internationalization详解
国际化(internationalization)是设计和制造容易适应不同区域要求的产品的一种方式。它要求从产品中抽离所有地域语言,国家/地区和文化相关的元素。换言之,应用程序的功能和代码设计考虑在不同地区运行的需要,其代码简化了不同本地版本的生产。开发这样的程序的过程,就称为国际化。
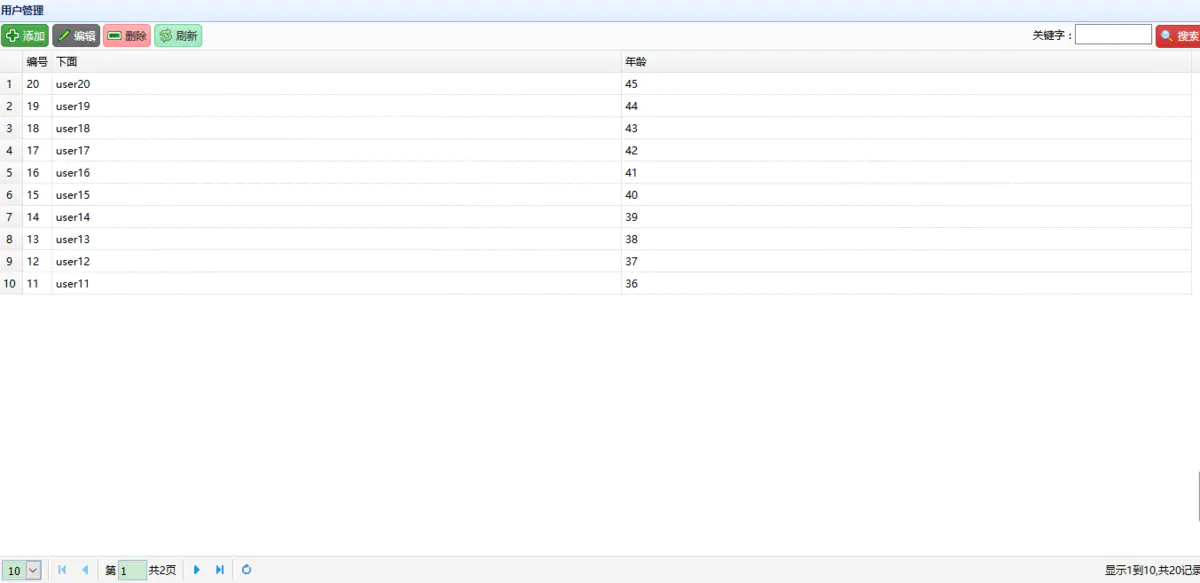
中文语言页面

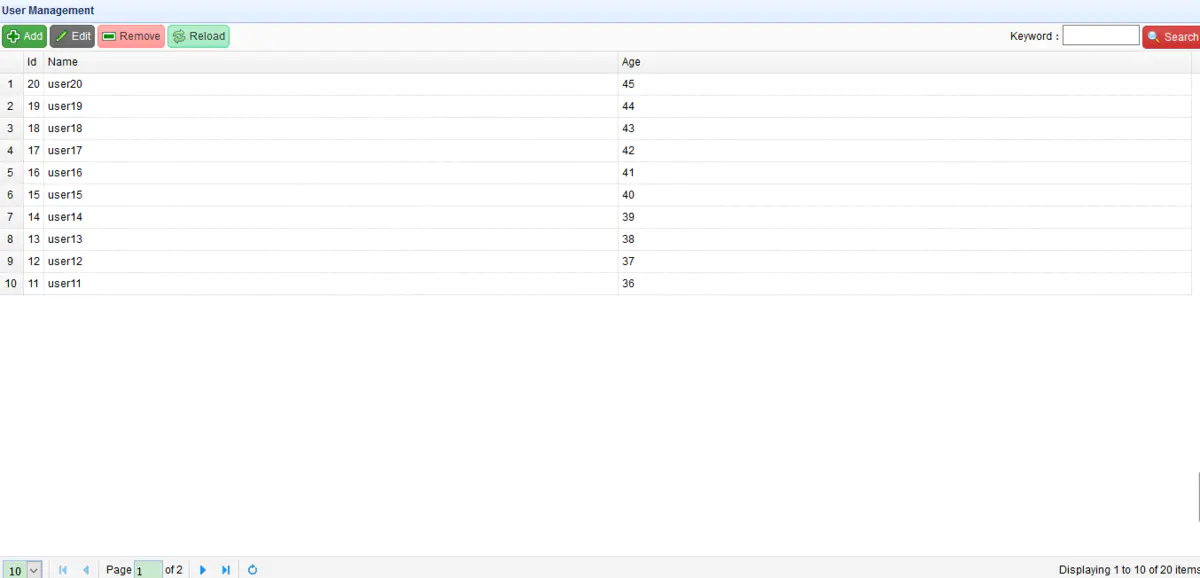
英文语言页面

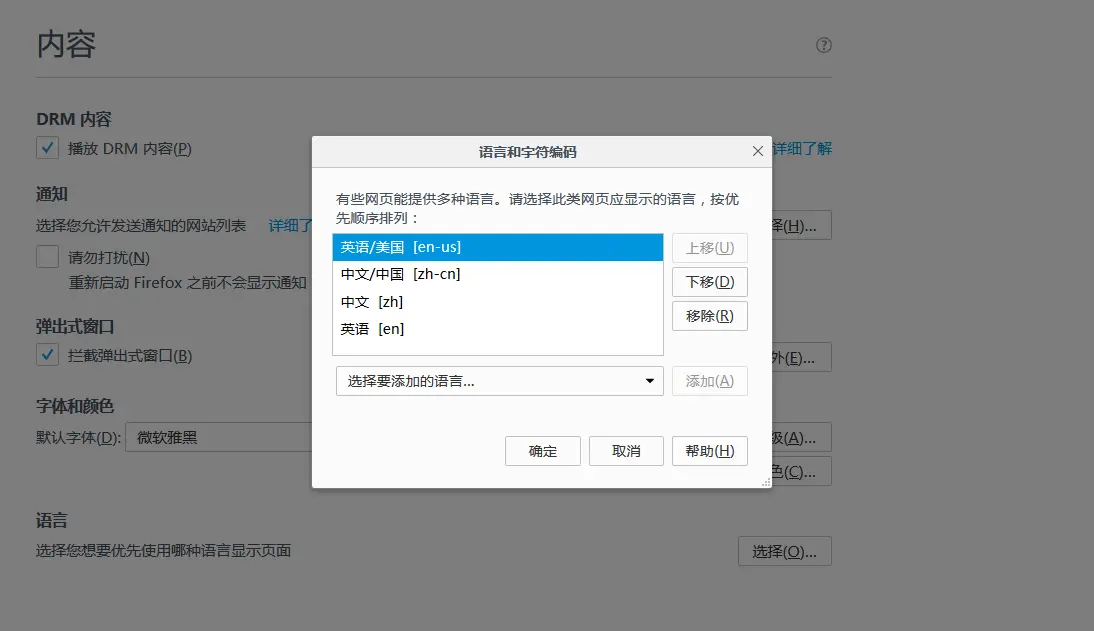
浏览器切换中文,英文

启动类Application添加额外注解
package com.jege.spring.boot;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.PropertySource;
import org.springframework.context.annotation.PropertySources;/*** spring boot 启动类*/@SpringBootApplication
@PropertySources(value = { @PropertySource("classpath:messages.properties") })
public class Application {public static void main(String[] args) {SpringApplication.run(Application.class, args);}}messages.properties
同messages_en_US.properties
title=User Management
id=Id
name=Name
age=Age
userinfo=UserInfoq=Keyword
add=Add
edit=Edit
remove=Remove
reload=Reload
search=Search
save=Save
cancel=CancelerrorMessage=Error Message
addUser=Add User
editUser=Edit UseroperationMessage=Operation Message
editSelete=Please select a row of data in the modification
deleteSelete=Please select a row of data in the delete
messages_zh_CN.properties
title=\u7528\u6237\u7BA1\u7406
id=\u7F16\u53F7
name=\u4E0B\u9762
age=\u5E74\u9F84
userinfo=\u7528\u6237\u4FE1\u606Fq=\u5173\u952E\u5B57
add=\u6DFB\u52A0
edit=\u7F16\u8F91
remove=\u5220\u9664
reload=\u5237\u65B0
search=\u641C\u7D22
save=\u4FDD\u5B58
cancel=\u53D6\u6D88errorMessage=\u9519\u8BEF\u63D0\u793A
addUser=\u6DFB\u52A0\u7528\u6237
editUser=\u7F16\u8F91\u7528\u6237
operationMessage=\u64CD\u4F5C\u63D0\u793A
editSelete=\u8BF7\u5148\u9009\u4E2D\u4E00\u884C\u6570\u636E\uFF0C\u5728\u4FEE\u6539\uFF01\uFF01\uFF01
deleteSelete=\u8BF7\u5148\u9009\u4E2D\u4E00\u884C\u6570\u636E\uFF0C\u5728\u4FEE\u6539\uFF01\uFF01\uFF01
user.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><spring:message code="title"/></title>
<%@include file="/WEB-INF/page/common.jsp"%>
<script type="text/javascript">// 页面加载完毕之后才能写jQuery的代码$(function() {// 声明并缓存easyui组件var userDatagrid = $("#userDatagrid");var userDialog = $("#userDialog");var userForm = $("#userForm");var userSearchForm = $("#userSearchForm");// 表单的添加方法userForm.form({url : "/user/save",onSubmit : function() {// 在表单提交前,做一下验证return userForm.form("validate");},//data是后台save方法返回的json字符串success : function(data) {// 需要自己把字符串转变成json对象,easyiui没有提供转换data = $.parseJSON(data);// 判断保存是否成功if (data.meta.success) {// 成功就关掉对话框userDialog.dialog("close");//重新加载最新的数据userDatagrid.datagrid("reload");} else {$.messager.alert('<spring:message code="errorMessage"/>', data.meta.message, 'error');}}});// 创建操作data-url的json对象,把页面所有linkbutton组件的操作都统一添加到此对象上面var urlObjectUser = {addUser : function() {// 清空对话框里面的表单内容,防止原来的数据有缓存userForm.form("clear");// 打开对话框,修改标题,然后居中userDialog.dialog("open").dialog("setTitle", '<spring:message code="addUser"/>');},updateUser : function() {// 获取选中行数据var selectedRow = userDatagrid.datagrid("getSelected");// 判断是否选中行if (!selectedRow) {$.messager.alert('<spring:message code="operationMessage"/>', '<spring:message code="editSelete"/>', "info");return;}// 清空对话框里面的表单内容userForm.form("clear");//修改的时候才查询上级null数据$('#parentCombotree').combotree({url : '${ctx}/user/getTreeByParent'});// 使用easyui的form组件load方法,只要是相同的名称,会自动回显数据userForm.form("load", selectedRow);// 打开对话框userDialog.dialog("open").dialog("setTitle", '<spring:message code="editUser"/>');},removeUser : function() {// 获取选中行数据var row = userDatagrid.datagrid("getSelected");// 判断是否选中行if (!row) {$.messager.alert('<spring:message code="operationMessage"/>', '<spring:message code="deleteSelete"/>', "info");return;}$.get("/user/delete?id=" + row.id, function(data) {if (data.meta.success) {//删除成功userDatagrid.datagrid("reload");} else {$.messager.alert('<spring:message code="errorMessage"/>', data.meta.message, 'error');}}, 'json');},reloadUser : function() {//调用重新加载数据的方法userDatagrid.datagrid("reload");},saveUser : function() {//提交表单userForm.submit();},cancelUser : function() {//关闭对话框userDialog.dialog("close");},searchUser : function() {//简单搜索userDatagrid.datagrid("load", {q : $("input[name=q]").val()});}};// 对页面所有linkbutton组件,统一监听$("a[data-url]").on("click", function() {// 获取linkbutton的data-url信息 var url = $(this).data("url");//如果此目标方法是存在的并且linkbutton组件没有被禁用,才可以点击if (urlObjectUser[url] && !$(this).linkbutton('options').disabled) {//调用动态的方法urlObjectUser[url]();}});});
</script>
</head>
<body><!-- 数据表格组件 --><table id="userDatagrid" class="easyui-datagrid" url="/user/json" title="<spring:message code='title'/>" fit="true" border="false"fitColumns="true" singleSelect="true" pagination="true" rownumbers="true" toolbar="#userDatagridToolbar"><thead><tr><th data-options="field:'id'"><spring:message code='id'/></th><th data-options="field:'name',width:10"><spring:message code='name'/></th><th data-options="field:'age',width:10"><spring:message code='age'/></th></tr></thead></table><!-- 数据表格组件工具栏 --><div class="easyui-layout" fit="true"><div id="userDatagridToolbar" region="north" border="false"style="border-bottom: 1px solid #ddd; height: 32px; padding: 2px 5px; background: #fafafa;"><div style="float: left;"><a data-url="addUser" href="javascript:void(0)" class="easyui-linkbutton c1" iconCls="icon-add"><spring:message code='add'/></a> <adata-url="updateUser" href="javascript:void(0)" class="easyui-linkbutton c2" iconCls="icon-edit"><spring:message code='edit'/></a> <adata-url="removeUser" href="javascript:void(0)" class="easyui-linkbutton c3" iconCls="icon-remove"><spring:message code='remove'/></a><a data-url="reloadUser" href="javascript:void(0)" class="easyui-linkbutton c4" iconCls="icon-reload"><spring:message code='reload'/></a></div><div style="float: right"><form method="post"><spring:message code='q'/>:<input name="q" size="10" /> <a data-url="searchUser" href="javascript:void(0)"class="easyui-linkbutton c5" iconCls="icon-search"><spring:message code='search'/></a></form></div></div></div><!-- 添加/编辑用户对话框 --><div id="userDialog" class="easyui-dialog" style="width: 360px; height: 260px; padding: 10px 20px"title="管理用户对话框" data-options="closed:true,modal:true,buttons:'#userDialogButtons',resizable:true"><form id="userForm" method="post"><input type="hidden" name="id" /><div class="ftitle"><spring:message code='userinfo'/></div><table align="center"><tr><td><spring:message code='name'/>:</td><td><input class='easyui-validatebox' required="true" type='text' name='name'></input></td></tr><tr><td><spring:message code='age'/>:</td><td><input class='easyui-numberbox' required="true" min="20" max="80" precision="0" type='text'name='age'></input></td></tr></table></form></div><!-- 对话框按钮组件 --><div id="userDialogButtons"><a data-url="saveUser" href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok"style="width: 90px"><spring:message code='save'/></a> <a data-url="cancelUser" href="javascript:void(0)" class="easyui-linkbutton c7"iconCls="icon-cancel" style="width: 90px"><spring:message code='cancel'/></a></div>
</body>
</html>
公共jsp页面
<!-- 国际化的js-->
<c:if test="${fn:contains(pageContext.request.locale, 'en')}">
<script type="text/javascript" src="${ctx}/static/easyui/locale/easyui-lang-en.js"></script>
</c:if>
<c:if test="${fn:contains(pageContext.request.locale, 'zh')}">
<script type="text/javascript" src="${ctx}/static/easyui/locale/easyui-lang-zh_CN.js"></script>
</c:if>
如果感觉不错记得点赞哟!!!


















——求解定积分和不定积分)
