
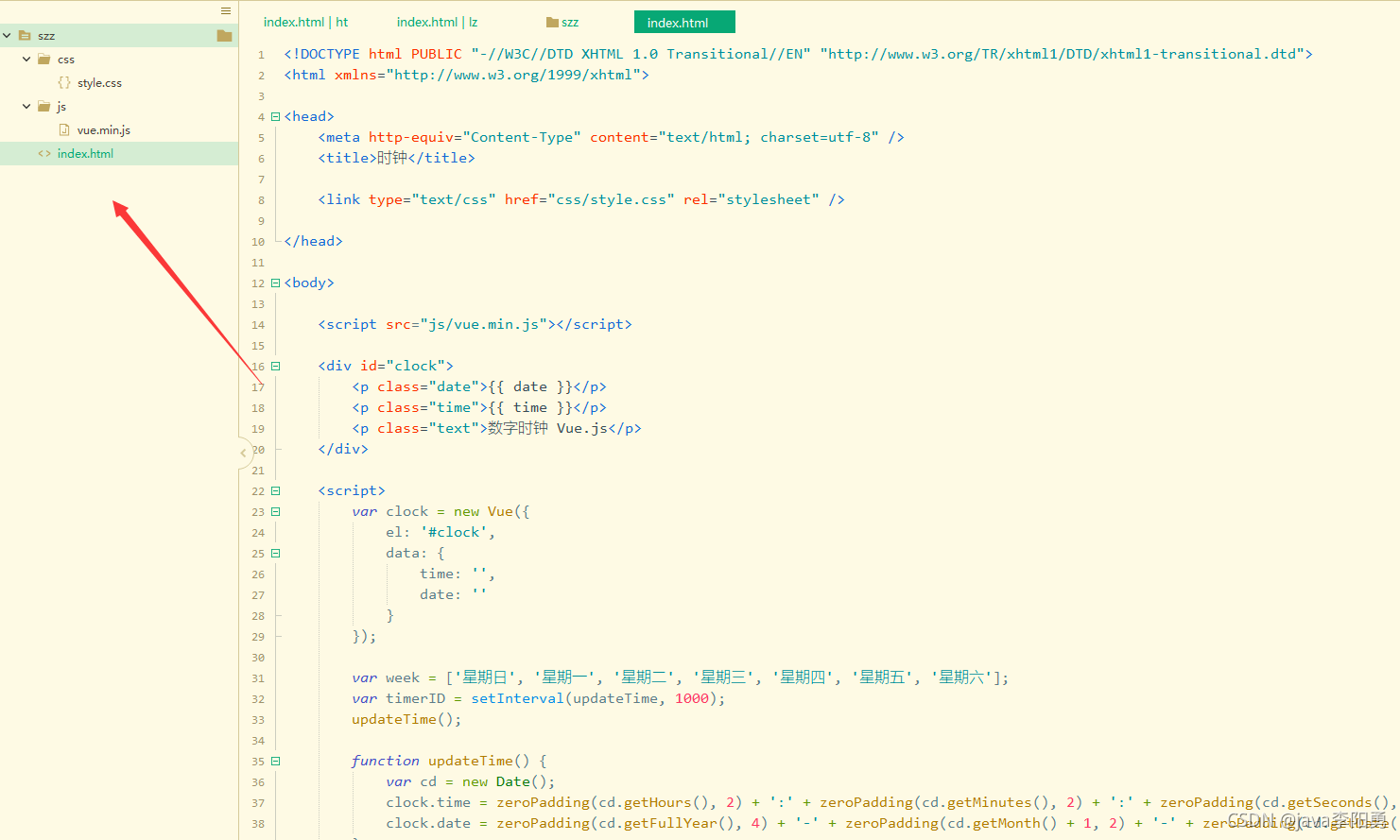
代码目录:

主要代码实现:
css样式 :
@charset "utf-8";
@import url("https://fonts.googleapis.com/css?family=Share+Tech+Mono");
html,
body {height: 100%;
}body {background: #0f3854;background: radial-gradient(ellipse at center, #0a2e38 0%, #000000 70%);background-size: 100%;
}p {margin: 0;padding: 0;
}#clock {font-family: "Share Tech Mono", monospace;color: #ffffff;text-align: center;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);color: #daf6ff;text-shadow: 0 0 20px #0aafe6, 0 0 20px rgba(10, 175, 230, 0);
}#clock .time {letter-spacing: 0.05em;font-size: 80px;padding: 5px 0;
}#clock .date {letter-spacing: 0.1em;font-size: 24px;
}#clock .text {letter-spacing: 0.1em;font-size: 12px;padding: 20px 0 0;
}html代码 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>时钟</title><link type="text/css" href="css/style.css" rel="stylesheet" /></head><body><script src="js/vue.min.js"></script><div id="clock"><p class="date">{{ date }}</p><p class="time">{{ time }}</p><p class="text">数字时钟 Vue.js</p></div><script>var clock = new Vue({el: '#clock',data: {time: '',date: ''}});var week = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var timerID = setInterval(updateTime, 1000);updateTime();function updateTime() {var cd = new Date();clock.time = zeroPadding(cd.getHours(), 2) + ':' + zeroPadding(cd.getMinutes(), 2) + ':' + zeroPadding(cd.getSeconds(), 2);clock.date = zeroPadding(cd.getFullYear(), 4) + '-' + zeroPadding(cd.getMonth() + 1, 2) + '-' + zeroPadding(cd.getDate(), 2) + ' ' + week[cd.getDay()];};function zeroPadding(num, digit) {var zero = '';for (var i = 0; i < digit; i++) {zero += '0';}return (zero + num).slice(-digit);}</script></body></html>js文件在上面截图可以看到 需要引进来。
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 36 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!




















