本教程使用AngularJs版本:1.5.3
摘要:Directive(指令)笔者认为是AngularJ非常强大而有有用的功能之一。它就相当于为我们写了公共的自定义DOM元素或CLASS属性或ATTR属性,并且它不只是单单如此,你还可以在它的基础上来操作scope、绑定事件、更改样式等。通过这个Directive,我们可以封装很多公共指令,比如分页指令、自动补全指令等等。然后在HTML页面里只需要简单的写一行代码就可以实现很多强大的功能。一般情况下,需要用Directive有下面的情景:
1. 使你的Html更具语义化,不需要深入研究代码和逻辑即可知道页面的大致逻辑。
2. 抽象一个自定义组件,在其他地方进行重用。
一、Directive的定义及其使用方法AngularJs的指令定义大致如下
angular.module("app",[]).directive("directiveName",function(){
return{
//通过设置项来定义
};
})
Directive可以放置于元素名、属性、class、注释中。下面是引用myDir这个directive的等价方式。(但很多directive都限制为“属性”的使用方式)
directive-name="exp">//属性
directive-name: exp;">//class
<directive-name>directive-name>//元素
//注释
如下一个实例 :
AngularJS入门学习var app = angular.module('myApp', []);
app.directive('helloWorld', function() {
return {
restrict: 'E',
template: '
replace: true
};
});
结果:

下面是一个directive的详细版
var myModule = angular.module(...);
myModule.directive('directiveName', function factory(injectables) {
var directiveDefinitionObject = {
priority: 0,
template: '
templateUrl: 'directive.html',
replace: false,
transclude: false,
restrict: 'A',
scope: false,
compile: function compile(tElement, tAttrs, transclude) {
return {
pre: function preLink(scope, iElement, iAttrs, controller) { ... },
post: function postLink(scope, iElement, iAttrs, controller) { ... }
}
},
link: function postLink(scope, iElement, iAttrs) { ... }
};
return directiveDefinitionObject;
});
二、Directive指令内容解读可 以看到它有8个内容
1.restrict
(字符串)可选参数,指明指令在DOM里面以什么形式被声明;取值有:E(元素),A(属性),C(类),M(注释),其中默认值为A;当然也可以两个一起用,比如EA.表示即可以是元素也可以是属性。
[html] view plain copy 在CODE上查看代码片派生到我的代码片
E(元素):
A(属性):
C(类):
M(注释):
一般情况下E/A/C用得比较多。
2.priority(数字),可选参数,指明指令的优先级,若在单个DOM上有多个指令,则优先级高的先执行;
3.terminal(布尔型),可选参数,可以被设置为true或false,若设置为true,则优先级低于此指令的其他指令则无效,不会被调用(优先级相同的还是会执行)
4.template(字符串或者函数)可选参数,可以是:(1)一段HTML文本
AngularJS入门学习var app = angular.module('myApp', []);
app.directive('helloWorld', function() {
return {
restrict: 'E',
template: '
Hi 我是林炳文~~~
replace: true
};
});

(2)一个函数,可接受两个参数tElement和tAttrs
其中tElement是指使用此指令的元素,而tAttrs则实例的属性,它是一个由元素上所有的属性组成的集合(对象)形如:
其中title就是tattrs上的属性
下面让我们看看template是一个函数时候的情况
AngularJS入门学习var app = angular.module('myApp', []);
app.directive('helloWorld', function() {
return {
restrict: 'E',
template: '
Hi 我是林炳文~~~
replace: true
};
});
app.directive("helloWorld2",function(){
return{
restrict:'EAC',
template: function(tElement,tAttrs){
var _html = '';
_html += '
return _html;
}
};
});
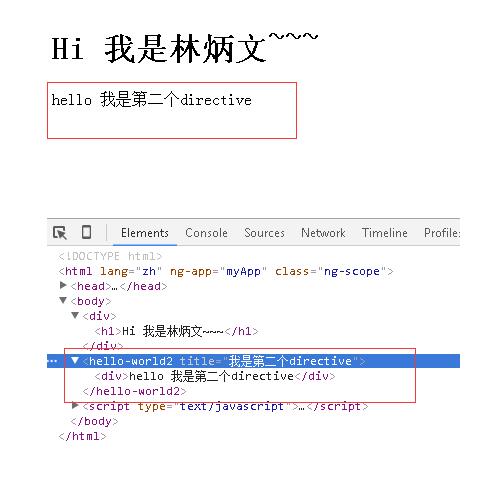
结果:

可以看到指令中还用到了hello-world2中的标签中的 title字段
5.templateUrl(字符串或者函数),可选参数,可以是(1)一个代表HTML文件路径的字符串
(2)一个函数,可接受两个参数tElement和tAttrs(大致同上)
注意:在本地开发时候,需要运行一个服务器,不然使用templateUrl会报错 Cross Origin Request Script(CORS)错误。由于加载html模板是通过异步加载的,若加载大量的模板会拖慢网站的速度,这里有个技巧,就是先缓存模板
你可以再你的index页面加载好的,将下列代码作为你页面的一部分包含在里面。
Hi 我是林炳文~~~
这里的id属性就是被设置在templateUrl上用的。
AngularJS入门学习var app = angular.module('myApp', []);
app.directive('helloWorld', function() {
return {
restrict: 'E',
templateUrl: 'hello.html',
replace: true
};
});
Hi 我是林炳文~~~
输出结果:

另一种办法缓存是:
app.run(["$templateCache", function($templateCache) {
$templateCache.put("hello.html",
"
Hi 我是林炳文~~~
}]);
使用实例如下:
AngularJS入门学习var app = angular.module('myApp', []);
app.directive('helloWorld', function() {
return {
restrict: 'E',
templateUrl: 'hello.html',
replace: true
};
});
app.run(["$templateCache", function($templateCache) {
$templateCache.put("hello.html",
"
Hi 我是林炳文~~~
}]);
结果:

其实第一种方法还好一些,写起来会比较快,笔者就得最多的也是第一种写法,直接包在scprit当中
6.replace
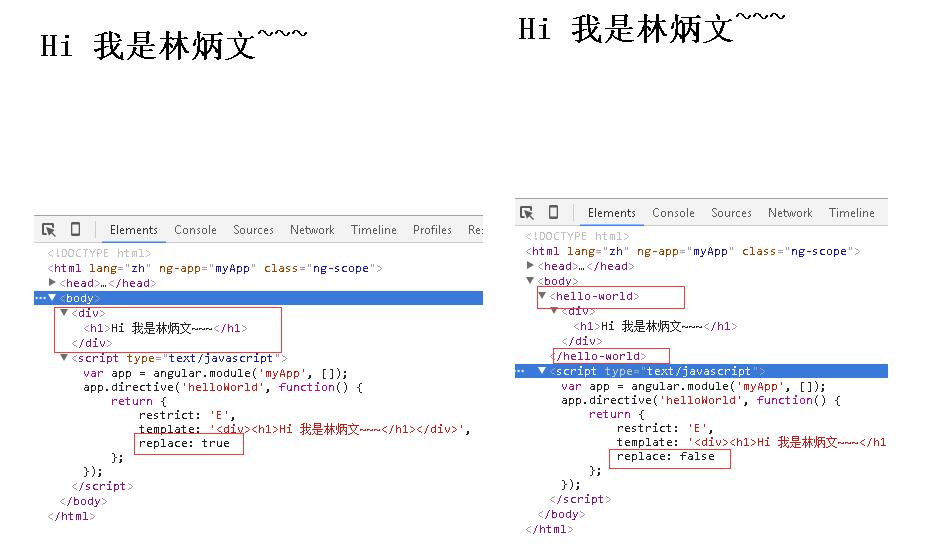
(布尔值),默认值为false,设置为true时候,我们再来看看下面的例子(对比下在template时候举的例子)

replace为true时,hello-world这个标签不在了,反之,则存在。
7.scope
(1)默认值false。表示继承父作用域;
(2)true。表示继承父作用域,并创建自己的作用域(子作用域);
(3){}。表示创建一个全新的隔离作用域;
7.1首先我们先来了解下scope的继承机制。我们用ng-controller这个指令举例,
AngularJS入门学习父亲:{{name}}
var app = angular.module('myApp', []);
app.controller('MainController', function ($scope) {
$scope.name = '林炳文';
});
app.directive('myDirective', function () {
return {
restrict: 'EA',
scope:false,
template: '
};
});
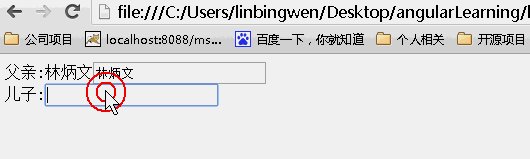
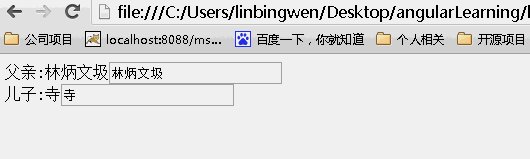
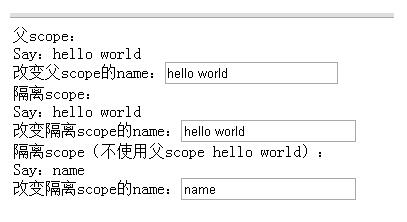
接下来我们通过一个简单明了的例子来说明scope取值不同的差别:
scope:false

scope:true

scope:{}

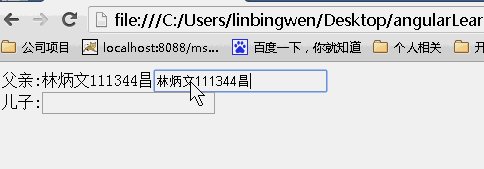
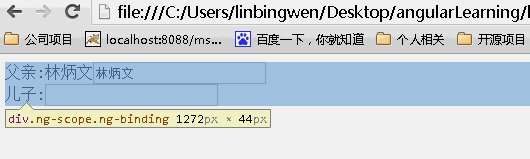
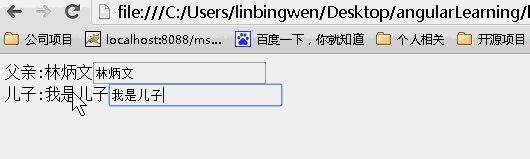
当为false时候,儿子继承父亲的值,改变父亲的值,儿子的值也随之变化,反之亦如此。(继承不隔离)
当为true时候,儿子继承父亲的值,改变父亲的值,儿子的值随之变化,但是改变儿子的值,父亲的值不变。(继承隔离)
当为{}时候,没有继承父亲的值,所以儿子的值为空,改变任何一方的值均不能影响另一方的值。(不继承隔离)
tip:当你想要创建一个可重用的组件时隔离作用域是一个很好的选择,通过隔离作用域我们确保指令是‘独立'的,并可以轻松地插入到任何HTML app中,并且这种做法防止了父作用域被污染;
7.2隔离作用域可以通过绑定策略来访问父作用域的属性。
directive 在使用隔离 scope 的时候,提供了三种方法同隔离之外的地方交互。这三种分别是
@ 绑定一个局部 scope 属性到当前 dom 节点的属性值。结果总是一个字符串,因为 dom 属性是字符串。
& 提供一种方式执行一个表达式在父 scope 的上下文中。如果没有指定 attr 名称,则属性名称为相同的本地名称。
= 通过 directive 的 attr 属性的值在局部 scope 的属性和父 scope 属性名之间建立双向绑定。
@ 局部 scope 属性
@ 方式局部属性用来访问 directive 外部环境定义的字符串值,主要是通过 directive 所在的标签属性绑定外部字符串值。这种绑定是单向的,即父 scope 的绑定变化,directive 中的 scope 的属性会同步变化,而隔离 scope 中的绑定变化,父 scope 是不知道的。
如下示例:directive 声明未隔离 scope 类型,并且使用@绑定 name 属性,在 directive 中使用 name 属性绑定父 scope 中的属性。当改变父 scope 中属性的值的时候,directive 会同步更新值,当改变 directive 的 scope 的属性值时,父 scope 无法同步更新值。
js 代码:
AngularJS入门学习改变父scope的name:
var app = angular.module('myApp', []);
app.controller("myController", function ($scope) {
$scope.name = "hello world";
}).directive("isolatedDirective", function () {
return {
scope: {
name: "@"
},
template: 'Say:{{name}}
改变隔离scope的name:'
};
});
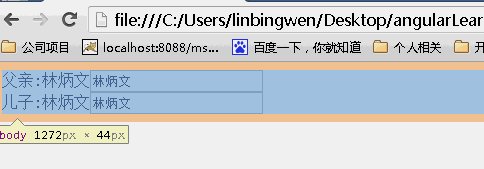
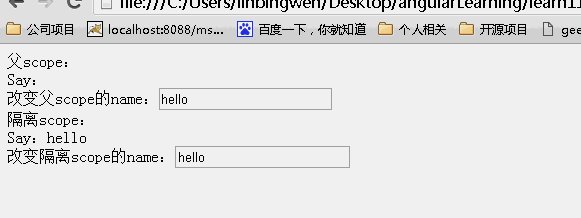
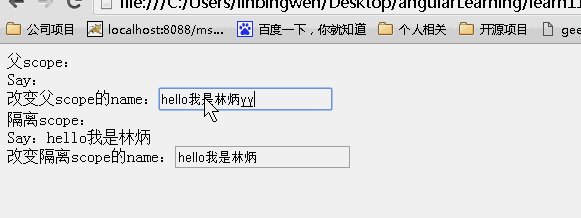
结果:页面初始效果

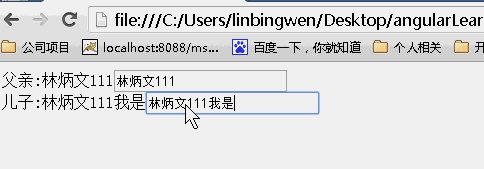
动画效果:

可以看到父scope上的内容发生改变,子scope同时发生改变。而子scope上的内容发生改变。不影响父scope上的内容!
= 局部 scope 属性
= 通过 directive 的 attr 属性的值在局部 scope 的属性和父 scope 属性名之间建立双向绑定。
意思是,当你想要一个双向绑定的属性的时候,你可以使用=来引入外部属性。无论是改变父 scope 还是隔离 scope 里的属性,父 scope 和隔离 scope 都会同时更新属性值,因为它们是双向绑定的关系。
示例代码:
AngularJS入门学习改变父scope的name:
var app = angular.module('myApp', []);
app.controller("myController", function ($scope) {
$scope.userBase = {
name: 'hello',
id: 1
};
}).directive("isolatedDirective", function () {
return {
scope: {
user: "="
},
template: 'Say:{{user.name}}
改变隔离scope的name:'
}
})
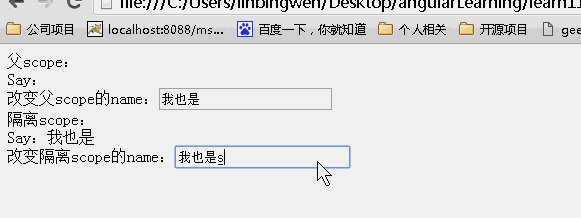
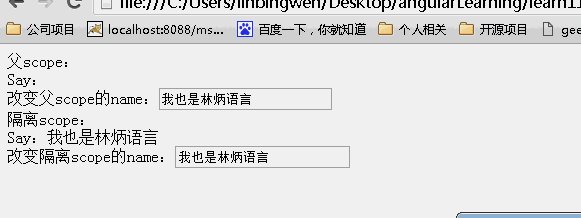
效果:

可以看到父scope和子scope上的内容一直都是一样的!
& 局部 scope 属性
& 方式提供一种途经是 directive 能在父 scope 的上下文中执行一个表达式。此表达式可以是一个 function。
比如当你写了一个 directive,当用户点击按钮时,directive 想要通知 controller,controller 无法知道 directive 中发生了什么,也许你可以通过使用 angular 中的 event 广播来做到,但是必须要在 controller 中增加一个事件监听方法。
最好的方法就是让 directive 可以通过一个父 scope 中的 function,当 directive 中有什么动作需要更新到父 scope 中的时候,可以在父 scope 上下文中执行一段代码或者一个函数。
如下示例在 directive 中执行父 scope 的 function。
AngularJS入门学习var app = angular.module('myApp', []);
app.controller("myController", function ($scope) {
$scope.value = "hello world";
$scope.click = function () {
$scope.value = Math.random();
};
}).directive("isolatedDirective", function () {
return {
scope: {
action: "&"
},
template: ''
}
})
效果:

指令的内容比较多,下面再来讲讲transclude、compline、link、contrller
8.transclude
如果不想让指令内部的内容被模板替换,可以设置这个值为true。一般情况下需要和ngTransclude指令一起使用。 比如:template:"
- First link
- Second link
var app = angular.module('myApp', []);
app.directive('sidebox', function() {
return {
restrict: 'EA',
scope: {
title: '@'
},
transclude: true,
template: '
{{ title }}
\\
\
};
});





(全国计算机等级考试预测试卷与真考题库)...)





![织梦缩略图自动补齐绝对路径_[教程]织梦CMS缩略图和文章内容图片自动转化为带域名的绝对路径...](http://pic.xiahunao.cn/织梦缩略图自动补齐绝对路径_[教程]织梦CMS缩略图和文章内容图片自动转化为带域名的绝对路径...)






