🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
项目背景:
随着互联网的爆炸式发展,自中国加入WTO以来,电子商务在中国也得到了迅速的发展,现在互联网上的各种电子商务网站都在迅速增长。开发一个适合自己的二手商品交易网站,希望能为您提供便捷的服务。作为一个网购爱好者,我很同情他们。我穿的衣服,我用的工具,我用的书,生活用品和各种商品都会在一段时间后被淘汰。一些用户干脆把它们扔掉,这不仅是一种浪费,也污染了环境。还有一些用户想要出售自己的产品,但却很难找到买家,最终只能将产品卖给高端商品。因此,这种材料不能得到充分利用。为了解决这种资源的浪费,所以才开发了这个商品交易信息网站,借助互联网的低交易成本。为广大学生提供一个成本低廉、快捷高效的二手物品购买平台。
主要技术设计:spring、 springmvc、 springboot、 mybatis 、 jquery 、 md5 、bootstarp.js tomcat、富文本编译器、拦截器等
主要功能设计:登录、注册、二手商品浏览、分类设置、模糊查找、轮播图、热销商品、购物车、订单、订单流程控制、用户管理、修改密码等
用户分类查看二手物品信息 管理员可以在后台进行设置、用户可以登录个注册账号
用户登录模块主要代码设计:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>OnlineMall-登录</title><link rel="stylesheet" th:href="@{mall/css/common.css}"><link rel="stylesheet" th:href="@{mall/styles/login.css}"><link rel="stylesheet" th:href="@{mall/styles/header.css}"><link rel="stylesheet" th:href="@{/admin/plugins/sweetalert/sweetalert.css}"/>
</head>
<body style="background-image: url("11.jpg")">
<div class="form center"><div class="login"><div class="login_center"><div class="login_top"><div class="left fl">用户登录</div><div class="right fr"><a href="register.html" target="_self">立即注册</a></div><div class="clear"></div><div class="under-line center"></div></div><form id="loginForm" onsubmit="return false;" action="##"><div class="login_main center"><div class="login-info">手机号: <input class="login-info-input" type="text" name="loginName"id="loginName"placeholder="请输入你的手机号"/></div><div class="login-info">密 码: <input class="login-info-input"id="password"type="password"name="password"placeholder="请输入你的密码"/></div><div class="login-info">验证码: <input class="login-info-input verify-code" type="text" name="verifyCode"placeholder="请输入验证码" id="verifyCode"/><img alt="单击图片刷新!" style="top: 14px;position: relative;" th:src="@{/common/mall/kaptcha}"onclick="this.src='/common/mall/kaptcha?d='+new Date()*1"></div></div><div class="login_submit"><input class="submit" type="submit" onclick="login()" value="立即登录"></div></form></div></div>
</div>
</body>
<!-- jQuery -->
<script th:src="@{/admin/plugins/jquery/jquery.min.js}"></script>
<script th:src="@{/admin/dist/js/public.js}"></script>
<script th:src="@{/admin/plugins/sweetalert/sweetalert.min.js}"></script>
<script type="text/javascript">function login() {var loginName = $("#loginName").val();if (!validPhoneNumber(loginName)) {swal('请输入正确的登录名(即手机号)', {icon: "error",});return false;}var password = $("#password").val();if (!validPassword(password)) {swal('请输入正确的密码格式(6-20位字符和数字组合)', {icon: "error",});return false;}var verifyCode = $("#verifyCode").val();if (!validLength(verifyCode, 7)) {swal('请输入正确的验证码', {icon: "error",});return false;}//验证var params = $("#loginForm").serialize();var url = '/login';$.ajax({type: 'POST',//方法类型url: url,data: params,success: function (result) {if (result.resultCode == 200) {window.location.href = '/index';} else {swal(result.message, {icon: "error",});};},error: function () {swal("操作失败", {icon: "error",});}});}
</script>
</html>一些热门和推荐的二手商品信息、可以再后台进行配置这些
用户登录模块和注册:
通过手机号和密码以及验证码进行登录注册操作
我的购物车:
我的订单流程以及收获地址信息等
个人信息查看和修改
后台管理:
后台管理员主要对前端客户端一些用户的管理、商品的管理、轮播图管理、商品分类管理以及订单信息和订单流程管理
轮播图配置
商品分类以及排序等操作
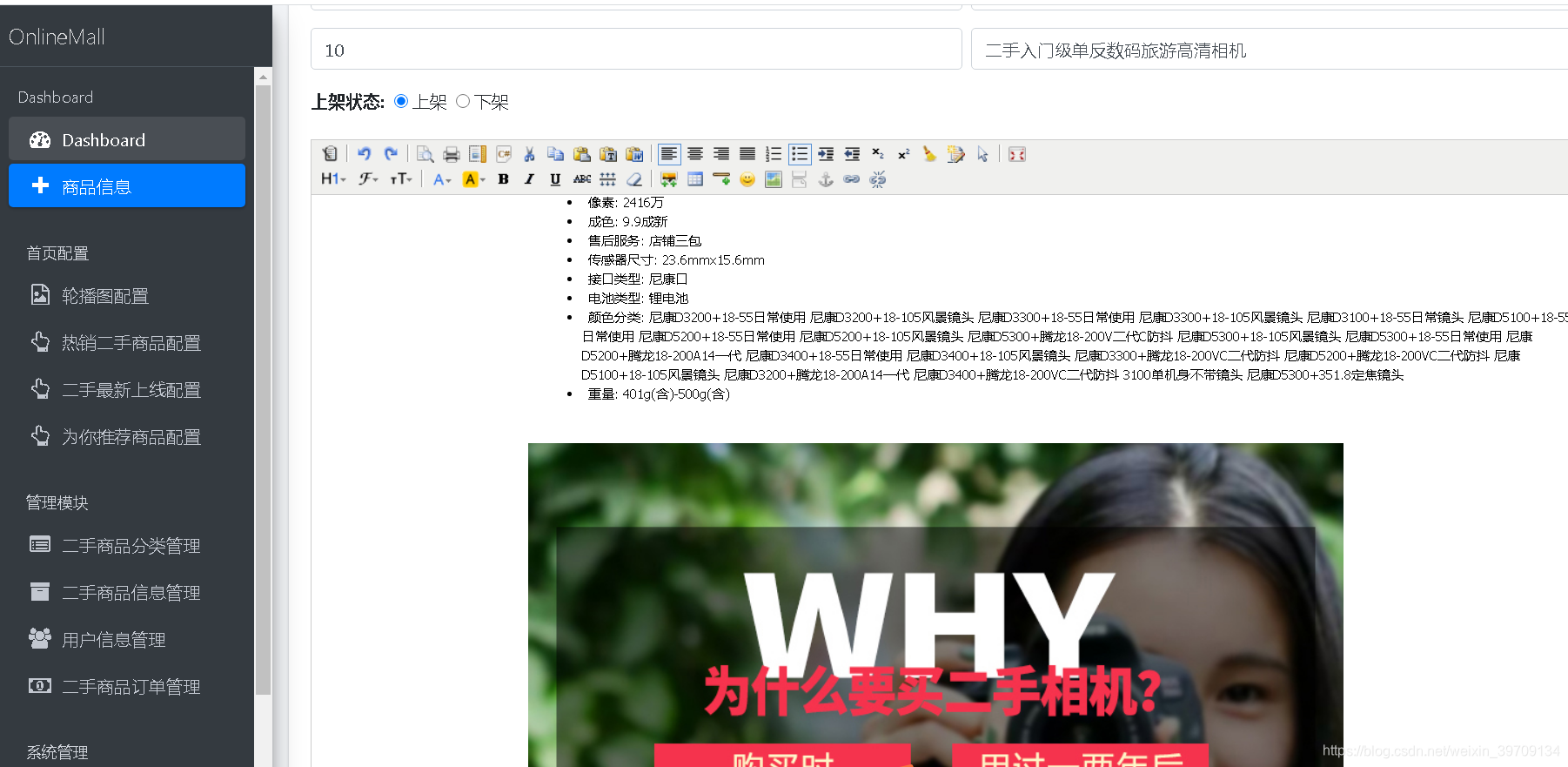
商品管理和上下架等具体操作
package ltd.newbee.mall.controller.admin;import ltd.newbee.mall.common.ServiceResultEnum;
import ltd.newbee.mall.controller.vo.NewBeeMallOrderItemVO;
import ltd.newbee.mall.entity.NewBeeMallOrder;
import ltd.newbee.mall.service.NewBeeMallOrderService;
import ltd.newbee.mall.util.PageQueryUtil;
import ltd.newbee.mall.util.Result;
import ltd.newbee.mall.util.ResultGenerator;
import org.springframework.stereotype.Controller;
import org.springframework.util.CollectionUtils;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
import java.util.Map;
import java.util.Objects;@Controller
@RequestMapping("/admin")
public class NewBeeMallOrderController {@Resourceprivate NewBeeMallOrderService newBeeMallOrderService;@GetMapping("/orders")public String ordersPage(HttpServletRequest request) {request.setAttribute("path", "orders");return "admin/newbee_mall_order";}/*** 列表*/@RequestMapping(value = "/orders/list", method = RequestMethod.GET)@ResponseBodypublic Result list(@RequestParam Map<String, Object> params) {if (StringUtils.isEmpty(params.get("page")) || StringUtils.isEmpty(params.get("limit"))) {return ResultGenerator.genFailResult("参数异常!");}PageQueryUtil pageUtil = new PageQueryUtil(params);return ResultGenerator.genSuccessResult(newBeeMallOrderService.getNewBeeMallOrdersPage(pageUtil));}/*** 修改*/@RequestMapping(value = "/orders/update", method = RequestMethod.POST)@ResponseBodypublic Result update(@RequestBody NewBeeMallOrder newBeeMallOrder) {if (Objects.isNull(newBeeMallOrder.getTotalPrice())|| Objects.isNull(newBeeMallOrder.getOrderId())|| newBeeMallOrder.getOrderId() < 1|| newBeeMallOrder.getTotalPrice() < 1|| StringUtils.isEmpty(newBeeMallOrder.getUserAddress())) {return ResultGenerator.genFailResult("参数异常!");}String result = newBeeMallOrderService.updateOrderInfo(newBeeMallOrder);if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {return ResultGenerator.genSuccessResult();} else {return ResultGenerator.genFailResult(result);}}/*** 详情*/@GetMapping("/order-items/{id}")@ResponseBodypublic Result info(@PathVariable("id") Long id) {List<NewBeeMallOrderItemVO> orderItems = newBeeMallOrderService.getOrderItems(id);if (!CollectionUtils.isEmpty(orderItems)) {return ResultGenerator.genSuccessResult(orderItems);}return ResultGenerator.genFailResult(ServiceResultEnum.DATA_NOT_EXIST.getResult());}/*** 配货*/@RequestMapping(value = "/orders/checkDone", method = RequestMethod.POST)@ResponseBodypublic Result checkDone(@RequestBody Long[] ids) {if (ids.length < 1) {return ResultGenerator.genFailResult("参数异常!");}String result = newBeeMallOrderService.checkDone(ids);if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {return ResultGenerator.genSuccessResult();} else {return ResultGenerator.genFailResult(result);}}/*** 出库*/@RequestMapping(value = "/orders/checkOut", method = RequestMethod.POST)@ResponseBodypublic Result checkOut(@RequestBody Long[] ids) {if (ids.length < 1) {return ResultGenerator.genFailResult("参数异常!");}String result = newBeeMallOrderService.checkOut(ids);if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {return ResultGenerator.genSuccessResult();} else {return ResultGenerator.genFailResult(result);}}/*** 关闭订单*/@RequestMapping(value = "/orders/close", method = RequestMethod.POST)@ResponseBodypublic Result closeOrder(@RequestBody Long[] ids) {if (ids.length < 1) {return ResultGenerator.genFailResult("参数异常!");}String result = newBeeMallOrderService.closeOrder(ids);if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {return ResultGenerator.genSuccessResult();} else {return ResultGenerator.genFailResult(result);}}}后台商品信息的维护
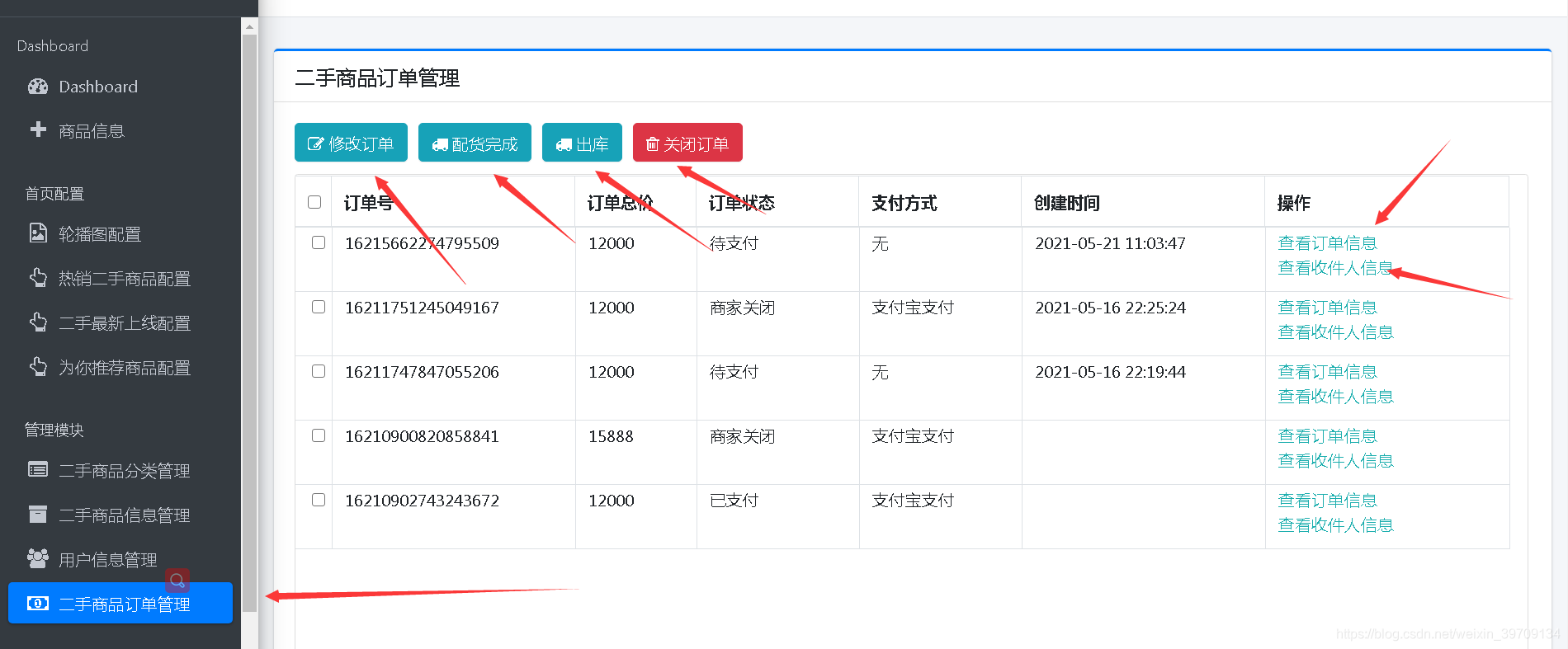
 商品订单的处理和流程控制
商品订单的处理和流程控制
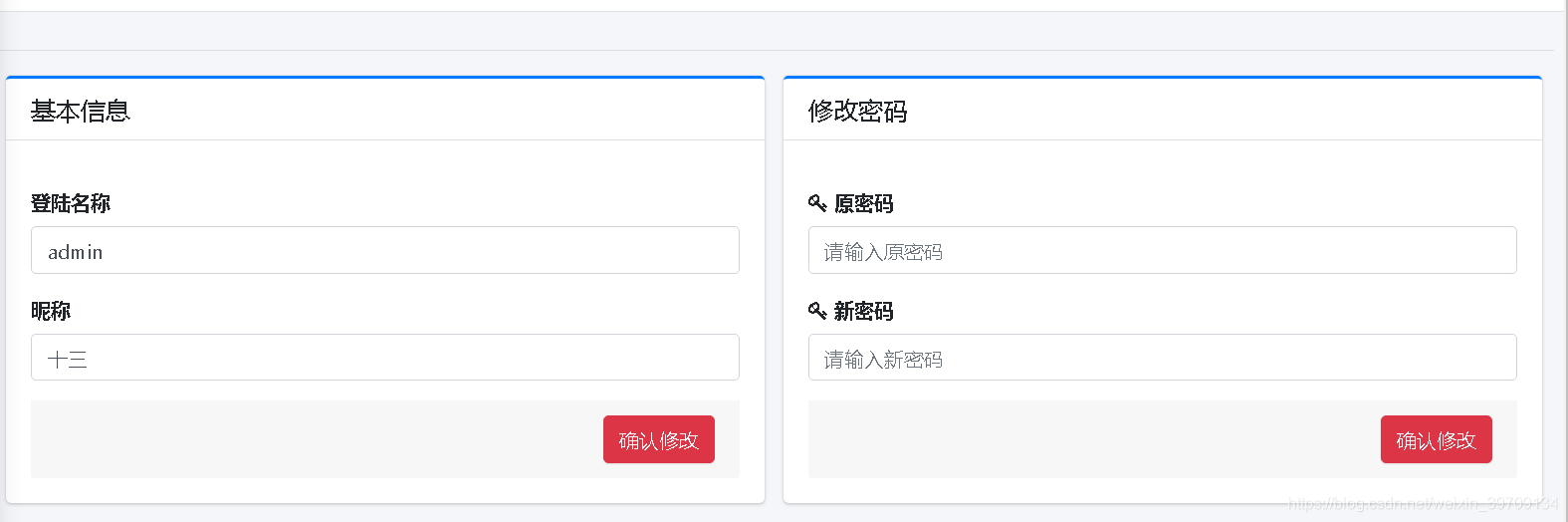
 修改密码:
修改密码:
数据库主要表设计:
用户表:
CREATE TABLE `NewTable` (
`user_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '用户主键id' ,
`nick_name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '用户昵称' ,
`login_name` varchar(11) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '登陆名称(默认为手机号)' ,
`password_md5` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT 'MD5加密后的密码' ,
`introduce_sign` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '个性签名' ,
`address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货地址' ,
`is_deleted` tinyint(4) NOT NULL DEFAULT 0 COMMENT '注销标识字段(0-正常 1-已注销)' ,
`locked_flag` tinyint(4) NOT NULL DEFAULT 0 COMMENT '锁定标识字段(0-未锁定 1-已锁定)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '注册时间' ,
PRIMARY KEY (`user_id`)
)商品信息表:
CREATE TABLE `NewTable` (
`goods_id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT '商品表主键id' ,
`goods_name` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品名' ,
`goods_intro` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品简介' ,
`goods_category_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '关联分类id' ,
`goods_cover_img` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '/admin/dist/img/no-img.png' COMMENT '商品主图' ,
`goods_carousel` varchar(500) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '/admin/dist/img/no-img.png' COMMENT '商品轮播图' ,
`goods_detail_content` text CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '商品详情' ,
`original_price` int(11) NOT NULL DEFAULT 1 COMMENT '商品价格' ,
`selling_price` int(11) NOT NULL DEFAULT 1 COMMENT '商品实际售价' ,
`stock_num` int(11) NOT NULL DEFAULT 0 COMMENT '商品库存数量' ,
`tag` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品标签' ,
`goods_sell_status` tinyint(4) NOT NULL DEFAULT 0 COMMENT '商品上架状态 0-下架 1-上架' ,
`create_user` int(11) NOT NULL DEFAULT 0 COMMENT '添加者主键id' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '商品添加时间' ,
`update_user` int(11) NOT NULL DEFAULT 0 COMMENT '修改者主键id' ,
`update_time` datetime NULL DEFAULT NULL COMMENT '商品修改时间' ,
PRIMARY KEY (`goods_id`)
)订单表设计:
CREATE TABLE `NewTable` (
`order_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '订单表主键id' ,
`order_no` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '订单号' ,
`user_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '用户主键id' ,
`total_price` int(11) NOT NULL DEFAULT 1 COMMENT '订单总价' ,
`pay_status` bigint(20) NOT NULL DEFAULT 0 COMMENT '支付状态:0.未支付,1.支付成功,-1:支付失败' ,
`pay_type` bigint(20) NOT NULL DEFAULT 0 COMMENT '0.无 1.支付宝支付 2.微信支付' ,
`pay_time` datetime NULL DEFAULT NULL COMMENT '支付时间' ,
`order_status` bigint(20) NOT NULL DEFAULT 0 COMMENT '订单状态:0.待支付 1.已支付 2.配货完成 3:出库成功 4.交易成功 -1.手动关闭 -2.超时关闭 -3.商家关闭' ,
`extra_info` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '订单body' ,
`user_name` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人姓名' ,
`user_phone` varchar(11) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人手机号' ,
`user_address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人收货地址' ,
`is_deleted` tinyint(4) NOT NULL DEFAULT 0 COMMENT '删除标识字段(0-未删除 1-已删除)' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`update_time` datetime NULL DEFAULT NULL COMMENT '最新修改时间' ,
PRIMARY KEY (`order_id`)
)相关系统设计实现推荐:
基于java springboot+mybatis电影售票网站管理系统前台+后台设计和实现
基于java ssm springboot+mybatis酒庄内部管理系统设计和实现
基于JAVA springboot+mybatis智慧生活分享平台设计和实现
查看更多博主首页更多实战项目 >>>
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
查看下方微信公众号获取联系方式~
精彩系列推荐
Java毕设项目精品实战案例《100套》
HTML5大作业实战案例《100套》





















)

)

)
)

)

)

