
1. 什么是字号与行高
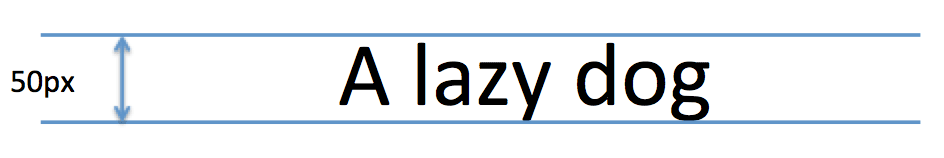
什么是字号大小?字号大小就是字体的高度,例如设置字号为50px,那么它的高度如下图所示:

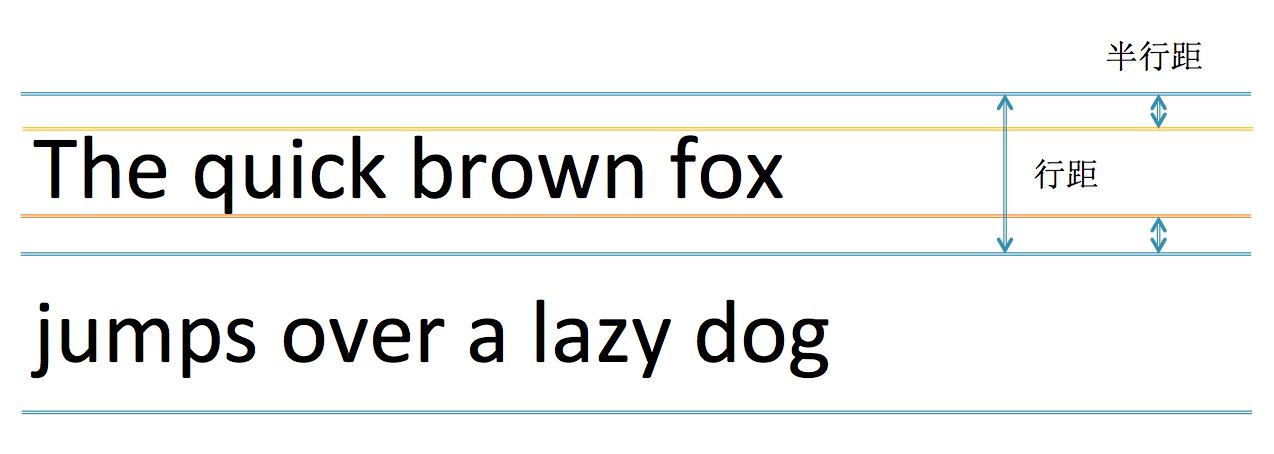
什么是行距呢?如下图所示:

其中半行距 = (lineHeight – fontSize) / 2。
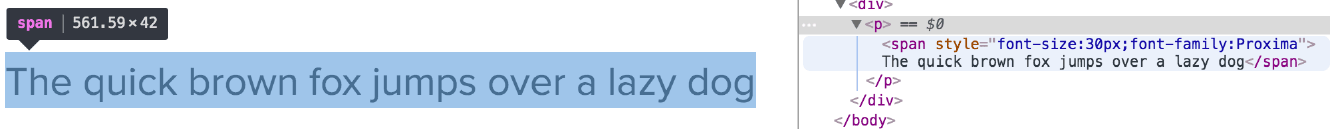
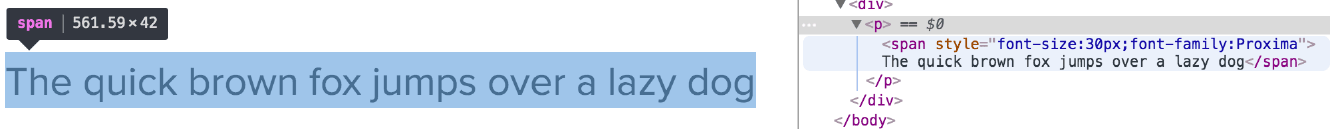
但是实际上,font-size经常不等于渲染的高度,如下图所示:

对于笔者用的ProximaNova这个字体,设置font-size为30px,实际上高度为42px。为什么文字的高度不等于字号的高度?这得从字体设计说起。为此装了一个FontForge和RoboFont软件设计一款自己的字体。
2. 设计字体
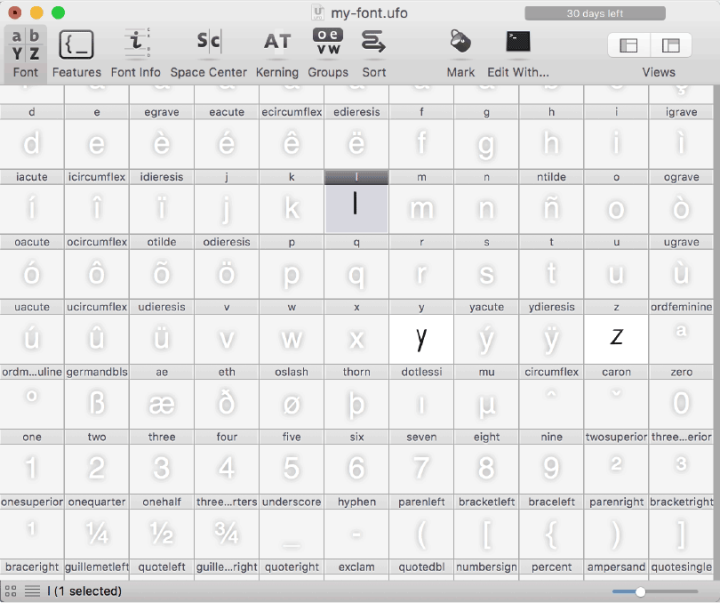
打开RoboFont,如下图所示:(这个软件经常闪退,需要注意保存)

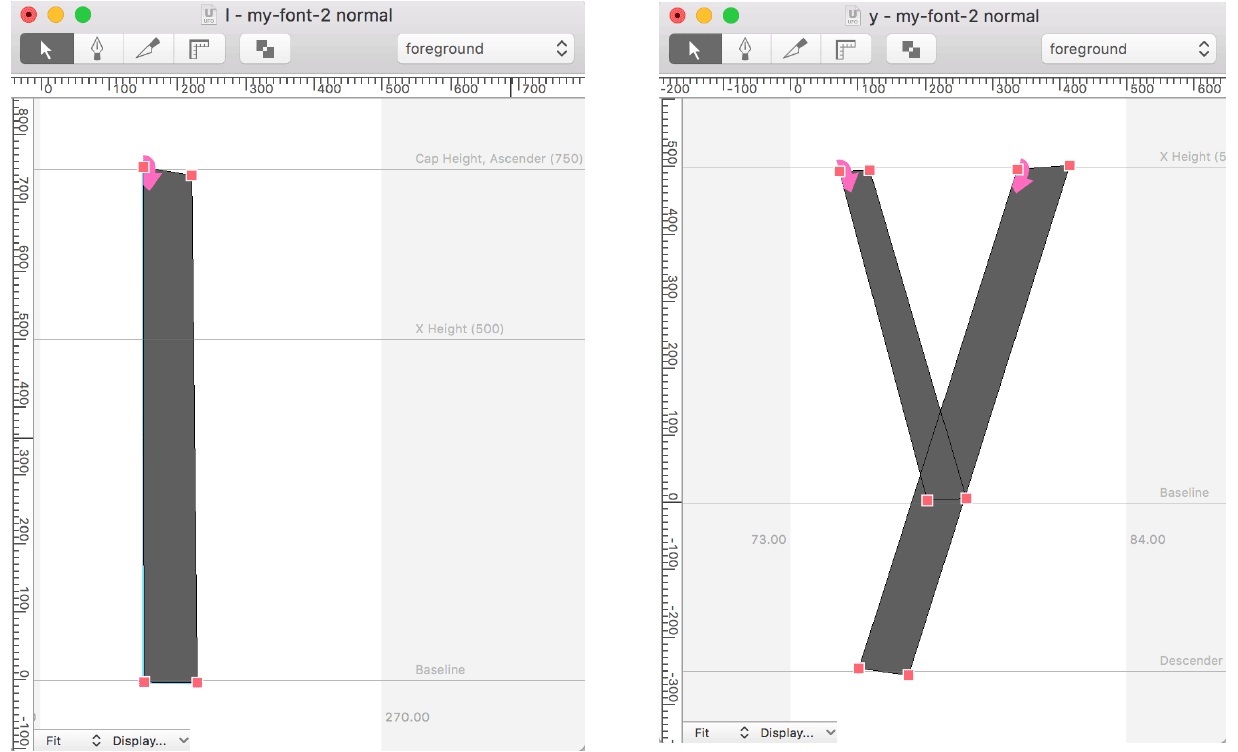
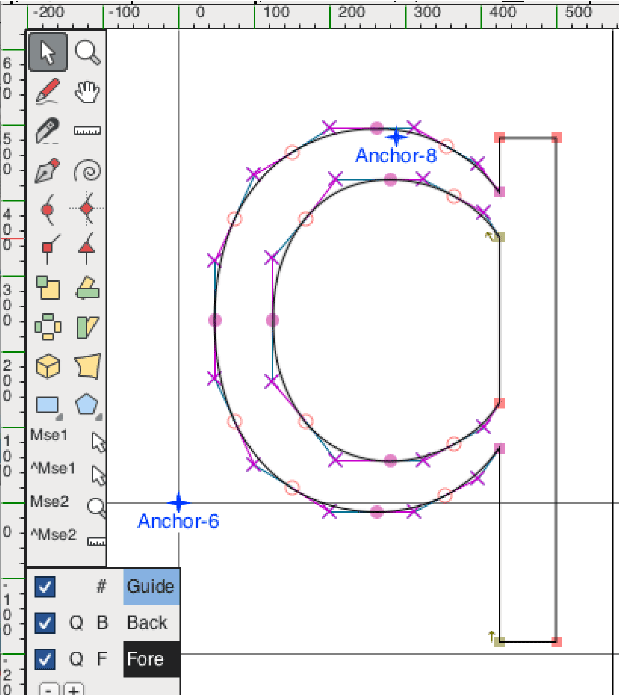
双击l和y两个字母,用钢笔工具勾勒形状,如下图所示:

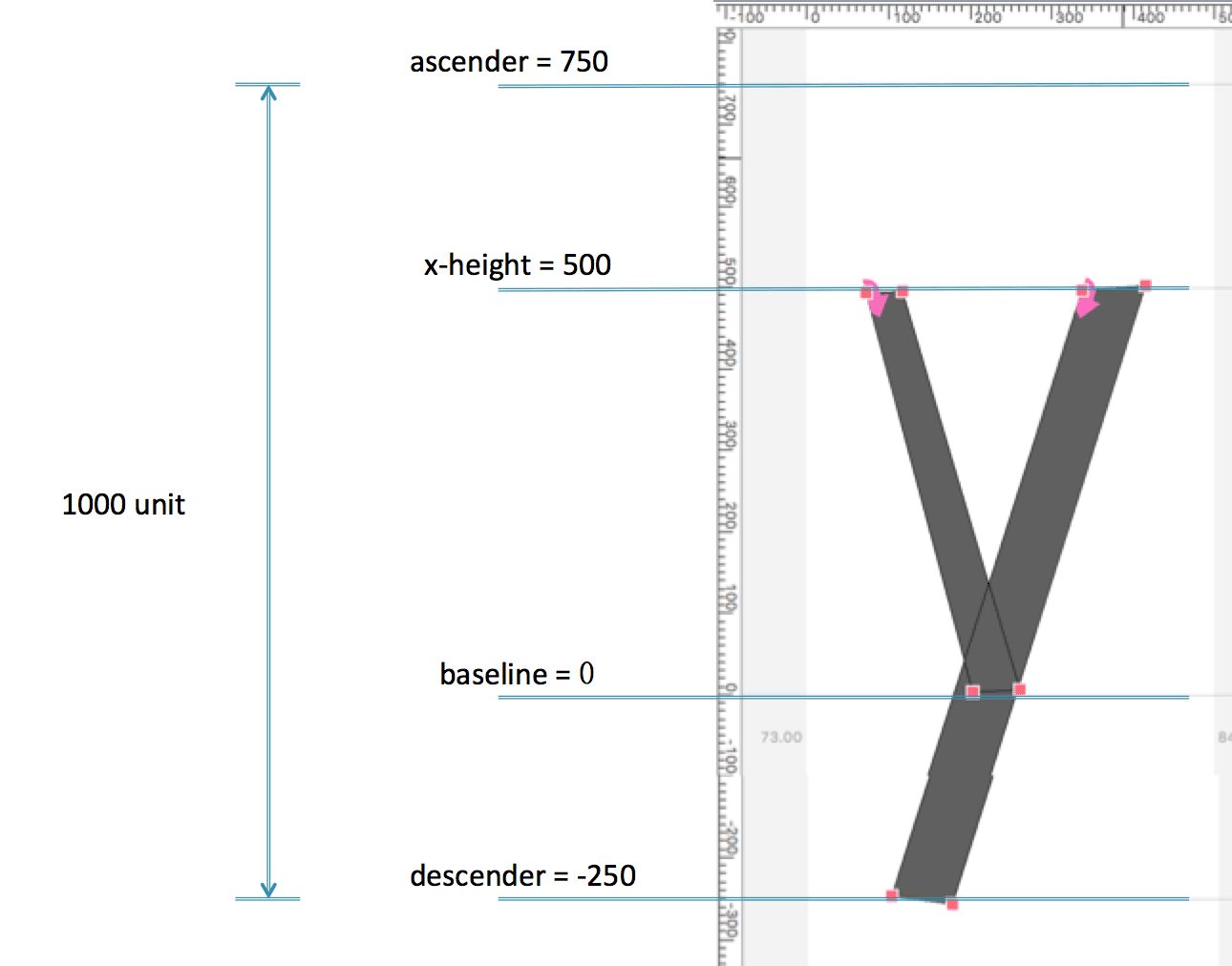
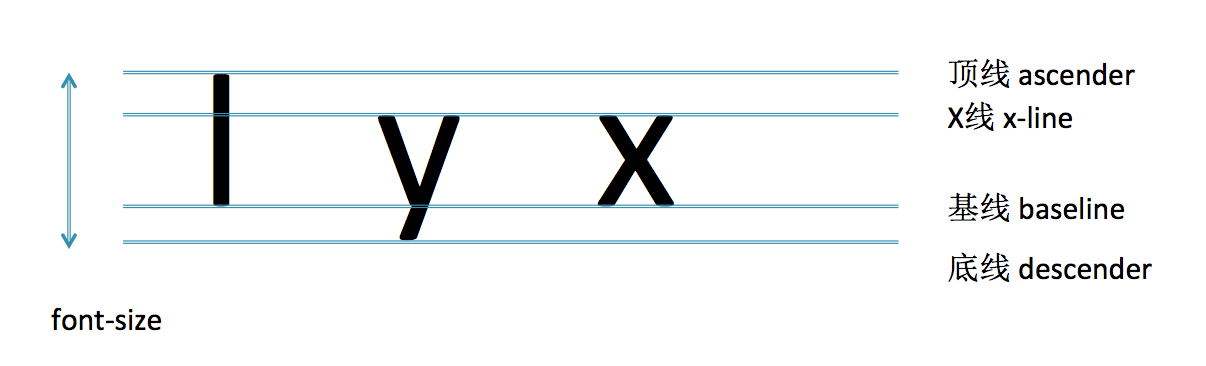
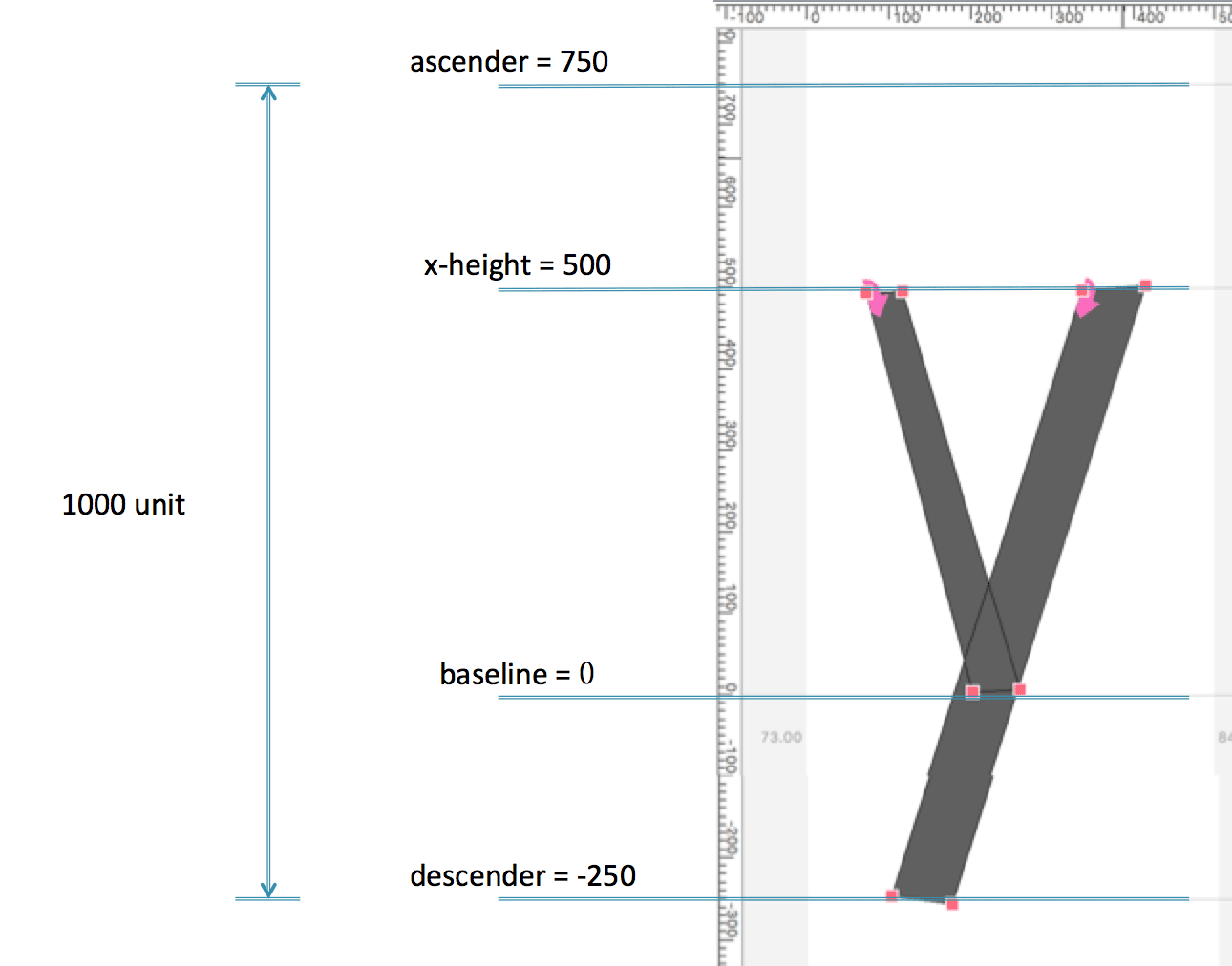
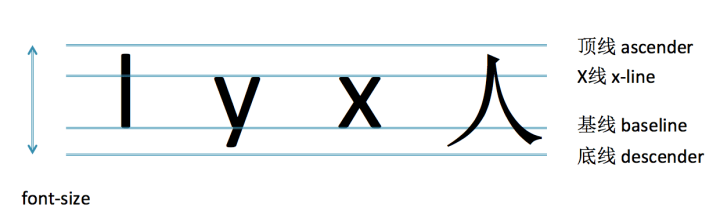
从上图可以看到它有一些刻度和度量线,画一个示意图如下所示:

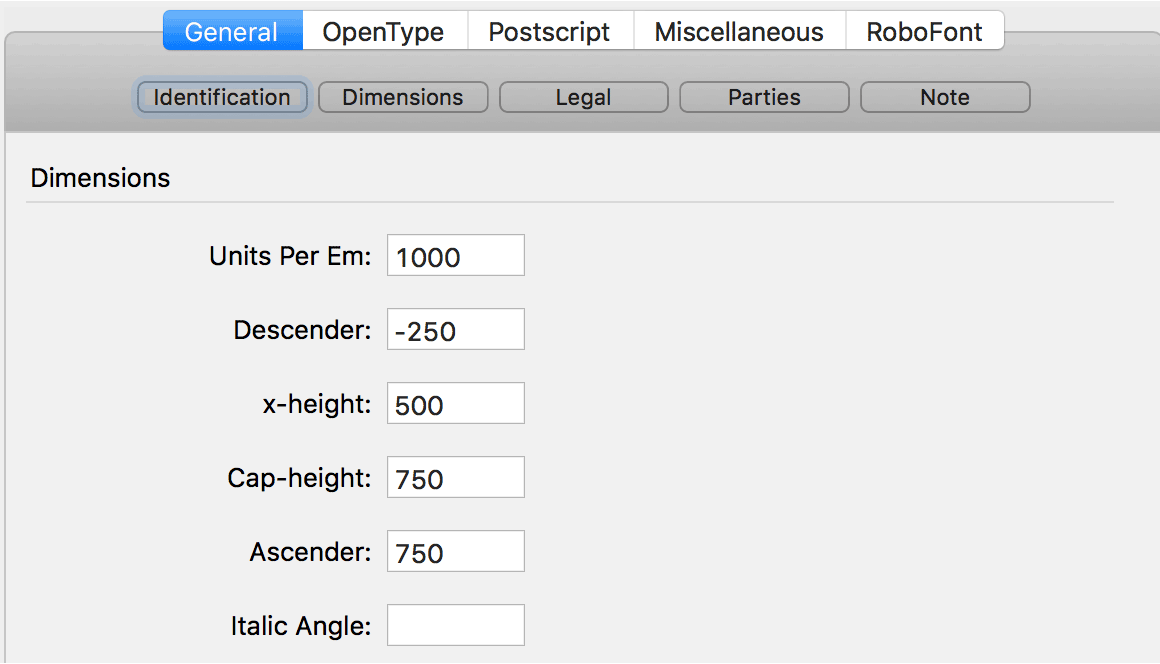
这些度量线的位置可以自己设置:

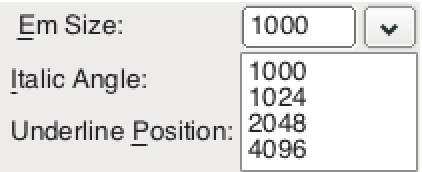
Units Per Em表示一个字的高度有1000个单位,baseline的坐标为0,其它线的坐标相对于baseline,如下图所示:

然后把这个设计好的字体导出为my-font.ttf文件,在网页通过@font-face引入,如下代码所示:
@font-face {font-family: 'my-font';src:url('/Users/yincheng/Desktop/my-font.ttf');font-weight: normal;font-style: normal;
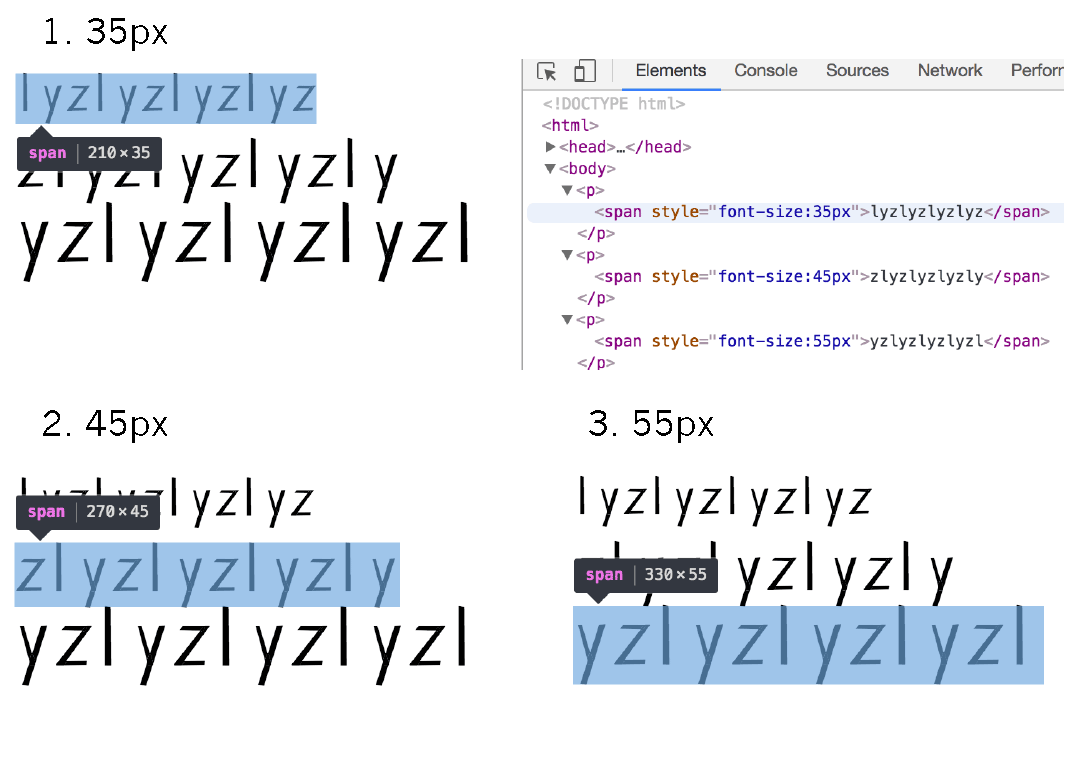
}然后使用这个font-family,你会发现,这个字体的font-size和height几乎完全一致,如下图所示,分别设置font-size为35px、45px、55px:

为什么我们设计的字体会如此“完美”,而其他人的字体高度总是要大一点呢?
3. 为什么字体高度大于字体大小
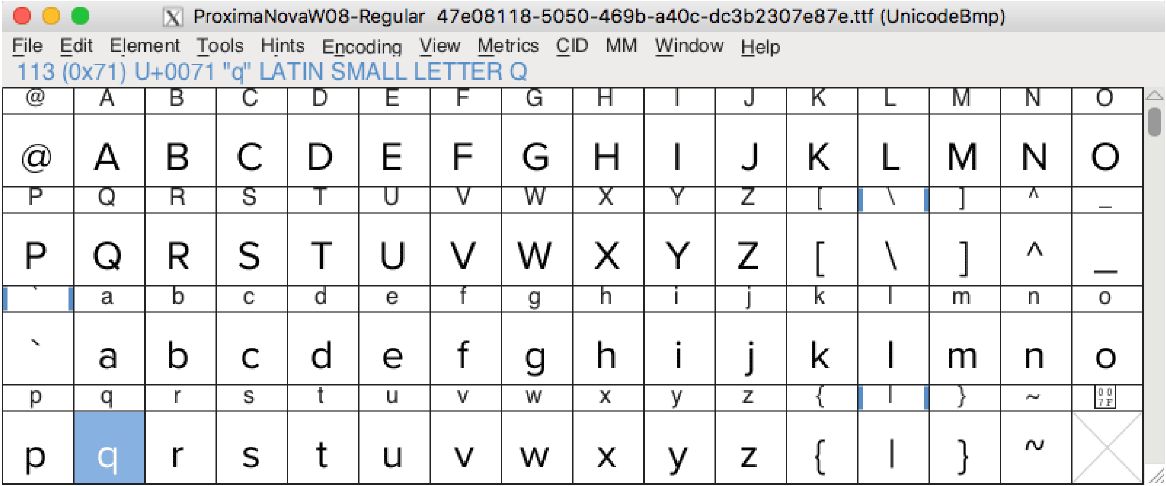
为此我们用FontForge打开ProximaNova.ttf,因为这个软件可以查看字体的更多信息,就是界面丑了点。如下图所示:

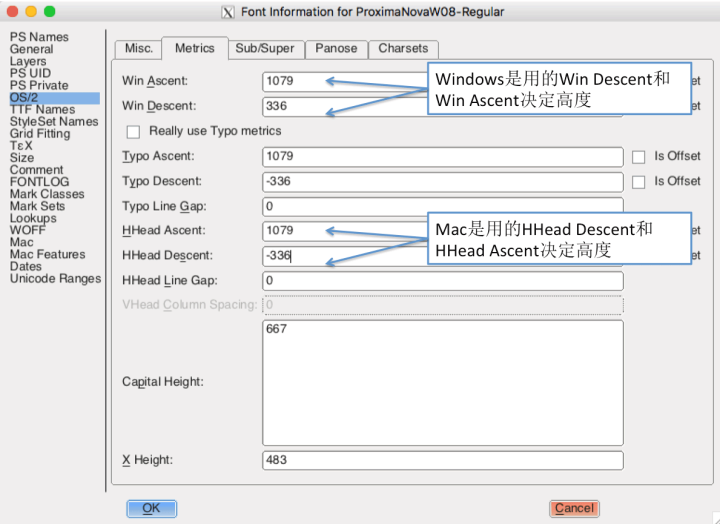
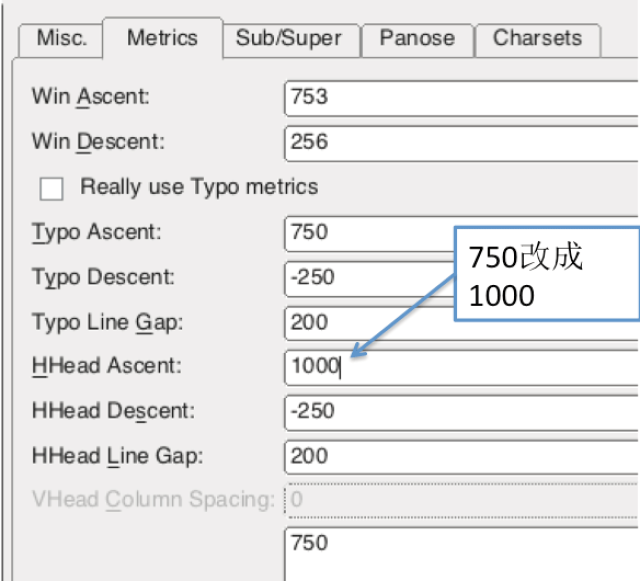
然后点击Element -> FontInfo,切到OS/2的Metric标签,如下图所示:

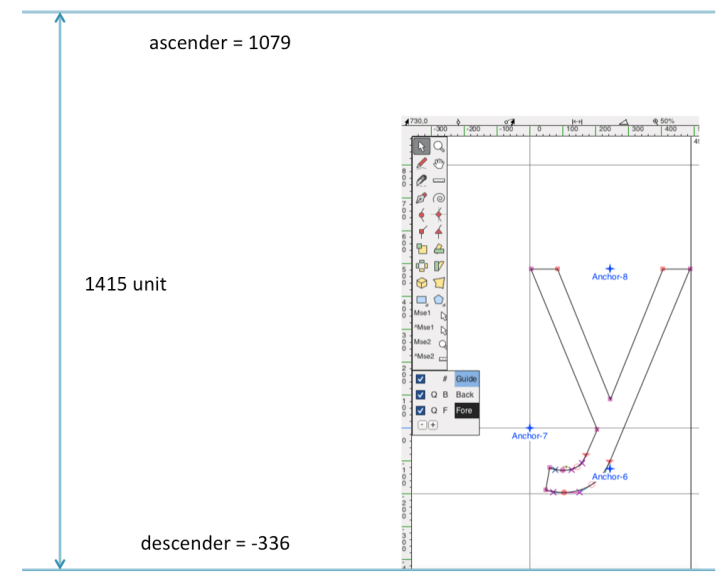
把鼠标放到相应的输入框,FontForge会提示你Windows系统是使用Win Descent和Ascent决定字体内容高度,而Mac是用的HHead Descent和Ascent。上面字体在Mac下的Ascent为1079,Ascent为-336,如下图所示:

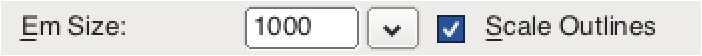
同时它的units of em仍然是1000,如下图所示:

而它的内容区域content-area大小为1079 - (-336) = 1415是font-size 1000 unit的1415 / 1000 ~= 1.4倍,这就解释了一开始提出的问题:

设置font-size为30px,实际上显示42px,因为30 * 1.4 = 42px,为进一步验证,把我们设计的字体my-font改一下它的Ascent,如下图所示:

这样它的内容区域高度就变成了1250unit,是字号大小的1.25倍,导出为一个新的字体,在网页上使用,如下图所示:

设置font-size为50px,它的content-area高度为50 * 1.25 = 62.5px。这就证明了上面的分析是对的。
那么为什么设计师们要这样搞呢,为什么不控制在1000个unit的范围内?首先因为常用的unit per em为有以下几个值:

如果你的unit选得越大,那么曲线的光滑粒度可控制得更细,如下图所示:

但是如果选1000的话,因为它是一个整千,比例什么的应该会比较好控制。
其次,大于1000可以让可控制的区域更大,一般不会让字刚好撑到底线和顶线,如下图所示:

4. 字体的宽度
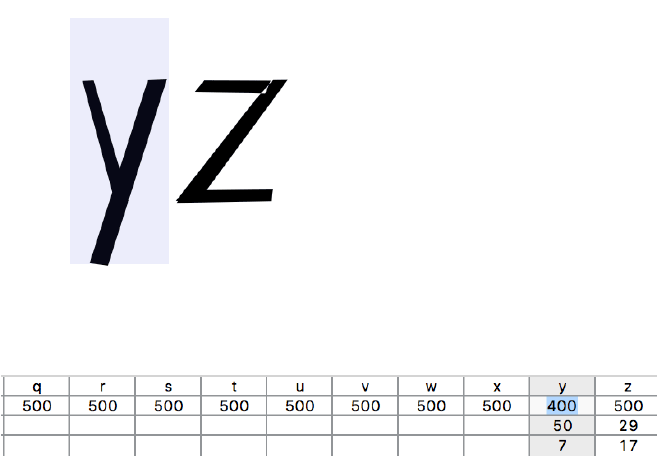
可以在RoboFont里面设置每个字的宽度,例如y这个字母我要让它比z占的空间小一点,如下图所示:

y为400,z为500,也就是说y的宽度为高度的0.4,z的宽度为高度的0.5,因为高度是1000.
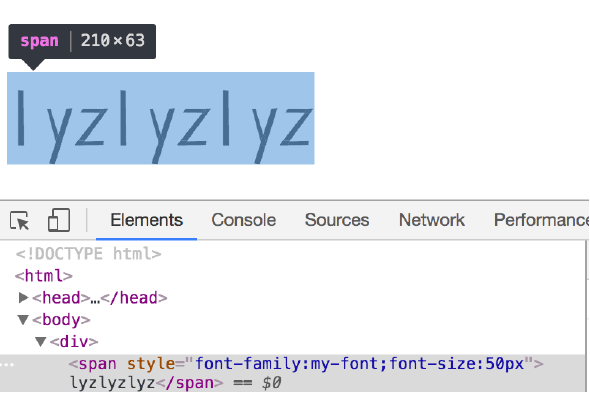
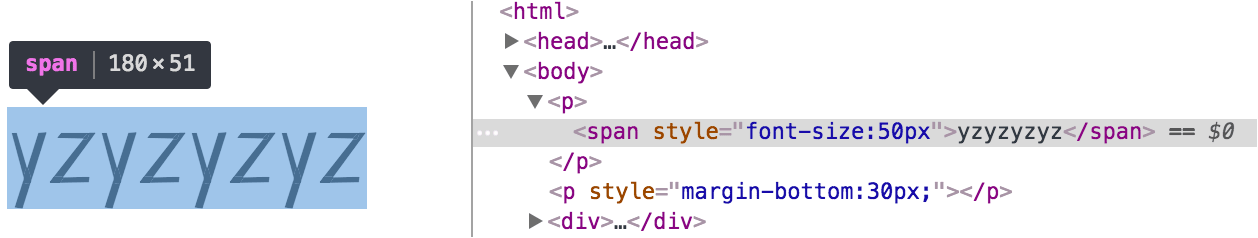
font-size为50px的时候,4个yz的宽度为180px,如下图所示:

因为:(50 * 0.4 + 50 * 0.5) * 4 = 180px。
再讨论一个经典的问题。
5. 图片底部的空白
有以下html:
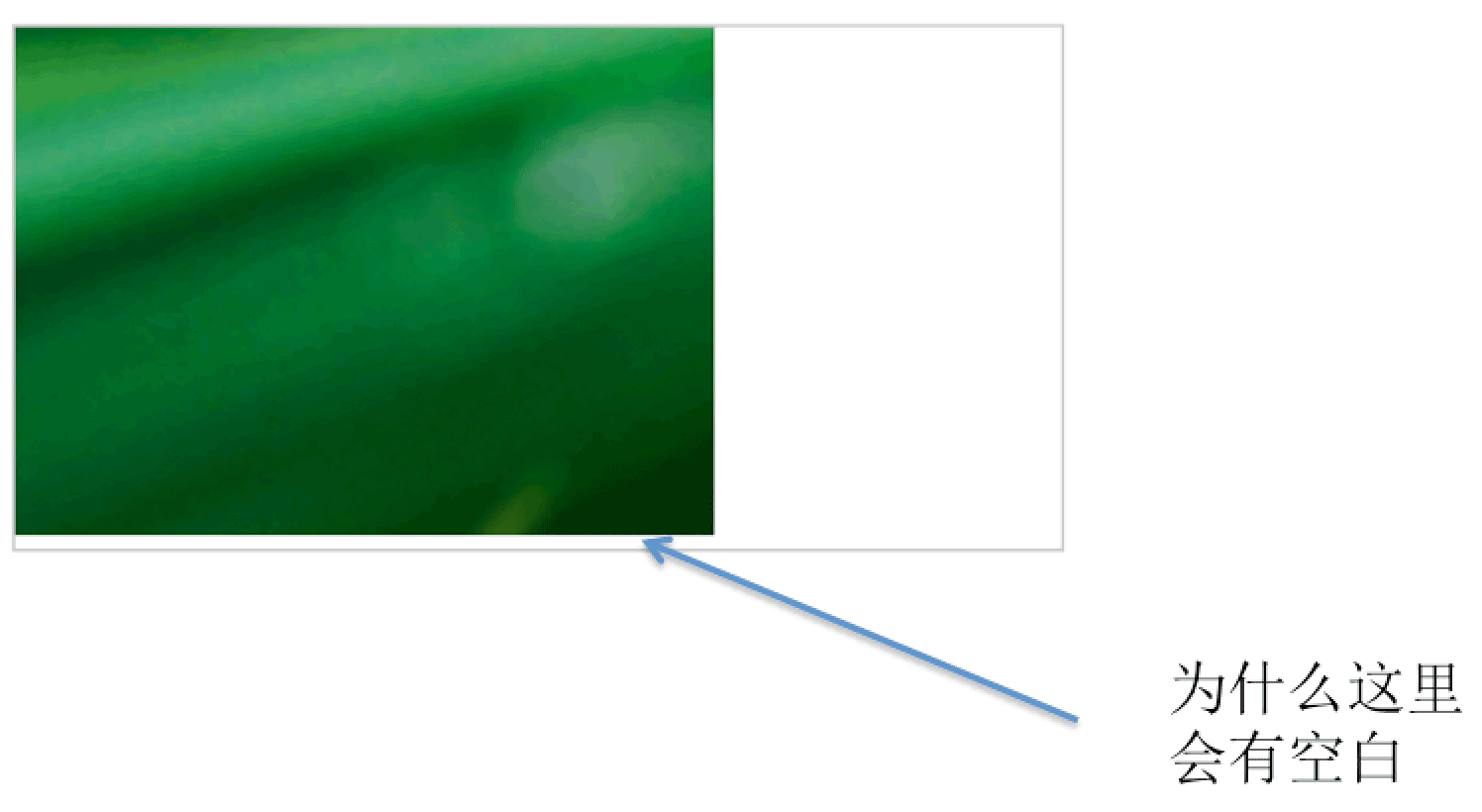
<div style="border:1px solid #ccc"><img src="/Users/yincheng/Desktop/2.png"></div>在浏览器下面显示为:

为什么图片不是和div底部贴在一起,而会有一点空白呢?
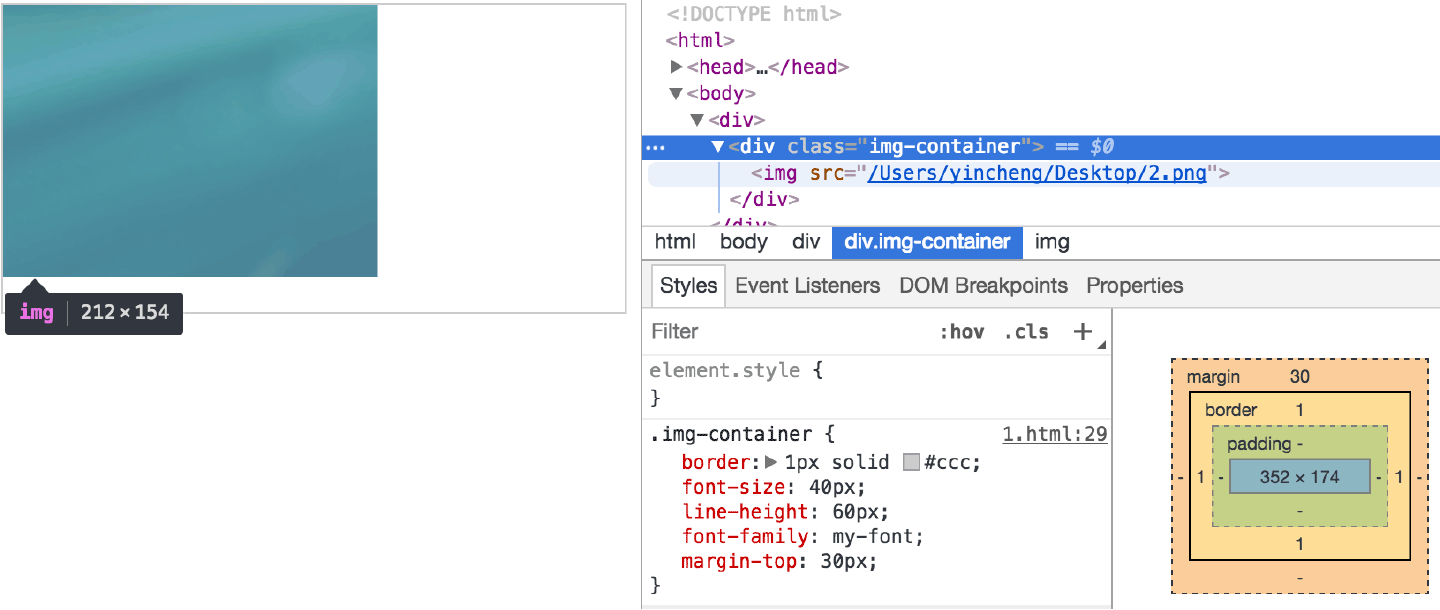
先来看一下这个空白有多大,如下图所示,设置div的font-size为40px,line-height为60px:

div的高度为174,图片的高度为154,因此这里空白的高度为174 - 154 = 20px。
为了辅助说明,在img的后面跟上几个字母,如下代码所示:
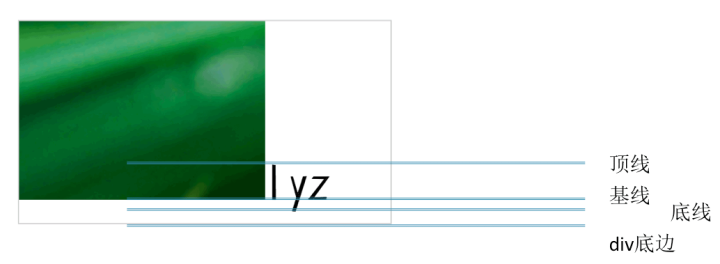
<div class="img-container"><img src="/Users/yincheng/Desktop/2.png">lyz</div>画上辅助线:

这段空白的距离就是基线baseline到div底边的距离。由于基线的坐标是0,底线的坐标为-250,所以基线到底线的距离为:
250 / 1000 * 40 = 10px
由于行高为60px,font-size为40px,所以底线到div的距离即半行距为:
(60 - 40)/ 2 = 10px
因此基线到div底边的距离就为:
10px + 10px = 20px
到这里就解释了为什么会有空白,以及空白的大小怎么计算。
那怎么去掉这段空白呢,可以设置div的行高为0。并且需要注意的是在怪异模和有限怪异模式下,为了计算行内子元素的最小高度,一个块级元素的行高必须被忽略,所以即使不设置div的行高为0,图片也是和div贴在一起的。这个我们在《从Chrome源码看浏览器如何构建DOM树》讨论过。
参考:
1. 深入了解CSS字体度量,行高和vertical-align











)



 基本语法 python3不向下兼容,有些语法跟python2.x不一样...)



