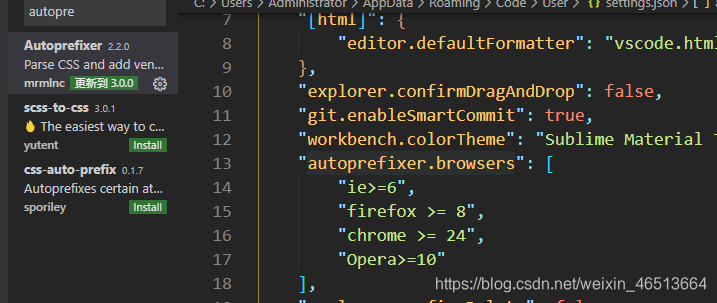
1.在vscode中搜索Autoprofixer
2.在安装完成之后要配置
在需要添加前缀的css文件上,右键点击命令面板,输入Autoprefixer CSS就好啦
ps: 如果想要兼容性最好的话,需要在设置配置文件setting.json里加上
(打开设置->搜索autoprefixer->点击在setting.json里编辑)
//这是比较完整的兼容配置,可以根据自己的情况有选择的复制
"autoprefixer.browsers": [
"last 3 versions",
"ie >= 10",
"ie_mob >= 10",
"ff >= 30",
"chrome >= 34",
"safari >= 6",
"ios >= 6",
"android >= 4.4"
],
3.在要补全的CSS文件中ctrl+shift+p,然后选择Autoprofixer,这样就可以自动补全啦。
但是我发现了一个问题,在autoprefixer3.0.0版本下autoprefixer.browsers是暗色的,也就是无效,提示没有相关配置,如图
在2.0.0版本下就可以
到此这篇关于详解VScode自动补全CSS3前缀插件以及配置无效的解决办法的文章就介绍到这了,更多相关VScode自动补全CSS3前缀内容请搜索易采站长站以前的文章或继续浏览下面的相关文章希望大家以后多多支持易采站长站!

...)




)


基础篇)

常量定义)


![mysql 解压缩安装_[mysql] MySQL解压缩安装步骤](http://pic.xiahunao.cn/mysql 解压缩安装_[mysql] MySQL解压缩安装步骤)
)



