之前一直想翻译Axure官方博客的这篇介绍,但一直没抽出时间,今天偶然发现Shunz@UX翻译了这篇文章。阅读后觉得翻译得很准确,特别转来分享给大家。特别是On-Premises Axure Share,我之前都是翻译成『本地部署Axure Share』,Shunz@UX翻译为『内部部署Axure Share』更为准确!
———- 概要 ———-
Axure 8 正式发布前官方放出最后一批新增、改进的功能特性进行简单介绍。
———- 正文 ———-

今天(2016-03-02),我们在 Axure 8 正式发布前放出了最后一批较大的功能特性。自从去年 8 月启动 Beta 测试以来,我们做了不少改进,并增加了一些新功能,包括:一个新的 UI 界面,新增图标部件库,改进的流程图标功能,等等。
以下是一些功能改进的快速概括:
新的UI界面
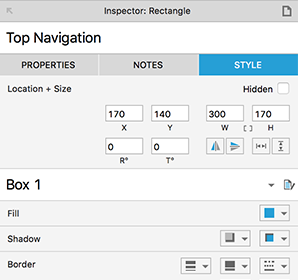
属性面板 —— 对属性面板进行了重组,方便更容易查找属性,减少上下翻页以及选项卡切换的频繁操作。
工具栏 —— 新的图标和按钮样式,包括:文件、剪贴板、撤销、剪裁、裁切以及连接点等操作项。

重新设计的 HTML 侧边栏
新的 UI —— 侧边栏有了新的风格和布局
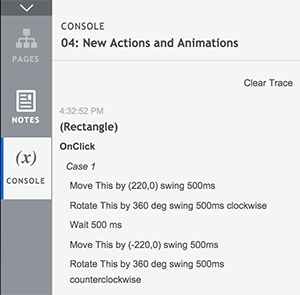
新的控制台 —— 可在操作原型时查看所有触发的交互动作和变量,帮助理解相应的反馈
查看部件的说明 —— 现可在侧边栏查看部件说明

性能调优
大页面 —— 对大页面中的部件进行优化
启动 —— 加载默认部件库不再影响启动
新的部件库
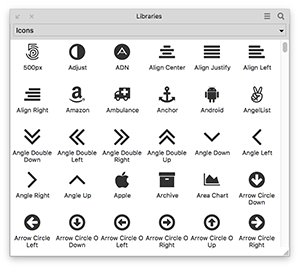
图标 —— 内置基于 Font Awesome 的图标部件库,可编辑、可修改样式

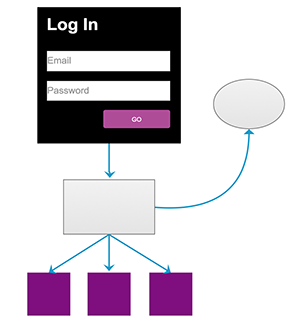
改进流程图表功能
添加和删除连接点 —— 可给某个部件任意添加多个连接点
移动连接点 —— 可随意调整部件上的连接点位置
新的连线端点样式 —— 现有 29 种连线箭头、端点样式可选择
直线和曲线连线样式 —— 可为图表选择不同的连线样式

部件说明支持富文本格式
文本样式 —— 可改变说明文本的字体,字号和字色
链接 —— 原型标识可链接至说明,这样可添加链接到相关联的文档或诸如问题跟踪之类的解决方案
新的和改进的动作
新增设置透明度 —— 可通过交互动作动态修改部件的透明度
绕锚点旋转 —— 可绕任意点动态旋转部件

Axure Share 上的部件库
发布到 Axure Share —— 现可发布部件库到 Axure Share 中
从 Axure Share 加载 —— 可加载托管在 Axure Share 中的 部件库
团队项目库 —— Axure Share 可托管创建为团队项目的库,因此可以与项目成员一起协作、共享最新版本的部件库
自适应视图
允许设置单页 —— 现可为项目中的单个页面启用自适应视图
编辑基础视图 —— 可对基础视图进行更名和设置尺寸
内部部署 Axure Share
获取可部署在防火墙之后服务器上的 Axure Share 版本。管理员可分配不同级别的访问权限账号学习更多关于内部部署 Axure Share.
———- 小结 ———-
更新到最新 beta 版试用了一把,其中个人认为很好用的包括:
内置基于 Font Awesome 的图标部件库:这套图标库对大多数原型设计需求来说,都相当够用。不用额外花时间去搜索或自行绘制图标,设计原型时效率立马提高一大截;
设置透明度动作:设计各种 App、Web 上的交互动效时,可以更逼真实现诸如淡入淡出、半透明等效果;
绕任意点动态旋转部件动作:可用于设计旋转类型的交互动效。比如,模拟钟表的指针跳动效果;
Axure Share 上的部件库:不用到处 copy 部件库,直接存到官方云上,任意加载到其他设备的项目中,还可与他人协作,效率又提升一段;
Axure 用了好多年,虽然更新速度很慢,并且在 Mobile App 类产品的原型设计上不如近期的新秀们那么抢眼,但胜在适口性更广,各种类型的产品原型都能通吃,这应该是 Axure 为啥经久不衰的原因吧。





积分赛中创造历史!...)





参数估计问题)







