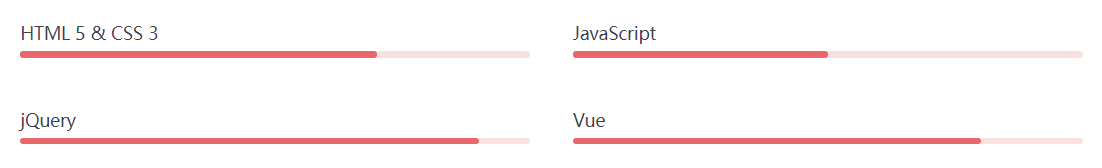
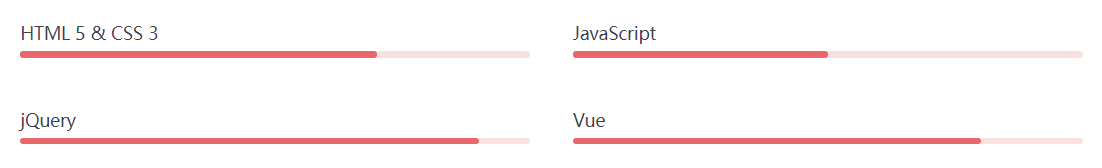
float:left导航栏左浮,但加入 width:50%后,本想达到下面效果:

但是,所有元素成一列,不左浮了
原因:可能是你加了边框,边框占像素,所以相当于把剩余的50%“挤下来了”
解决:在CSS中加入
box-sizing: border-box;这样,把border和padding所占的像素都算在50%里面了
float:left导航栏左浮,但加入 width:50%后,本想达到下面效果:

但是,所有元素成一列,不左浮了
原因:可能是你加了边框,边框占像素,所以相当于把剩余的50%“挤下来了”
解决:在CSS中加入
box-sizing: border-box;这样,把border和padding所占的像素都算在50%里面了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/569470.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!