https://blog.csdn.net/hanhanwanghaha宝藏女孩 欢迎您的关注!
欢迎关注微信公众号:宝藏女孩的成长日记
如有转载,请注明出处(如不注明,盗者必究)
目录
- html如何制作一个漂亮的表格?
- 列表制作
- 表单制作
表单制作是重点哈哈哈!压轴出场!
html如何制作一个漂亮的表格?
html如何制作一个漂亮的表格?直接上代码!拿去运行一下就知道啦!
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">table{border-collapse: collapse;/*让靠在一起的单元格只显示一个边框,边框不进行叠加*/}table tr th{border: solid 1px #ccc;height: 30px;width: 200px;background-color: #eee;}table tr td{border: solid 1px #ccc;height: 30px;text-align: center;}table tr:hover{background-color: red;/*hover:鼠标移上去就会变成红色*/}</style></head><body><table border="0" cellspacing="0" cellpadding="0"><tr><th>生日年份</th><th>姓名</th><th>年龄</th><th>种类</th></tr><tr><td>2005</td><td>嘎嘎</td><td>1</td><td>鸭子</td></tr><tr><td>2000</td><td>黄儿</td><td>15</td><td>狗狗</td></tr><tr><td>2005</td><td>黑儿</td><td>3</td><td>狗狗</td></tr><tr><td>2008</td><td>喵喵</td><td>1</td><td>小猫</td></tr><tr><td>2004</td><td>财财</td><td>2</td><td>狗狗</td></tr><tr><td>2018</td><td>多比</td><td>50</td><td>精灵</td></tr></table> </body>
</html>运行结果:

列表制作
列表分为有序列表,无序列表,自定义列表
- 无序列表ul
- 有序列表ol
- 自定义列表dl dt dd
上代码来实操,就知道怎么用了
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><!--无序列表--><ul><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li></ul><!--有序列表--><ol><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li><li>从前从前有个人爱你很久,但偏偏风渐渐把距离吹得好远,好不容易又能再多爱一天,但故事的最后你好像还是说了拜拜。</li></ol><dl><dt>《一路向北》</dt><dd>我一路向北,离开有你的季节</dd></dl></body>
</html>运行结果:

表单制作
- 表单的作用就是用来给后端提交数据,跟后端进行数据交互。
- 表单内容都放在一个form标签内。
- 表单给后端提交数据有两种方式:a、普通的submit按钮提交(要求表单中必须要有一个按钮,且type必须是submit)。b、通过ajax的方式给后端提交数据.(jsp学完就明白了)
- form元素中的action表示把数据提交给谁,这儿写处理请求的地址.
- 前端给后端提交数据的方式:post和get.
- 提交数据要给表单元素添加name属性,根据name属性来提交数据。
- 如果action为空的,默认提交给自己,如果action有地址,就提交到对应的地址。
- 提交数据的格式: -表单制作.html?tel=123456789&username=admin
- 如果是get方式提交,提交的参数会显示在url地址栏(前提是满足第6点),如果是post提交,就不会在地址栏显示数据。
- 如果是post提交,如果我们在调试窗口中检查http请求,其实是可以看到数据的。比如说我运行下面这段代码,
代码走
<!DOCTYPE html>
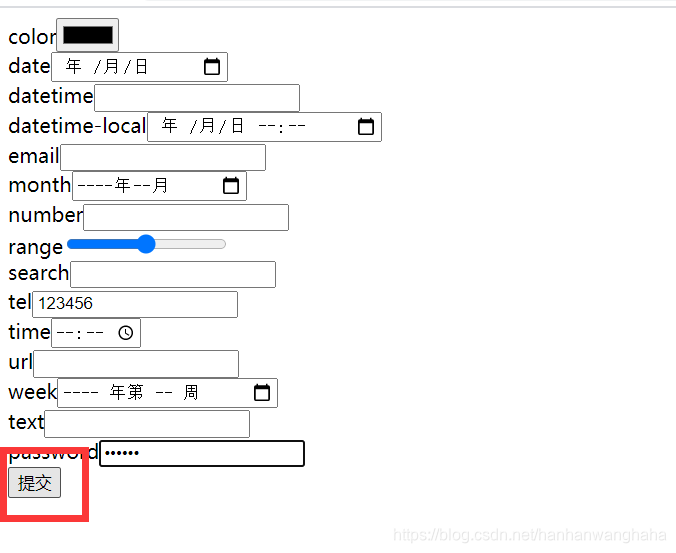
<html><head><meta charset="UTF-8"><title></title></head><body><form action="" method="post">color<input type="color" name="color" id="" value="" /><br/>date<input type="date" name="" id="" value="" /><br/>datetime<input type="datetime" name="" id="" value="" /><br/>datetime-local<input type="datetime-local" name="" id="" value="" /><br/>email<input type="email" name="" id="" value="" /><br/>month<input type="month" name="" id="" value="" /><br/>number<input type="number" name="" id="" value="" /><br/>range<input type="range" name="" id="" value="" /><br/>search<input type="search" name="" id="" value="" /><br/>tel<input type="tel" name="tel" id="" value="" /><br/>time<input type="time" name="" id="" value="" /><br/>url<input type="url" name="" id="" value="" /><br/>week<input type="week" name="" id="" value="" /><br/>text<input type="text" name="text" id="" value="" /><br/>password<input type="password" name="password" id="" value="" /><br/><input type="submit" value="提交"/></form></body>
</html>运行结果:

输入tel和password,点击提交,用get的话就会显示我所填的信息,而post在网址栏处没有显示,但是,我们可以用检查来查看用户填写的电话号码和密码
步骤
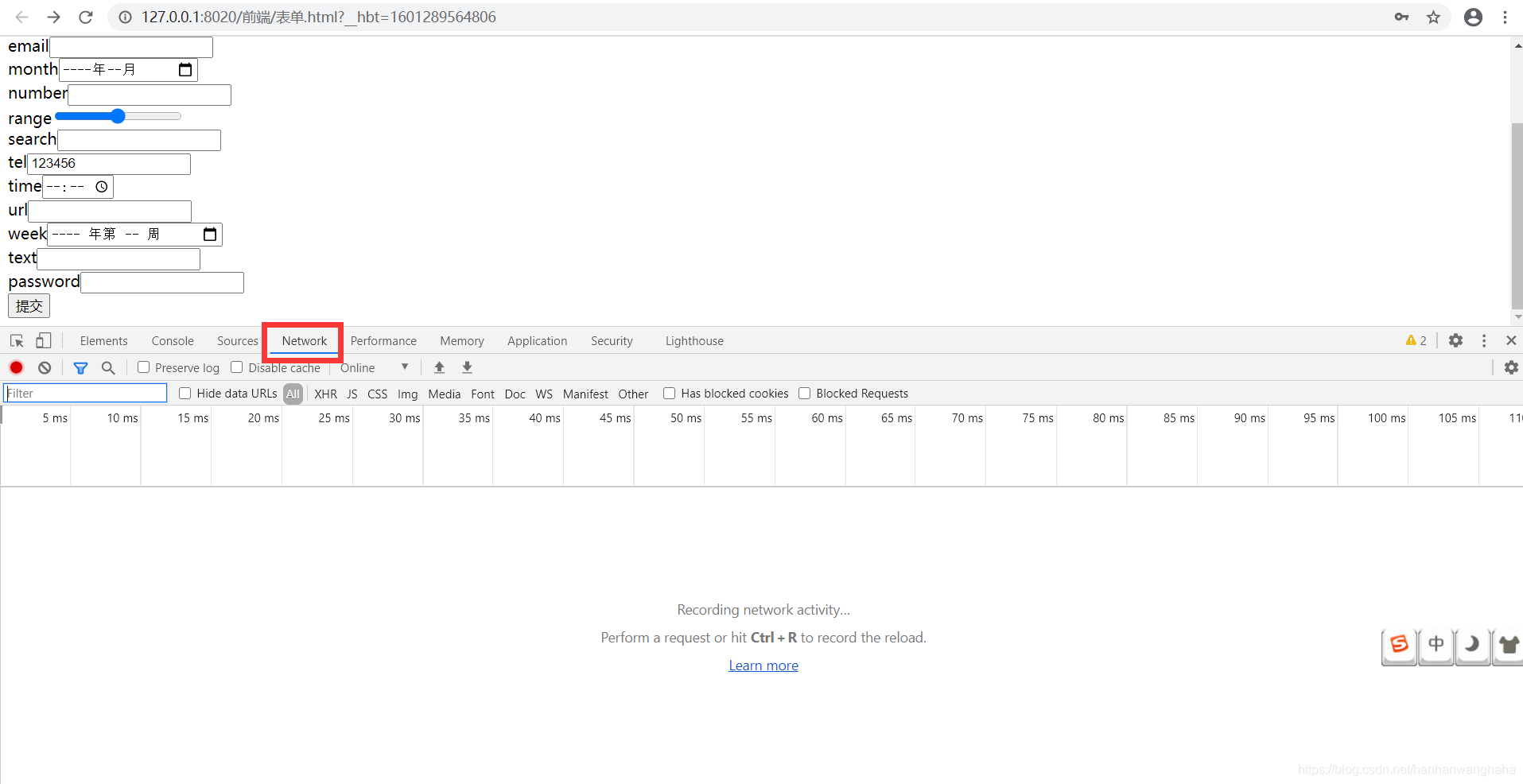
在还没有填写密码的时候,右键点击检查,点击Network

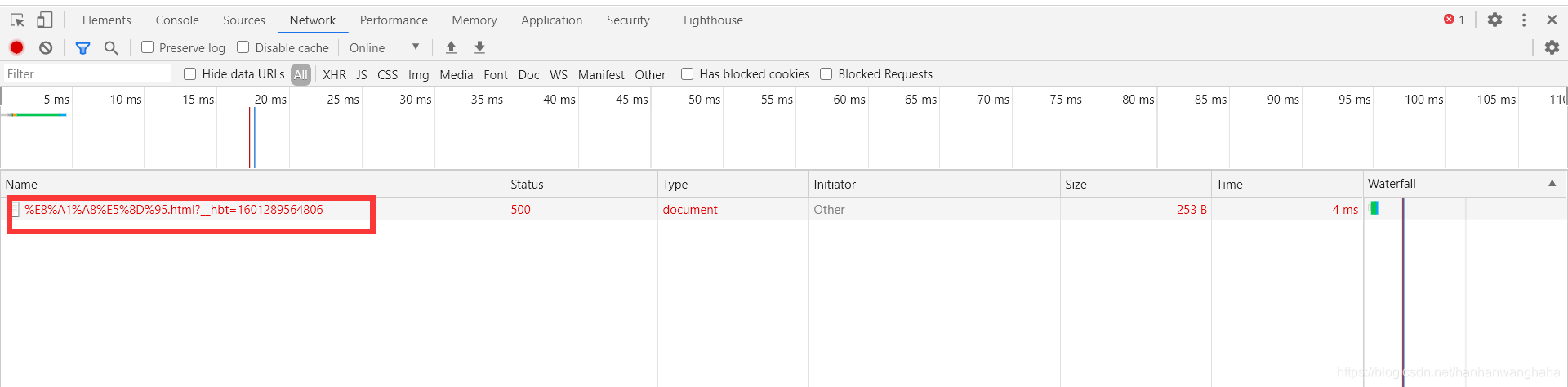
输入密码之后,点击提交,会自动出现一条数据——》点击这条红色的数据!

然后在Headers下滑,就可看到刚刚我们提交的数据,就算是密码也不例外!


以前老师总是教的post比较安全,我也是最近才知道post提交其实也可以看见密码的,涨知识!一起涨知识吧!
https://blog.csdn.net/hanhanwanghaha宝藏女孩 欢迎您的关注!
欢迎关注微信公众号:宝藏女孩的成长日记
如有转载,请注明出处(如不注明,盗者必究)


)


))


)
画UML之用例图,敲详细讲解+实战举例)
《软件工程专业英语》第二单元的重点词汇+名词缩写+重难句+软件需求规格说明)

apk文件 详细教程)
App 实战移动端)
)




