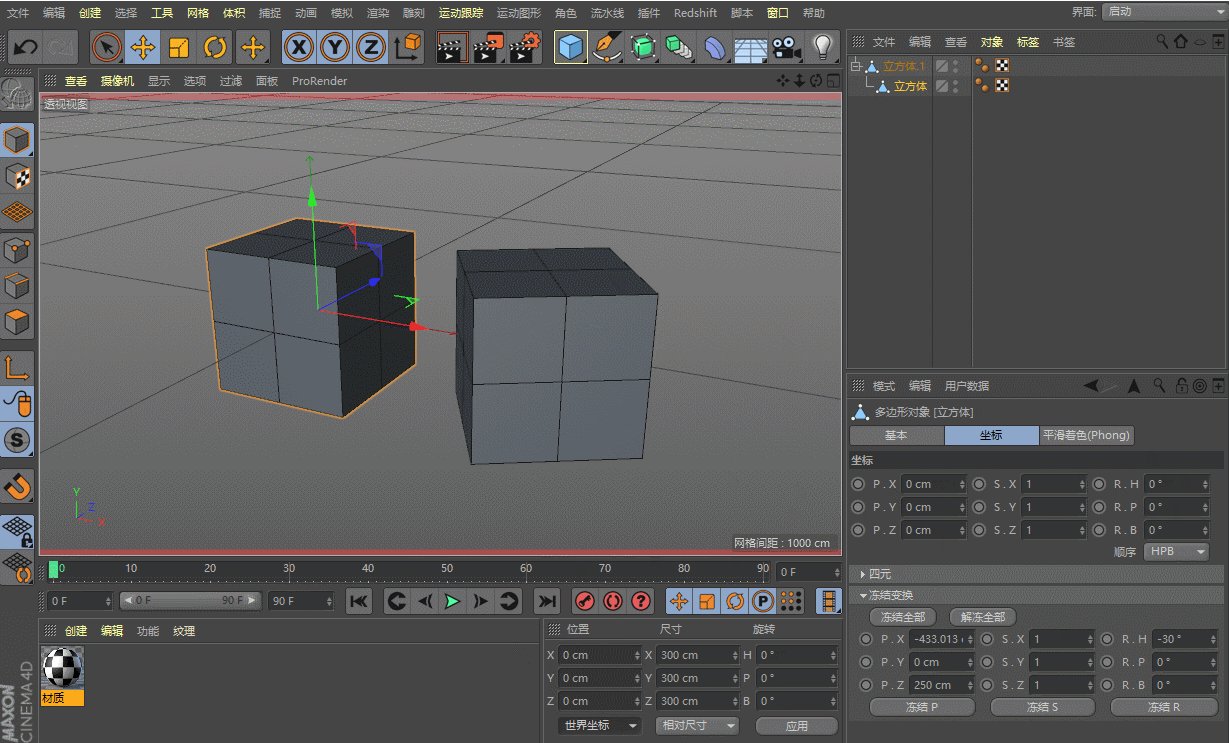
对于位置和旋转其实两个窗口的区别不是很大,但是属性窗口只能显示的是相对于父级的相对坐标,而在坐标管理窗口,有三种模式的坐标表示方式,前两种是相对于父级对象而言的坐标数值(绝对表示忽略冻结掉的属性),而最后一种是坐标轴和坐标原点的相对位置。

- 缩放比例和尺寸
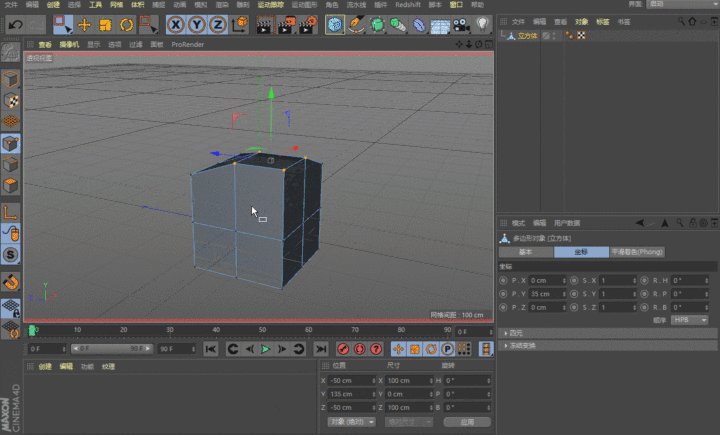
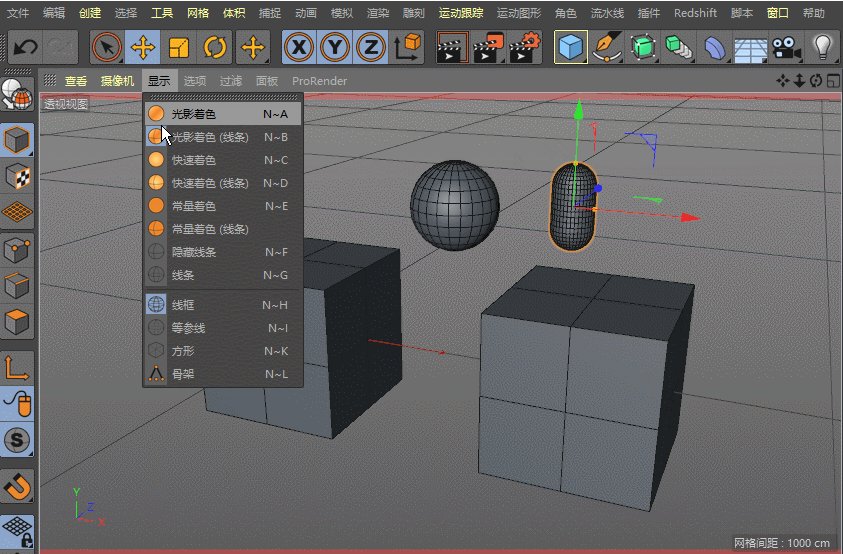
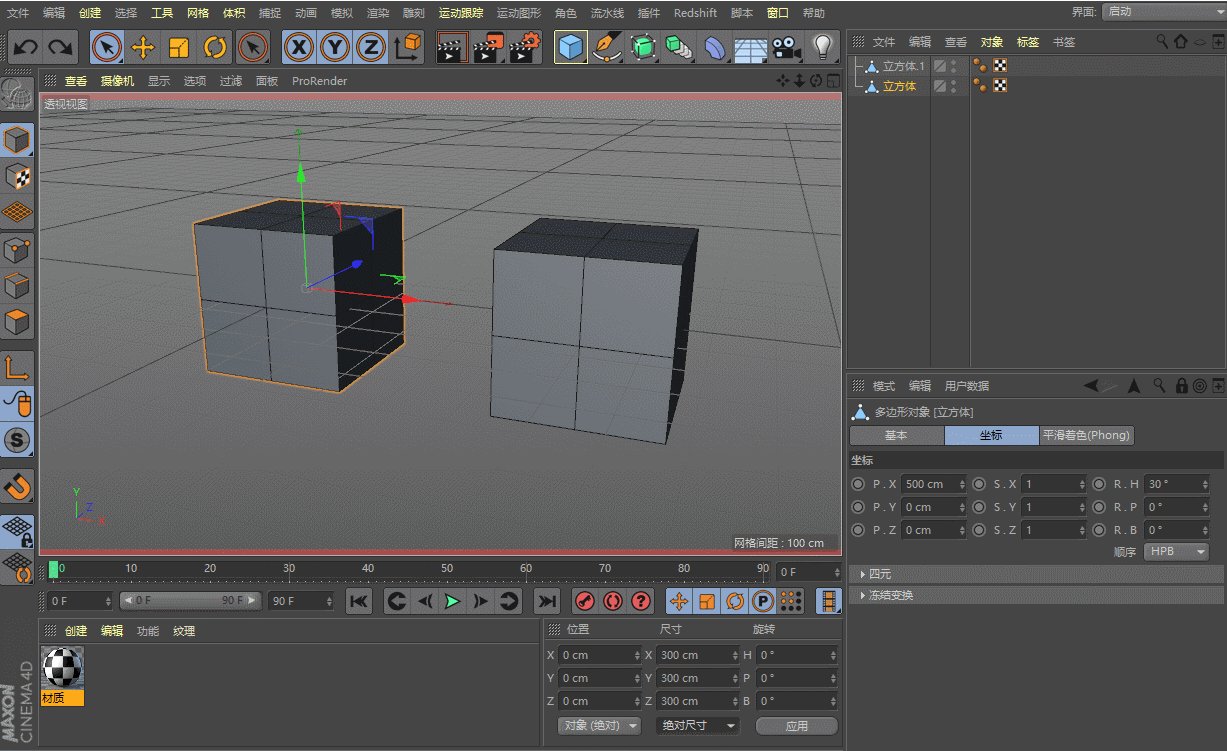
这是两个窗口最大的不同,我们先来理解什么是尺寸,在软件层面,很多时候它会将一个模型物体当成六个面和各个坐标轴分别平行的一个长方体来看待,最直观的方式是将显示模式改为方形,这个方形的长宽高大小就是尺寸的大小。而相对尺寸和绝对尺寸的区别在于,选中的物体是不是包含子级的物体。

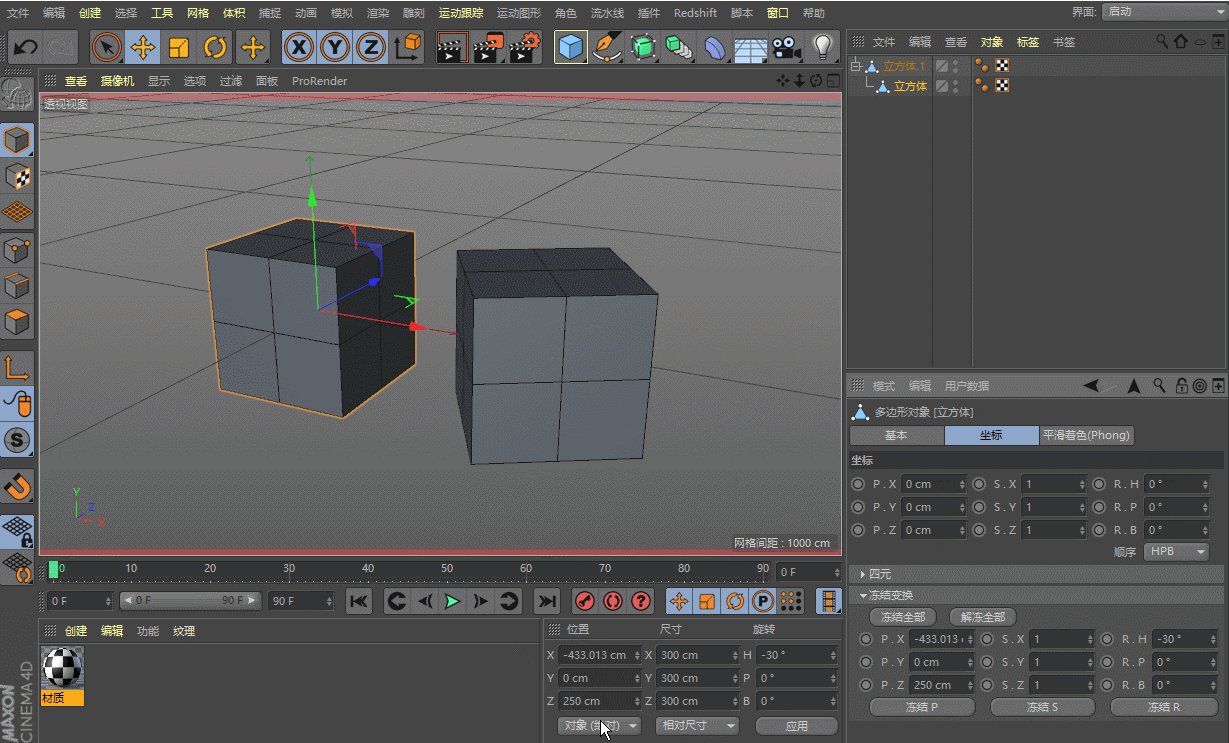
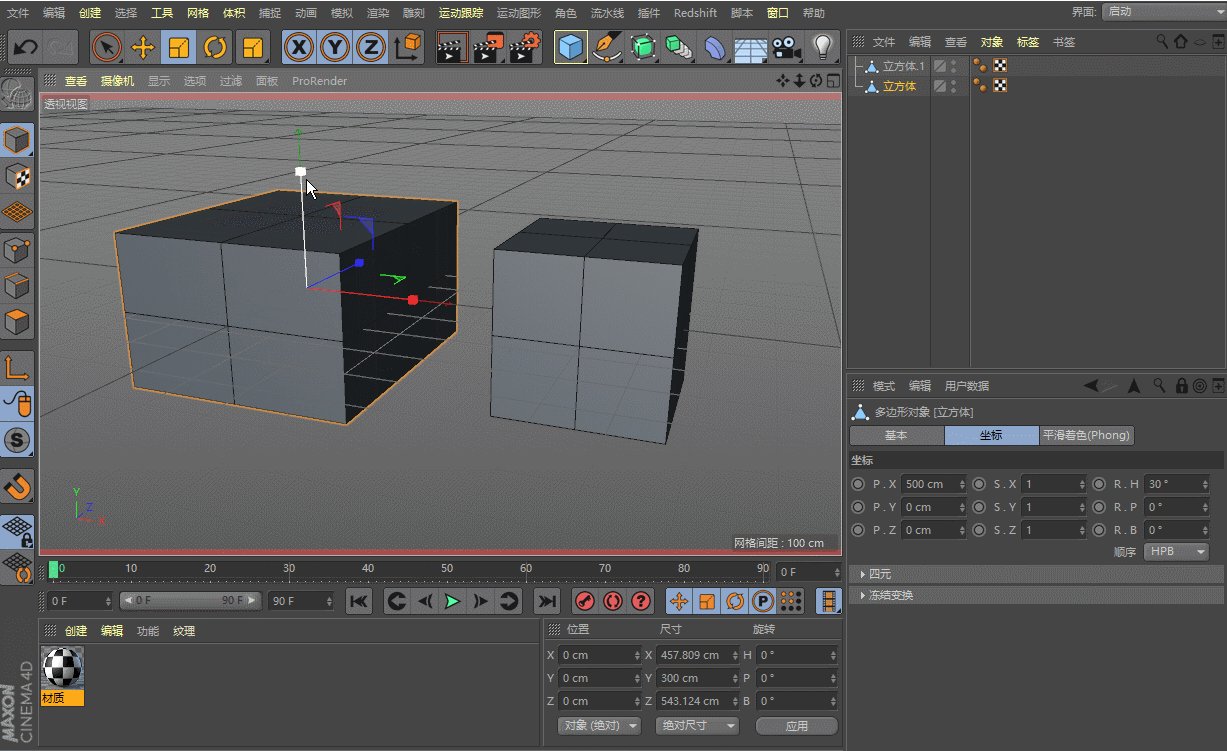
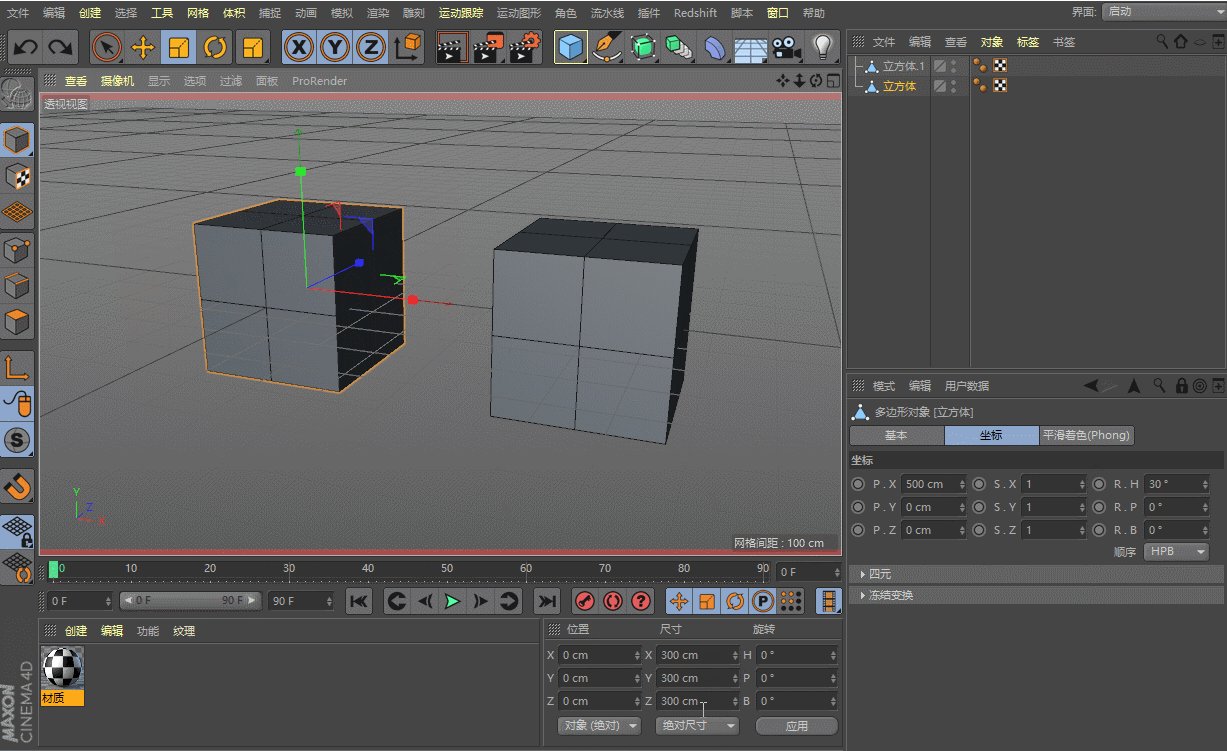
我们可以通过修改尺寸去改变物体的大小,但是这个和缩放是有区别的,我们在视图中直接缩放,在坐标管理窗口是有变化的,而属性窗口是完全没有数值变化的。

在平常的操作中,可能并没有什么区别,但是在一些涉及到贴图相关的操作中,这个操作会影响到你贴图的显示。背后的原理通俗来讲,就是坐标管理窗口改变的数值,真实地改变了物体的大小,而属性窗口的坐标,改变的只是物体的属性值。

总结
在一定程度上来讲,很多操作两个窗口都能解决,坐标管理窗口能实现的功能会比属性窗口多一些,而对于属性窗口来说,也可以通过记录或者冻结的数值回到原来的位置和属性,一些操作对于后续的再加工也有不同的影响,灵活操作即可。




和do_action()关系)
Navicat for MySQL 介 绍( 入 门 须 知 ))
)
使用MySQL管理和查询数据 ( 入 门 须 知 ②))


)



)




