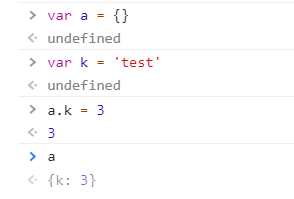
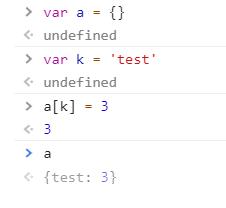
关于JS对象的 . 和 []
[]除了属性名可以比.天马行空以外(比如我们要添加一个为'33-abc'的属性,一定得用[])),还有一个实际操作中的区别


Object.is的作用和两个奇特的现象
还记得isNaN的作用,但有时候我们就想直接比较两个数据,总不能老在比较前还做个多余的操作一番。
同时,还有一个问题。 0 === -0 => true 0 == -0 => true,
所以这里还存在一个问题,
Object.is(param1, param2) 很好地解决了这个问题。
Object.is(0, -0) => false
Object.is(NaN, NaN) => true
它是最直观最符合逻辑的函数了。
不过根据 You don't know JS 推荐的来说,这个函数只为那些特殊的操作而生。用 === 可以比较的就不要用这个了。因为效率上可能比较低。基本包装类型,包装后的错误
var a = new Boolean(false);
!!a => true拆包的办法。valueOf(). a.valueOf();

)

















