
正文之前
在学习了一段时间的Java Web的内容之后,当然需要有个项目来练练手,我相信大多数人的首选项目都是信息管理系统吧,所以我选择了商品信息管理系统
目前项目源码已全部上传至GitHub,欢迎大家来fork —— 商品信息管理系统
正文
项目构思
简易的管理系统,结构为 Servlet + JSP + MySQL,使用IntelliJ IDEA,搭建起了这个项目,源码中有很详细的注释,如果刚开始学习JavaWeb的内容,学一下Servlet,再搭配这个项目,岂不是美滋滋,有需要就拿去,如果能够有帮助,在fork的同时也赏一个Star吧!
接下来就介绍一下过程:
1. 数据库连接
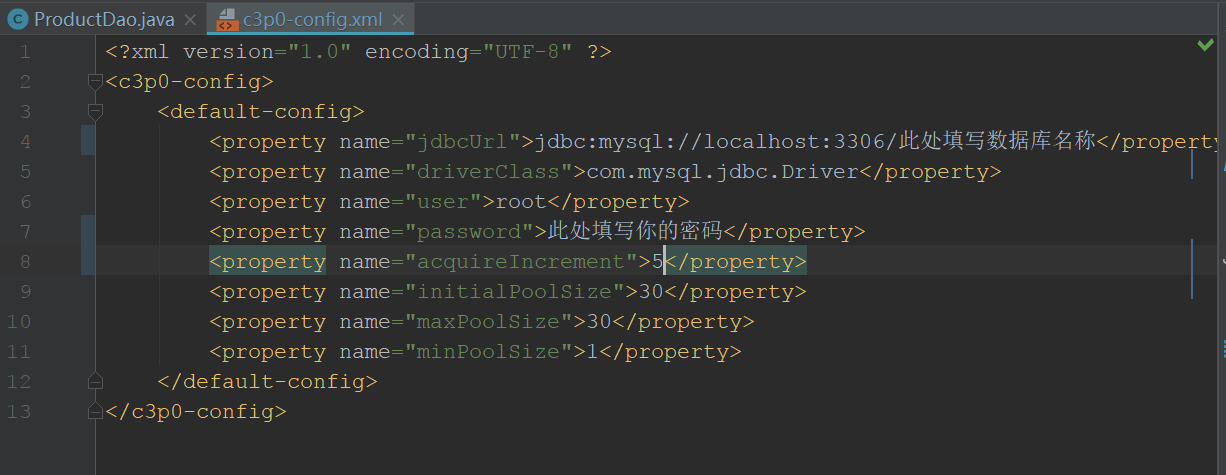
在这个项目中,并不是单独编写Java程序来连接数据库,而是使用c3p0-config.xml文件来配置数据库连接池,使用 QueryRunner 来执行数据库操作

在运行项目之前,需要在图中所示文件中设置你自己的本地数据库名称和密码,否则,无法连接数据库
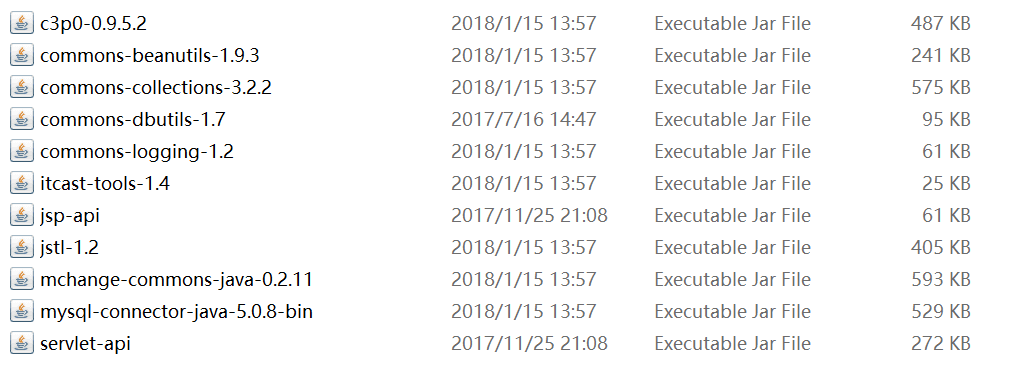
2. JAR文件
在构建项目时,需要导入所需的Library

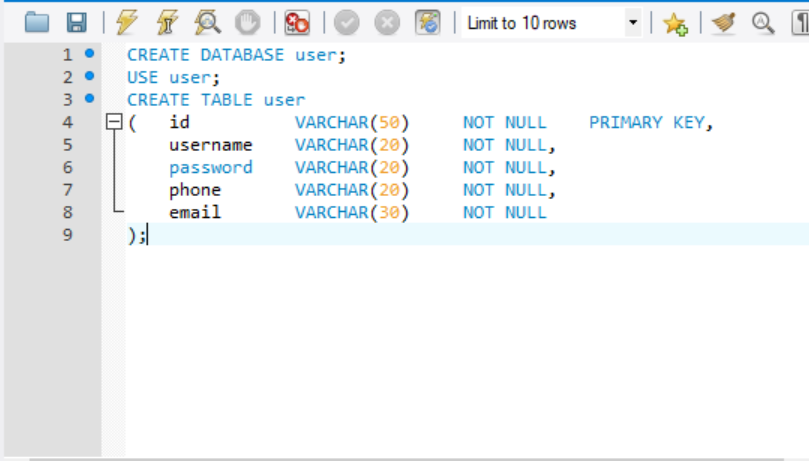
3. 建表
在创建数据库时,也需要一张表来配合运行项目,在项目中也给出了这张表的结构

4. 建包
采用MVC设计模式,建包时我分成了这几个方面:
dao
page
product
service
servlet
以及在测试时的用例:demo
接下来介绍这几个包的内容:
dao包:
内含有一个Java文件:ProductDao,编写对于数据库的操作,增删改查之类
page包:
查询后的数据需要分页显示,否则看起来很麻烦,page包中包含有一个Java文件:PageBean,配合content.jsp文件将查询结果分页显示
product包:
内含有Product类,将商品的基本信息封装,便于其他类使用
service包
内含有一个Java文件:ProductService,实现了ProductDao类中定义的方法,并封装,降低程序中的代码重复性,更加简洁
servlet包
内含有ProductServlet,实现了ProductService类中定义的方法,并和JSP页面进行通信
demo包
在完成项目后,需要测试用例来进行测试
5. MVC模式
MVC模式:Model,View,Controller:
Model:ProductDao类,PageBean类和Product类作为基本的模型
View:JSP文件,系统的页面
Controller:ProductServlet,作为用户输入和数据库操作的控制者
这样就使得代码较为简洁
6. 运行前需要的准备
在Github上fork项目,并且clone至本地后,用IDEA打开,并按照这篇配置教程来配置web项目
【JavaWeb】IDEA如何创建及配置Web项目(多图)
配置后,将src目录下的 c3p0-config.xml 文件中的数据库信息改为自己的数据库信息,运行Tomcat,岂不是美滋滋。
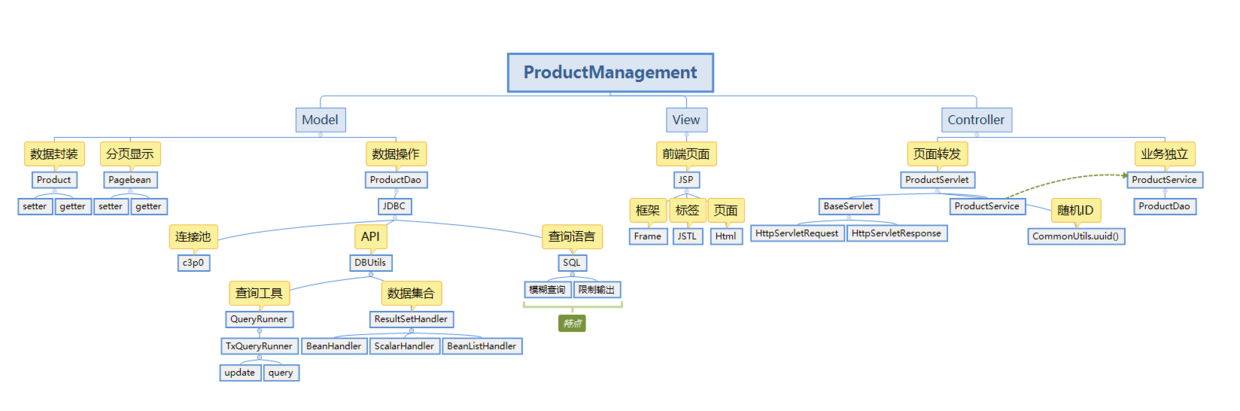
##### 7. 思维导图

结合这篇文章和项目根目录中的 README.md 文档,开始自己的JavaWeb之旅吧!
和八种舍入模式)


)















