一、Tampermonkey 简单介绍
Tampermonkey是一款浏览器插件,适用于Chrome、Microsoft Edge、Safari、Opera Next 和 Firefox。他允许我们自定义javascript给指定网页添加功能,或修改现有功能。也可以用来辅助调试,或去除网页广告等。
官网地址:https://www.tampermonkey.net/
二、安装
(略)详见官网
二、使用案例
1、修改指定网页背景
①点击篡改猴插件,点击添加新脚本

进入脚本编辑页面:

②编辑脚本如下,并通过修改 @name ,来修改文件名
// ==UserScript==
// @name 设置背色为红色
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.tampermonkey.net/index.php?version=4.19.0&ext=dhdg&updated=true
// @icon https://www.google.com/s2/favicons?sz=64&domain=tampermonkey.net
// @grant none
// ==/UserScript==function setBg(){document.body.setAttribute("style","background-color: red");
}// 延迟三秒后,改变网站背景色
(function() {setTimeout(setBg,3000);
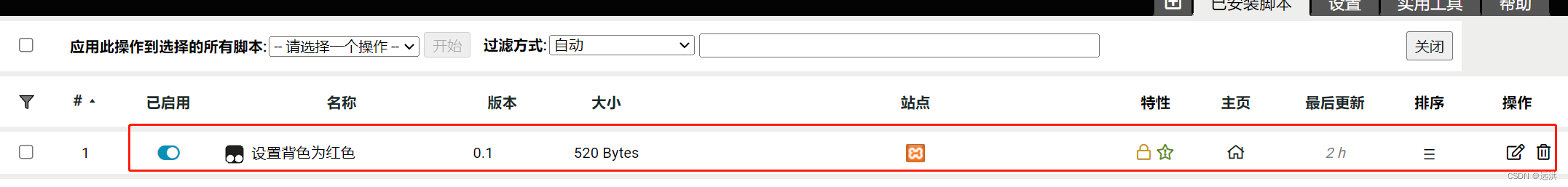
})();保存后,可以看到脚本添加成功

③点击编辑,指定脚本运行页面

保存后,我们进入指定页面:

可以看到,页面加载3秒后,背景色发生改变,并且插件显示执行了一个脚本
如果不想页面加载后自动运行,也可以通过编辑页面,设置为手动运行,或指定运行时机:

这里我指定为右键菜单后,点击执行;进入该网站后,右键菜单:

可以看到右键菜单已经出现了脚本的名字,点击后,3秒后页面背景色发生改变
2、去掉百度搜索首页热点新闻
①同样,添加一个新脚本如下:
// ==UserScript==
// @name 删除百度热点
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://*/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==// 删除百度首页热点新闻
function delContent(){document.getElementsByClassName("hot-news-wrapper")[0].remove();
}(function() {// 延迟500毫秒,等页面加载完成胡删除setTimeout(delContent,500);
})();2、设置脚本运行时间默认设置就行,打开百度

运行脚本前:

可以看到百度热搜已经被删除掉了



![java八股文面试[java基础]——异常](http://pic.xiahunao.cn/java八股文面试[java基础]——异常)


】自定义数据类型1:结构体)
方法的坑)









uniapp 框架知识总结)

