博主介绍:✌公司项目主程、全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,CSDN博客之星Top50、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业设计✌
公众号:java李阳勇 简历模板、学习资料、面试题库等都给你💪
🍅文末免费获取🍅
前言介绍
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在这里都能解决、常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的绿色自适应医疗健康医院网页设计制作,画面精明,非常适合初学者学习使用。
设计布局
主页设计布局是在网站的左上角是网站标题名称为少儿舞蹈学校、首页、关于我们、课程展示、师资团队、教师环境、新闻模块等模块,点击相应的导航栏目页面跳转到相应位置。首页采用div+js+css来实现少儿舞蹈培训学校背景图的引入和隔一定时间实现循环自动来回切换背景图,通过js设置切换间隔,每张图的停留时间。网站中央是内容,分别包含几大大板块,每个版块由不同的div块组成,右上角是主题,下面是详情的文字介绍,右边配上相应的图片,增加网站的观赏性,吸引性。少儿舞蹈学校美的恰恰是其在不同场景下的景色图。网站底部分别是网站版权介绍信息,采用居中透明显示,文字大小和样式用css来控制,美观大方。
功能截图
系统首页:

关于我们:

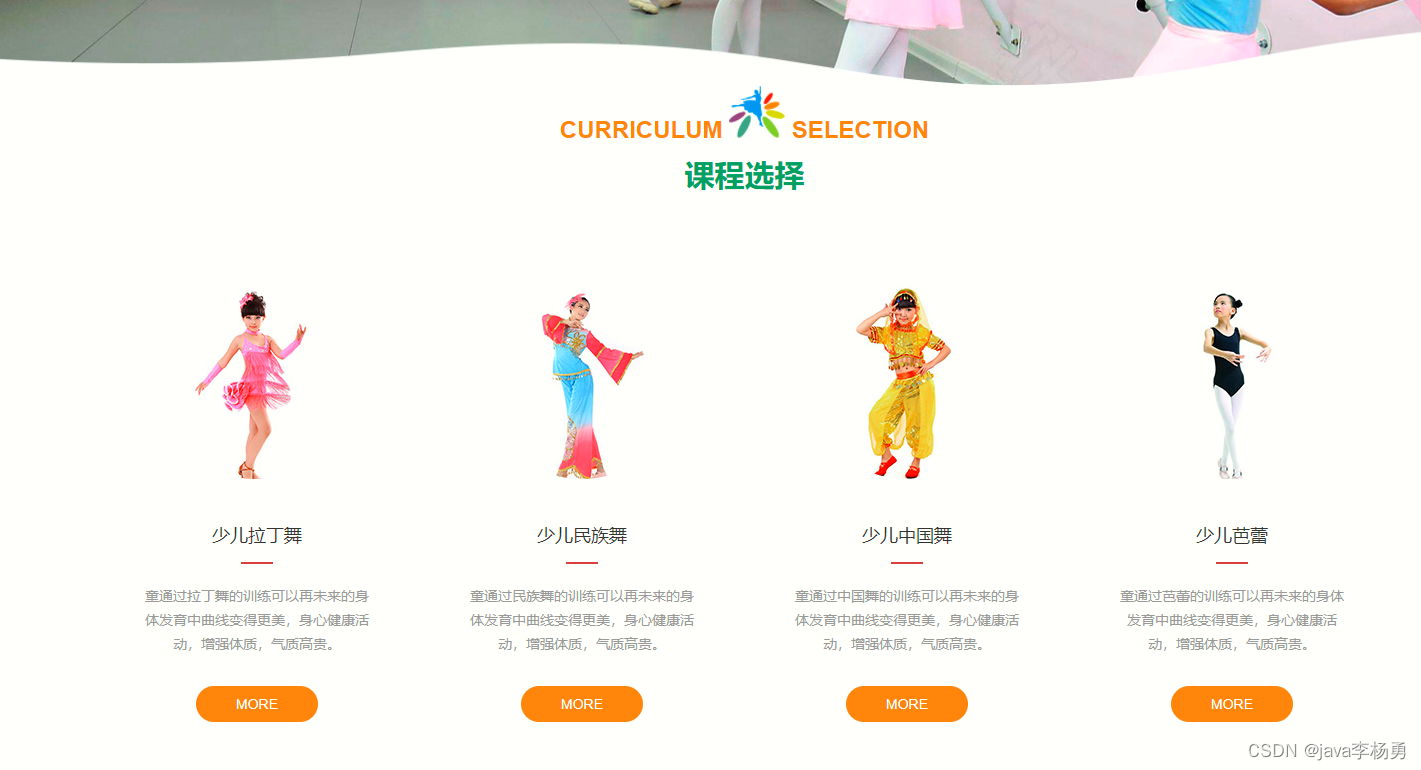
课程展示:

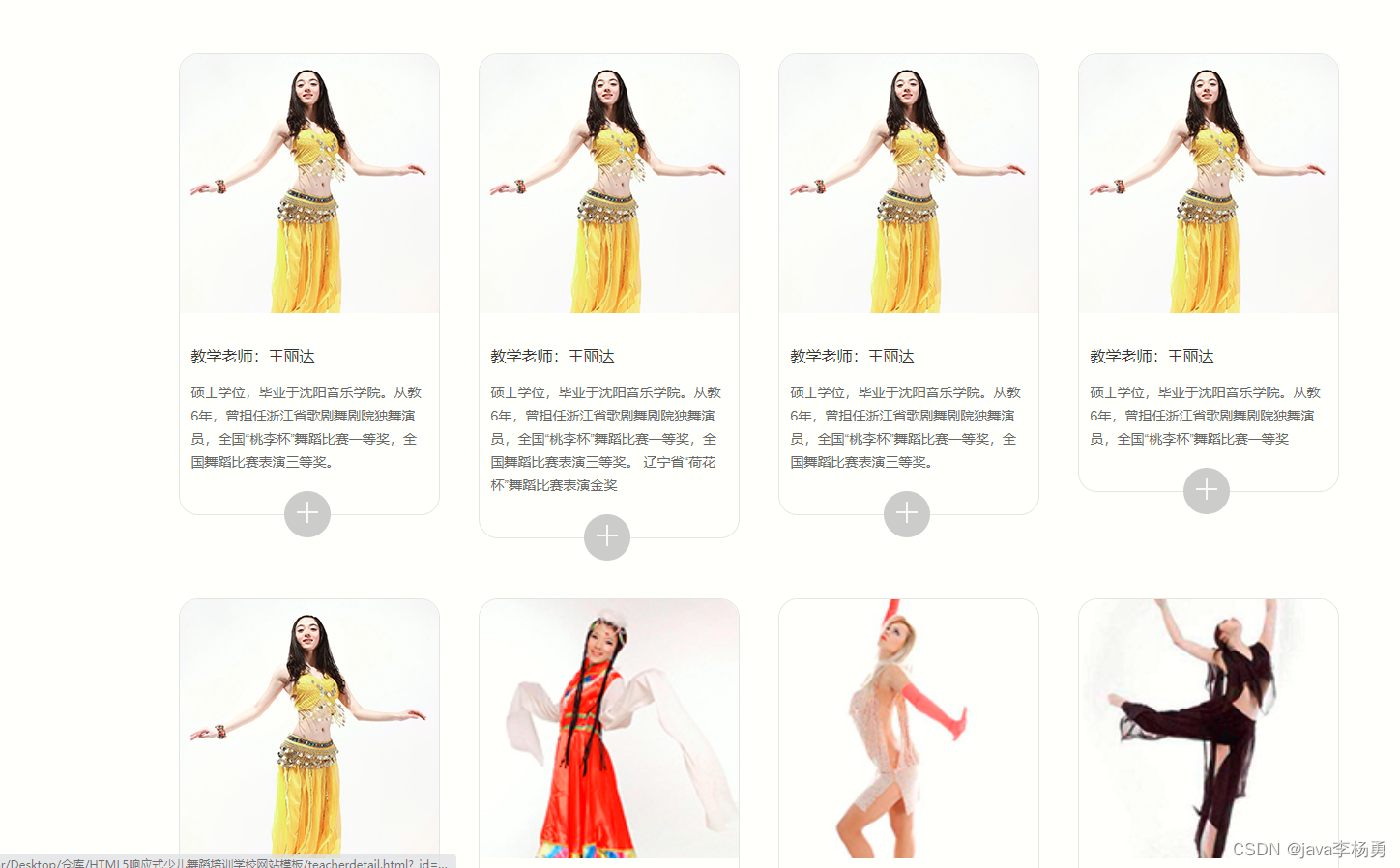
师资力量:

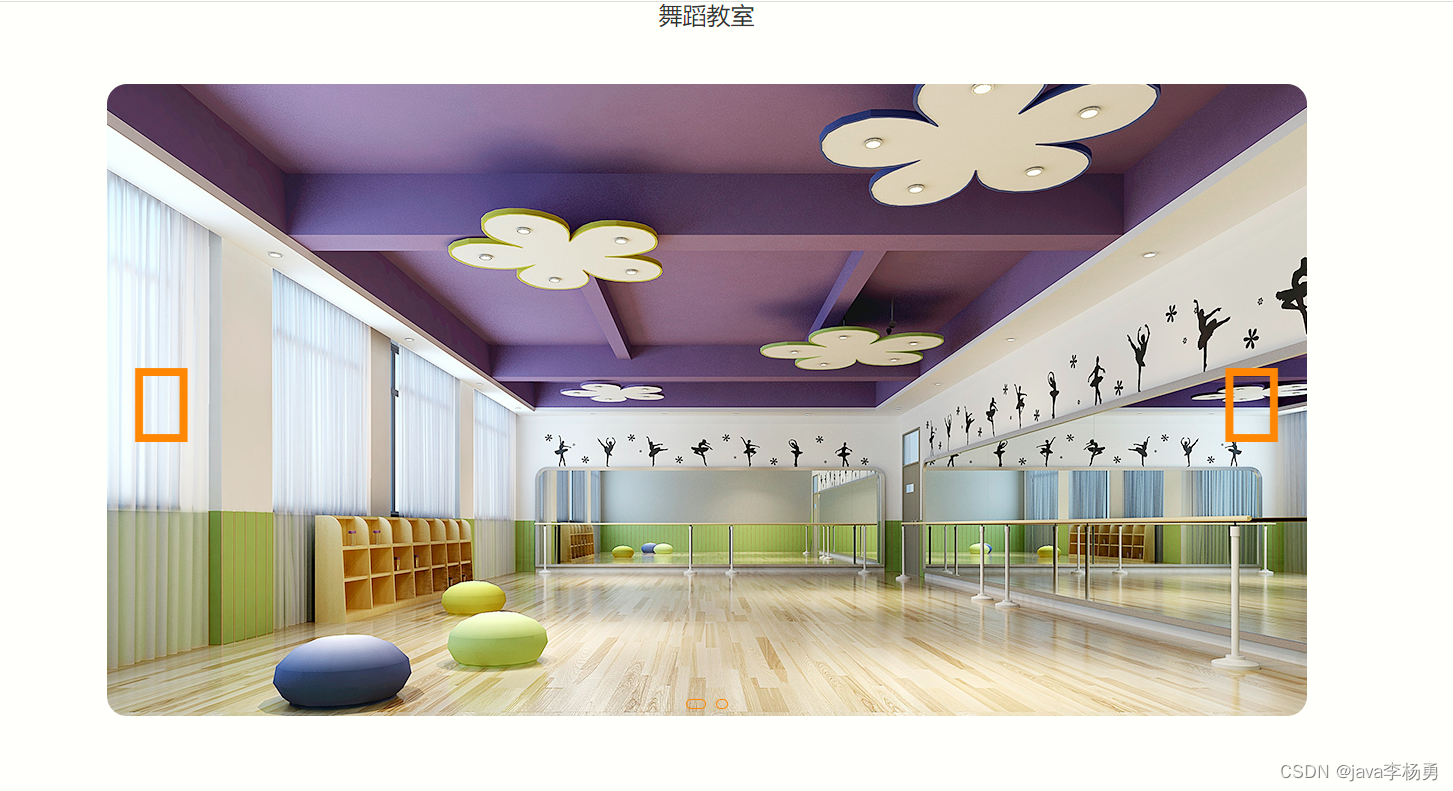
教师环境:

新闻资讯:

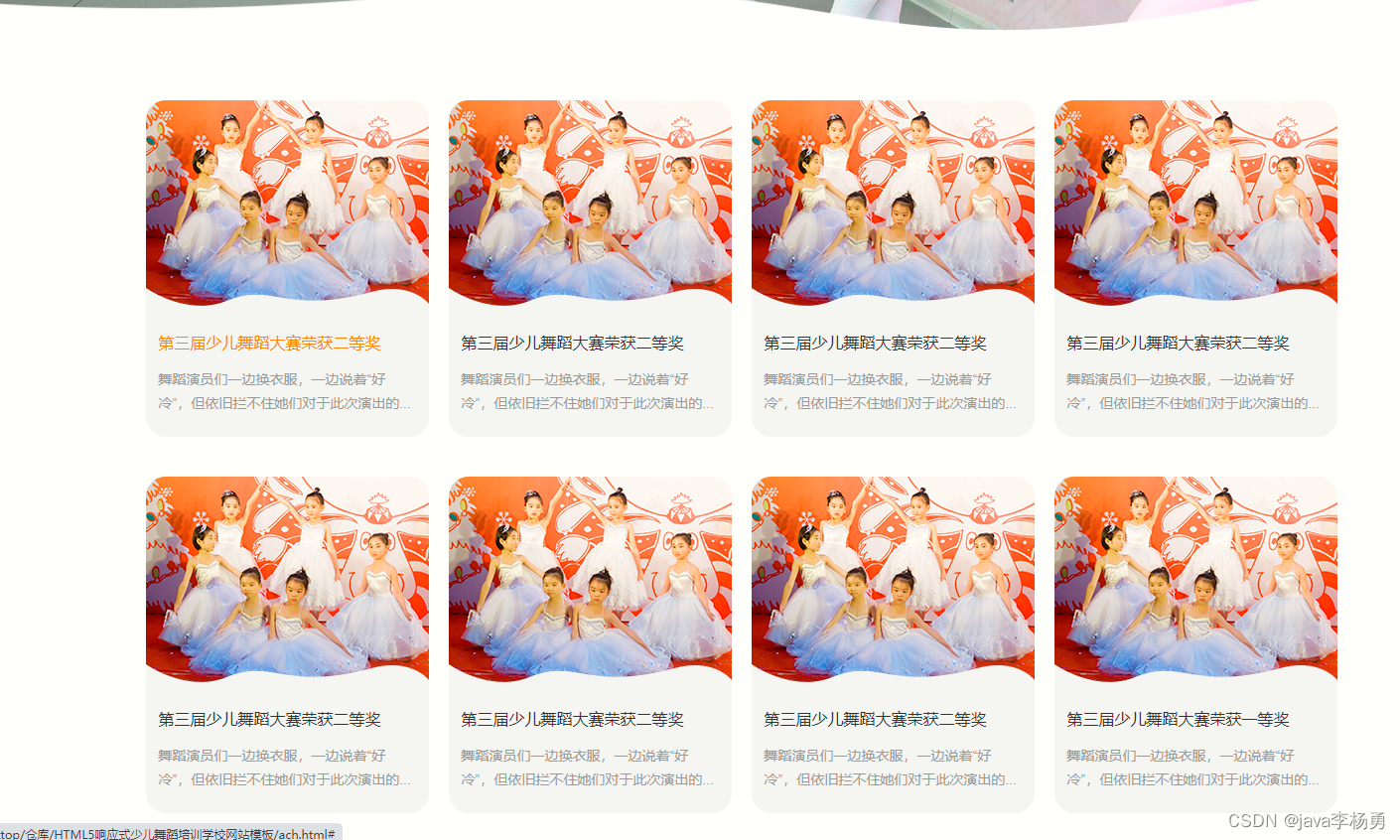
教学成果:

关键代码:
(function () {var l = function () {var l1 = function () {var sg = document.createElement("SCRIPT");sg.setAttribute("src", "/g/js/freedom.js?v1.19.03.19");(document.head || document.getElementsByTagName("head")[0]).appendChild(sg);sg.onload = function () {_g.take($(document));};};if (!window.jQuery) {var sj = document.createElement("SCRIPT");sj.setAttribute("src", "/g/js/jquery-1.11.1.min.js");(document.head || document.getElementsByTagName("head")[0]).appendChild(sj);sj.onload = l1;} else l1();};window.addEventListener? window.addEventListener("load", l): window.attachEvent("onload", l);})();首页index.html
<div class="g_header"><div class="top"><div class="g_cw"><p class="logo"><a href="index.html"><img src="img/logo.png" /></a></p><div class="right"><p class="p1">欢迎来到某某舞蹈培训官方网站</p><p class="p2">服务热线: 400-0000-000</p></div></div></div><div class="bar"><a href="index.html" class="logo"><img src="img/logo_m.png" />某某舞蹈</a><a href="#" class="menu"><img src="img/menu.svg" /></a></div><div class="nav"><div class="g_cw"><ul class="list"><li><a href="index.html" class="on"><b>首页</b></a></li><li><a href="about.html"><b>关于我们</b></a></li><li><a href="course.html"><b>课程展示</b></a></li><li><a href="teacher.html"><b>师资团队</b></a></li><li><a href="room.html"><b>教室环境</b></a></li><li><a href="news.html"><b>新闻资讯</b></a></li><li><a href="ach.html"><b>教学成果</b></a></li><li><a href="contact.html"><b style="border-right: 0">联系我们</b></a></li></ul></div></div></div><div class="banners-pc"><divclass="frame"style="background-image: url(img/banner-index-p.jpg)"></div><divclass="frame"style="background-image: url(img/banner-index-p.jpg)"></div></div><div class="banners-mb" zoom-width="1024" zoom-heigh="685"><divclass="frame"style="background-image: url(img/banner-index-m.jpg)"></div><divclass="frame"style="background-image: url(img/banner-index-m.jpg)"></div></div><script>(function () {$(".banners-pc, .banners-mb").slick({arrows: true,dots: true,slidesToShow: 1,slidesToScroll: 1,autoplay: true,autoplaySpeed: 5000,speed: 500,});})();</script><style>.banners-pc .slick-dots,.banners-mb .slick-dots {bottom: 60px;}</style><!--主体内容--><!--课程选择--><div class="main1"><div class="g_cw"><div class="g_title"><p class="l2">CURRICULUM<span class="ico"><img src="img/logo_m.png" /></span> SELECTION</p><p class="l1">课程选择</p></div><div class="offset"><ul class="list"><li class="li1"><a href="coursedetail.html?_id=10021" class="box" target="_blank"><p class="pic"><img src="img/rvzqwzq3ef0pjy1.jpg" class="g_imgf" /></p><div class="font"><p class="p1">少儿拉丁舞<span class="line"></span></p><p class="p2">童通过拉丁舞的训练可以再未来的身体发育中曲线变得更美,身心健康活动,增强体质,气质高贵。</p><p class="btn"><span class="more">MORE</span></p></div></a></li><li class="li1"><a href="coursedetail.html?_id=10020" class="box" target="_blank"><p class="pic"><img src="img/3a66kpukvktvaby.jpg" class="g_imgf" /></p><div class="font"><p class="p1">少儿民族舞<span class="line"></span></p><p class="p2">童通过民族舞的训练可以再未来的身体发育中曲线变得更美,身心健康活动,增强体质,气质高贵。</p><p class="btn"><span class="more">MORE</span></p></div></a></li><li class="li1"><a href="coursedetail.html?_id=10019" class="box" target="_blank"><p class="pic"><img src="img/arjjxkvl0fv5iyq.jpg" class="g_imgf" /></p><div class="font"><p class="p1">少儿中国舞<span class="line"></span></p><p class="p2">童通过中国舞的训练可以再未来的身体发育中曲线变得更美,身心健康活动,增强体质,气质高贵。</p><p class="btn"><span class="more">MORE</span></p></div></a></li><li class="li1"><a href="coursedetail.html?_id=10018" class="box" target="_blank"><p class="pic"><img src="img/34dji6sorejd59t.jpg" class="g_imgf" /></p><div class="font"><p class="p1">少儿芭蕾<span class="line"></span></p><p class="p2">童通过芭蕾的训练可以再未来的身体发育中曲线变得更美,身心健康活动,增强体质,气质高贵。</p><p class="btn"><span class="more">MORE</span></p></div></a></li></ul></div></div></div><div class="main2"><div class="g_cw"><div class="g_title"><p class="l2" style="color: #b54884">TEACHER<span class="ico"><img src="img/logo_m.png" /></span> INTRODUCED</p><p class="l1" style="color: #df3d47">名师介绍</p></div><div class="intro"><div class="font"><p class="h1">教学总监:李文丽</p><p class="p1">硕士学位,毕业于沈阳音乐学院。从教6年,曾担任浙江省歌剧舞剧院独舞演员,全国“桃李杯”舞蹈比赛一等奖,全国舞蹈比赛表演三等奖。<br />辽宁省“荷花杯”舞蹈比赛表演金奖,。曾参加辽宁电视台、湖南卫视春节文艺晚会......</p><a href="#" class="more">READ MORE ></a></div><ul class="list"><li><a href="teacherdetail.html?_id=10017" class="box" target="_blank"><img src="img/h1vztvumx5satbp.jpg"/></a></li><li><a href="teacherdetail.html?_id=10016" class="box" target="_blank"><img src="img/yvyrw621gfw1qw1.jpg"/></a></li><li><a href="teacherdetail.html?_id=10015" class="box" target="_blank"><img src="img/bp0zq4z62fy7u38.jpg"/></a></li><li><a href="teacherdetail.html?_id=10014" class="box" target="_blank"><img src="img/kiexw21qgljqyn6.jpg"/></a></li></ul></div></div></div><div class="main3"><div class="g_cw"><div class="g_title"><p class="l2" style="color: #0b8f54">NEWS<span class="ico"><img src="img/logo_m.png" /></span> INFORMATION</p><p class="l1" style="color: #ec8520">新闻资讯</p></div><div class="top"><p class="pic"><span class="tp"><img src="img/index_news1.jpg" class="g_imgf"/></span><span class="bg"></span></p><div class="font"><ul class="nav"><li><a href="news.html?_ct=最新活动" class="box">最新活动</a></li><li style="border-left: 1px solid #fff"><a href="news.html?_ct=行业新闻" class="box">行业新闻</a></li></ul><div class="con"><a href="newsdetail.html?_id=10010" class="box" target="_blank"><p class="p1 g_ell">单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演</p><p class="p2">单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演</p><span class="more">READ MORE ></span></a></div></div></div><div class="bottom"><ul class="list"><li><a href="newsdetail.html?_id=10010" class="box" target="_blank"><p class="time">2019.02.28</p><span class="line"></span><p class="p1 g_ell">单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演</p><p class="p2">单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演</p></a></li><li><a href="newsdetail.html?_id=10010" class="box" target="_blank"><p class="time">2019.02.28</p><span class="line"></span><p class="p1 g_ell">单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演</p><p class="p2">单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演</p></a></li><li><a href="newsdetail.html?_id=10009" class="box" target="_blank"><p class="time">2019.02.28</p><span class="line"></span><p class="p1 g_ell">单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演</p><p class="p2">单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演单色舞蹈2017年度武汉地区成人优秀舞蹈作品展演</p></a></li></ul></div></div></div><!--主体内容 end--><div class="g_footer"><div class="top clearfix"><div class="g_cw"><p class="pic"><img src="img/logo_bottom.png" /></p><ul class="nav clearfix"><li><div class="box"><p class="h1">关于我们</p><a href="about.html?_ct"><p class="p1">学校介绍</p></a></div></li><li><div class="box"><p class="h1">课程展示</p><a href="#"><p class="p1">少儿芭蕾</p></a><a href="#"><p class="p1">民间民族舞</p></a><a href="#"><p class="p1">古典舞</p></a><a href="#"><p class="p1">拉丁舞</p></a></div></li><li><div class="box"><p class="h1">师资团队</p><a href="#"><p class="p1">教室团队</p></a></div></li><li><div class="box"><p class="h1">教室环境</p><p class="p1">环境展示</p></div></li><li><div class="box"><p class="h1">新闻资讯</p><p class="p1">最新活动</p><p class="p1">行业新闻</p></div></li><li><div class="box"><p class="h1">教学成果</p><p class="p1">精彩瞬间</p></div></li>源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 275/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例《100套》
web前端期末大作业网页实战《100套》


















Java毕业设计参考题目-题目新颖(值得收藏))
