经过进一周的各种折腾,各种想放弃,各种纠结,最终还是顺利的完成了SenchaTouch的开发,回想起来感觉“甜甜的”,也充分体会到Sencha MVC开发模式的好处,以及SenchaTouch.js和Extjs的强大和牛逼,不得不佩服,在我看来这绝对是企业级开发非常强大和优雅的UI开发框架,不喜欢的就不要吐槽了。
这几天,天天看SenchaTouch的API,指导教程,论坛,不懂就查,几度崩溃,非常庆幸的是Sencha团队提供了非常完备的documents,一查就知道。开发经历还是有点纠结的,刚开始也是不习惯他的MVC开发,干脆所有js都写在一个页面里面,就这样乱乱的完成了,到最后花了一个晚上的时间将其转换成MVC架构的,才发现其架构的优雅,正是我所追求的,尤其是他对于控件的定位查找,方法绑定等,太帅了,这让我对Extjs4.0权限框架的开发充满了信心!!!
对于Sencha的东西,貌似很多人都说上手难,开发效率底。无可厚非刚开始确实很难懂,尤其是仅会用alert的童鞋,但是只要花点时间入门,跟着documents的教程走,会越来越好,开发效率也会越来越高。我以前从未接触SenchaTouch,当然有点Extjs的功底,也是硬花了1个多星期才写了一个很小的应用,现在再让我开发估计两天时间就差不多了,想学Sencha的同学刚开始一定不要怕哦,硬着头皮上.....
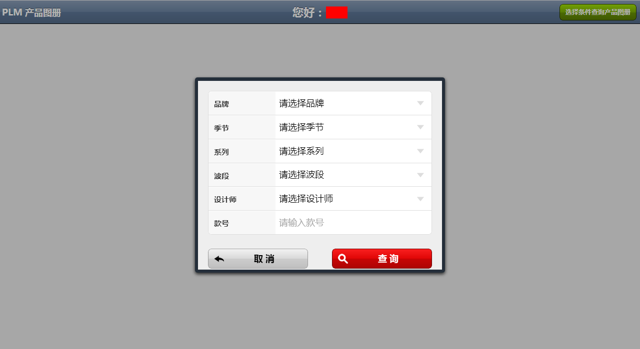
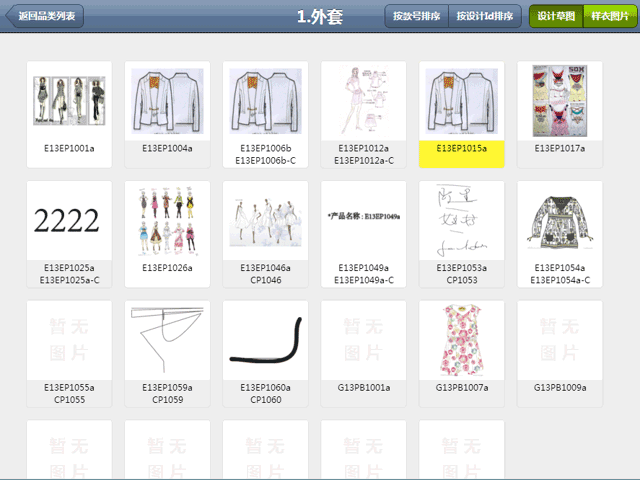
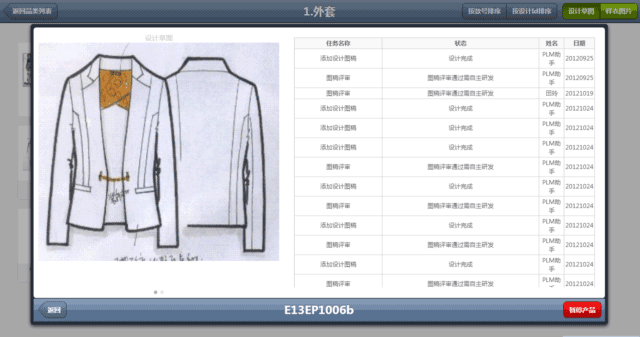
好了不说废话了,没图发个jb感慨,上本小应用的图(chrome效果,IPAD上要更好看):




Ext.define('PLM.controller.Main', {
extend: 'Ext.app.Controller',
config: {
refs: {
main: '#PLMMain',
mainTB: '#PLMMain toolbar',
product: '#ViewProduct',
productDetail: '#ProductDetail',
cdnWin: 'formpanel',
btnSelCdns: '#PLMMain button[action=SelectCondition]',
btnCdnWinClose: 'formpanel button[action=CdnWinClose]',
btnCdnWinSearch: 'formpanel button[action=CdnWinSearch]',
//产品图册工具栏按钮
btnBackCategory: '#ViewProduct button[action=BackCategory]',
btnSortBySKC: '#ViewProduct button[action=SortBySKC]',
btnSortByDesignId: '#ViewProduct button[action=SortByDesignId]',
btnDesignImg: '#ViewProduct button[action=DesignImg]',
btnSampleImg: '#ViewProduct button[action=SampleImg]',
btnImgType: '#ViewProduct #segBtnImageType',
productToolbar: '#ViewProduct #productviewtb',
//产品详细信息
productDetailTB: '#ProductDetail #detailbar',
btnBackProduct: '#ProductDetail button[action=BackProduct]',
btnCancelProduct: '#ProductDetail button[action=CancelProduct]',
crslDesign: '#ProductDetail #crsl_design',
crslSample: '#ProductDetail #crsl_sample',
crslWf: '#ProductDetail #crsl_wf'
},
control: {
//产品详细信息
product: {
itemtap: 'ProductClick'
},
btnBackProduct: {
tap: function () {
this.getProductDetail().hide('popOut');
}
},
btnCancelProduct: {
tap: 'operateimg'
},
//选择条件窗体
btnSelCdns: {
tap: 'showConditionWin'
},
btnCdnWinClose: {
tap: 'CdnWinClose'
},
btnCdnWinSearch: {
tap: 'CdnWinSearch'
},
main: {
itemtap: 'CategoryClick'
},
btnBackCategory: {
tap: function () {
Ext.Viewport.setActiveItem(this.getMain());
}
},
btnSortBySKC: {
tap: function () {
this.getProduct().getStore().sort('productName', 'ASC');
}
},
btnSortByDesignId: {
tap: function () {
this.getProduct().getStore().sort('designerId', 'ASC');
}
},
btnDesignImg: {
tap: function () {
this.getProduct().setItemTpl(tplDesign);
this.getProduct().getStore().load();
}
},
btnSampleImg: {
tap: function () {
this.getProduct().setItemTpl(tplSample);
this.getProduct().getStore().load();
}
}
},
},
init: function () {
//第一次事件加载
},
launch: function () {
this.showConditionWin();
//获取用户
ub = this.getMainTB();
Ext.Ajax.request({
url: '/View/Reports/restful/GetCurUser.ashx',
callback: function (options, success, response) {
if (success) {
ub.setTitle("您好:"+response.responseText);
}
}
});
},
//显示条件窗口
showConditionWin: function () {
win = this.getCdnWin();
if (win == null) {
Ext.Viewport.add(Ext.create('condition'));
win = this.getCdnWin();
}
win.show({ type: 'slide', direction: 'down' });
},
//关闭条件窗口
CdnWinClose: function () {
this.getCdnWin().hide('popOut');
},
//查询
CdnWinSearch: function () {
this.getCdnWin().hide({ type: 'slideOut', direction: 'right' });
//加载数据
this.LoadCategoryData();
},
//查询品类
LoadCategoryData: function () {
win = this.getCdnWin();
cdt = {
brand: win.getValues().sbrand,
season: win.getValues().sseason,
series: win.getValues().sseries,
boduan: win.getValues().sboduan,
designer: win.getValues().sdesigner,
skc: win.getValues().sskc
};
this.getMain().getStore().getProxy().setExtraParams(cdt);
this.getMain().getStore().load();
currentCGRY = "";
},
//单击品类
CategoryClick: function (list, index, item, record) {
if (this.getProduct() == null)
Ext.Viewport.add(Ext.create('Product'));
Ext.Viewport.setActiveItem(this.getProduct());
this.LoadProductData(list.getStore().getAt(index).get('category'));
},
//根据品类加载产品图册信息
LoadProductData: function (cgry) {
if (currentCGRY != cgry) {
win = this.getCdnWin();
cdt = {
brand: win.getValues().sbrand,
season: win.getValues().sseason,
series: win.getValues().sseries,
boduan: win.getValues().sboduan,
designer: win.getValues().sdesigner,
skc: win.getValues().sskc,
category: cgry
};
this.getProduct().getStore().getProxy().setExtraParams(cdt);
this.getProduct().setItemTpl(tplDesign);//设置格式
//重置 图片类型 按钮
this.getBtnImgType().setPressedButtons(this.getBtnDesignImg());
this.getProductToolbar().setTitle(cgry);
this.getProduct().getStore().load();
currentCGRY = cgry;//缓存
}
},
//取消产品
operateimg: function () {
skcname = this.getProductDetailTB().getTitle().getHtml();
//遮罩
Ext.Msg.confirm("请确认", "您确认暂停该产品吗?", function (id) {
if (id == "ok" || id == "yes") {
Ext.Viewport.setMasked({
xtype: 'loadmask',
message: '请稍候...'
});
Ext.Ajax.request({
url: '/View/Reports/restful/Operates.ashx',
method: 'POST',
params: {
skc: skcname,
type: 'cancel'
},
callback: function (options, success, response) {
Ext.Viewport.unmask();//关闭遮罩
if (success) {
obj = Ext.JSON.decode(response.responseText);
Ext.Msg.alert('提示', obj.msg);
} else {
Ext.Msg.alert('异常', '网络异常,操作失败!');
}
}
});
}
});
},
//单击产品
ProductClick: function (list, index, item, record) {
if (this.getProductDetail() == null)
Ext.Viewport.add(Ext.create('ProductDetail'));
temp = list.getStore().getAt(index);
//标题
this.getProductDetailTB().setTitle(temp.get('productName'));
//图片
if (temp.get('desimgb') == '')
this.getCrslDesign().setHtml('设计草图
暂无大图显示
');else {
url = "/FlexPLMAPI/GetFlexImage.aspx?DT=true&IMG=" + encodeURIComponent(temp.get('desimgb'));
this.getCrslDesign().setHtml('设计草图');
}
if (temp.get('smpimgb') == '')
this.getCrslSample().setHtml('样衣图片
暂无大图显示
');else {
url = "/FlexPLMAPI/GetFlexImage.aspx?DT=true&IMG=" + encodeURIComponent(temp.get('smpimgb'));
this.getCrslSample().setHtml('样衣图片');
}
wfhistory = this.getCrslWf();
canclebtn = this.getBtnCancelProduct();
canclebtn.hide();
this.getProductDetail().show('pop');
this.getCrslWf().setHtml('
//获取产品生命周期
brand = '';
if (temp.get('productName').substring(0, 1) == "E")
brand = "EP";
else if (temp.get('productName').substring(0, 1) == "G")
brand = "E.Prosper";
Ext.Ajax.request({
url: '/View/Reports/restful/GetLife.ashx',
method: 'POST',
params: {
vr: temp.get('pvr'),
brand: brand
},
callback: function (options, success, response) {
if (success) {
obj = Ext.JSON.decode(response.responseText);
if (obj.success == "true") {
wfhistory.setHtml("
" + obj.data + "
");//产品暂停按钮
if (obj.pause == "true")
canclebtn.show();
else
canclebtn.hide();
}
else {
wfhistory.setHtml("
" + obj.msg + "
");}
} else {
wfhistory.setHtml("
网络异常,无法获取数据!
");Ext.Msg.alert('异常', '网络异常,无法获取数据');
}
}
});
}
});



















 6)